- HTML тег
- Синтаксис
- Закрывающий тег
- Атрибуты
- Фреймы
- Создание фреймов
- Пример: Структура HTML-документа с фреймами
- Границы или пространство между фреймами
- Как установить frame, iframe на сайт
- Не работает тег frameset
- Атрибуты
- Тип тега
- Синтаксис
- Поддержка версиями HTML
- Фреймы (теги frame, frameset, noframe, iframe)
- Что такое Фреймы в html
- Пример с фреймами №1 (делаем помощь)
- Пример с 4 фреймами №2
- Атрибуты и свойства тега
- Атрибуты и свойства тега
- Преимущества и недостатки фреймов
- Плюсы фреймов
- Минусы фреймов
HTML тег
Элемент (от англ. «frame set» ‒ «набор фреймов») определяет фреймовую структуру на странице.
Элемент содержит один или более элементов . Каждый элемент может содержать отдельный HTML документ.
Элемент определяет сколько столбцов и строк будет во фреймовой структуре, а также сколько процентов/пикселей они будут занимать.
Элементы допустимо вкладывать друг в друга для разбиения отдельных окон на более мелкие. Фреймы по своей сути очень похожи на ячейки таблицы, однако более универсальны.
Несмотря на ряд преимуществ, в настоящее время использование фреймов для публичных сайтов не рекомендовано по ряду причин:
- Такой документ дольше загружается, чем обычный HTML-документ с тем же объёмом информации. Браузеру необходимо сначала определить структуру фрейм-документа, а затем в каждое окно загрузить еще по документу, имеющему свой заголовок и содержимое.
- Пользователь может видеть только адрес самого фрейм-документа, а не отдельные адреса каждого документа во фрейме. Следовательно, если в процессе работы одни фреймы заменялись другими, то пользователь не сможет сохранить у себя конечный адрес нужной страницы, а только адрес исходного фрейм-документа.
- Поисковые системы плохо работают с фреймовой структурой, поскольку на страницах, которые содержат контент, обычно нет ссылок на другие документы. Таким образом поисковые машины, приводят пользователя к HTML-документу, являющемуся согласно задумке лишь одним из фреймов того, что автору сайта хотелось бы представить.
Примечание: Использование элемента в документе с фреймовой структурой, кроме как внутри элемента , запрещено.
Совет: Если вы хотите, чтобы страница с фреймовой структурой проходила валидацию, установите директиву либо в «HTML Frameset DTD», либо в «XHTML Frameset DTD».
Синтаксис
Закрывающий тег
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Источник
Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами и , а в контейнере располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега применяется парный тег (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top |
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»https://wm-school.ru/html/image.gif». Обратите внимание, что элемент используется без закрывающего тега.
Внутри контейнера могут содержаться только теги или другой набор фреймов, охваченный тегами и .
Тег имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки:
- cols — описывает разбиение страницы на столбцы:
Области, полученные в результате такого разбиения страницы, и будут являться фреймами. Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один , который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами и . Все, что находится между тегами и , игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер , тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег . Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: . Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента , позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
В следующем примере убираем границу между фреймами:
Источник
Как установить frame, iframe на сайт
Фрэймы позволяют легко отображать на вашем сайте информацию с других веб ресурсов, например, погоду, курс валюты или весь сайт. Это бывает незаменимо для организации сложных сайтов или веб программ.
iframe
В современной верстке на html5 используется тег iframe. Сегодня он поддерживается практически всеми браузерами. Частым примером его использования является YouTube, где чтобы поделиться видеороликом используется iframe код.
Задать его на сайте очень просто:
Как видите, достаточно указать лишь ссылку на источник, с которого будет браться информация. За счет атрибутов width и height мы задаем область фрэйма, а frameborder отключает рамку вокруг него. Если высота фрэйма недостаточна для отображения всего содержимого, то появится полоса прокрутки.
На одной странице можно указывать множество таких фрэймов. Однако, с точки зрения поисковой оптимизации фрэймами лучше не увлекаться.
frame
Второй тип фрэймов является предшественником iframe и работает на тегах frameset (это уже устаревающий вариант). Для организации таких фрэймов создайте отдельную страницу и пропишите следующий код:
Важной особенностью работы таких фрэймах является отсутствие тегов и на странице. Здесь мы видим, что подключаются сразу два сайта внутри frameset. В нем rows означает, что фрэймы будут распологаться друг за другом в строковом виде (если поставить cols — то стобиками). 20%,80% — первый фрэйм займет 20% всего пространства, а второй 80%. Если поставить *,* — то пространство поделится поровну.
Источник
Не работает тег frameset
Тег используется для создания самой структуры веб-страницы с фреймами. По сути, фреймы — это отдельные документы, расположенные на одной HTML-странице в виде окон. Как правило, они используются для структурного и логического разделения информации на странице (меню навигации, контент, рекламные блоки и тому подобное). В процессе работы с такой страницей, отдельные фреймы могут заменяться другими или в нескольких окнах может отображаться один и тот же документ и т.д.
Чтобы получит страницу с фреймами — необходимо тег заменить на . Причем внутри этого элемента не может содержаться набор тегов обычный для стандартной HTML-страницы. В нем могут находиться только теги , отвечающие за содержимое каждого окна, и один тег , содержимое которого отображается в том случае, если браузер не поддерживает фреймы.
Теги допустимо вкладывать друг в друга для разбиения отдельных окон на более мелкие. Те, кто уже знаком с HTML-таблицами легко поймут логику создания документа с фреймами.
Несмотря на ряд преимуществ, фреймовая структура имеет существенные недостатки, из-за которых она практически не используется.
Во-первых, такой документ дольше загружается, нежели обычный HTML-документ с тем же набором полезной информации. Так как браузеру необходимо сначала определить структуру фрейм-документа, а затем в каждое окно загрузить еще по документу, имеющему свой заголовок и содержимое.
Во-вторых, пользователь видит только адрес самого фрейм-документа, а не отдельные адреса каждого документа во фрейме. Соответственно, если в процессе работы одни фреймы заменялись другими — пользователь не сможет сохранить у себя конечный адрес понравившейся страницы, а только адрес исходного фрейм-документа, со всеми вытекающими.
В-третьих, поисковые машины не умею правильно работать с фреймами, они индексируют каждый фрейм в отдельности. Поэтому, если пользователь нажмет на ссылку в поисковике — он попадет не на страницу с фреймами, а на страницу, содержащуюся в конкретном фрейме, например на меню навигации.
Атрибуты
- border — Устанавливает размер рамок вокруг фреймов, как и framespacing .
- bordercolor — Задает цвет рамок.
- cols — Указывает количество и ширину столбцов во фреймовой структуре.
- frameborder — Разрешает или запрещает отображать рамки фреймов.
- framespacing — Устанавливает размер рамок вокруг фреймов, как и border .
- rows — Указывает количество и высоту рядов (строк) во фреймовой структуре.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- style — необходим для применения встроенных стилей CSS к тегу.
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Модель тега: используется вместо тега .
Должен содержать: теги и/или .
Может содержать: один тег .
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
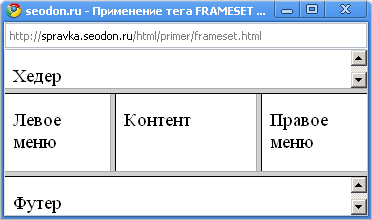
Пример HTML: применение тега FRAMESET
Результат. Применение тега FRAMESET.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег допускается только с Frameset, в противном случае будет невалидный код.
Источник
Фреймы (теги frame, frameset, noframe, iframe)
Наверняка Вы уже не один раз слышали о таком понятие, как фреймы. Прочитать о них можно в любом html-учебнике, а также на ресурсах о создании сайтов. Изучив множество примеров и описаний, я решил рассказать все о фреймах своими словами в очень простой форме. О плюсах, о минусах и о будущем фреймов будет сказано в самом низу этой страницы. Итак, что же такое фреймы в html?
Что такое Фреймы в html
Не пугайтесь, что это звучит немного непонятно. Давайте сразу приведем самый простой пример и тогда все станет ясно.
Отройте помощь (help) в любой программе (это может быть блокнот, какая-то программа, браузер и т.п.). Практически всегда Вы увидите хелп состоящий из двух частей (слева навигация, справа содержимое). Левая и правая части как раз и являются отдельными фреймами. Ниже представлен скриншот сделанный из хелпа самого обыкновенного блокнота Windows:
То что Вы видите, является веб-страничкой состоящий из двух отдельных независимых фреймов. Приведем примерный html код такого фрейма из хелпа.
Пример с фреймами №1 (делаем помощь)
В каркасе выше рассмотренный хелп будет выглядеть следующим образом:
Разбиение страницы на области с помощью фреймов очень напоминает табличную верстку html (см. HTML тег table). Примерный код такой страницы может выглядеть следующим образом:
Пояснение к примеру №1
Как видно из кода выше, страница созданная из фреймов очень похожа на обыкновенную html-страницу: есть открывающий тег html, раздел , заголовок , но есть одно большое различие. Наверное, Вы обратили внимание, что тег body, который отвечает за тело страницы — отсутствует. Вместо него вставлен тег , который отвечает за тело страницы. У этого тега есть два атрибут cols=»25%,75%» , что означает разбить все тело страницы на две области по вертикали в пропорции 1:3. Первая область займет 25% от ширины всего экрана (в ней будет первый фрейм menu.html ), вторая область займет 75% от ширины всего экрана (в ней будет второй фрейм content.html ).
Последний совсем необязательный тег это . Он нужен для браузеров, которые не поддерживают фреймы. Если браузер не поддерживает фреймы, то рекомендуется вежливо сообщить об этом пользователю через этот тег.
Кстати, обратите внимание, что для тега не нужен закрывающий тег.
Надеюсь, что теперь у Вас есть представления о фреймах. Чтобы понять более трудные примеры, давайте попробуем создать простую html-страницу состоящую из 4 фреймов. Это будет пример №2.
Пример с 4 фреймами №2
Каркас для примера 2:
Код исходной html-страницы с фреймом будет следующий:
Код файла top.html
Код файла menu.html
Код файла content.html
Код файла about-site.html
Код файла about-autor.html
Код файла footer.html
Пояснение к примеру №2
Первоначально вся страница разбивается на три области по горизонтали в пропорции 3:14:3. За это отвечает атрибут rows=»15%,70%,15%» . Первый фрейм в нашем примере — шапка (мы её обозвали top.html ), на нее отводится 15% места по высоте. Далее идет большой фрейм занимающий 70% по высоте. Мы его разбиваем на две части с помощью cols=»25%,75%» в пропорции 1:3. Слева будет фрейм menu.html , справа content.html . Мы специально дали имя второму фрейму name=»main» с целью возможности переключения страниц. Обратите внимание, что в файле menu.html к каждой ссылки приписан атрибут target=»main» , что позволяет при нажатии на эту ссылку загружать элементы в область с именем main. Внизу сайта расположился последний фрейм footer.html .
Если вы реализуете пример №2, то должны получить такую html-страницу в исходном состоянии:
При переходе на страницу о сайте страница будет выглядеть следующим образом:
При переходе на страницу об авторе вы увидите следующие:
Тег нужен для вставки внешнего фрейма на страницу. Типичным примером может являться код видео из youtube. Формат этого тега выглядит очень просто:
Необязательные атрибуты этого тега являются width=»ширина» и height=»высота» , а обязательный атрибут src=»https://zarabotat-na-sajte.ru/uroki-html/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D1%84%D1%80%D0%B5%D0%B9%D0%BC%D0%B0″ .
Атрибуты и свойства тега
1. Атрибут COLS=»Параметры»
Задает количество разбиений страницы по вертикали.
2. Атрибут ROWS=»Параметры»
Задает количество разбиений страницы по горизонтали.
Теперь рассмотрим каким образом можно задать параметры разбиение.
а) С помощью числа , которому будет соответствовать количество пикселей. Например, cols = «100,100,300» задает разбиение страницы на три области, каждая из которых будет по ширине: 100 пикселей, 100 пикселей и 300 пикселей соответственно.
б) С помощью процентов от общей ширины/высоты. В рассмотренных выше примерах мы использовали именно процентное разбиение, поэтому приводить пример мне кажется бессмысленно.
в) С помощью * (звездочки). Например, cols = «2*,3*,100» задает первые две области в соотношение 2:3, а третья область будет шириной в 100 пикселей.
Все три способа можно совмещать. Например, cols=»2*,100,15%,4*» .
3. Атрибут frameborder=»
Определяет наличие рамки у фрейма. Если ответ yes, то следующий четвертый атрибут border имеет силу.
4. Атрибут border=»параметр»
В пикселях border задает толщину обводки области фрейма. Например, frameborder = «2» задает область с выделенным контуром в 2 пикселя.
5. Атрибут bordercolor=»цвет»
Определяет цвет рамки, если она есть. Цвет можно задать как словами, так и кодом (см. цветовая палитра html).
Примечание: обратите внимание, что тегу нужен закрывающий тег .
Атрибуты и свойства тега
1. Атрибут src=»https://zarabotat-na-sajte.ru/uroki-html/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%B0″
В качестве параметра здесь должен указываться полный URL к адресу элемента. Этот атрибут обязателен. Он уже знаком Вам, т.к. он присутствовал в примерах 1 и 2.
2. Атрибут marginwidth=»число»
Задает отступ внутри фрейма от границ в пикселях по ширине. Например, marginwidth=»10″ задаст отступ содержимого слева и справа от границы фрейма.
3. Атрибут marginhight=»число»
Аналогичен второму с той лишь разницей, что задает отступ по высоте.
4. Атрибут scrolling=»
Задает возможность прокрутки фрейма, в случае если он не смог уместиться в рамки отведенной ему области. По умолчанию стоит значение auto (означает, что при необходимости создавать скролл).
5. Атрибут noresize
Если установлен этот атрибут, то пользователю запрещается самостоятельно менять границы фрейма. По умолчанию этот атрибут не стоит и пользователь может менять границы как хочет.
5. Атрибут name=»название»
С помощью этого атрибута можно давать фрейму имя. Это нужно для того, чтобы к этому фрейму могли обращаться другие фреймы. В примере №2 как раз рассматривается такой случай.
Примечание:
Имя не должно начинаться с нижнего подчеркивания «_».
6. Атрибуты frameborder, border и bordercolor
Эти три атрибута такие же как и у frameset (см. атрибуты frameset выше).
Преимущества и недостатки фреймов
Плюсы фреймов
- Возможность отображения в одном окне независимо несколько страниц (пример 1 и 2 выше);
- Возможность переключать содержимое страницы не перезагружая страницу (меняется только одна область экрана);
- Возможность построить гибко структуру сайта (шапка, меню, футер и т.д. — вся статическая информация хранится отдельно в файлах, а это позволяет быстро отредактировать часть сайта);
- Пользователь может сам изменять размер области просмотра, в случае если не установлена опция noresize;
Минусы фреймов
- Поисковые системы плохо индексируют сайты на фреймах, поскольку не в состоянии интерпретировать подгружаемые файлы во фреймах. Поисковая машина различает страницы по их адресу (URL), а у фреймов несмотря на разные состояния, адрес страницы не изменяется. Это противоречит правилам поисковой машины, а значит не факт, что поисковик сможет проиндексировать сайт.
- Невозможно сохранить в закладки сайт на фреймах, т.к. URL страницы будет одинаковый. Таким образом, можно лишь сохранить исходное состояние фрейма.
- Не все браузеры поддерживают фреймы.
Будущее фреймов:
От фреймов уже давно стали отказываться многие вебмастеры. Это связано с трудностями продвижения в поисковиках. Сейчас все переходят на Ajax, как более динамичный и современный способ отображения информации на одной странице сайта.
Уважаемый читатель, мы рассмотрели теги html документа касающиеся фреймов. Несмотря на сомнительное будущее этого направления, знать про фреймы должен каждый вебмастер.
Ссылка на следующий урок: Урок 12. Свойство CSS position
Источник