- Не работает форма отправки ajax
- 3 ответа 3
- Из за чего может не работать отправка формы AJAX?
- $ POST не работает в форме отправки ajax?
- 11 ответов
- AJAX форма не работает
- 2 ответа 2
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками php javascript ajax или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- Ajax отправка формы работает не корректно
- Решение
Не работает форма отправки ajax
Есть сайт proteksstroy.ru на нем есть несколько форм , точнее форма, а другие просто ссылаются на ее id. Так вот эта самая форма не хочет отправляться со слайдера, после ввода данных происходит перезагрузка и ничего не отправляется. А вот по вызову данной формы через другие формы, данная форма почему-то работает корректно и все данные отправляются, хотя форма одна и та же, прошу помочь с данной проблемой.
А вот аякс перехватчик:
Очень прошу вас помочь, уже очень долго не могу понять в чем проблема.
3 ответа 3
У вас на странице целых 5 форм с #callbacks. Поэтому код, предложенный Vanya Avchyan у вас не работает, хотя он верный:
Слушатель события вешается только на первую из форм. Обратите внимание, что аттрибут id по стандартам HTML должен быть уникальным на странице, в этом вся его суть. Это уникальный, однозначный идентификатор элемента.
В вашем случае стоит или избавиться от лишних «клонов», или вешать событие не по id, а используя класс, например
Но у вас не только #callbacks формы содержат класс callback, поэтому его следует заменить каким-то другим, определяющим именно нужные формы.
А вот одинаковый id уберите в любом случае. Он вам точно не нужен. JS для этих элементов все равно не работает, а CSS (если он привязан к этому id) несложно перевести на классы.
Источник
Из за чего может не работать отправка формы AJAX?
Добрый день!)
Есть форма с отправкой данных ajax.
На одной странице сайта все работает. а на другой нет(
Может кто то сталкивался с подобным!?)
- Вопрос задан более трёх лет назад
- 94 просмотра
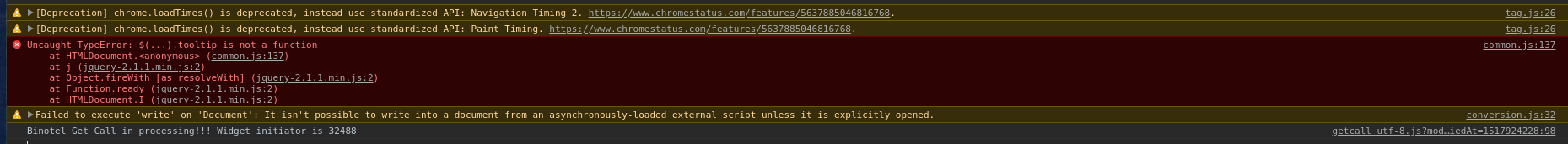
Я бегло посмотрел консоль и ответ сервера.
Ну для начала, код конечно ужасть, и то количество ошибок в консоли которое я увидел.
Вы вообще отладкой кода не занимаетесь?
Вот ошибки на странице которая у вас указана — https://pipl.ua/index.php?route=main/main
Но дело даже не в этих ошибках, это так к слову.
На самом деле ajax запрос успешно отправляется на сервер на Ваш обработчик main-form.php, это хорошо видно в отладчике
и даже данные с формы передаются успешно, проблема в том, что Ваш обработчик main-form.php не возвращает ни какой ответ, и соответственно javascript ничего не делает, потому что изначально в логике у Вас нет обработки ответа от сервера.
Для его обработки Вам надо добавить в функции success:
и еще не забудьте добавить параметр в ajax, запрос в json формате
вот так:
Источник
$ POST не работает в форме отправки ajax?
когда я пытаюсь проверить имя ввода пользователя уже существует с помощью формы ajax submit !Но это только Undefined index: username на sessions.php ,чего не хватает ?
11 ответов
есть несколько проблем с вашим кодом, например:
. он получает только неопределенный индекс: имя пользователя в сеансах.в PHP
проблема заключается в следующих двух строках,
contentType (по умолчанию: ‘application/x-www-form-urlencoded; charset=UTF-8’ )
Тип: Boolean или String
При отправке данных на сервер используйте это содержимое тип. По умолчанию используется «application / x-www-form-urlencoded; charset=UTF-8», что в большинстве случаев нормально. Если вы явно передаете тип содержимого в $.ajax() , тогда он всегда отправляется на сервер (даже если данные не отправляются). По состоянию на jQuery 1.6 вы можете пройти false чтобы сказать jQuery не устанавливать заголовок типа контента.
processData (по умолчанию: true )
Тип: Boolean
По умолчанию данные передаются в параметр данных как объект (технически, что-либо, кроме строки) будет обработан и преобразован в строку запроса, соответствующую по умолчанию тип контента «application / x-www-form-urlencoded». Если вы хотите отправить DOMDocument или другие необработанные данные, установите этот параметр в false .
отсюда $_POST массив будет пуст в сеансы.в PHP страница если установить contentType и processData to false , и именно поэтому вы получаете это неопределенный индекс: username ошибка. Но, сказав это, поскольку вы отправляете файл с запросом AJAX, можно установить эти параметры как false , который также объясняется в следующем пункте.
.serialize() метод создает текстовую строку в кодировке URL путем сериализации значений элемента управления формы, таких как ,
и . Однако он не включает поле ввода файла при сериализации формы и, следовательно, ваш удаленный обработчик AJAX не получит файл вообще. Поэтому, если вы загружаете файл через AJAX, используйте виде FormData
если вы устанавливаете contentType to false, заголовок ajax не отправляется, в результате если вы отправляете somehing type:POST заголовок не содержит ваших данных, поэтому сервер не может его видеть. Если вы используете GET чтобы сделать это, он будет работать, потому что данные переданы с GET (после url) не в заголовке.
просто удалить contentType
(по умолчанию: ‘application / x-www-form-urlencoded; charset=UTF-8’)
Type: Boolean или String при отправке данных в сервер, используйте этот тип контента. По умолчанию «application/x-www-form-urlencoded; charset=UTF-8″, который отлично подходит для большинство случаев. Если вы явно передаете тип содержимого в $.»Аякс» (), то он всегда отправляется на сервер (даже если данные не отправляются). Как jQuery 1.6 вы можете пройти false чтобы сказать jQuery, чтобы не устанавливать контент заголовок тип. Примечание: спецификация W3C XMLHttpRequest диктует что кодировка всегда UTF-8; указание другой кодировки не будет принудительным браузер для изменения кодировки. Примечание: для междоменных запросов, установка типа контента на что угодно, кроме application/x-www-form-urlencoded, multipart / form-data, or text/plain вызовет браузер для отправки запроса параметров preflight в сервер.
processData используется для отправки данных, а это — документация Ajax
по умолчанию запросы Ajax отправляются с помощью метода GET HTTP. Если Требуется метод POST, этот метод можно указать, установив значение параметра тип. Этот параметр влияет на то, как содержимое данные отправляются на сервер. Данные POST всегда будут передается на сервер с помощью кодировки UTF-8, на W3C Стандарт XMLHTTPRequest.
Источник
AJAX форма не работает
На помощь! Убил 8 часов, результата — 0. Есть код:
и файл со скриптом:
По идеи теперь на моей странице должна стать доступна переменная $timedf — но все тщетно. Кто знает в чем дело, помогите
2 ответа 2
Во-первых — ajax в wordpress работает по определенным правилам. Сейчас у вас прямые запросы на файл обработчик, но в вордпресс все ajax запросы должны направляться на /wp-admin/admin-ajax.php , а обработчики подключаются к хукам. Тема ajax в вордпресс достаточно большая, чтобы здесь ее описывать, поэтому изучите эту статью, чтобы правильно писать рабочий поддерживаемый код.
Если уж хотите, чтобы сейчас работал свой код, попробуйте изменить функцию таким образом:
И обращайте внимание на читабельность кода и парность скобок
Во-первых проверь, что подключена библиотека JQuery. Во-вторых в твоём примере, ты организуешь работу веб-приложения с помощью Ajax, это технология асинхронного взаимодействия с сервером, т.е. файл где расположен js скрипт это клиент. Файл script.php это серверный скрипт, по идее там должна быть прописана логика, что делать с данными переданными с клиента.
В твоем примере, ты отсылаешь Ajax запрос в серверный скрипт, скрипт должен что-то там сделать, обработать полученные данные и вернуть результат, который можно будет получить в том месте, где у тебя прописано: alert(«yoyo»)
Всё ещё ищете ответ? Посмотрите другие вопросы с метками php javascript ajax или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.18.40487
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник
Ajax отправка формы работает не корректно
Есть форма, после отправки которой она должна скрываться и при возврате «ОK» из файла send.php, показывать «Отправлено», а при возврате «ERROR» из send.php, показывать «Ошибка». Вот пытаюсь сделать так:
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Ajax отправка формы не работает
ajax отправка формы не работает, выдает в консоле ошибку как на скрине btnSubmit.onclick =.
Не работает отправка формы AJAX
Доброго времени суток Подскажите почему не работает скрипт Должен ведь.. 12
Решение
Спасибо, сделал, теперь всё ок. Правда не понял зачем здесь preventDefault нужен
Ну я вот писал вопрос ещё по поводу корзины на php и mysql, так мне вообще никто ничего не ответил( А почему не понятно
Вы правы. В итоге сам решил поразбираться и всего за 1,5 часа сделал рабочую корзину 😀 Надо было просто собраться в кучку и сделать, а то смотрел на примеры и ничего не понимая боялся даже приступать. Как говорится «Глаза боятся — руки делают».
AJAX отправка формы
Собственно на локальной машине код отрабатывает без ошибок, а на хостинге выдает ошибку
Ajax отправка формы
Доброй ночи уважаемые форумчане, наткнулся на такую проблему, хочу разделить обработчик формы и.
Отправка формы AJAX
Привет, решил воспользоваться данной инструкцией https://www.poseti.net/articles/otpravka-formyi/.
Ajax отправка формы
Помогите решит проблемку отправки письма, при нажатии кнопки отправить ничего не происходит. .

Уже голову сломал, почему не происходит отправка формы! index.html: .
Источник