Почему при вызове формы голосовании с ajax, on submit не работает?
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Доброго времени суток. FIDDLE: https://jsfiddle.net/5u8va740/ Есть html-форма с required полями.
Почему не работает отправка формы с ajax?
Почему не работает форма ? Она просто перезагружается но не что не отправляет . Делаю через Open.
Множественая обработка формы Ajax по кнопке submit
Имеется админ панель в которой выводится из бд товары. Каждый товар можно удалить отдельно нажав.
я не js-программист 
у Вас судя по разметке контент подгружается в sidepoll_cont, Вы правильно делаете, что навешиваете событие submit на селектор, потому что иначе в подгруженном контенте кнопка не будет работать, но событие нужно навешивать не на селектор формы poll_form, которая ПОДГРУЖЕНА в блок sidepoll_cont, навешивать нужно на селектор родительского блока, в данном случае на блок, В КОТОРЫЙ подгружена форма — это селектор sidepoll_cont, либо хакнуть везде записи вида
Добавлено через 52 минуты
Katerina1993,
Добавлено через 6 минут
Протестируйте пожалуйста код: Я составляю портфолио и однажды я показала голосование одному разработчику. У него не сработало, так как я допустила ошибку вызывала input submit, через onclick, а этот способ не работает через firefox. в итоге он сказала, что я ничего не умею и мне ещё многому нужно научиться вообщем протестируйте пожалуйста моё голосование. Мне нужно ТОЛЬКО через FireFox это важно. Вот ссылка:
Голосование находится слева под основном меню.
ВНИМАНИЕ: У вас только одна попытка, там стоит защита от накрутки, поэтому тестируйте только через FireFox/
AJAX отправка данных из формы без нажатия кнопки submit
Здравствуйте, подскажите пожалуйста как отправить запрос AJAX без использования кнопки submit. То.
Почему не работает AJAX при отправке POST?
Всем привет! Есть AJAX код, который отправляет post данные с формы в php файл. Но почему-то этот.
Не работает AJAX-запрос при отправке данных с формы на почту
Недавно сверстал такой сайт ul-massage.ru. Начал настраивать форму отправки заявки на услугу (пока.
Почему не работает метод submit?
Привет. Есть таблица, в которой есть такая ячейка
Как работает submit формы?
Добрый день. Сразу скажу, что в web-технологиях я совсем не эксперт, пишу в основном на C#, потому.
Источник
Не работает форма отправки ajax
Есть сайт proteksstroy.ru на нем есть несколько форм , точнее форма, а другие просто ссылаются на ее id. Так вот эта самая форма не хочет отправляться со слайдера, после ввода данных происходит перезагрузка и ничего не отправляется. А вот по вызову данной формы через другие формы, данная форма почему-то работает корректно и все данные отправляются, хотя форма одна и та же, прошу помочь с данной проблемой.
А вот аякс перехватчик:
Очень прошу вас помочь, уже очень долго не могу понять в чем проблема.
3 ответа 3
У вас на странице целых 5 форм с #callbacks. Поэтому код, предложенный Vanya Avchyan у вас не работает, хотя он верный:
Слушатель события вешается только на первую из форм. Обратите внимание, что аттрибут id по стандартам HTML должен быть уникальным на странице, в этом вся его суть. Это уникальный, однозначный идентификатор элемента.
В вашем случае стоит или избавиться от лишних «клонов», или вешать событие не по id, а используя класс, например
Но у вас не только #callbacks формы содержат класс callback, поэтому его следует заменить каким-то другим, определяющим именно нужные формы.
А вот одинаковый id уберите в любом случае. Он вам точно не нужен. JS для этих элементов все равно не работает, а CSS (если он привязан к этому id) несложно перевести на классы.
Источник
$ POST не работает в форме отправки ajax?
когда я пытаюсь проверить имя ввода пользователя уже существует с помощью формы ajax submit !Но это только Undefined index: username на sessions.php ,чего не хватает ?
11 ответов
есть несколько проблем с вашим кодом, например:
. он получает только неопределенный индекс: имя пользователя в сеансах.в PHP
проблема заключается в следующих двух строках,
contentType (по умолчанию: ‘application/x-www-form-urlencoded; charset=UTF-8’ )
Тип: Boolean или String
При отправке данных на сервер используйте это содержимое тип. По умолчанию используется «application / x-www-form-urlencoded; charset=UTF-8», что в большинстве случаев нормально. Если вы явно передаете тип содержимого в $.ajax() , тогда он всегда отправляется на сервер (даже если данные не отправляются). По состоянию на jQuery 1.6 вы можете пройти false чтобы сказать jQuery не устанавливать заголовок типа контента.
processData (по умолчанию: true )
Тип: Boolean
По умолчанию данные передаются в параметр данных как объект (технически, что-либо, кроме строки) будет обработан и преобразован в строку запроса, соответствующую по умолчанию тип контента «application / x-www-form-urlencoded». Если вы хотите отправить DOMDocument или другие необработанные данные, установите этот параметр в false .
отсюда $_POST массив будет пуст в сеансы.в PHP страница если установить contentType и processData to false , и именно поэтому вы получаете это неопределенный индекс: username ошибка. Но, сказав это, поскольку вы отправляете файл с запросом AJAX, можно установить эти параметры как false , который также объясняется в следующем пункте.
.serialize() метод создает текстовую строку в кодировке URL путем сериализации значений элемента управления формы, таких как ,
и . Однако он не включает поле ввода файла при сериализации формы и, следовательно, ваш удаленный обработчик AJAX не получит файл вообще. Поэтому, если вы загружаете файл через AJAX, используйте виде FormData
если вы устанавливаете contentType to false, заголовок ajax не отправляется, в результате если вы отправляете somehing type:POST заголовок не содержит ваших данных, поэтому сервер не может его видеть. Если вы используете GET чтобы сделать это, он будет работать, потому что данные переданы с GET (после url) не в заголовке.
просто удалить contentType
(по умолчанию: ‘application / x-www-form-urlencoded; charset=UTF-8’)
Type: Boolean или String при отправке данных в сервер, используйте этот тип контента. По умолчанию «application/x-www-form-urlencoded; charset=UTF-8″, который отлично подходит для большинство случаев. Если вы явно передаете тип содержимого в $.»Аякс» (), то он всегда отправляется на сервер (даже если данные не отправляются). Как jQuery 1.6 вы можете пройти false чтобы сказать jQuery, чтобы не устанавливать контент заголовок тип. Примечание: спецификация W3C XMLHttpRequest диктует что кодировка всегда UTF-8; указание другой кодировки не будет принудительным браузер для изменения кодировки. Примечание: для междоменных запросов, установка типа контента на что угодно, кроме application/x-www-form-urlencoded, multipart / form-data, or text/plain вызовет браузер для отправки запроса параметров preflight в сервер.
processData используется для отправки данных, а это — документация Ajax
по умолчанию запросы Ajax отправляются с помощью метода GET HTTP. Если Требуется метод POST, этот метод можно указать, установив значение параметра тип. Этот параметр влияет на то, как содержимое данные отправляются на сервер. Данные POST всегда будут передается на сервер с помощью кодировки UTF-8, на W3C Стандарт XMLHTTPRequest.
Источник
Из за чего может не работать отправка формы AJAX?
Добрый день!)
Есть форма с отправкой данных ajax.
На одной странице сайта все работает. а на другой нет(
Может кто то сталкивался с подобным!?)
- Вопрос задан более трёх лет назад
- 94 просмотра
Простой 1 комментарий
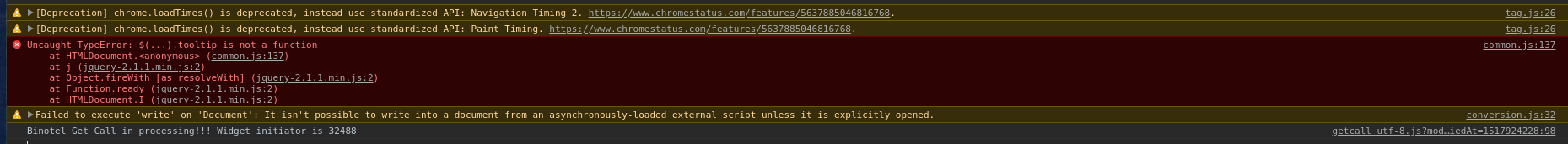
Я бегло посмотрел консоль и ответ сервера.
Ну для начала, код конечно ужасть, и то количество ошибок в консоли которое я увидел.
Вы вообще отладкой кода не занимаетесь?
Вот ошибки на странице которая у вас указана — https://pipl.ua/index.php?route=main/main
Но дело даже не в этих ошибках, это так к слову.
На самом деле ajax запрос успешно отправляется на сервер на Ваш обработчик main-form.php, это хорошо видно в отладчике
и даже данные с формы передаются успешно, проблема в том, что Ваш обработчик main-form.php не возвращает ни какой ответ, и соответственно javascript ничего не делает, потому что изначально в логике у Вас нет обработки ответа от сервера.
Для его обработки Вам надо добавить в функции success:
и еще не забудьте добавить параметр в ajax, запрос в json формате
вот так:
Источник
Почему не работает ajax форма?
Почему не работает форма ? Она просто перезагружается но не что не отправляет . Делаю через Open Server.
JS находится в html..
- Вопрос задан более трёх лет назад
- 641 просмотр
Простой 1 комментарий
ваша форма шлет обычный post запрос на тот урл на котором находится, и правильно делает. Если хотите перехватывать и слать средствами js, то надо отменять стандартное действие:
Так что все шлется, просто без участия js. То что Вы наблюдаете это не перезарузка, а post запрос на текущий урл.
В action формы стоит указать mail.php для случаев, когда js отключен.
В обработчике submit следует отменить действие по-умолчанию:
Это как минимум, а дальше смотрите там уже. Есть консоль, есть «Network» для контроля запросов и ответов. Стоит просто нажать F12
Источник