- Когда Photoshop отображает совсем не то, что надо
- Различие в профилях.
- Различия в OS
- Мне прислали макет в профиле отличном от sRGB
- Три ошибки при работе с цветом и как их исправить
- Как избежать проблем с цветом
- Если фирменных цветов недостаточно
- Исправляем ошибки
- Ошибка первая. Слишком много цветов
- Как это выглядит?
- Как исправить: сократить число цветов
- Ошибка вторая. Цвета перенасыщены
- Как это работает на практике
- Ошибка третья. Не хватает контраста
- Как это выглядит?
- Как это исправить
- Не правильное отображение цвета.
- Дубликаты не найдены
- Каждый . желает знать, где . .
- Использование черного и белого в дизайне. МиниСоветы
Когда Photoshop отображает совсем не то, что надо
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet. Проследите чтобы в Working Spaces было именно sRGB.
У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.
Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот. Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 ( кто скажет как это сделать, тому спасибо и ссылка Настройки -> Мониторы -> Цвет -> Калибровать -> Продолжить -> 2.2 Телевизионная гамма… Прокликать дальше, как-нибудь назвать и использовать. Спасибо
Вадиму Макееву). Почему поднять на Маке, а не опустить на Вин? Потому что в Linux тоже 2.2, да и новая версия МаcOS выйдет с гаммой 2.2 (слухи ходят).
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.
Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.
Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
Многие начинающие верстальщики перебирают все три способа, пока картинка не будет идентична той что отображается в просмотрщик(ACDSee или Irfan и примеру). И останавливаются на третьем. Это НЕ ПРАВИЛЬНО, потому что вас просмотрщик тоже отображает не правильно.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.
Внимание. В Photoshop CS3 она прячется здесь.
Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку
Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих. Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
Источник
Три ошибки при работе с цветом и как их исправить
Что делать, если с цветом что-то пошло не так. Смотрим на примерах с картинками.
Дизайнер, рассказчик и неутомимый искатель приключений.
Перевожу, пишу, редактирую. Люблю живую речь.Уважаю букву Ё.
Формализм мастдай.
Когда цветовая палитра подобрана верно, проект манит к себе, как конфетка. Им можно любоваться день напролёт. Его даже хочется погладить.
Но если выбран неподходящий цвет — всё не так. Сочетание цветов напрягает, и вам сложно смотреть на изображение, не морщась. Глаз не обманешь — без исправлений не обойтись.
Труднее всего, когда никак не понять, что именно нужно изменить. Это обескураживает. Вот несколько способов, которые помогут не попасть в тупик — или выбраться, если вы уже там.
Как избежать проблем с цветом
Перед тем как выбирать цветовую палитру, определитесь с визуальным стилем проекта. Так вы сократите число возможных цветов. И тогда останется выбрать из вариантов, которые соответствуют бренду, дизайну и бизнес-целям.
Спросите себя:
1. Какова дизайнерская цель проекта?
Когда вы поглощены творческим процессом, многое приходит в беспорядок, кажется запутаннее и сложнее. Но если цель проектирования ясно определена, вы знаете, как себя проверить. Собрав ключевую информацию, просто вернитесь к самому началу — к целям проекта. Это поможет принять правильные решения.
2. Как цвет поможет выразить то, что я хочу?
Чего вы хотите добиться в плане эстетики? Цвет — неотъемлемая часть дизайна, а не просто финальный штрих. Чтобы получить то, что нужно, понадобятся время, эксперименты и даже исследования.
Создайте «доску стилей» (stylescapes). (Также её называют «доска настроения», мудборд (mood board) и «доска вдохновения» (inspiration board). — Пер.) Она поможет определить визуальный язык и цветовую палитру проекта. Сделать такую несложно в Pinterest. Покажите её клиенту. Убедитесь, что вы одного мнения о визуальном стиле и цветовом решении, — в будущем это поможет избежать бесконечных изменений и правок.
3. Какие чувства я хочу вызвать?
Это, пожалуй, самое важное. Цвет призван будить чувства. Он может вселять доверие или вызывать трепет и удивление. Цвет — сильная штука. Применяйте его с умом.
Если фирменных цветов недостаточно
Когда вы ограничены цветами бренда, то должны заставить их работать. Часто в клиентском брендбуке указаны дополнительные цвета, их тоже можно брать. Например, на картинке ниже я использовала жёлтый, чтобы уравновесить палитру.
Но что делать, если ошибки уже допущены? Попробуем починить цветовую палитру.
Исправляем ошибки
Ошибка первая.
Слишком много цветов
Посмотрите и подумайте, не в этом ли ваша проблема. Часто картинку трудно воспринимать из-за обилия цветов. Чтобы создать гармоничное изображение, обычно хватает нескольких.
Как это выглядит?
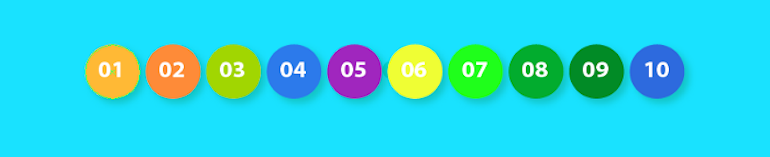
Посмотрите на картинку:
В ней использовано целых десять цветов. Это чересчур много, да и выбирали их как будто наугад. Вот они все на картинке ниже:
Как исправить: сократить число цветов
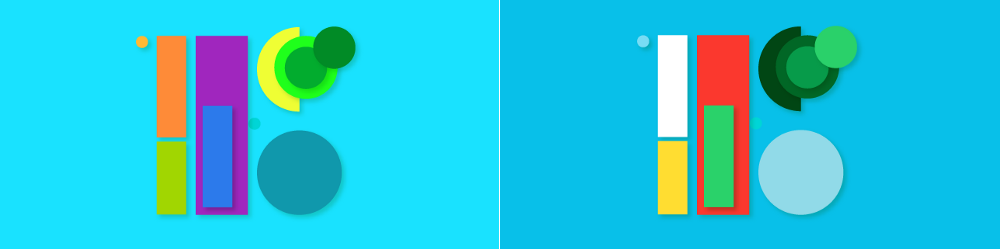
Тогда как исходное изображение содержало десять цветов, в новом я оставила всего пять. Цветов стало меньше, и место прежних заняли вариации одного цветового тона — в нашем случае зелёного:
Ошибка вторая.
Цвета перенасыщены
От одного взгляда на изображение начинают болеть глаза? Может, насыщенность цветов высоковата?
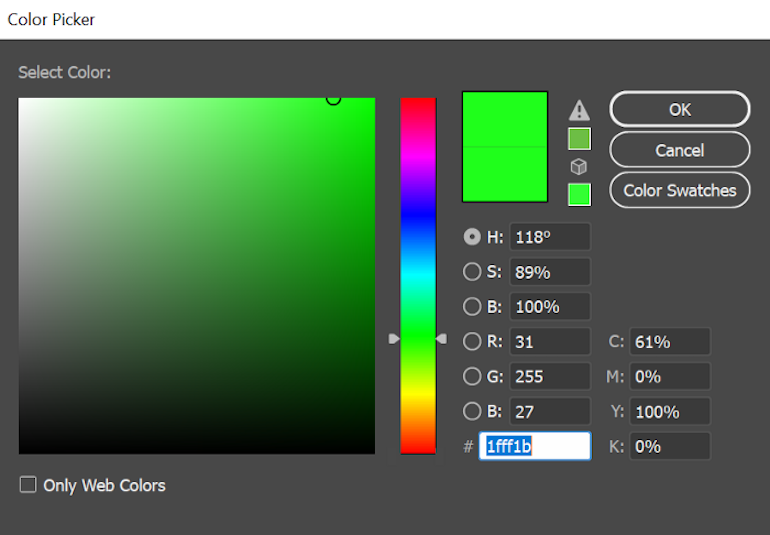
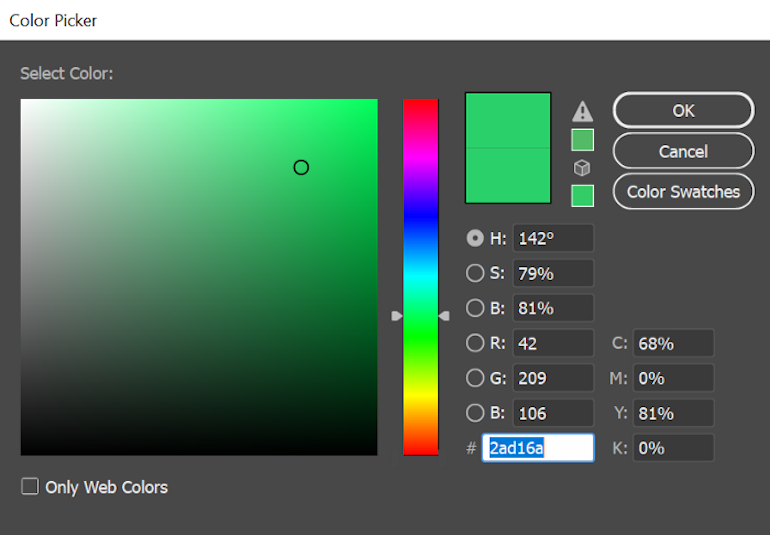
Например, проверим цвет № 7 (см. картинку с номерами). В палитре Photoshop видно, что он лежит в области неоновых цветов (neon land). Лучше не выбирать подобные цвета: они слишком яркие и интенсивные.
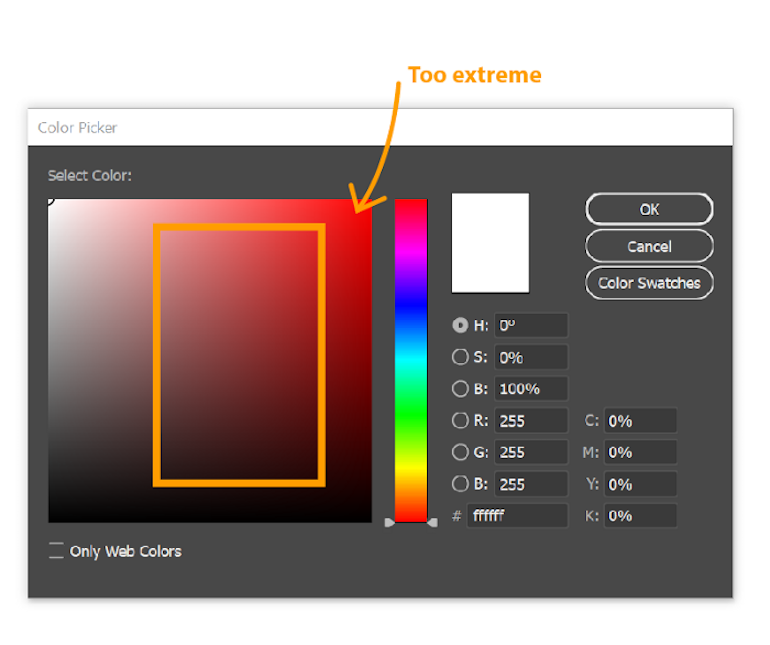
Выбирайте цвета из области, которую я обозначила оранжевым (на рисунке ниже). Их насыщенность не слишком высокая.
Начните с этих цветов. Поиграйтесь с ними, поэкспериментируйте, постепенно добавляя другие. Осторожнее с цветами у верхнего края палитры. Возьмёте много таких — и получите почти неоновый эффект. Они чрезмерно яркие и насыщенные, поэтому их сочетания могут напрягать глаза.
Как это работает на практике
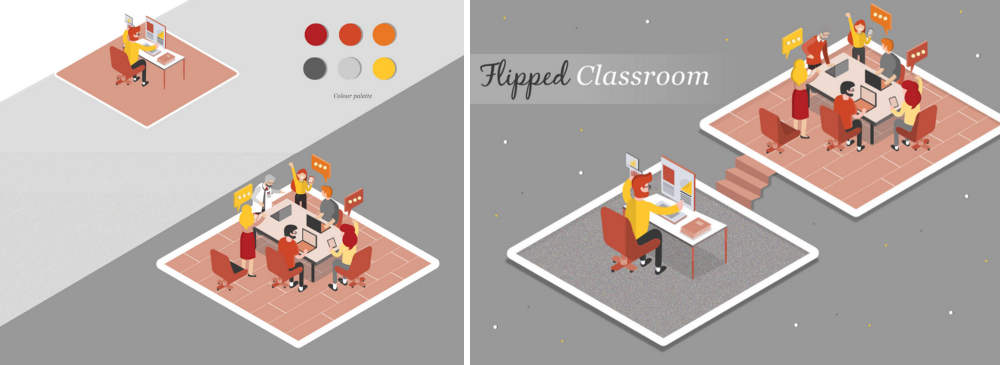
Вернёмся к картинкам из первого примера. Я уменьшила там не только число цветов, но и насыщенность:
На картинку справа смотреть приятнее, потому что большинство цветов на ней менее интенсивные.
Ниже, на палитре выбора цвета (Color picker) видно, что эти цвета попадают в безопасную область, которую мы описали ранее. Они больше не приходятся на неоновый край.
Ошибка третья.
Не хватает контраста
Контраст — ещё один виновник проблем, на которого не сразу подумаешь. В предыдущей статье я объяснила, как быстро понять, оптимален ли он. Обычно контраста недостаточно, если вы сочетаете близкие по яркости цвета.
Как это выглядит?
Вновь обратимся к исходной картинке. Чтобы проверить контрастность, обесцветим изображение — так легче увидеть проблему. Вот что получилось:
Перед нами тусклая и плоская картинка, границы объектов почти сливаются друг с другом — тонального контраста действительно не хватает. Теперь очевидно, что выбранные цвета имеют близкую яркость.
Как это исправить
На правой картинке я не только избавилась от проблемных цветов, но и поработала с контрастом.
Для проверки обесцветим и её. Сравним чёрно-белые варианты исходного и исправленного изображения:
Источник
Не правильное отображение цвета.
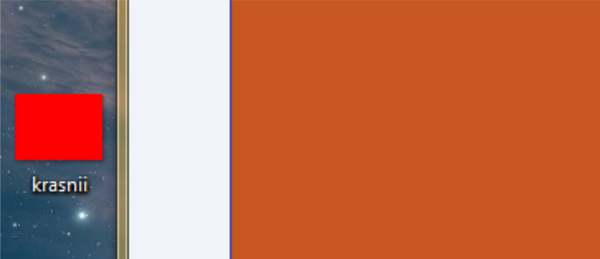
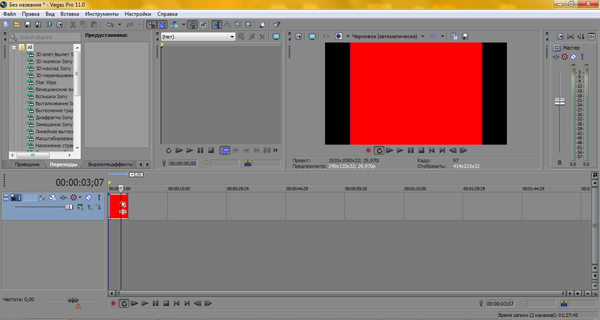
Все привет! Знаю, что отхвачу минусов, но деваться не куда. Работа стоит и нужно, что-то делать. Очень надеюсь на вашу помощь. Проблема заключается в неправильном отображении оттенка цвета. На первом изображении вы видите, в привью красный как он есть, а красный при открытии, он становится блеклым.
Также не корректно цвет изображается и в фотошопе.
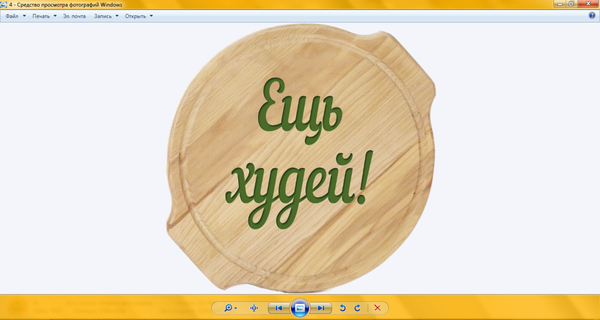
Так же цвет отображается при сохранении изображения в JPEG и открытии его в стандартном просмоторщике Windows.
Но, если открыть на весь экран в режиме просмотра слайда, то цвет будет отображаться нормально, то как он должен. Вот так он будет отображаться на других цифровых устройствах и компьютерах.
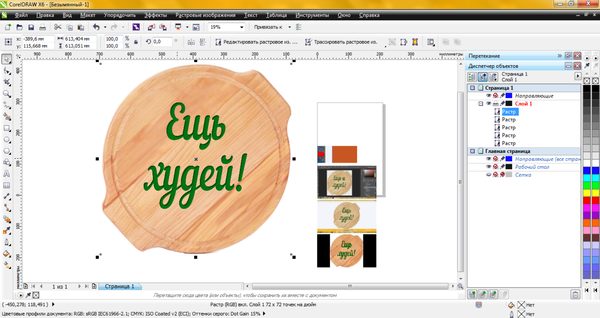
Также цвет нормально отображается в программе CorelDRAW.
В Vegas Pro также цвет отображается нормально.
В общем вот такая проблема с отображением цвета. В чём проблема я не могу понять. Я уже перерыл гугол и яндекс и ответа нет. С этой проблемой я обращался к нашему системному администратору, на что он просто развёл руками и ушёл, а работать нужно. Если в CorelDRAW всё нормально и работать можно, то в Photoshopе уже работать сложно, так как оттенки цвета отображается не корректно. Очень прошу объясните в чём проблема и как её пошагово устранить? Очень надеюсь на вашу помощь =/.
Дубликаты не найдены
может быть, цветовой профиль выставлен какой-то подозрительный?
типа фотошоп читает картинку с встроенным херовым профилем, а корел читает принудительно со своим?
«Ещь» убило. Да конечно несоответствие профилей, не стоило и пост лепить. Кстати, есть у меня подозрение, что появление зелёно-бордовой гаммы в рекламе вызвано ошибкой дизайнера при использовании зелёно-оранжевой гаммы. Однажды сам по невнимательности так скосячил.
Да, проблема оказалась с настройками профиля. Спасибо огромное, за подсказку =).
Блин с просини не заметил =(. Прошу прощение.
Возможно, попробую в этой степи посмотреть.
как я тебя понимаю

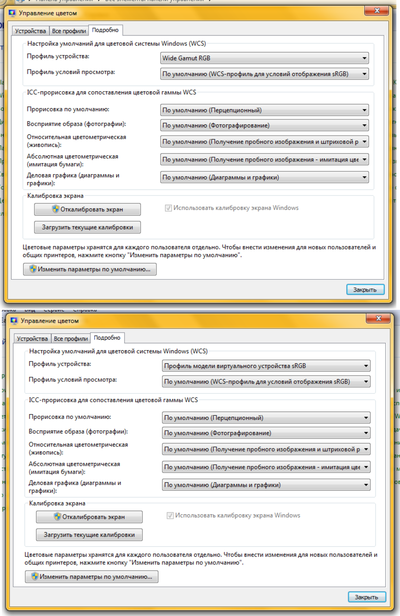
Спасибо всем за подсказку. Проблема оказалась с настройками управления цвета! Посмотрел, настройки на соседнем компьютере и установил такие же на своё и пере загрузил и проблема решилась. На изображение в верху какие были настройки и какие стали. Спасибо ещё раз =) .

Фигня может быть в цветовом режиме CMYK — RGB. Экспортируешь из CorelDraw в CMYK а вставляешь в Фотошоп в режиме RGB. Стандартный просмотрщик изображений будет искажать цвета в изображении с цветами CMYK. В этом плане ACDsee лучше подойдет для просмотра, хоть он и не удобен. Надо просто при экспорте из CorelDraw выставить режим RGB, чтоб цвета в просмотровом варианте не так сильно искажались. Хотя искажений не избежать ) это ж все-таки разные профили )
цветовое апрстранство в фш какое?
ДА с профилем не то что-то, однозначно.
Да, оказалась проблема с профилем). Всё перенастроил. В итоге оказалась, что проблема решается легко, а вот системный администратор лентяй не подсказал.
А админа это чесать не должно. Дизайнер за это в ответе.
Причем тут сисадмин? Он не дизайнер и не обязан знать тонкостей работы с графикой. Вот ты чудной.
Причём тут тонкости графики? У меня операционная система выдаёт не те цвета. И вопрос был задан человеку, который отвечает за стабильную работу техники и программное обеспечение. И очень странно, что он не знает про настройки цветового профиля.
Ок, а если в место меня была бы методист или бухгалтер? Они тоже обязаны, это знать? Да, я понимаю, что, это касается моей области, но не возможно всё на свете знать, всё приходит с опытом. Дело касалось настройки операционной системы, ни фотошопа, ни сони вегаса, ни архикада, а настройки параметров Windows. Я понимаю, если бы вопрос касался 3D Max, но дело было в Windows, он должен понимать эту систему.
Чувак ты вообще не прав. Не путай теплое с мягким.
не, не за это он отвечает.
цветокоррекцию должен проводить ты, если речь о небольшом предприятии, либо отдельно взятый человек с соответствующим колорометрическим оборудованием, если мы говорим о хорошей типографии.
настройка цвета — вещь достаточно тонкая, как и настройка музыкального инструмента под собственные нужды.
Да, я согласен, что он не отвечает за цветокоррекцию, но проблема была в настройках Windows. Цвета передача была не корректной из-за неправильных настроек в операционной системе, а не из-за фотошопа или крэла. Я понимаю, он не обязан знать Архикад или Здмакс, но как настроить Windows, что бы оборудование нормально работало, это его ответственность.
Кажись скрытая реклама )) «Ешь худей», активно щас рекламируются в Инстаграме. Надо запомнить данный ход )
Каждый . желает знать, где . .
Использование черного и белого в дизайне. МиниСоветы
Рубрика Мини советы.
Сегодня поговорим про использование белого и черного цвета в дизайне. Замечаю, что многие начинающие и не только дизайнеры, при использовании черного и белого цвета, не парясь выкручивают цвет в палитре на полную катушку. Получая #000000 и #FFFFFF
Я не советую делать так. Особенно на сайтах. В некоторых случаях можно выкрутить чисто фон, либо текст, но когда оба показателях наМаксимум текст становится сложно считывать. Он буквально ударяет по глазам своим контрастом.
Вместо это попробуйте сделать текст темно-серым, при использовании на белом фоне и светло-серым на черном. С фоном ситуация та же.
Главное не перестарайся, иначе цвет станет грязным, что даже тайд с кипячением не поможет.
Это не так хорошо видно в баннерах ниже. Но поверь на сайтах при использовании большого количества текста разница ощутима.
Эта история подходит не для всех случаев) к примеру в информативных и черное на белом не режет глаз. А вот в промо сайте или баннерах вполне совет сгодится.
Источник