- Почему-то не работает тег a
- Решение
- Не работает ссылка HTML (не кликается)
- 3 ответа 3
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- html – Не работает тег – Stack Overflow на русском
- Почему не работает n?
- Не работает тег Не знаю, зачем Вы шапку до пяток натянули, но .header при position: absolute; z-index: 1000; – это не совсем правильно, т.к. перекрывает всю страницу. Закатал шапку: Решение «вековой проблемы» закрывающихся тегов в html Пост написан в саркастическом тоне. Всем привет, с вами “бредовый” программист со своим бредом. В данном тексте я вам расскажу, как верстать страницы как ПРОФЕССИОНАЛ. Посмотрите на следующий код. Кругом одни Divы. Если тут всё более-менее понятно, можно узнать функцию diva по названию класса, то посмотрите на этот говнокод Разве тут понятно, какой Div закрывает тег какого дива с классом? Даже супер-профессиональный программист не поймет. Хватит с нас, программистов, этого дерьма! Я придумал способ, как избавиться от непонятных закрывающихся Div’ов – Мы сами напишем свои теги. Сравните код выше и мой код Разве это не красота? Не нужны никакие тупые классы и идентификаторы, дивы секции и другой бред – Берем пишем свой тег и назначаем ему свой стиль! Также всем всё ясно и понятно, какой у тега закрывающийся тег. Пользуйтесь на здоровье! Источник Урок 4. Ссылки в html Что такое ссылка html? Ссылка html — это одно из основных понятий в создании html-документов. Каждый пользователь интернета хотя бы раз ими пользовался. Каждый раз нажимая в интернете на зайти, просмотреть, прочитать, подробнее, переходя по новостям и прочее Вы пользуетесь ссылками! Страницы, по которым Вы переходите, могут находиться на абсолютно разных сайтах. Ссылка, как правило, выделяется нижним подчёркиванием и синим цветом. Однако в качестве ссылки могут выступать ссылки других цветов, изображения и области сайта. Для обозначения ссылки использует тег a. Для обозначения адреса, по которому направляет ссылка, используется атрибут href. Рассмотри пример конструкции ссылки: В результате получаем Перейти на Яндекс Как Вы видите ссылка состоит из Слов (Перейти на Яндекс), которые вставлены между открывающим и закрывающим тегами a и Адреса ( http://www.yandex.ru ), который прописывается в атрибуте href в кавычках. Тег a обозначает ссылку. У него обязательно должна быть закрывающая часть. У тега a есть несколько атрибутов. Атрибут href и адреса ссылок href — самый важный атрибут! В нём прописывается адрес ссылки, по которой перейдёт пользователь. Адрес ссылки бывает абсолютный и относительный. В абсолютном прописывается полный URL адрес, например http://tradebenefit.ru/index.html (используется при ссылке на другой сайт или файл другого сайта). В относительном указывается адрес относительно внутреннего файла. То есть допустим у Вас есть файл index.html, а другой — info.html, также находится на этом компьтере, хостинге и тп. Так вот ссылка Внутри сайта (на том же хостинге, компьютере и тп) на другую страницу будет называться относительной и выглядеть будет короче — info.html (ссылка на файл info.html, который находится в этой же папке) Для понимания вышесказанного рассмотрим пример кода С первой ссылкой я думаю всё понятно, дан адрес целиком. Во втором случае прописывается укороченный адрес, так как файлы находятся на одной машине (сервере). Если файл будет находиться на папку глубже, допустим у нас есть файл index.html и папка data, в которой есть файл info.html, то ссылка будет выглядеть так Если файл, на который ссылаемся, находится наоборот, на папку выше, то делаем так Атрибут target При использовании атрибута target чаще всего используются три значения: _self, _new, _blank. _self страница по ссылке открывается в этом же окне (также происходит по умолчанию, если атрибут не использован). _new страница по ссылке откроется в новом окне. Данное значение не всегда отрабатывается как надо, поэтому в некоторых браузерах может открыть новое окно _blank страница по ссылке открывается в новой вкладке. Чаще всего атрибут target используют именно с этим значением. Теперь рассмотрим пример кода Пример ссылки, открывающейся в новой вкладке. Данный вид ссылок очень полезен тем, что пользователь переходя на другой сайт, не закрывает Ваш. Атрибут title Атрибут title служит для того, чтобы при наведении на ссылку выплывала подсказка. В атрибуте title соответственно прописывается текст подсказки или пояснения При наведении на ссылку высветится сообщение ‘Ссылка на Яндекс’. Атрибут charset Атрибут charset служит для того, чтобы браузеру отправлялась информация о том, что сайт по ссылке создан в другой кодировке. Данное действие позволит избежать некорректного отображения символов при переходе. Спасибо за внимание! Урок очень важный! Использование ссылок — основа основ! Удачи! Источник Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поподробнее поговорить про то, что такое гиперссылка в языке Html, как можно размещать их в тексте на сайте, как сделать ссылкой картинку, как правильно использовать тег «A» и его атрибуты «Href» и «Target blank» (открыть в новом окне). Вообще, гиперссылка является ключевым элементом языка гипертекстовой разметки. Кроме того, ссылки сейчас являются одним из трех основных факторов, влияющих на успешное продвижение сайта. Правильное их применение и понимание того, например, как влияет атрибут rel со значением nofollow на их учет поисковыми системами, может существенно повлиять на посещаемость вашего ресурса. P.S. Как бы я не хотел, но всего необходимого в одну (или даже несколько публикаций) не впихнешь (а дьявол, как говорится, кроется в деталях). В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой. Что такое гиперссылка и якорь (anchor) Итак, мы с вами уже успели познакомились с устаревшими и не рекомендуемыми для повседневного использования тэгами Font, Pre и Blockquote. Продолжим дальнейшее знакомство. Для того, чтобы сделать гиперссылку в Html коде, нам тоже понадобится использовать тег A. Для него можно будет использовать различные атрибуты, задающие, например, URL адрес цели перемещения по этой ссылке (href) или же предписывающий открывать ее в новом окне (target=_blank). Но давайте поговорим обо все по порядку. Как мы уже упомянули чуть выше, гиперссылки являются ключевым элементом языка Html и они позволяют ссылаться как на внутренние страницы своего же сайта, так и на другие ресурсы интернета. Скажу банальность — переход по ссылке осуществляется посредством щелчка мыши по ней (а вы как думали?). Кроме того, что они могут подразделяться на внутренние или внешние, они еще могут быть служебными и использоваться исключительно только для нужд браузера, с помощью которого будут открываться страницы вашего сайта. В этом случае они не будут видны на странице, т.к. прописываются в области Head исходного кода документа, содержимое которой на странице не отображается (про структуру кода языка гипертекстовой разметки я упоминал в статье про директивы комментариев и Доктайп). Служебные гиперссылки создаются не с помощью тега „A“ (как обычные), а с помощью тега „Link“. Задач, ими выполняемых, довольно много, например, с помощью них к Html документу подключаются внешние файлы с таблицами каскадных стилей CSS или, например, подключается иконка Фавикон. Но сегодня рассматривать то, как можно их создавать, мы не будем (до них еще дойдет время), а остановимся подробно на видимых ссылках, которые можно создать внутри области Body и, соответственно, они будут отображаться на web-странице. Но, тем не менее, у всех гиперссылок (и видимых, и служебных) есть одно общее — все они имеют в своем составе обязательный атрибут Href. В нем, в качестве его значения, прописывается определенное место в документе (если оно было заранее помечено якорем) или же адрес самого документа в интернете (в Href прописывается URL адрес или, другими словами, путь до страницы или же какого-либо другого файла). Гиперссылки являются элементами навигации, которые призваны вас переносить на другие документы в сети, либо осуществлять перемещение по содержимому уже просматриваемой вами web-страницы с помощью заранее сделанных в теле документа меток, которые называются еще Html якорями (anchor). Тут может возникнуть некоторая путаница, т.к. в SEO под словом „анкор“ понимают текст ссылки, но в языке Html под „anchor“ подразумевают именно якорь (перевод слова anchor) или же метку в тексте, на которую потом можно будет сослаться. Зачем в Html используются якоря (anchor)? Это довольно удобно при создании навигации по довольно длинной web-странице. Наверное, вы встречали в сети, когда на открытой вами страничке сразу под ее заголовком приведены названия разделов статьи, опубликованной на этой странице. Таким образом читатель сможет сразу перейти к тому месту на странице, где находится интересная ему информация, а не заморачиваться с прокруткой текста и визуальным поиском нужного места. Удобно и повышает юзабилити сайта. Как создаются якоря и хеш ссылки Итак, наша задача в этом случае будет заключаться в установке в нужных местах страницы (документа) якорей, которые в общем случае будут выглядеть так: Т.е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — 1,[a-z],[A-Z],[_],[-]). При этом, якорь не будет виден на самой странице, т.к. внутри элементов „A“ мы не прописали никакого текста. Однако, созданные таким вот образом anchor будут загрязнять Html код, и поэтому сейчас гораздо чаще чем якоря используют другой способ создания метки. В этом случае не нужно создавать пустой тег „А“, а можно использовать любой из уже имеющихся в нужном месте текста элемент. Например, это могут быть теги заголовков H1-H6 или абзацев P. Т.е. для создания аналога якоря достаточно прописать к любому тегу универсальный атрибут ID (его можно будет использовать для всех тегов, и на его основе, кстати, работают селекторы Id в CSS коде), например, так: Так, теперь вместо создания нужного количества anchor, загрязняющих код и являвшихся на данный момент не валидными (не рекомендуемыми консорциумом W3C, который и разрабатывает язык Html), мы просто добавляет Id. Нам нужно будет понять, как сделать ссылку на какой-либо из этих якорей (не важно каким образом созданных). Оказывается, что для этого нужно будет, как обычно, внутри гиперссылки „А“ вставить обязательный атрибут „Href“, но значение которого будет формироваться из имени нужной метки (якоря) с предваряющим его знаком решетки „#“, которая еще имеет название хеш (отсюда, кстати, и растут ноги у часто используемого названия: хеш ссылки): Обратите внимание, что при переходе по такой гиперссылке, открытия нового документа не произойдет. Браузер прокрутит уже открытую страницу до такого положения, чтобы место в тексте, куда вы вставили anchor, заняло позицию в самом верху экрана. Логично было бы предположить, что значения всех меток (якорей) на одной странице должно быть уникальным во избежании непоняток для браузера. Если вы делаете якорь с помощью атрибута ID в удобно расположенном для этого теге, то нужно учитывать, что кроме ограничения по типу используемых символов (3,[a-z],[A-Z],[_],[-]), значение ID обязательно должно начинаться с символа латинской буквы. Потом могут располагаться все допустимые символы в любом количестве, но первым символом метки якоря в значении атрибута ID обязательно должна быть буква (латинская, естественно). В противном случае такой якорь, вставленный в Html код, работать не будет (в большинстве браузеров). Если вы не пропишите после символа решетки „#“ никакого названия метки якоря (href=»#»), то такая гиперссылка прокрутит страницу к началу. Именно так можно будет создать простейшую кнопку «Наверх», сделав ссылку с картинки (поговорим об этом чуть ниже) и вставив ее в шаблоне своего сайта, например, так: Href — обязательный атрибут тега любой гиперссылки Теперь давайте перейдем от навигации внутри документа (с помощью якорей) к навигации внешней, т.е. нам нужно будет сделать ссылки, ведущие на другие документы нашего или же другого сайта. Теперь в атрибуте Href нам нужно прописывать уже не метки якорей, а путь до открываемого файла (страница по своему замыслу является файлом, подгружаемым в браузер для последующего отображения). Тут дальше речь должна пойти об абсолютных и относительных ссылках, но я о них уже более чем подробно писал в упомянутом материале, поэтому повторяться, наверное, не имеет смысла. Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом. Однако, напомню, при создании Урлов предпочтительнее использовать только следующие символы: (8,[a-z],[A-Z],[_],[-]) и не использовать пробелы. Если мы рассматриваем содержимое атрибута Href для абсолютных ссылок, то схематично это можно будет представить так: Если отбросить то, что вы редко будете использовать, то можно представить все то же самое в несколько упрощенном виде: Кроме простого протокола http на просторах интернета вы можете встретить ссылки с протоколом https, который отличается тем, что в нем применяется шифрование. Последний применяется на сайтах, где есть необходимость защитить канал обмена данными между сервером и браузером клиента. Например, он используется на сервисах электронных денег Веб Мани. В интернете вы можете встретить различные варианты содержимого Href, например, такой: Или такой (с расширением для файла): Сути это не меняет, а вот если в конце содержимого атрибута Href внутри гиперссылки будет стоять слэш, то это значит, что обращение идет уже не к файлу, а к папке, в которой будет искаться соответствующий индексный объект (подробнее об этом читайте в статье по url адресам упомянутой выше). Точно таким же образом можно сделать ссылку для скачивания файла: Как видите, данная гиперссылка ничем не отличается от обычной, просто браузер понимает, что файл с расширение zip ему нужно именно скачать, а не пытаться открыть для просмотра, как, например, файлы документа с расширением html. Хотя, вы все это можете настроить сугубо индивидуально в своем браузере под свои личные нужды. Создать ссылку для скачивании файла по протоколу Ftp (тут можете почитать что такое Ftp) можно по аналогии, заменив только тип протолкала в самом начале содержимого атрибута Href: Можно еще, например, создать гиперссылку с псевдопротоколом Mailto (почтовый), добавив в Href соответствующий Url: При переходе по такой ссылке у вас на компьютере откроется используемая вами по умолчанию почтовая программа (в браузере можно настроить, чтобы линки с mailto в Href открывались в Gmail, в почтовом сервисе Яндекса и др.) и появится диалог создания нового письма, в котором в поле «Кому» будет вставлен приведенный в Href почтовый адрес. На самом деле, можно сделать довольно сложные почтовые ссылки, с помощью которых будут заполняться и другие поля в диалоге отправки письма, но используется это довольно редко. Да и вообще, вебмастера последнее время практически перестали использовать гиперссылки с mailto в Href из-за того, что их парсят спамеры со всеми вытекающими последствиями. Лучше создать на сайте простенькую форму обратной связи, хотя у меня по-прежнему все представлено в классическом виде на странице с контактами. Надо бы поменять на досуге (или не надо. подумаю). Как открыть ссылку в новом окне (target blank) При создании ссылок в Html коде перед нами часто встает вопрос — в каком окне браузера открывать тот документ, на который она ведет? По умолчанию он будет открываться в уже имеющемся окне, перекрывая собой ту страницу, с которой была проставлена данная гиперссылка. Лично я большой сторонник атрибута Target со значением blank, который позволяет открывать страницу в новом окне, оставляя открытой и тот документ, где была проставлена данная ссылка. Не знаю, как это влияет на юзабилити моего блога, но мне этот вариант нравится больше и я его использую практически во всех случаях. В поисковиках мне тоже нравится настраивать открывание ссылок в новом окне, чтобы выдача всегда была под рукой и всегда можно было бы в нее вернуться. Для этих целей, как уже упомянул, в Html используется специальный атрибут Target, который по умолчанию имеет значение Self: Хотя, конечно же, target=»_self» в теге «A» никто не прописывает, ибо это значение используется по умолчанию, а вот если нужно открыть страницу в новом окне, то нужно будет прописать : Обратите внимание, что значения атрибута Target пишутся со знаком подчеркивания вначале (_blank), ибо так оговорено в валидаторе Wc3, содержащем норы языка гипертекстовой разметки. Что примечательно, в Html предусмотрена возможность изменить вариант открытия ссылки принятый по умолчанию. Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то нужно будет в области Head, используемого вами шаблона, прописать тег Base с атрибутом : И теперь, если какую-то из ссылок вы захотите открывать в этом же окне, то в ее тег «A» вам уже нужно будет добавить target=»_self», ибо по умолчанию сейчас у вас теперь используется _blank. О, как. Кстати, элемент Base я использовал описанным выше способом, но и заключал в него область кода с несколькими гиперссылками, которые нужно было открыть в новом окне. Т.е. я использовал еще и закрывающий тег Base внутри области Body, и все работало. Хотя такой код, конечно же, получается не валидным. Цвета гиперссылок при наведении и переходе — как их поменять В языке Html было так задумано, чтобы пользователю легко было ориентироваться в том, какую ссылку он уже открывал, а какая еще осталась нетронутой. Для этой цели используется цвет, который будет изменяться в том случае, когда пользователь щелкнет по гиперссылке и подвешенный на нее документ успешно откроется. Вернувшись обратно на исходную страницу пользователь обнаружит, что посещенная им ссылка поменяла цвет. Такой фокус умеют проделывать все браузеры. По умолчанию, в чистом Html (без использования свойств CSS) ссылки выделяются подчеркиванием и могут иметь три варианта цвета: Синий — цвет для неотработанных ссылок, по которым пользователь еще не кликал Красный — его принимает гиперссылка сразу после щелчка по ней и до тех пор, пока запрошенный документ не будет загружен в браузер пользователя по сети (в современных условиях уловить этот момент бывает совсем не просто и всему виной повсеместно возросшая скорость интернета) Пурпурный — цвет для отработанных линков, по которым уже прошелся пользователь В Html 4.01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута: Link — задается цвет не посещенной ссылки Alink — цвет активной в данный момент, которая отрабатывается браузером Vlink — цвет уже посещенной пользователем гиперссылки Помните, я уже писал о том, как задаются цвета в коде. В соответствии с этим упомянутые атрибуты могут выглядеть так: Естественно, что здесь имелся в виду вариант чистого Html, когда по каким-либо причинам не удобно или не возможно использовать стилевое оформление, в противном случае все эти цвета можно будет легко задать и поменять с помощью CSS свойства Color. Как сделать картинку ссылкой — два способа Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера. Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так: В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту). Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img: Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник). Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит». Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru Комментарии и отзывы (37) Классная статья! Кстати поздравляю вас Дмитрий с повышением ТИЦ до 110. Пётр: спасибо, не ожидал и не планировал такой сравнительно большой рост Тиц. Получился, как бы, побочный продукт к ссылочному продвижению (вечные ссылки), вроде бы ничего большое в этом направлении и не делал. Так как я только недавно начал продвижение через картинки — то сделать отдельно картинку ссылкой — это сейчас для меня актуальная тема. правда в скриптах я еще не очень. Информативная статья, кое-что узнал нового). Кстати, поздравляю с таким хорошим ростом ТИЦ аж на 50 пунктов)). ТИЦ только бесплатными способами поднимали или сказалась покупка ссылок в GGL? Alex: спасибо. Наверное, GGL, ибо начал с ним работать в начале мая и думаю, что сейчас, как раз, пора выплывать результатам потихоньку. Весьма поучительная статья, хоть и всё знал, но такие статьи полезны как новичкам, ведь они ещё учаться; и уже бывалым SEO’шникам, ведь всегда полезно вспоминать о нужном. Хорошая статья! Побольше таких вот полезных статей. У меня сайт на вордпресс, и по умолчанию картинки если размещаешь открываются в новом окне. При описание картинки чтобы поставить галочку открывать картинку в новом окне — надо каждый раз открывать новое окошко. Очень не удобно. Хотел бы раз прописать и настроить вордпресс чтоб по умолчанию картинки открывались на в том самом окне — а в новом. Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то вам нужно будет в области Head, используемого вами шаблона, прописать Html тег Base с атрибутом target=»_blank»: Хотел уточнить — а это в стилях CSS искать надо эту область Head? Найдя Head вставить в ту область код. И зачем между кодом прописывать слово и какое надо? Ты написал ЧТО ТО ТАМ ЕЩЁ. Должен быть какой то текст ? А какой именно прописать непонятно. За что он отвечает, или где будет выводится ? Извини за глупые вопросы. Одной из ваших статей , которая посвящена Яндекс Каталогу и Дмозу, вы указали, что Дмоз относиться к Гугл, это не так, достаточно набрать в Википедии и увидеть, что Дмоз-международный трастовый каталог, который принадлежит AOL.Поэтому попрошу, чтобы Вы Дмитрий исправили и не вводили в заблуждении начинающих вебмастеров.И прошу в знак благодарности опубликовать мой сайт blogostar.com Статья очень хорошая. Мне нравится, что довольно много полезной инфы выклвадываете. Здравствуйте, Дмитрий! Спасибо Вам за Вашу работу. Вас порекомендовал Владимир Беляев. Я зашла на сайт — и теперь все страницы распечатаю, возьму с собой в дорогу, буду читать на пляже, изучать. СПАСИБО! УСПЕХОВ! Статьи супер, часто помогают подправлять всякие «корявости» совего блога, спасибо. Дмитрий, скажите пожалуйста, если ставить хеш-ссылку, к примеру, из одного места на странице в другое или та же кнопка Наверх, то при переходе откроется та же страница, но по другому адресу. Ведь поисковики сочтут это дублем. Как в таком случае поступить? Эрнест, Эльвира и Сергей: спасибо за отзывы. Олег: ну, как бы и сам хотел знать четкий ответ на этот вопрос. Но,думаю, что какого-то криминала здесь не будет, особенно, если у вас настроено добавление мета тега Canonical. Ну, а для создания кнопку «наверх» можно использовать скрипт в качестве адреса гиперссылки: Спасибо, Дмитрий! Тег Canonical в плагине включен, скриптом пользуюсь, но еще в хеш-ссылках прописываю nofollow. Или это лишнее, учитывая, что ссылки внутренние? Олег: скорее всего лишнее, но, опять же, я не эксперт. Дмитрий, не скромничайте. Мне бы быть таким «не экспертом». Ваш блог для меня, как учебник. Привык доверять, тем кто на практике, а не в теории, показывает результат. Nofollow уберу, тем более, что читал интервью у Шакина, где сотрудник Гугла говорил, что внутреенние ссылки закрывать не стоит. Спасибо за ответы! Подскажите, пожалуйста, как в joomla сделать так, чтобы при нажатии на ссылку для скачивания файла пользователю сообщалось, что он должен зарегистрироваться? Не понимаю, зачем нужно делать кнопку «верх», если можно на странице нажать колесико мыши, появляется кнопочка и рули куда хочешь:влево — вправо, вниз — вверх. Дмитрий! Если можно, ответьте пожалуйста на 2 вопроса: Если после ключевого слова в тексте поставлен знак препинания без пробела, а в метах после него нет знака препинания робот идентифицирует их? Я на своем сайте использую функцию выравнивания текста по обеим сторонам. Получаются большие пробелы между словами. Как вы считаете, стоит ею пользоваться? Некоторые члены группы, в которой мы вместе осваиваем SEO, не очень хорошо к этому относятся. Ваше мнение для меня было бы важным, т. к. Вас тут знают и часто на Вас ссылаются. На комментарии я подписалась. Проблема вот в чем — при клике на хэш-ссылке ВСЕГДА открывается новое окно, даже если прописано target=»_self». Бьюсь об монитор (( Как это лечится? Спасиба ! Харшая статя, респект в будушем Спасибо за статью. Но вот такой вопрос. Возможно ли сделать гиперссылку на определённый элемент, например в центре, другой страницы? Спасибо, Дмитрий! Очень полезный и актуальный пост Дмитрий, подскажите, где посмотреть в Ваших статьях, как поставить якоря в Joomla с использованием текстового редактора. Здравствуйте! Подскажите, как прописать ссылку, чтобы она вела не просто на другую страницу сайта, но и к нужной метке (якорю) посредине контента. Чтобы человек, перейдя по ссылке, не прокручивал всю страницу, а сразу попадал в начало нужного абзаца. Спасибо! Sorokin Vladimir: вот так #giperssylka-1 Значит если есть метка на странице перекинет на место, помеченное якорем внутри страницы, а ссылка перекинет к метке на другой странице. Или не так? Все, разобрался, немного не так, как я написал, но все заработало. Еще раз спасибо! Дмитрий, здравствуйте! Простите, но ведь атрибут target=»_blank» открывает ссылку в новой ВКЛАДКЕ. А есть ли подобный html-атрибут, открывающий ссылку в новом ОКНЕ, раскрывающемся при клике на ссылку где-то посередине существующей вкладки (страницы сайта)? Ну, такого атрибута нет, но сделать это можно — http://web-first-step.ru/publ/script/vsplyvajushhee_okno/20-1-0-36 Спасибо, Дмитрий! Я тоже подобный скрипт использую. Надеялась просто, вдруг в html нечто подобное можно реализовать. Вроде, даже где-то встречала, но вот где… Решение такое изящное было. Видимо, приснилось.:) Ещё раз, спасибо! Удачи и дальнейших успехов и развития и Вам лично, и Вашему проекту! Инга: спасибо и Вам тоже удачи и успехов! Здравствуйте. Может и не по теме, но все же. У вас каждая ссылка, куда бы не кликнул, открывается в новой вкладке. Много споров на тему внутренних ссылок, большинство склоняется, что нельзя внутренние линки открывать в новой вкладке, мол, это сильно раздражает, а другие за. Мне интересно, это дает что-либо с точки зрения Seo, исходя из вашей практики? Я тоже за то, чтобы ссылки на странице сайта открывались в новом окне. Однако, недавно услышала мнение о том, что внутренние ссылки должны открываться в том же окне, в противном случае — это негативно сказывается на SEO. А вы как считаете, это действительно плохо сказывается на SEO или нет? Здравствуйте, Дмитрий. Как вы считаете, если я буду открывать все внутренние ссылки на своем сайте в новой вкладке через таргет бланк, не последует ли за это пессимизация (фильтры) в поисковых системах? Саша: я так делаю. Правда, фильтры и пессимизации случались, но, как мне кажется, там были другие причины. Источник
- Решение «вековой проблемы» закрывающихся тегов в html
- Урок 4. Ссылки в html
- Что такое ссылка html?
- Атрибут href и адреса ссылок
- Атрибут target
- Атрибут title
- Атрибут charset
- Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
- Что такое гиперссылка и якорь (anchor)
- Как создаются якоря и хеш ссылки
- Href — обязательный атрибут тега любой гиперссылки
- Как открыть ссылку в новом окне (target blank)
- Цвета гиперссылок при наведении и переходе — как их поменять
- Как сделать картинку ссылкой — два способа
- Комментарии и отзывы (37)
Почему-то не работает тег a
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Почему тег p не работает как надо?
Всем привет! Почему тег p не работает как надо? https://incub10.github.io/agency/ Как можно.
Почему у меня тег не работает с форматами .ogg, .webM?
В общем мне нужно сделать, чтобы вставлялись видео на страничку, хотя бы форматом mp4 (всё работает.
Парсингом XML ( переходит в )
Здравствуйте. У меня такая проблема. Имею исходный файл .
Почему дергается тег
Здравствуйте, подскажите почему дергается тег в Mozilla? В Chrome все нормально. Пример
Решение
Я не ставлю на всех просто так, сделаю для одной а потом на всех уже) Не работает.
Добавлено через 21 минуту
ААА!! Это дурдом какой-то! Не работает и все!
Добавлено через 8 минут
Решено. другой блок налезал.

В общем если сделать картинку ссылкой, то консоль Хрома показывает, что тег уходит чуть ниже.
Почему вставляемый тег экранируется, вставляется как текст ?
Почему вставляемый тег, именно тег img экранируется, вставляется как текст ? for(var i =.

Не работает тег OL, Никак не пойму почему.
Не работает тег More
Здравствуйте! У меня вот такая проблема. Хотела добавить анонсы на странице. Создала страницу.
Источник
Не работает ссылка HTML (не кликается)
При клике левой кнопкой мыши на ссылку, она не открывается, но если кликнуть средней кнопкой мыши, то ссылка открывается. В чем может быть проблема?
Никакой JS не висит на ссылке, никакой блок не перекрывает её, палец при наведении появляется, ховер эффект тоже, но вот левый клик не работает
3 ответа 3
Проблема не воспроизводится. Вероятно, следует проверить обработчики событий через devtools браузера и выяснить, какой именно вызывает preventDefault .
У меня такая же проблема возникла когда я добавил на сайт навигационное меню. Все ссылки этого меню перестали срабатывать на левую кнопку, для этого меню я прописал маленький JS и из-за этого перестало работать. Нашёл способ: в ссылку надо прописать onclick=»window.open(‘Ваша ссылка’)» Вот так будет выглядеть, надеюсь поможет.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.18.40487
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник
html – Не работает тег – Stack Overflow на русском
Почему не работает n?
в коде – пишу n, сохраняю, после сохранения написано \n в форме выводится \n. Пишу rn в коде после сохранения \r\n и на сайте в алерте rn. Пишу \n в коде \\n пишется \n. Если \n то в коде \\\n в алерте \n. Пишу через обычный скрипт в шапке сайта на самописном движке. Впринципе сам движок нормальный, но вот этот момент меня совсем в тупик ввел.
Не работает тег
Не знаю, зачем Вы шапку до пяток натянули, но .header
Решение «вековой проблемы» закрывающихся тегов в html
Пост написан в саркастическом тоне.
Всем привет, с вами “бредовый” программист со своим бредом. В данном тексте я вам расскажу, как верстать страницы как ПРОФЕССИОНАЛ.
Посмотрите на следующий код.
Кругом одни Divы. Если тут всё более-менее понятно, можно узнать функцию diva по названию класса, то посмотрите на этот говнокод
Разве тут понятно, какой Div закрывает тег какого дива с классом? Даже супер-профессиональный программист не поймет. Хватит с нас, программистов, этого дерьма! Я придумал способ, как избавиться от непонятных закрывающихся Div’ов – Мы сами напишем свои теги.
Сравните код выше и мой код
Разве это не красота? Не нужны никакие тупые классы и идентификаторы, дивы секции и другой бред – Берем пишем свой тег и назначаем ему свой стиль! Также всем всё ясно и понятно, какой у тега закрывающийся тег. Пользуйтесь на здоровье!
Источник
Урок 4. Ссылки в html

Что такое ссылка html?
Ссылка html — это одно из основных понятий в создании html-документов. Каждый пользователь интернета хотя бы раз ими пользовался. Каждый раз нажимая в интернете на зайти, просмотреть, прочитать, подробнее, переходя по новостям и прочее Вы пользуетесь ссылками! Страницы, по которым Вы переходите, могут находиться на абсолютно разных сайтах.
Ссылка, как правило, выделяется нижним подчёркиванием и синим цветом. Однако в качестве ссылки могут выступать ссылки других цветов, изображения и области сайта.
Для обозначения ссылки использует тег a. Для обозначения адреса, по которому направляет ссылка, используется атрибут href.
Рассмотри пример конструкции ссылки:
В результате получаем
Перейти на Яндекс
Как Вы видите ссылка состоит из Слов (Перейти на Яндекс), которые вставлены между открывающим и закрывающим тегами a и Адреса ( http://www.yandex.ru ), который прописывается в атрибуте href в кавычках.
Тег a обозначает ссылку. У него обязательно должна быть закрывающая часть. У тега a есть несколько атрибутов.
Атрибут href и адреса ссылок
href — самый важный атрибут! В нём прописывается адрес ссылки, по которой перейдёт пользователь.
| Адрес ссылки бывает абсолютный и относительный. |
В абсолютном прописывается полный URL адрес, например http://tradebenefit.ru/index.html (используется при ссылке на другой сайт или файл другого сайта).
В относительном указывается адрес относительно внутреннего файла. То есть допустим у Вас есть файл index.html, а другой — info.html, также находится на этом компьтере, хостинге и тп. Так вот ссылка Внутри сайта (на том же хостинге, компьютере и тп) на другую страницу будет называться относительной и выглядеть будет короче — info.html (ссылка на файл info.html, который находится в этой же папке)
Для понимания вышесказанного рассмотрим пример кода
С первой ссылкой я думаю всё понятно, дан адрес целиком.
Во втором случае прописывается укороченный адрес, так как файлы находятся на одной машине (сервере). Если файл будет находиться на папку глубже, допустим у нас есть файл index.html и папка data, в которой есть файл info.html, то ссылка будет выглядеть так
Если файл, на который ссылаемся, находится наоборот, на папку выше, то делаем так
Атрибут target
При использовании атрибута target чаще всего используются три значения: _self, _new, _blank.
_self страница по ссылке открывается в этом же окне (также происходит по умолчанию, если атрибут не использован).
_new страница по ссылке откроется в новом окне. Данное значение не всегда отрабатывается как надо, поэтому в некоторых браузерах может открыть новое окно
_blank страница по ссылке открывается в новой вкладке. Чаще всего атрибут target используют именно с этим значением.
Теперь рассмотрим пример кода
Пример ссылки, открывающейся в новой вкладке. Данный вид ссылок очень полезен тем, что пользователь переходя на другой сайт, не закрывает Ваш.
Атрибут title
Атрибут title служит для того, чтобы при наведении на ссылку выплывала подсказка. В атрибуте title соответственно прописывается текст подсказки или пояснения
При наведении на ссылку высветится сообщение ‘Ссылка на Яндекс’.
Атрибут charset
Атрибут charset служит для того, чтобы браузеру отправлялась информация о том, что сайт по ссылке создан в другой кодировке. Данное действие позволит избежать некорректного отображения символов при переходе.
Спасибо за внимание! Урок очень важный! Использование ссылок — основа основ! Удачи!
Источник
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поподробнее поговорить про то, что такое гиперссылка в языке Html, как можно размещать их в тексте на сайте, как сделать ссылкой картинку, как правильно использовать тег «A» и его атрибуты «Href» и «Target blank» (открыть в новом окне).
Вообще, гиперссылка является ключевым элементом языка гипертекстовой разметки. Кроме того, ссылки сейчас являются одним из трех основных факторов, влияющих на успешное продвижение сайта. Правильное их применение и понимание того, например, как влияет атрибут rel со значением nofollow на их учет поисковыми системами, может существенно повлиять на посещаемость вашего ресурса.
P.S. Как бы я не хотел, но всего необходимого в одну (или даже несколько публикаций) не впихнешь (а дьявол, как говорится, кроется в деталях). В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Что такое гиперссылка и якорь (anchor)
Итак, мы с вами уже успели познакомились с устаревшими и не рекомендуемыми для повседневного использования тэгами Font, Pre и Blockquote. Продолжим дальнейшее знакомство.
Для того, чтобы сделать гиперссылку в Html коде, нам тоже понадобится использовать тег A. Для него можно будет использовать различные атрибуты, задающие, например, URL адрес цели перемещения по этой ссылке (href) или же предписывающий открывать ее в новом окне (target=_blank). Но давайте поговорим обо все по порядку.
Как мы уже упомянули чуть выше, гиперссылки являются ключевым элементом языка Html и они позволяют ссылаться как на внутренние страницы своего же сайта, так и на другие ресурсы интернета. Скажу банальность — переход по ссылке осуществляется посредством щелчка мыши по ней (а вы как думали?).
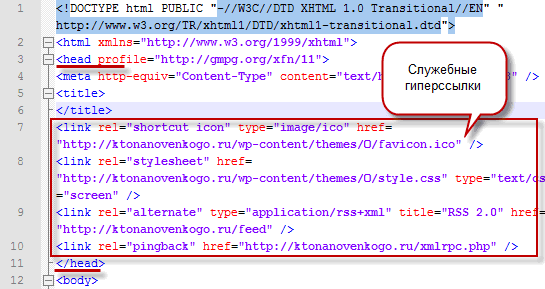
Кроме того, что они могут подразделяться на внутренние или внешние, они еще могут быть служебными и использоваться исключительно только для нужд браузера, с помощью которого будут открываться страницы вашего сайта.
В этом случае они не будут видны на странице, т.к. прописываются в области Head исходного кода документа, содержимое которой на странице не отображается (про структуру кода языка гипертекстовой разметки я упоминал в статье про директивы комментариев и Доктайп).
Служебные гиперссылки создаются не с помощью тега „A“ (как обычные), а с помощью тега „Link“. Задач, ими выполняемых, довольно много, например, с помощью них к Html документу подключаются внешние файлы с таблицами каскадных стилей CSS или, например, подключается иконка Фавикон.
Но сегодня рассматривать то, как можно их создавать, мы не будем (до них еще дойдет время), а остановимся подробно на видимых ссылках, которые можно создать внутри области Body и, соответственно, они будут отображаться на web-странице.
Но, тем не менее, у всех гиперссылок (и видимых, и служебных) есть одно общее — все они имеют в своем составе обязательный атрибут Href. В нем, в качестве его значения, прописывается определенное место в документе (если оно было заранее помечено якорем) или же адрес самого документа в интернете (в Href прописывается URL адрес или, другими словами, путь до страницы или же какого-либо другого файла).
Гиперссылки являются элементами навигации, которые призваны вас переносить на другие документы в сети, либо осуществлять перемещение по содержимому уже просматриваемой вами web-страницы с помощью заранее сделанных в теле документа меток, которые называются еще Html якорями (anchor).
Тут может возникнуть некоторая путаница, т.к. в SEO под словом „анкор“ понимают текст ссылки, но в языке Html под „anchor“ подразумевают именно якорь (перевод слова anchor) или же метку в тексте, на которую потом можно будет сослаться.
Зачем в Html используются якоря (anchor)? Это довольно удобно при создании навигации по довольно длинной web-странице. Наверное, вы встречали в сети, когда на открытой вами страничке сразу под ее заголовком приведены названия разделов статьи, опубликованной на этой странице.
Таким образом читатель сможет сразу перейти к тому месту на странице, где находится интересная ему информация, а не заморачиваться с прокруткой текста и визуальным поиском нужного места. Удобно и повышает юзабилити сайта.
Как создаются якоря и хеш ссылки
Итак, наша задача в этом случае будет заключаться в установке в нужных местах страницы (документа) якорей, которые в общем случае будут выглядеть так:
Т.е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — 1,[a-z],[A-Z],[_],[-]).
При этом, якорь не будет виден на самой странице, т.к. внутри элементов „A“ мы не прописали никакого текста. Однако, созданные таким вот образом anchor будут загрязнять Html код, и поэтому сейчас гораздо чаще чем якоря используют другой способ создания метки.
В этом случае не нужно создавать пустой тег „А“, а можно использовать любой из уже имеющихся в нужном месте текста элемент. Например, это могут быть теги заголовков H1-H6 или абзацев P.
Т.е. для создания аналога якоря достаточно прописать к любому тегу универсальный атрибут ID (его можно будет использовать для всех тегов, и на его основе, кстати, работают селекторы Id в CSS коде), например, так:
Так, теперь вместо создания нужного количества anchor, загрязняющих код и являвшихся на данный момент не валидными (не рекомендуемыми консорциумом W3C, который и разрабатывает язык Html), мы просто добавляет Id.
Нам нужно будет понять, как сделать ссылку на какой-либо из этих якорей (не важно каким образом созданных).
Оказывается, что для этого нужно будет, как обычно, внутри гиперссылки „А“ вставить обязательный атрибут „Href“, но значение которого будет формироваться из имени нужной метки (якоря) с предваряющим его знаком решетки „#“, которая еще имеет название хеш (отсюда, кстати, и растут ноги у часто используемого названия: хеш ссылки):
Обратите внимание, что при переходе по такой гиперссылке, открытия нового документа не произойдет. Браузер прокрутит уже открытую страницу до такого положения, чтобы место в тексте, куда вы вставили anchor, заняло позицию в самом верху экрана. Логично было бы предположить, что значения всех меток (якорей) на одной странице должно быть уникальным во избежании непоняток для браузера.
Если вы делаете якорь с помощью атрибута ID в удобно расположенном для этого теге, то нужно учитывать, что кроме ограничения по типу используемых символов (3,[a-z],[A-Z],[_],[-]), значение ID обязательно должно начинаться с символа латинской буквы.
Потом могут располагаться все допустимые символы в любом количестве, но первым символом метки якоря в значении атрибута ID обязательно должна быть буква (латинская, естественно). В противном случае такой якорь, вставленный в Html код, работать не будет (в большинстве браузеров).
Если вы не пропишите после символа решетки „#“ никакого названия метки якоря (href=»#»), то такая гиперссылка прокрутит страницу к началу. Именно так можно будет создать простейшую кнопку «Наверх», сделав ссылку с картинки (поговорим об этом чуть ниже) и вставив ее в шаблоне своего сайта, например, так:
Href — обязательный атрибут тега любой гиперссылки
Теперь давайте перейдем от навигации внутри документа (с помощью якорей) к навигации внешней, т.е. нам нужно будет сделать ссылки, ведущие на другие документы нашего или же другого сайта. Теперь в атрибуте Href нам нужно прописывать уже не метки якорей, а путь до открываемого файла (страница по своему замыслу является файлом, подгружаемым в браузер для последующего отображения).
Тут дальше речь должна пойти об абсолютных и относительных ссылках, но я о них уже более чем подробно писал в упомянутом материале, поэтому повторяться, наверное, не имеет смысла. Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
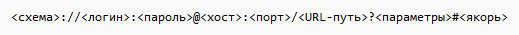
Однако, напомню, при создании Урлов предпочтительнее использовать только следующие символы: (8,[a-z],[A-Z],[_],[-]) и не использовать пробелы. Если мы рассматриваем содержимое атрибута Href для абсолютных ссылок, то схематично это можно будет представить так:
Если отбросить то, что вы редко будете использовать, то можно представить все то же самое в несколько упрощенном виде:
Кроме простого протокола http на просторах интернета вы можете встретить ссылки с протоколом https, который отличается тем, что в нем применяется шифрование. Последний применяется на сайтах, где есть необходимость защитить канал обмена данными между сервером и браузером клиента. Например, он используется на сервисах электронных денег Веб Мани.
В интернете вы можете встретить различные варианты содержимого Href, например, такой:
Или такой (с расширением для файла):
Сути это не меняет, а вот если в конце содержимого атрибута Href внутри гиперссылки будет стоять слэш, то это значит, что обращение идет уже не к файлу, а к папке, в которой будет искаться соответствующий индексный объект (подробнее об этом читайте в статье по url адресам упомянутой выше).
Точно таким же образом можно сделать ссылку для скачивания файла:
Как видите, данная гиперссылка ничем не отличается от обычной, просто браузер понимает, что файл с расширение zip ему нужно именно скачать, а не пытаться открыть для просмотра, как, например, файлы документа с расширением html. Хотя, вы все это можете настроить сугубо индивидуально в своем браузере под свои личные нужды.
Создать ссылку для скачивании файла по протоколу Ftp (тут можете почитать что такое Ftp) можно по аналогии, заменив только тип протолкала в самом начале содержимого атрибута Href:
Можно еще, например, создать гиперссылку с псевдопротоколом Mailto (почтовый), добавив в Href соответствующий Url:
При переходе по такой ссылке у вас на компьютере откроется используемая вами по умолчанию почтовая программа (в браузере можно настроить, чтобы линки с mailto в Href открывались в Gmail, в почтовом сервисе Яндекса и др.) и появится диалог создания нового письма, в котором в поле «Кому» будет вставлен приведенный в Href почтовый адрес.
На самом деле, можно сделать довольно сложные почтовые ссылки, с помощью которых будут заполняться и другие поля в диалоге отправки письма, но используется это довольно редко.
Да и вообще, вебмастера последнее время практически перестали использовать гиперссылки с mailto в Href из-за того, что их парсят спамеры со всеми вытекающими последствиями. Лучше создать на сайте простенькую форму обратной связи, хотя у меня по-прежнему все представлено в классическом виде на странице с контактами. Надо бы поменять на досуге (или не надо. подумаю).
Как открыть ссылку в новом окне (target blank)
При создании ссылок в Html коде перед нами часто встает вопрос — в каком окне браузера открывать тот документ, на который она ведет? По умолчанию он будет открываться в уже имеющемся окне, перекрывая собой ту страницу, с которой была проставлена данная гиперссылка.
Лично я большой сторонник атрибута Target со значением blank, который позволяет открывать страницу в новом окне, оставляя открытой и тот документ, где была проставлена данная ссылка. Не знаю, как это влияет на юзабилити моего блога, но мне этот вариант нравится больше и я его использую практически во всех случаях.
В поисковиках мне тоже нравится настраивать открывание ссылок в новом окне, чтобы выдача всегда была под рукой и всегда можно было бы в нее вернуться. Для этих целей, как уже упомянул, в Html используется специальный атрибут Target, который по умолчанию имеет значение Self:
Хотя, конечно же, target=»_self» в теге «A» никто не прописывает, ибо это значение используется по умолчанию, а вот если нужно открыть страницу в новом окне, то нужно будет прописать :
Обратите внимание, что значения атрибута Target пишутся со знаком подчеркивания вначале (_blank), ибо так оговорено в валидаторе Wc3, содержащем норы языка гипертекстовой разметки. Что примечательно, в Html предусмотрена возможность изменить вариант открытия ссылки принятый по умолчанию.
Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то нужно будет в области Head, используемого вами шаблона, прописать тег Base с атрибутом :
И теперь, если какую-то из ссылок вы захотите открывать в этом же окне, то в ее тег «A» вам уже нужно будет добавить target=»_self», ибо по умолчанию сейчас у вас теперь используется _blank. О, как.
Кстати, элемент Base я использовал описанным выше способом, но и заключал в него область кода с несколькими гиперссылками, которые нужно было открыть в новом окне. Т.е. я использовал еще и закрывающий тег Base внутри области Body, и все работало. Хотя такой код, конечно же, получается не валидным.
Цвета гиперссылок при наведении и переходе — как их поменять
В языке Html было так задумано, чтобы пользователю легко было ориентироваться в том, какую ссылку он уже открывал, а какая еще осталась нетронутой.
Для этой цели используется цвет, который будет изменяться в том случае, когда пользователь щелкнет по гиперссылке и подвешенный на нее документ успешно откроется. Вернувшись обратно на исходную страницу пользователь обнаружит, что посещенная им ссылка поменяла цвет. Такой фокус умеют проделывать все браузеры.
По умолчанию, в чистом Html (без использования свойств CSS) ссылки выделяются подчеркиванием и могут иметь три варианта цвета:
- Синий — цвет для неотработанных ссылок, по которым пользователь еще не кликал
- Красный — его принимает гиперссылка сразу после щелчка по ней и до тех пор, пока запрошенный документ не будет загружен в браузер пользователя по сети (в современных условиях уловить этот момент бывает совсем не просто и всему виной повсеместно возросшая скорость интернета)
- Пурпурный — цвет для отработанных линков, по которым уже прошелся пользователь
В Html 4.01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
- Link — задается цвет не посещенной ссылки
- Alink — цвет активной в данный момент, которая отрабатывается браузером
- Vlink — цвет уже посещенной пользователем гиперссылки
Помните, я уже писал о том, как задаются цвета в коде. В соответствии с этим упомянутые атрибуты могут выглядеть так:
Естественно, что здесь имелся в виду вариант чистого Html, когда по каким-либо причинам не удобно или не возможно использовать стилевое оформление, в противном случае все эти цвета можно будет легко задать и поменять с помощью CSS свойства Color.
Как сделать картинку ссылкой — два способа
Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера.
Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так:
В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту).
Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img:
Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник).
Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (37)
Классная статья! Кстати поздравляю вас Дмитрий с повышением ТИЦ до 110.
Пётр: спасибо, не ожидал и не планировал такой сравнительно большой рост Тиц. Получился, как бы, побочный продукт к ссылочному продвижению (вечные ссылки), вроде бы ничего большое в этом направлении и не делал.
Так как я только недавно начал продвижение через картинки — то сделать отдельно картинку ссылкой — это сейчас для меня актуальная тема. правда в скриптах я еще не очень.
Информативная статья, кое-что узнал нового). Кстати, поздравляю с таким хорошим ростом ТИЦ аж на 50 пунктов)). ТИЦ только бесплатными способами поднимали или сказалась покупка ссылок в GGL?
Alex: спасибо. Наверное, GGL, ибо начал с ним работать в начале мая и думаю, что сейчас, как раз, пора выплывать результатам потихоньку.
Весьма поучительная статья, хоть и всё знал, но такие статьи полезны как новичкам, ведь они ещё учаться; и уже бывалым SEO’шникам, ведь всегда полезно вспоминать о нужном.
Хорошая статья! Побольше таких вот полезных статей.
У меня сайт на вордпресс, и по умолчанию картинки если размещаешь открываются в новом окне.
При описание картинки чтобы поставить галочку открывать картинку в новом окне — надо каждый раз открывать новое окошко.
Очень не удобно.
Хотел бы раз прописать и настроить вордпресс чтоб по умолчанию картинки открывались на в том самом окне — а в новом.
Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то вам нужно будет в области Head, используемого вами шаблона, прописать Html тег Base с атрибутом target=»_blank»:
Хотел уточнить — а это в стилях CSS искать надо эту область Head?
Найдя Head вставить в ту область код.
И зачем между кодом прописывать слово и какое надо? Ты написал ЧТО ТО ТАМ ЕЩЁ.
Должен быть какой то текст ? А какой именно прописать непонятно. За что он отвечает, или где будет выводится ?
Извини за глупые вопросы.
Одной из ваших статей , которая посвящена Яндекс Каталогу и Дмозу, вы указали, что Дмоз относиться к Гугл, это не так, достаточно набрать в Википедии и увидеть, что Дмоз-международный трастовый каталог, который принадлежит AOL.Поэтому попрошу, чтобы Вы Дмитрий исправили и не вводили в заблуждении начинающих вебмастеров.И прошу в знак благодарности опубликовать мой сайт blogostar.com
Статья очень хорошая. Мне нравится, что довольно много полезной инфы выклвадываете.
Здравствуйте, Дмитрий! Спасибо Вам за Вашу работу. Вас порекомендовал Владимир Беляев. Я зашла на сайт — и теперь все страницы распечатаю, возьму с собой в дорогу, буду читать на пляже, изучать. СПАСИБО! УСПЕХОВ!
Статьи супер, часто помогают подправлять всякие «корявости» совего блога, спасибо.
Дмитрий, скажите пожалуйста, если ставить хеш-ссылку, к примеру, из одного места на странице в другое или та же кнопка Наверх, то при переходе откроется та же страница, но по другому адресу. Ведь поисковики сочтут это дублем. Как в таком случае поступить?
Эрнест, Эльвира и Сергей: спасибо за отзывы.
Олег: ну, как бы и сам хотел знать четкий ответ на этот вопрос. Но,думаю, что какого-то криминала здесь не будет, особенно, если у вас настроено добавление мета тега Canonical. Ну, а для создания кнопку «наверх» можно использовать скрипт в качестве адреса гиперссылки:
Спасибо, Дмитрий! Тег Canonical в плагине включен, скриптом пользуюсь, но еще в хеш-ссылках прописываю nofollow. Или это лишнее, учитывая, что ссылки внутренние?
Олег: скорее всего лишнее, но, опять же, я не эксперт.
Дмитрий, не скромничайте. Мне бы быть таким «не экспертом». Ваш блог для меня, как учебник. Привык доверять, тем кто на практике, а не в теории, показывает результат.
Nofollow уберу, тем более, что читал интервью у Шакина, где сотрудник Гугла говорил, что внутреенние ссылки закрывать не стоит.
Спасибо за ответы!
Подскажите, пожалуйста, как в joomla сделать так, чтобы при нажатии на ссылку для скачивания файла пользователю сообщалось, что он должен зарегистрироваться?
Не понимаю, зачем нужно делать кнопку «верх», если можно на странице нажать колесико мыши, появляется кнопочка и рули куда хочешь:влево — вправо, вниз — вверх.
Дмитрий! Если можно, ответьте пожалуйста на 2 вопроса:
Если после ключевого слова в тексте поставлен знак препинания без пробела, а в метах после него нет знака препинания робот идентифицирует их?
Я на своем сайте использую функцию выравнивания текста по обеим сторонам. Получаются большие пробелы между словами. Как вы считаете, стоит ею пользоваться? Некоторые члены группы, в которой мы вместе осваиваем SEO, не очень хорошо к этому относятся. Ваше мнение для меня было бы важным, т. к. Вас тут знают и часто на Вас ссылаются. На комментарии я подписалась.
Проблема вот в чем — при клике на хэш-ссылке ВСЕГДА открывается новое окно, даже если прописано target=»_self». Бьюсь об монитор (( Как это лечится?
Спасиба ! Харшая статя, респект в будушем
Спасибо за статью. Но вот такой вопрос. Возможно ли сделать гиперссылку на определённый элемент, например в центре, другой страницы?
Спасибо, Дмитрий! Очень полезный и актуальный пост
Дмитрий, подскажите, где посмотреть в Ваших статьях, как поставить якоря в Joomla с использованием текстового редактора.
Здравствуйте! Подскажите, как прописать ссылку, чтобы она вела не просто на другую страницу сайта, но и к нужной метке (якорю) посредине контента. Чтобы человек, перейдя по ссылке, не прокручивал всю страницу, а сразу попадал в начало нужного абзаца. Спасибо!
Sorokin Vladimir: вот так #giperssylka-1
Значит если есть метка на странице
перекинет на место, помеченное якорем внутри страницы, а ссылка
перекинет к метке на другой странице. Или не так?
Все, разобрался, немного не так, как я написал, но все заработало. Еще раз спасибо!
Дмитрий, здравствуйте! Простите, но ведь атрибут target=»_blank» открывает ссылку в новой ВКЛАДКЕ. А есть ли подобный html-атрибут, открывающий ссылку в новом ОКНЕ, раскрывающемся при клике на ссылку где-то посередине существующей вкладки (страницы сайта)?
Ну, такого атрибута нет, но сделать это можно — http://web-first-step.ru/publ/script/vsplyvajushhee_okno/20-1-0-36
Спасибо, Дмитрий! Я тоже подобный скрипт использую. Надеялась просто, вдруг в html нечто подобное можно реализовать. Вроде, даже где-то встречала, но вот где… Решение такое изящное было. Видимо, приснилось.:)
Ещё раз, спасибо!
Удачи и дальнейших успехов и развития и Вам лично, и Вашему проекту!
Инга: спасибо и Вам тоже удачи и успехов!
Здравствуйте. Может и не по теме, но все же. У вас каждая ссылка, куда бы не кликнул, открывается в новой вкладке. Много споров на тему внутренних ссылок, большинство склоняется, что нельзя внутренние линки открывать в новой вкладке, мол, это сильно раздражает, а другие за.
Мне интересно, это дает что-либо с точки зрения Seo, исходя из вашей практики?
Я тоже за то, чтобы ссылки на странице сайта открывались в новом окне. Однако, недавно услышала мнение о том, что внутренние ссылки должны открываться в том же окне, в противном случае — это негативно сказывается на SEO.
А вы как считаете, это действительно плохо сказывается на SEO или нет?
Здравствуйте, Дмитрий. Как вы считаете, если я буду открывать все внутренние ссылки на своем сайте в новой вкладке через таргет бланк, не последует ли за это пессимизация (фильтры) в поисковых системах?
Саша: я так делаю. Правда, фильтры и пессимизации случались, но, как мне кажется, там были другие причины.
Источник