- Как сделать Instant View в Телеграмме
- Как это работает
- Что такое шаблон Instant View
- Как настроить Instant View в Телеграмме
- Видео: детальная инструкция настройки Instant View в Telegram
- Instant View для Telegram // WordPress
- Что такое Instant View?
- Как работает Instant View?
- Как создать свой шаблон?
- Отладка
- Типичные ошибки
- Для каких страниц создавать?
- Не отображается слайдер с фотками через Instant View?
Как сделать Instant View в Телеграмме
Instant View – это инструмент, позволяющий просматривать различные сайты во встроенном браузере мессенджера. Таким образом, если вы владеете каким-либо сайтом и вам следует встроить свою страницу в мессенджер, то для этого не нужно обращаться в поддержку. Для этого потребуются небольшие знания HTML-кода, и вы сможете встраивать свой сайт в телеграмм без проблем. Далее разберемся в работе и настройке Instant View в Telegram.
Как это работает
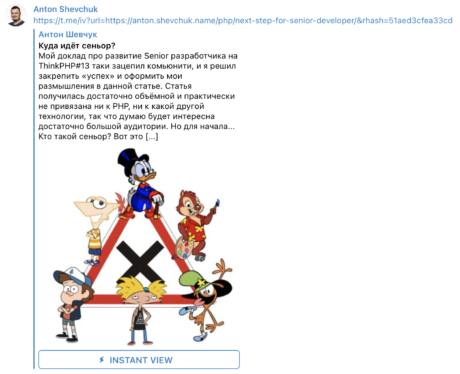
Быстрый просмотр (от англ. Instant View) в Telegram упрощает использование мессенджеров до минимума. Если вам необходимо перейти на сайт, то при помощи Instant View вы сделаете это просто без всякого стороннего софта. Telegram сам откроет сайт, даже если в нем нет мобильной версии и вы сможете просмотреть именно ту информацию, которая вам нужна. Ниже это проиллюстрировано на картинке.
Как мы видим, кнопка «Посмотреть» отображается с картинкой и кратким содержимым, а сама она расположена слева внизу ссылки. Эта функция всплывает, если на сайте работает шаблон для быстрого просмотра ссылок. Его может сделать автор сообщества или разработчик сайта.
Что такое шаблон Instant View
Шаблон Instant View включает в себя команды, которые показывают какую информацию необходимо взять с исходного сайта. Далее бот Instant View следует указаниям шаблона и собирает информацию со страницы. После происходит формировка Instant View для приложения Telegram.
Как настроить Instant View в Телеграмме
Перед началом создания быстрого просмотра ссылок следует ознакомиться с созданием правильных шаблонов на официальном сайте https://instantview.telegram.org/docs. Важно понимать, что для работы с Instant View должны быть минимальные знания HTML-кода. После ознакомления правил можно перейти к настройке самой разработки.
- Переходим на сайт https://instantview.telegram.org и авторизуемся под своим логином от телеграмма. Далее открываем вкладку «My Templates».
- В появившемся окне мы видим адресную строку, в которую следует ввести URL-ссылку своего сайта.
- Итак, мы ввели ссылку на сайт и теперь видим 3 окошка. В первом отображается оригинал, во втором правила, по которым будет работать ваш Instant View, а в третьем – предпросмотр содержимого.
- Далее мы вводим правила в среднее окошко.
Например:
# В теге article должен присутствовать заголовок H1. Его содержимое и будет выведено как заголовок быстрого просмотра
title: //article//h1
# Заголовком будет содержимое тега DIV с атрибутом/> title: //div[@id=»title»]
#Тело – текст в теге div с классом subtitle
body: //div[has-class(«subtitle»)]
Можно указывать и текстовую информацию:
author: «Иванов Иван»
Убрать лишние теги можно с помощью команды @remove:
@remove: //div[has-class(«also»)] Для ознакомления всё будет выведено в окно предпросмотра. Если всё устраивает, то нажимаем на «View in Telegram» и отправляем ссылку в телеграмм.
Содержимое для всех разделов берется с исходной страницы браузера. Для каждого нужно вписать html-тег. Можно добавлять ID или класс элементов . 

Видео: детальная инструкция настройки Instant View в Telegram
Оказывается, всё довольно просто. Теперь вы знаете как просто сделать Instant View в телеграмме. Для это нужно просто зайти на сайт, с поддержкой Instant View и ввести нужные правила.
Источник
Instant View для Telegram // WordPress
Ох, давненько я ничего в блог не писал… Да вот давеча захотел я добавить Instant View представление для своих постов, посидел пару часиков над ним, а потом не удержался и оформил руководство по данной теме. Так что далее я расскажу о том что это, и как создать Instant View для своего блога.
Что такое Instant View?
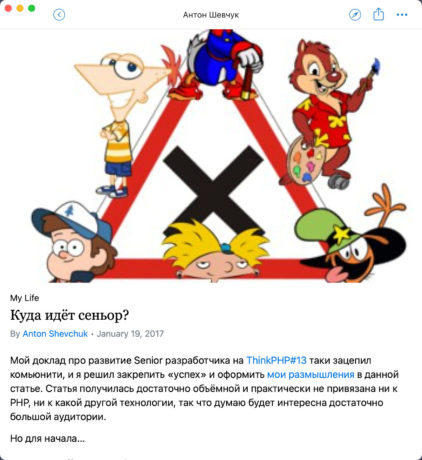
Это технология быстрого просмотра ссылок непосредственно в интерфейсе Telegram, можете попробовать перейти по ссылке и зашарить её в Телеграме:
Далее кликаем по ⚡︎ INSTANT VIEW и получаем вот такое представление:
Как работает Instant View?
Специальный бот от Телеграм увидя ссылку в тексте сообщения проверяет, есть ли для неё шаблон, и если есть, то использует его для преобразования контента и показа пользователю. Таким образом, коль вам нужен Instant View для блога, то всё сводится к созданию шаблона для преобразования.
Как создать свой шаблон?
Шаг 1. Dashboard
Переходим на домашнюю страницу Instant View и заходим в свой профиль телеграма (в правой колонке в самом низу будет Login). Затем переходим на страницу шаблонов My Templates и в единственное поле на странице вбиваем ссылку на подопытную статью:
Я тут вбил ссылку на главную страницу, да только именно для главной страницы Instant View не особо нужен. В качестве подопытного лучше выбрать непосредственно пост блога, можно начать с чего-то простого, чтобы не увязнуть в разборе ошибок.
Шаг 2. Редактор шаблонов
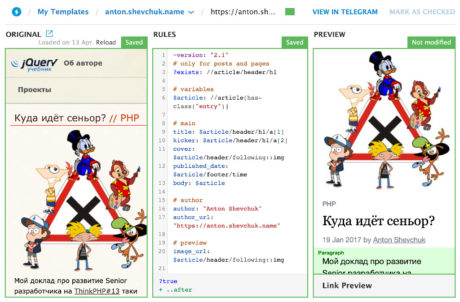
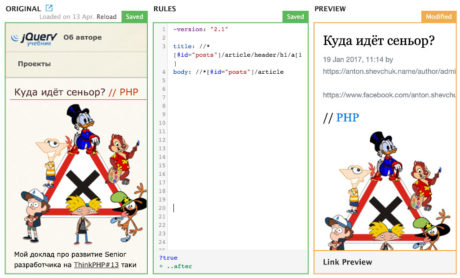
После этого мы попадём в редактор шаблонов. В редакторе перед нами будет 3 окошка — собственно страница нашего сайта, редактор шаблона, и предпросмотр Instant View:
На картинке уже есть текст шаблона, а вас встретит пустой редактор.
Шаг 3. Редактирование
А теперь нас ждут первые напряги, и связаны они будут с тем, что нам надо будет изучать мануал, и не только по Instant View, но и по XPath. Но обо всём по порядку.
Начнём с версии шаблона, тут пока всё просто, будем использовать самую свежую из доступных:
- открываем подопытную страницу в отдельной вкладке вашего браузера;
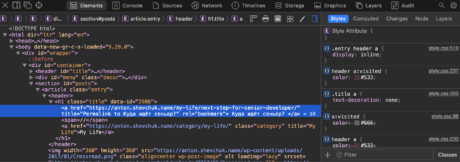
- кликаем правой кнопкой мыши на заголовке и выбираем пункт Inspect element ;
- перед вами откроется консоль вашего браузера, и среди прочего кода страницы будет подсвечен целевой элемент;
- правой кнопкой мыши по нему, и выбираем пункты Copy > Copy XPath ;
- вставляем в редактор шаблона получившийся результат;
- повторяем данные пункты для контента статьи.
Вот мои результаты для заголовка title и для контента body :
Если всё хорошо, то у нас уже должен появится результат в правом окошке редактора:
Или не появится, и вам насыпет кучу ошибок, но это всё поправимо. Про свои ошибки и обходные пути я тоже буду рассказывать дальше
Далеко от идеала, нам бы подправить ещё обложку:
Дату публикации тоже стоит выделить:
Информацию о авторе я использую статическую, т.к. я единственный автор своего блога:
Так, ещё есть ряд свойств, которые относятся к оформлению ссылок, меня же интересует пока только image_url — картинка для ссылки. В качестве оной я опять буду брать первую картинку из текста статьи:
Дальше опять чуток напрягов, я хочу использовать данный шаблон только для страниц и постов, а они у меня отличаются от прочих страниц лишь тем, что для заголовка используется тег H1 , чтобы добавить такую проверку следует использовать условие exists :
На странице ещё остались “остатки” от заголовка и метаданных в футере, их следует удалить (данные правила я добавил в самый конец шаблона, т.к. порядок имеет значение):
Чуть-чуть оптимизации — добавлю переменную, в которой собственно и буду хранить XPath к статье:
Я слегка изменил исходный XPath, чтобы он был более однозначным — добавил название тега с id=»posts» , да и article у меня всегда указан с классом entry
Итоговый шаблон обрёл завершённый вид:
Кликнув по ссылке VIEW IN TELEGRAM вы можете посмотреть на результат моих трудов.
Шаг 4. Отслеживание страниц
Когда шаблон для подопытной страницы готов нажимайте на ссылку TRACK CHANGES в правом верхнем углу — теперь бот будет отслеживать данную страницу на ошибки и изменения которые будут появляться после изменения шаблона.
Выбирайте следующую страницу сайта и проверяйте шаблон на ней. Если вы вносили изменения в шаблон, то бот проверить все отслеживаемые страницы и отобразит статус:
Для тех страниц, что помечены как модифицированные вы должны подтвердить правки, для страниц с ошибками следует всё исправить.
Как только у вас наберётся с десяток страниц, то можно будет опубликовать шаблон используя кнопку Submit template . После прохождения проверки администрацией ваш шаблон будет доступен для автоматической генерации Instant View, а до тех пор придется довольствоваться ссылками для предпросмотра. Такие ссылки выглядят не очень презентабельно, но уже что-то:
Список возможных свойств которые можно использовать в шаблоне доступен на странице документации, но для для удобства я его скопировал и упорядочил:
| Параметр | Тип | Описание |
|---|---|---|
| title обязательный | RichText | Заголовок страницы |
| subtitle | RichText | Подзаголовок страниц |
| cover | Media (Image/Video/Embed/Map) | Обложка статьи |
| body обязательный | Article | Содержание страницы |
| kicker | RichText | |
| published_date | Unixtime | Дата публикации |
| Параметр | Тип | Описание |
|---|---|---|
| author | String | Имя автора |
| author_url | Url | Ссылка на автора |
| channel | String | Профиль или канал автора в формате @username |
| Параметр | Тип | Описание |
|---|---|---|
| site_name | String | Имя сайта |
| description | String | Короткое описание |
| image_url | Url | Изображение |
| document_url | Url | Ссылка на документ |
Отладка
Для отладки у нас есть аж одна функция — debug . С её помощью можно проверить, что именно было найдено с помощью XPath:
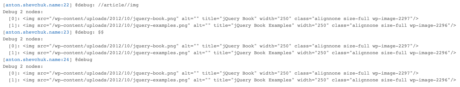
После сохранения шаблона внизу страницы появится отладочная информация:
Ещё один способ использовать debug – просмотреть результат выполнения предыдущей функции, т.е. показать не то с чем работала предыдущая функция, а именно то, что у неё получилось:
Типичные ошибки
Мне кажется, этот раздел стоило бы назвать “Мои ошибки” 🙂
Element is not supported in
Если в результате у вас появятся пустые параграфы, то это подчистят без вашего участия.
Альтернативный вариант — заменить
Element is not supported in
Следующий случай оказался сложнее — есть ссылки, внутри которых лежит картинки. У меня оказалось два варианта, и два возможных сценария изменения:
- ссылка на большую картинку — ссылку грохаем, оставляем картинку
- ссылка на что-то другое — картинку грохаем, title картинки используем в качестве текста ссылки
Embed not supported yet: author_url укажите ссылку на сам блог, или на любую другую страницу о вас. Параметр channel тоже стоит добавить, если конечно вы ведёте свой канал.
Можете посмотреть как он работает, для этого вам достаточно перейти по ссылке и зашарить её в Телеграм (я обычно пользуюсь Saved Messages для этого). Ну и да, rhash для этого шаблона 7b32af06bd787a , можете попробовать, подходит ли он вам.
Для каких страниц создавать?
Создавать Instant View представление стоит только для страниц со статичным контентом. Вот хорошие примеры:
- ✔️ пост на блоге
- ✔️ новость на портале
- ✔️ wiki-страница
- ✔️ руководство
- ✔️ документация
- ✔️ страница с описанием товара
А вот для чего не стоит использовать:
- ❌ каталог или архив статей
- ❌ страница и результаты поиска
- ❌ форумы и комментарии
- ❌ любые динамические генерируемые страницы (например как у меня главная страница блога)
- ❌ любые страницы для взаимодействия с пользователем (различные формы)
- ❌ страницы, которые требуют авторизации или платного доступа
- ❌ страницы, контент которых не поддерживается (например карты)
Источник
Не отображается слайдер с фотками через Instant View?
На странице есть слайдер сделанный через плагин Easing Slider. Генерирую шаблон этой страницы в Instant View, открываю через телеграм и вместо слайдера белые квадраты один за другим. Число квадратор равно числу фото, которые должны были быть в слайдере.
Кто-нибудь знаешь как сделать так, что бы через Insant View слайдер корректно отображался?
- Вопрос задан 27 мар.
- 45 просмотров
Надо сделать шаблон для Instant View, который правильно сверстает эти фото. Ведь генерация Instant View не использует JavaScript. Соответственно, нужно понять, как достать реальные адреса картинок.
Например, на одном сайте картинки грузились лениво с помощью JavaScript с указанием реальных картинок в атрибуте data-src, а в src была указана картинка-заглушка. Я сделал для этого сайта шаблон с таким правилом:
В результате вместо заглушек в Instant View показываются реальные картинки.
Спасибо за ответ. Прошу прощения, я не очень разбираюсь в коде. Нашел как выглядит блок со слайдером (могу только скриншотом приложить, так как через форму ответа код не отображается).
Буду очень благодарен, если поможете разобраться как настроить отображение картинок в шаблоне Instan View.
lpin, чтобы код показывать тут, надо использовать предпоследнюю кнопку на панели:
А так вполне себе несложно устроено (могло быть и хуже):
Я набросал такой шаблон и вроде как он уже работает неплохо на нескольких страницах сайта, читать в Телеграме уже вполне можно:
Источник