- Просмотренные товары битрикс. Компонент bitrix:catalog.products.viewed.
- Файл element.php и компонент bitrix:catalog.products.viewed.
- Пример размещения компонента bitrix:catalog.products.viewed.
- CatalogProvider метод getProductData не вызывается. Почему?
- BITRIX обмен заказами, товары криво попадают в заказ из 1С?
- Пять компонентов которые сделают ваш магазин лучше!
- Персональные рекомендации (устаревший)
- Описание catalog.bigdata.products
- Параметры
- Пример вызова
- Пользовательские комментарии
Просмотренные товары битрикс. Компонент bitrix:catalog.products.viewed.
Сегодня рассмотрим задачу по реализации просмотренных товаров в битрикс. Такая ситуация может возникнуть, когда мы удалили все битриксовые скрипты с шаблона и в дефолтном шаблоне просмотренные товары работают, а в нашем кастомизированном просмотренные товары не работают.
Рассмотрим как всегда все по порядку:
Файл element.php и компонент bitrix:catalog.products.viewed.
Для того чтобы просмотренные товары битрикс отображались в кастомизированном шаблоне необходимо соблюдение двух условий. Это сам компонент catalog.products.viewed и скрипт, который будет делать ajax запрос на добавление id товара в просмотренные.
Располагать все это нужно в файле element.php.
Пример размещения компонента bitrix:catalog.products.viewed.
Прокомментирую этот пример. Здесь вначале идет скрипт, этот скрипт при просмотре товара отправляет информацию для записи просматриваемого элемента в список просмотренных товаров. Ниже идет сам компонент для выводи просмотренных товаров в битрикс. С ним делаете все как обычно, копируете, кастомизируете и получаете нужный результат.
На этом статью заканчиваю, ключевым здесь был момент с js скриптом, если возникнут вопросы или пожелания, рассмотреть реализацию какой-либо задачи — пишите в комментарии, разберем её выполнение в ближайшее время! Всем удачи и успехов в работе!
Источник
CatalogProvider метод getProductData не вызывается. Почему?
Правило для работы в корзине не подходит, т.к. данные переменчивы (ID товара).
Нужно ,чтобы при добавлении товара на позицию была скидка, в зависимости от определенных условий.
Как правильно реализовать функционал скидок?
Попробовал через CATALOG_PROVIDER_CLASS, однако данный метод не срабатывает.
Привожу код ниже:
Но метод getProductData класса не вызывается.
- Вопрос задан более года назад
- 411 просмотров
Средний 5 комментариев
PetrPo, верно заметил.
Но при попытке добавить товар в корзину
2020-09-15 17:13:04 — Host: site.ru:443 — UNCAUGHT_EXCEPTION — [Error]
Call to a member function isSuccess() on null (0)
/crm/bitrix/modules/sale/lib/internals/providerbuilderbase.php:139
#0: Bitrix\Sale\Internals\ProviderBuilderBase->getProductData(string)
/crm/bitrix/modules/sale/lib/internals/providercreator.php:423
#1: Bitrix\Sale\Internals\ProviderCreator->callBuilderMethod(string, string)
/crm/bitrix/modules/sale/lib/internals/providercreator.php:227
#2: Bitrix\Sale\Internals\ProviderCreator->getProductData()
/crm/bitrix/modules/sale/lib/internals/catalog/provider.php:56
#3: Bitrix\Sale\Internals\Catalog\Provider::getProductData(array, array)
/crm/bitrix/modules/sale/lib/basket/baserefreshstrategy.php:370
#4: Bitrix\Sale\Basket\BaseRefreshStrategy->getProviderResult(object, array)
/crm/bitrix/modules/sale/lib/basket/singlerefreshstrategy.php:67
#5: Bitrix\Sale\Basket\SingleRefreshStrategy->getProductData(object)
/crm/bitrix/modules/sale/lib/basket/baserefreshstrategy.php:410
#6: Bitrix\Sale\Basket\BaseRefreshStrategy->refresh(object)
/crm/bitrix/modules/sale/lib/basketbase.php:770
#7: Bitrix\Sale\BasketBase->refresh(object)
/bitrix/modules/sale/lib/basketitembase.php:745
#8: Bitrix\Sale\BasketItemBase->onFieldModify(string, double, double)
/crm/bitrix/modules/sale/lib/basketitem.php:934
#9: Bitrix\Sale\BasketItem->onFieldModify(string, NULL, double)
/crm/bitrix/modules/sale/lib/internals/entity.php:279
#10: Bitrix\Sale\Internals\Entity->setField(string, double)
/crm/bitrix/modules/sale/lib/basketitembase.php:412
#11: Bitrix\Sale\BasketItemBase->setField(string, double)
/crm/bitrix/modules/catalog/lib/product/basket.php:591
#12: Bitrix\Catalog\Product\Basket::add(object, array, array, array)
/crm/bitrix/modules/catalog/lib/product/basket.php:149
#13: Bitrix\Catalog\Product\Basket::addProductToBasket(object, array, array)
/crm/local/lib/basket/mybaskethelper.php:396
#14: MyBasketHelper::addToBasket(string, string, boolean)
/crm/api/cart.php:82
———-
Mikhail K, ну исключение понятно у тебя getProductData ничего не возвращает
Источник
BITRIX обмен заказами, товары криво попадают в заказ из 1С?
отвечу сам себе))
UDP1. проблема заключается в том, что на сайте 2 каталога товаров для разных сайтов. Каталоги используют одинаковый XML_ID товара.
в файле \bitrix\modules\sale\general\order_loader.php
выбирает по XML_ID без привязки к IBLOCK_ID, вот и получается такая хрень, несколько записей товара из разных IBLOCK_ID.
там же чуть ниже и наш 1C_Exchange в CATALOG_XML_ID
Решить можно тупо задав IBLOCK_ID в getlist() но такая штука будет работать до первого обновления.
или сделать чуть лучше перенести компонент bitrix:sale.export.1c в local и там изменить ему класс
и потом расширить класс CSaleOrderLoader который находится здесь /bitrix/modules/sale/general/order_loader.php
Подскажите в чем может быть проблема.
обмен заказами с 1С типовой.
Сайт формирует заказ >> 1С забирает этот заказ к себе >> Наполняет этот заказ новыми позициями >> 1С отправляет этот заказ на сайт
и вот что получается, некоторые товары не определяются.
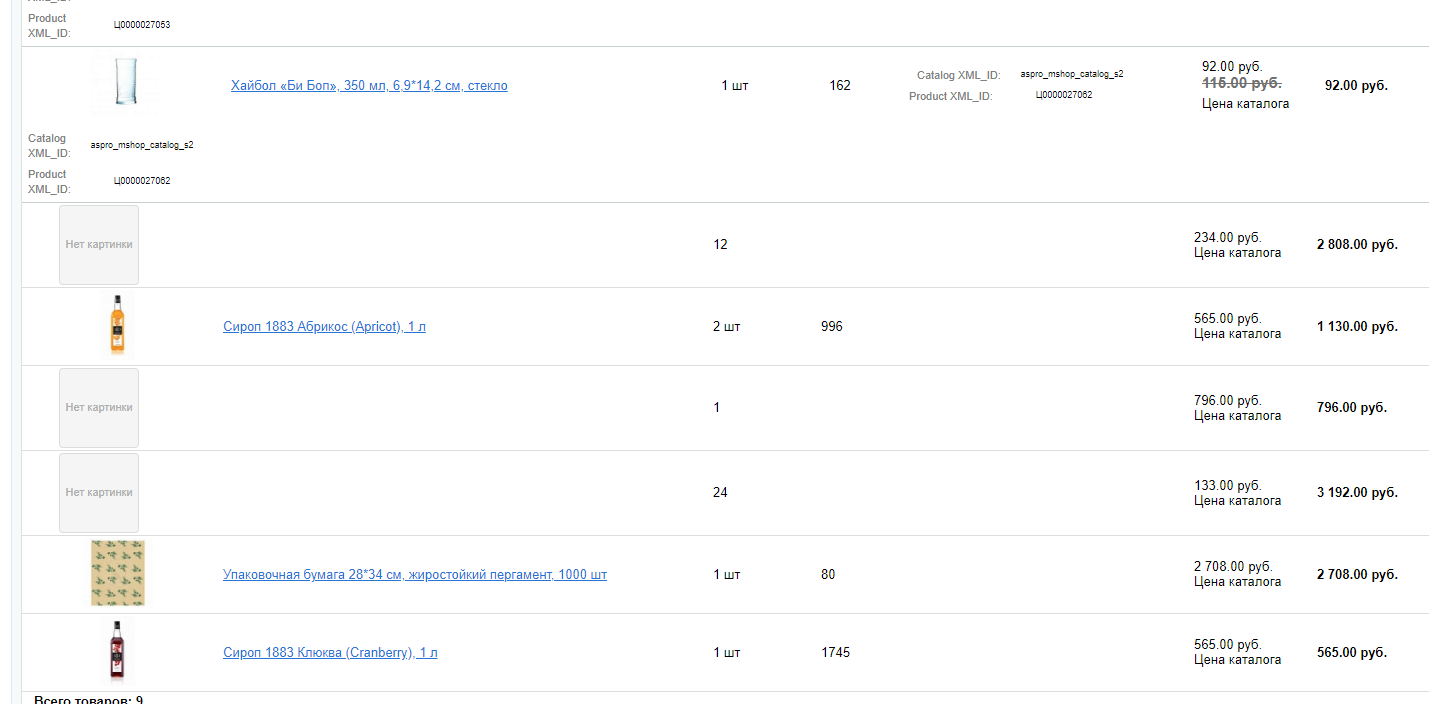
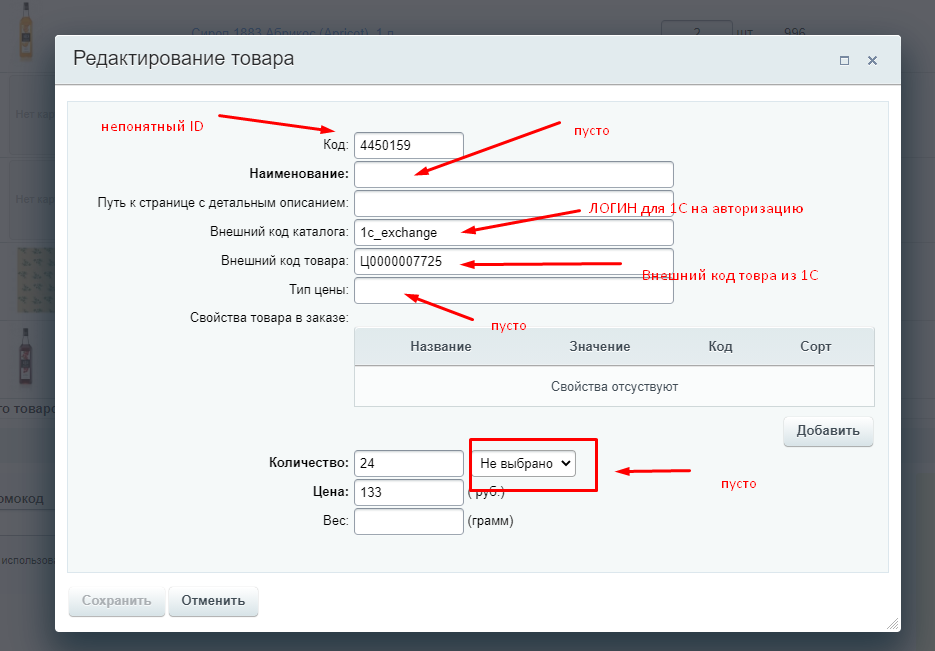
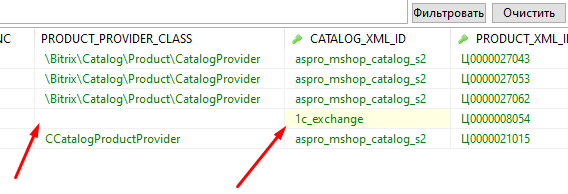
Кривой товар добавленный из 1С, на месте [Внешний код каталога] почему-то логин пользователя 1С на сайте, хотя должен быть идентификатор каталога товаров (в XML заполнен правильно и в свойствах тоже правильно)
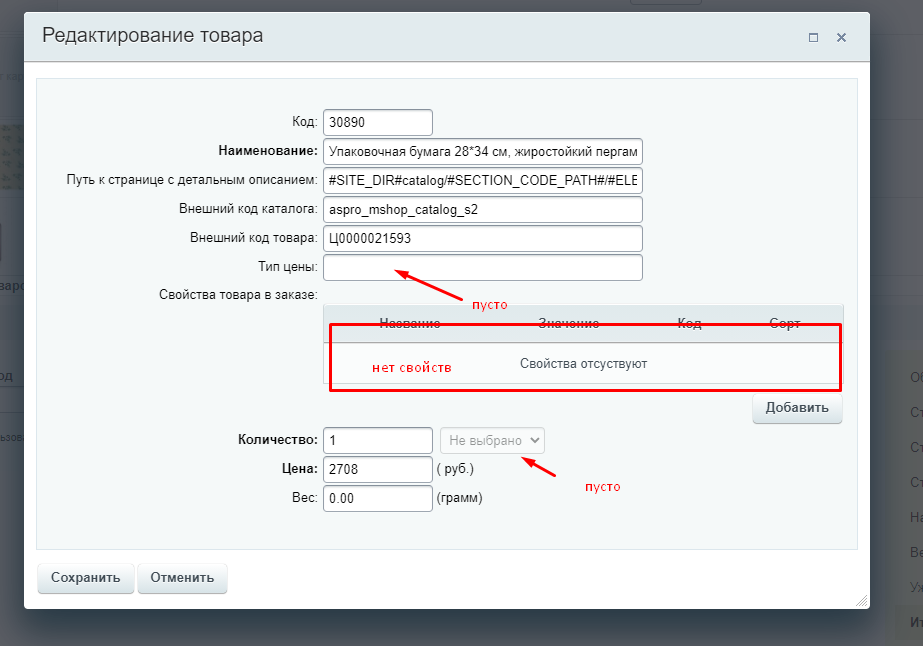
Полукривой товар добавленный из 1С (но он хотя бы определился как товар каталога)
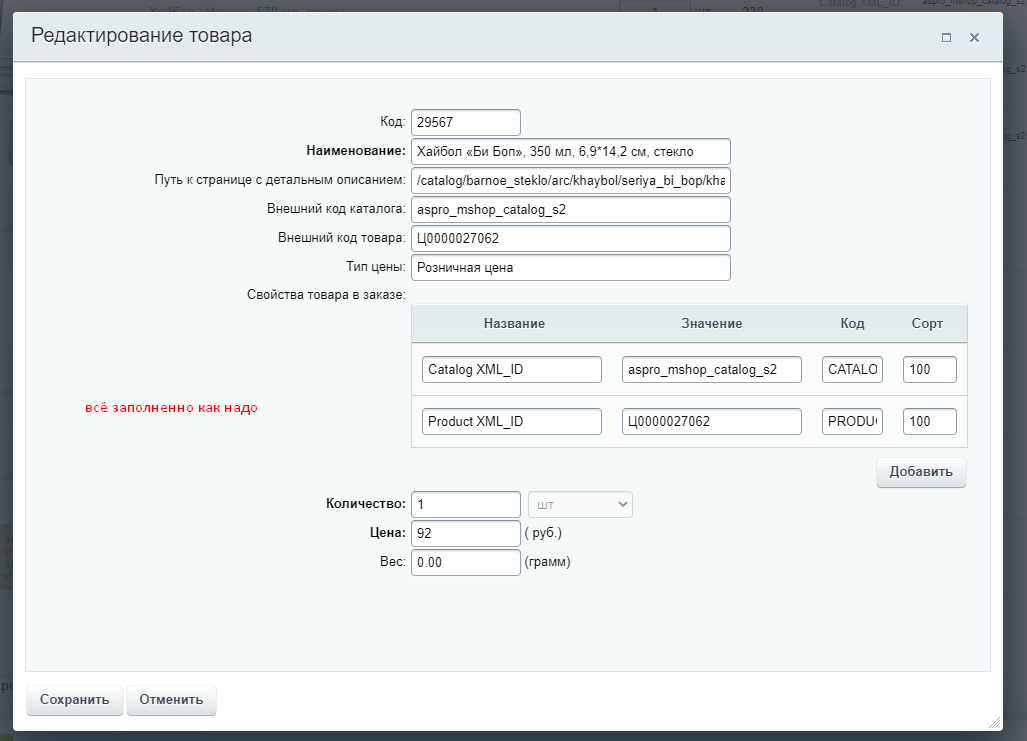
а вот этот товар добавленный на сайте, у него все поля заполнены как нужно
Вот что передаёт 1С в XML
это товар который кривой, всё вроде норм в XML, сайт его не понимает.
Вот в этом же заказе код нормального товара, который был добавлен на стороне сайта
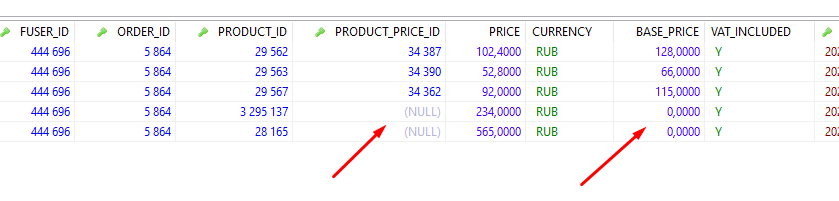
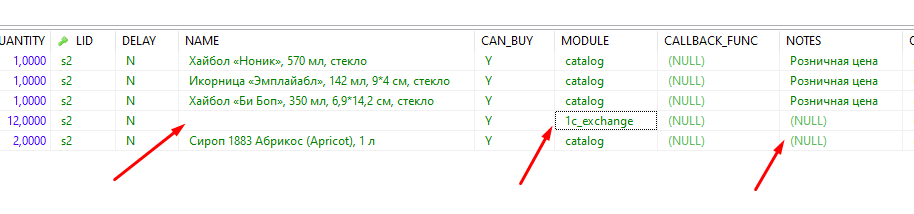
вот что происходит в БД таблица b_sale_basket


в таблице b_sale_basket_props товары которые добавлены из 1С информация отсутствует, только те что были добавлены на сайте
в чем может быть проблема? типовой обмен не трогался, работает из коробки
Источник
Пять компонентов которые сделают ваш магазин лучше!
Продолжая цикл статей по релизу 14.5, мы рассмотрим новые и обновленные компоненты. Компоненты которые помогут вашему магазину стать лучше:
- bitrix: sale.basket.basket.line — Ссылка на корзину (малая корзина)
- bitrix: catalog.viewed.products — Последние просматриваемые товары
- bitrix: sale.bestsellers — Лидеры продаж
- bitrix: sale.recommended.products — С этим товаром покупают
- bitrix: catalog.recommended.products — Рекомендуемые товары
Все компоненты несут в себе адаптивный шаблон и могут использоваться на любом сайте.
Давайте рассмотрим каждый компонент более детально:
bitrix:sale.basket.basket.line — Ссылка на корзину (малая корзина)
Компонент sale.basket.basket.line получил следующие изменения:
- четыре варианта дизайна
- выводится та сумма, на которую имеется товар в корзине
- плавающая корзина (очень важно изменение для многих покупных дизайнов, где дизайнеры забыли предусмотреть корзину и авторизацию)
- детальная информация по товару и возможность удаления товара из корзины
Давайте разберем все эти изменения на видео:
В видеоролике обратите внимание на момент, где корзина показана вставленной в страницу сайта и содержит список товаров. Вывод корзины по ширине ограничен блоком в 200 пикселей, в противном случае корзина имея адаптивный дизайн, постарается занять всю доступную ей область страницы, в которую ее вставили.
bitrix:catalog.viewed.products — Последние просматриваемые товары
Компонент catalog.viewed.products , как и три его товарища, которые мы тоже сегодня рассмотрим, был полностью переделан, и обрел следующие нововведения:
- встроенный адаптивный дизайн
- возможность показывать товары как по всему сайту, так и с привязкой к конкретному разделу
- настройки схожи с настройками каталожных компонентов и не должны вызывать сложностей
- поддержка торговых предложений
- поддержка вывода в нужной валюте
- поддержка шести цветовых схем
Давайте посмотрим на видео как работает данный компонент:
Настроив компонент, перемещаясь по сайту, заходя в карточки товаров, вы будете видеть какие товары вы смотрели.
bitrix:sale.bestsellers — Лидеры продаж
Компонент sale.bestsellers был полностью переделан, он получил следующие нововведения:
- гибкая настройка по каким статусам заказов, товары попадают в отображение компонента
- сортировка отобранных товаров по двум критериям
- встроенный адаптивный дизайн
- настройки схожи с настройками каталожных компонентов и не должны вызывать сложностей
- поддержка торговых предложений
- поддержка вывода в нужной валюте
- поддержка шести цветовых схем
Давайте посмотрим на видео как работает данный компонент:
Легкая настройка статусов и выбор статуса дают возможность даже небольшим магазинам показывать какие товары более популярные у клиентов.
Два метода сортировки по «Объему продаж» и «Количеству проданного товара», дают гибкую возможность выводить на выбор или количественные показатели товара или наиболее дорогие товары которые покупались вашими клиентами.
bitrix:sale.recommended.products — С этим товаром покупают
Компонент sale.recommended.products был полностью переделан, он получил следующие нововведения:
• гибкая настройка по каким статусам заказов товары попадают в отображение компонента
• можно гибко задать от какого количества купленных товаров, товар будет отображен в компоненте
• встроенный адаптивный дизайн
• настройки схожи с настройками каталожных компонентов и не должны вызывать сложностей
• поддержка торговых предложений
• поддержка вывода в нужной валюте
• поддержка шести цветовых схем
Давайте посмотрим на видео как работает данный компонент:
На видео обратите внимание, что изменив значение количества покупок мы убрали товары из отображения.
Так же обратите внимание, что настройка статусов заказов делается не в рамках компонента, а в глобальных настройках магазина.
В остальном настройки компонента схожи.
bitrix:catalog.recommended.products — Рекомендуемые товары
Компонент catalog.recommended.products был полностью переделан, он получил следующие нововведения:
- гибкая настройка, где брать информацию по рекомендуемым товарам задается поле в котором происходит привязка
- привязка может быть как у основного товара, так и у торгового предложения, если вы делаете привязку у товара торгового предложения в верхнем уровне, оно будет наследовано для всех торговых предложений
- встроенный адаптивный дизайн
- настройки схожи с настройками каталожных компонентов и не должны вызывать сложностей
- поддержка торговых предложений
- поддержка вывода в нужной валюте
- поддержка шести цветовых схем
Давайте посмотрим на видео как работает данный компонент:
На видео обратите внимание где задаются привязки в настройках компонента и при добавление или изменение товара.
Спасибо всем читателям, если у вас будут вопросы, то, пожалуйста, задавайте их в комментариях, я постараюсь на них отвечать.
p.s. небольшое дополнение
Для совместимости с предыдущими компонентами и шаблонами (bitrix: catalog.viewed.products) , в настройках интернет магазина появилась следующая галочка: » Использовать совместимость для просмотренных товаров каталога: «
Если вы используете старые шаблоны и компоненты, то данная галочка должна быть включена.
Если вы используете обновленные компоненты и новый шаблон по умолчанию (. default ), то эта галочка должна быть обязательно выключена.
Источник
Персональные рекомендации (устаревший)
Компонент выводит рекомендованные сервисом 1C-Битрикс BigData товары с указанным набором свойств, ценами и другими его параметрами. Компонент стандартный и входит в дистрибутив модуля.
Описание catalog.bigdata.products
В визуальном редакторе компонент расположен по пути Магазин > Информация о товарах > Персональные рекомендации.
Внимание! Компонент устарел с версии 17.0.5, не отображается в визуальном редакторе для добавления. Для показа персональных рекомендаций используйте комплексный компонент Каталог Комплексный компонент осуществляет вывод полного каталога товаров из определенного инфоблока.
Описание компонента «Каталог (комплексный компонент)» в пользовательской документации. или простой компонент Элементы раздела Компонент выводит список элементов раздела с указанным набором свойств.
Подробнее о включении сервиса Персонализации читайте в уроке.
Параметры
| Поле | Параметр | Описание |
| Основные параметры | ||
|---|---|---|
| Тип рекомендации | RCM_TYPE | Выбирается один из типов рекомендаций:
|
| Параметр ID продукта (для товарных рекомендаций) | ID | Для товарных рекомендаций (Продаваемые с этим товаром, Просматриваемые с этим товаром, Похожие товары, Продаваемые/Просматриваемые/Похожие товары, Самые продаваемые/Персональные и Любая рекомендация) необходимо обязательно передавать идентификатор товара. |
| Тип инфоблока | IBLOCK_TYPE | Выбирается один из созданных в системе типов инфоблоков. |
| Инфоблок | IBLOCK_ID | Задается инфоблок, товары из которого должны быть показаны. |
| Источник данных | ||
| Показывать товары из раздела | SHOW_FROM_SECTION | [Y|N] При отмеченной опции товары по персональной рекомендации будут показываться из того раздела, который указан в нижеследующих настройках: ID раздела, Код раздела, ID элемента, для которого будет выбран раздел и Символьный код элемента, для которого будет выбран раздел. Если опция не отмечена, то данные настройки скрыты. |
| ID раздела | SECTION_ID | Указывается идентификатор раздела, товары из которого должны быть показаны. Можно не указывать, если задан Код раздела. |
| Код раздела | SECTION_CODE | Указывается код раздела, товары из которого должны быть показаны. Можно не указывать, если задан ID раздела. |
| ID элемента, для которого будет выбран раздел | SECTION_ELEMENT_ID | Указывается идентификатор элемента, по которому будет выбран раздел для показа товаров. Можно не указывать, если задан Символьный код элемента, для которого будет выбран раздел. |
| Символьный код элемента, для которого будет выбран раздел | SECTION_ELEMENT_CODE | Указывается код элемента, по которому будет выбран раздел для показа товаров. Можно не указывать, если задан ID элемента, для которого будет выбран раздел. |
| Максимальная отображаемая глубина разделов | DEPTH | Параметр определяет максимальную глубину вложенности разделов, из которых будут показаны товары. |
| Не отображать товары, которых нет на складах | HIDE_NOT_AVAILABLE | [Y|N] При отмеченной опции будут скрыты товары, для которых общее количество на складах меньше либо равно нулю, включен количественный учет и не разрешена покупка при отсутствии товара. |
| Внешний вид | ||
| Показывать процент скидки | SHOW_DISCOUNT_PERCENT | [Y|N] При отмеченной опции будет отображаться процентное значение скидки, если она задана. |
| Разрешить оповещения для отсутствующих товаров | PRODUCT_SUBSCRIPTION | [Y|N] При отмеченной опции клиент будет оповещаться, что интересующий его товар стал доступным для покупки. |
| Показывать название | SHOW_NAME | [Y|N] При отмеченной опции будет отображено название товара. |
| Показывать изображение | SHOW_IMAGE | [Y|N] При отмеченной опции будет показано изображение товара. |
| Текст кнопки «Купить» | MESS_BTN_BUY | Задается текст, который должен быть отображен на кнопке «Купить». |
| Текст кнопки «Подробнее» | MESS_BTN_DETAIL | Задается текст, который должен быть отображен на кнопке «Подробнее». |
| Текст кнопки «Уведомить о поступлении» | MESS_BTN_SUBSCRIBE | Задается текст, который должен быть отображен на кнопке «Уведомить о поступлении». |
| Количество элементов на странице | PAGE_ELEMENT_COUNT | Указывается количество товаров, отображаемых на одной странице. |
| Количество элементов, выводимых в одной строке | LINE_ELEMENT_COUNT | Указывается количество элементов, выводимых в одной строке таблицы. |
| Цветовая тема | TEMPLATE_THEME | Задается цветовая схема для отображения товаров. По умолчанию используется синяя схема (blue). |
| Шаблоны ссылок | ||
| URL, ведущий на страницу с содержимым элемента раздела | DETAIL_URL | Указывается путь к странице с детальным описанием элемента раздела. |
| Настройки кеширования | ||
| Тип кеширования | CACHE_TYPE | Тип кеширования:
|
| Время кеширования (сек.) | CACHE_TIME | Время кеширования, указанное в секундах. |
| Учитывать права доступа | CACHE_GROUPS | [Y|N] При отмеченной опции будут учитываться права доступа при кешировании. |
| Цены | ||
| Показывать старую цену | SHOW_OLD_PRICE | [Y|N] Если задана скидка на товар, то при отмеченной опции будет отображаться старая цена. |
| Тип цены | PRICE_CODE | Указывается тип цены для выводимых элементов. Если не задан ни один из типов, то цена товара и кнопка Купить показаны не будут. |
| Выводить цены для количества | SHOW_PRICE_COUNT | Параметр определяет количество единиц товара, для которых выводить стоимость. |
| Включать НДС в цену | PRICE_VAT_INCLUDE | [Y|N] При отмеченной опции цены будут показаны с учетом НДС. |
| Показывать цены в одной валюте | CONVERT_CURRENCY | При установке флажка цены будут выводиться в одной валюте, даже если в каталоге они будут заданы в разных валютах. |
| Валюта, в которую будут сконвертированы цены | CURRENCY_ID | Выбор валюты, в которой будут отображаться цены. |
| Добавление в корзину | ||
| URL, ведущий на страницу с корзиной покупателя | BASKET_URL | Указывается путь к странице с корзиной покупателя. |
| Название переменной, в которой передается действие | ACTION_VARIABLE | Задается имя переменной, в которой передается действие: ADD_TO_COMPARE_LIST, ADD2BASKET и т.д. Значение поля по умолчанию action. Значение параметра должно быть уникальным среди всех используемых компонентов на одной странице. |
| Название переменной, в которой передается код товара для покупки | PRODUCT_ID_VARIABLE | Задается имя переменной, в которой будет передаваться идентификатор товара. |
| Название переменной, в которой передается количество товара | PRODUCT_QUANTITY_VARIABLE | Задается имя переменной, в которой будет передаваться количество товара. |
| Добавлять в корзину свойства товаров и предложений | ADD_PROPERTIES_TO_BASKET | [Y|N] При отмеченной опции свойства товаров и предложений будут передаваться в корзину. Кроме того, становятся доступными для настройки параметры Название переменной, в которой передаются характеристики товара и Разрешить частично заполненные свойства. |
| Название переменной, в которой передаются характеристики товара | PRODUCT_PROPS_VARIABLE | Задается имя переменной, в которой будет передаваться характеристики товара. |
| Разрешить частично заполненные свойства | PARTIAL_PRODUCT_PROPERTIES | [Y|N] При отмеченной опции в корзину будут добавляться и те товары, у которых заполнены не все характеристики. Если же опция не отмечена, то товар будет добавлен в корзину только при условии, что все характеристики, добавляемые в корзину, заполнены. На торговые предложения этот параметр не влияет. |
| Разрешить указание количества товара | USE_PRODUCT_QUANTITY | [Y|N] При отмеченной опции будет разрешено указывать количества товара. |
| Параметры вывода товаров из каталога » « | ||
| Показывать товары каталога | SHOW_PRODUCTS_ | [Y|N] При отмеченной опции в блоке рекомендаций будут отображаться товары из данного каталога, если они попали в персональные рекомендации для посетителя. |
Если данная опция отмечена, то становятся доступными для настройки параметры отображения товаров каталога и соответствующих торговых предложений (при наличии).
Пример вызова
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Источник