- Не подключается css к html. как исправить ошибку?
- Похожие вопросы
- 9 ответов
- Почему не работают CSS-стили?
- Навигация по статье:
- Кэширование браузера
- Кэширование на хостинге или на сайте
- Ошибки в коде
- Не правильно выбранный селектор
- Почему не работает css
- Ссылка на файл
- Синтаксис CSS
- Браузер
- Наследование
- Сайт не видит код css, что делать?
- Похожие вопросы
- 14 ответов
- HTML-файл не подключается к CSS
- 5 ответов
Не подключается css к html. как исправить ошибку?
Подскажите плз,в чем может быть причина?
делал все как на видео
в файле css проверил все сохранилось
тип документа тоже проверял
Похожие вопросы
9 ответов
Попробуйте такие варианты:
1. Проверьте, что файл style.css точно существует (в браузере нажмите на ctr + u и нажмите на название файла и физически в папке проверьте, что файл style.css есть), а также проверьте, что все символы в английской раскладке клавиатуры
2. Попробуйте поставить слеш так:
- файл проверил он есть (когда выполнил действие в браузере открылся файл этот)
- слеш поставил но не получилось получилось (т.е после того как поставил слеш заголовок сайта поднялся в самый вверх, когда его убрал, заголовок спустился чуть ниже, значит ссылка правильная
.header<
background-color: darkslateblue;
height: 177px;
font-size: 0.8em;
margin-left: 0px;
margin-right: 0px;
min-width: 900px;
>
.main, .logo, .menubar, .size_content, .foother,<
margin-left: auto;
margin-right: auto;
>
.logo<
width: 880px;
padding-bottom: 40px;
>
так выглядит файл style.css
Если файл style.css с кодом открылся в браузере, значит style.css корректно подключен.
Приложите коды файлов index.html и style.css полностью, попробую помочь.
У вас опечатки в коде есть.
Так не пишут, либо так нужно писать:
и если header как тег использовать, в css стилях без точки нужно будет писать к нему стили.
Такие еще опечатки есть:
Во первых нужно писать footer, а не foother, во вторых после последнего класса не должно быть запятых.
Глубже не смотрел код.
Спасибо,вы помогли постараюсь быть внимательнее
Тема открыта год назад, но как актуальна. Спасибо за ответ с ctrl+u
Источник
Почему не работают CSS-стили?
Приветствую вас на сайте Impuls-Web!
В данной статье мы затронем одну, очень важную проблему, с которой сталкивается практически любой человек, который занимается разработкой или администрированием сайтов.
Навигация по статье:
Речь сегодня пойдет о таких ситуациях, когда вы задаете свои css-стили для определенных элементов на вашем сайте, сохраняете все изменения, обновляете страницу и видите, что данные css-стили не применяются. Сегодня мы постараемся разобраться, в чем может быть причина такой проблемы, и как с ней бороться.
Кэширование браузера
Первая причина, по которой внесенные вами изменения могут не применяться может заключаться в банальном кэшировании браузера. Особенно актуально эта проблема проявляется в браузерах Google Chrome.
Дело в том, что этот браузер по умолчанию кэширует все css-стили сайта. Поэтому очень часто, после внесения изменений, при просмотре страницы в браузере Google Chrome нужно либо несколько раз обновить страницу, чтобы изменения вступили в силу, либо очистить кэш браузера.
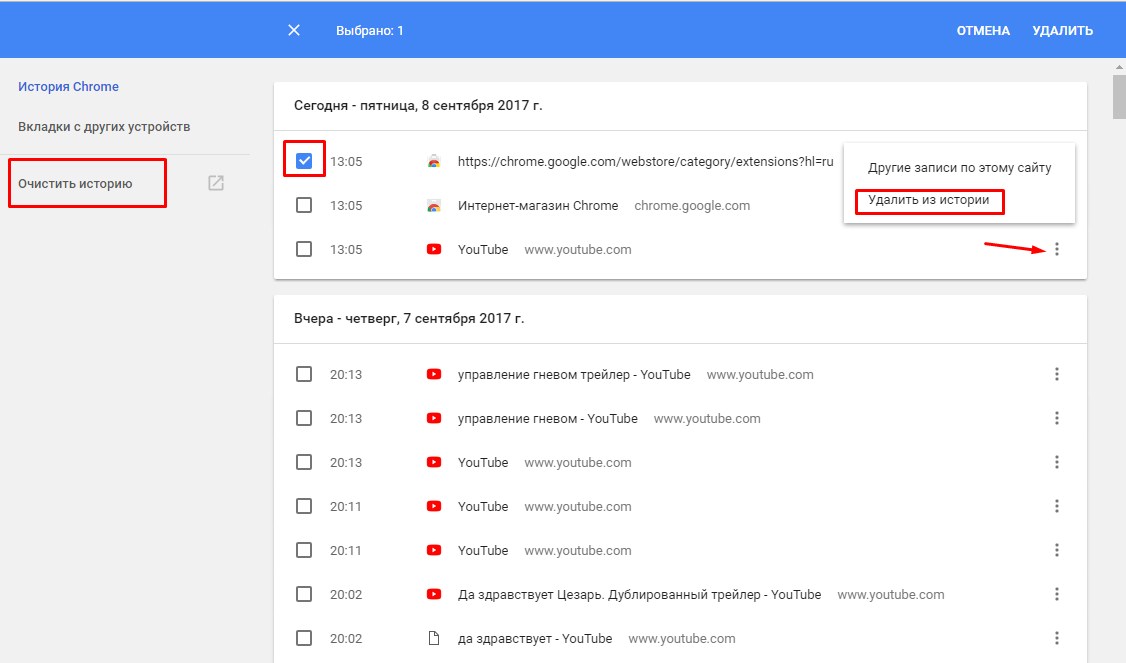
Кэш браузера здесь очищается следующим образом:
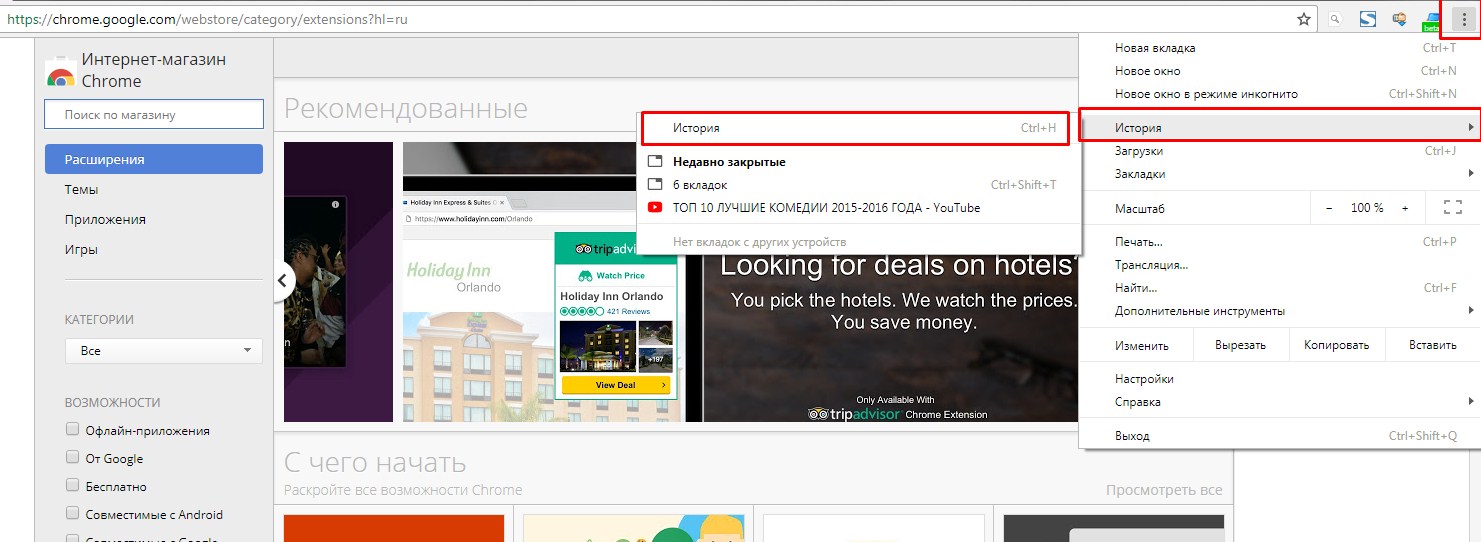
- 1. В правом верхнем углу находим значок с тремя точками и открываем меню настроек Google Chrome
- 2. Находим пункт «История» =>«История»
Во всех других браузерах кэш чистится аналогичным образом.
Кэширование на хостинге или на сайте
Если вы занимаетесь разработкой сайта и вносите какие-то изменения и при этом у вас на сайте установлен какой-то плагин кэширования, убедитесь в том, что данный плагин у вас отключен. Потому, что он так же может кэшировать css-стили. В итоге стили будут написаны правильно, будут применяться, но вы просто не будете видеть изменения, из-за того, что у вас в кэше находится еще старая версия файлов.
Ошибки в коде
Следующая ситуация, когда стили могут не срабатывать – это ошибки в коде. Особенно это актуально в тех случаях, если вы вносите изменения через встроенный редактор WordPress. Здесь нет подсветки кода и какую-то ошибку в написании того или иного css-свойства очень легко не заметить.
Поэтому для работы с кодом в целом и с css-файлами я рекомендую использовать редакторы кода, в которых есть подсветка этого самого кода. И если вдруг вы какое-то css-свойство напишете не правильно, то у вас он просто не будет подсвечиваться соответствующим цветом, и вы сможете понять, что здесь есть какая-то ошибка.
Не правильно выбранный селектор
Для тех, кто еще не знает, селекторами в css называются та часть кода (те строки), через которые происходит выборка или обращение к тому или иному элементу. Это либо название класса, либо название идентификатора, либо название какого-то html-тега, для которого вы хотите применить определенные стили.
Как же всё таки определить правильно ли вы указали селектор или нет?
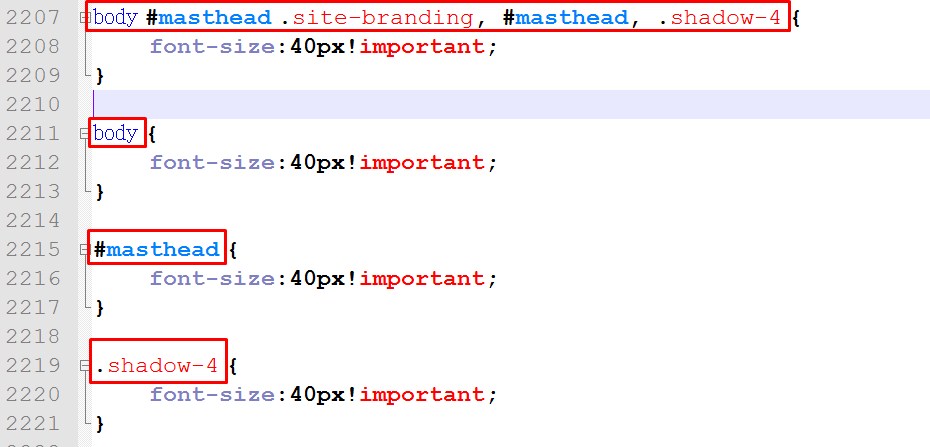
Я в таких случаях использую один очень простой прием, который называется задание красной рамки.
К примеру, я хочу изменить стили для блока на сайте.
- 1. Для начала мне нужно вычислить его класс или идентификатор. При помощи инспектирование кода определяю что блок имеет класс site-branding.
Источник
Почему не работает css
Ссылка на файл
Код CSS может находиться как в HTML документа, так и в отдельном файле с одноименным расширением. Если CSS находится во внешнем файле и не работает, то первым делом следует проверить ссылку в HTML коде.
Ссылка (href) должна писаться в одиночном теге link. Содержимое link в HTML5 должно выглядеть следующим образом: href=”style.css” rel=”stylesheet”. Не забывайте, что сам тег link располагается между парными ключевыми тегами head.
После значения href указывается имя того css-файла, который должен быть прикреплен к документу (это не обязательно style). Если файл со стилями находится в другой папке, то обязательно через слэш (/) необходимо указать путь к нему.
Синтаксис CSS
Если со ссылкой все в порядке, а CSS все равно не работает, нужно проверить синтаксис в коде.
Во-первых, проверьте селектор. Селектор должен совпадать с тем, что у вас написано в html-файле. То есть, если в html выбран то в CSS на месте селектора прописывается «.container». Обратите внимание на точку перед названием. Точка ставится только перед классами. Если же вы прописываете стиль для заголовков h1, то никакой точки не нужно.
Сам блок, где объявляется стиль, пишется после имени селектора в фигурных скобках. Между названием свойства и его значением ставится двоеточие, а после — точка с запятой.
Браузер
Если браузер, на котором вы проверяете свой css-код, уже устарел, то он не в состоянии корректно отображать язык CSS3. Поэтому в случае, если код не работает, обновите свой браузер до последней версии.
Используйте для тестирования разные браузеры: Opera, Google Chrome, Firefox. Не рекомендуется полагаться на Internet Explorer, так как его разработка для Microsoft не является главной задачей, что приводит к его «несостоятельности» по отношению к CSS3.
Новые версии браузеров для отладки кода содержат специальный модуль, позволяющий редактировать код сразу в браузере. Для этого необходимо в контекстном меню окна кликнуть «Показать исходный код».
Наследование
Сложнее всего разбираться в CSS с наследованием. В то время, как она чаще всего и является основой нерабочего кода.
CSS работает по тому же принципу, что и матрешки. Один контейнер вкладывается в другой, в него третий и т.д. Чтобы изучить все тонкости наследования, необходимо потратить немалое количество времени. Начать же можно с элементарного.
Сначала логически постарайтесь выявить, где именно происходит ошибка в css-коде. Вы легко это поймете, т.к. в результате ошибки один из элементов при отображении в браузере будет выпадать из представленной вами картины.
Когда вы найдете контейнер или другой элемент, к которому применен не сработавший стиль, внимательно посмотрите, во что «вложен» этот элемент.
Возможно, родительский элемент содержит свойство, которое не дает работать другому свойству в дочернем элементе. Подробнее о наследовании можно почитать в любом справочнике по CSS.
Источник
Сайт не видит код css, что делать?
Сайт делала сначала без php. Потом перенесла его на диск С в папку xampp, стала доделывать там, чтобы использовать php. Точнее не перенесла, а скопировала всю папку с сайтом. Все работает, если меняю в html, а в файле style.css изменения не работают. Путь к файлу проверила. На сайте со старого места на диске D изменения проходят, с диска C нет, почему так?
Похожие вопросы
14 ответов
Попробуйте слеш поставить перед началом пути к css файлу:
не помогло. я не так сформулировала вопрос. сайт видит код css, но когда вношу изменения в файл style.css, то ничего не меняется.
Код ваш покажите полностью и названия файлов, а также по каким путям лежат файлы относительно рабочей папки с проектом.
здесь файл style.css — C:\xampp\htdocs\Khvoya\assets\css
файл rand_otzyvy.php в корне, то есть — C:\xampp\htdocs\Khvoya
Проверь папку с css. Такая же проблема была — я вместо assets написал asset. Переиминуй возможно поможет.
Благодарю, но нет, там все верно.
Помогите пожалуйста! В чем может быть проблема?
1) Откройте вашу страницу в браузере Google Chrome (проблемную страницу, в которой не меняются css стили).
2) Нажмите на F12, выберите вкладку Console и перезагрузите страницу (на иконку браузера или F5 клавиша). Если после перезагрузки вы видите красные надписи и ошибку 404 (в Console), смотрите, на какие файлы ругается консоль — именно в них проблема (неверные пути и т.д.)
Источник
HTML-файл не подключается к CSS
Привет, ребята, я просто создаю простую веб-страницу для класса, но по какой-то причине мой html-файл не подключается к моему файлу css, он находится в той же папке и всем остальным. Любая помощь будет оценена.
5 ответов
Во-первых, вы должны правильно структурировать свой HTML. Начнем с удаления вашего файла CSS из заголовка, поскольку он там не работает.
Во-вторых, проверьте структуру папок и убедитесь, что вы следуете правильному пути к файлу CSS.
Тогда, если вы используете код VS. Вы можете просто щелкнуть ! (восклицательный знак), и вы можете выбрать предварительно созданную HTML-страницу, которая поможет вам начать работу с правильной структурой.
Причин может быть несколько:
- Ваш тег «ссылка» не должен находиться внутри тега «заголовок».
- Убедитесь, что ваш файл css находится в том же каталоге, что и файл html, и проверьте, совпадает ли имя файла.
- Проверьте свой файл css
Изменить: только что проверено, и у вас нет элементов с таким идентификатором, убедитесь, что вы видите изменения, внесенные файлом css. Также проверьте консоль разработчика, она очень помогает при отладке.
С этим есть проблемы:
- Тег ссылки не должен входить в тег заголовка. Держите их отдельно, но в голове.
- Атрибут типа в теге ссылки не требуется. Постарайтесь, чтобы все было просто.
- Проверьте имя файла CSS. Может быть иначе.
Вот ваш исправленный код:
В вашем коде все нормально. Есть небольшая ошибка — внести изменения и насладиться. 1) Удалите ссылку (CSS) из заголовка. 2) Имя вашего класса — tab-content, но вы записываете его в этот список в файле CSS. 3) класс представлен точкой (.), А идентификатор представлен хешем (#)
Я не уверен, что вы помещаете хэши специально, чтобы ваш код css не генерировал желаемый результат, поэтому я немного очистил ваш код.
Как уже говорили другие ожидает и принимает только обычный текст, поэтому ваша ссылка становится недействительной и отображается как таковая на вкладке вашего браузера.
Хеши для идентификаторов и. для классов, поэтому я удалил их, поскольку в вашем HTML-файле нет идентификаторов. Когда ваш файл.css уже устанавливает фоновое изображение, вам не нужно дважды кодировать его в HTML. Таким образом код выглядит чище и может предотвратить будущие ошибки.
Источник