- Не подключается css к html. как исправить ошибку?
- Похожие вопросы
- 9 ответов
- Почему не работают CSS-стили?
- Навигация по статье:
- Кэширование браузера
- Кэширование на хостинге или на сайте
- Ошибки в коде
- Не правильно выбранный селектор
- Полный список причин, по которым css файл может не работать
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
- Ответ 17
- Ответ 18
- Ответ 19
- Не подключается файл-css
- 4 ответа 4
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- Не работают CSS-стили с PHP
- 4 ответа 4
Не подключается css к html. как исправить ошибку?
Подскажите плз,в чем может быть причина?
делал все как на видео
в файле css проверил все сохранилось
тип документа тоже проверял
Похожие вопросы
9 ответов
Попробуйте такие варианты:
1. Проверьте, что файл style.css точно существует (в браузере нажмите на ctr + u и нажмите на название файла и физически в папке проверьте, что файл style.css есть), а также проверьте, что все символы в английской раскладке клавиатуры
2. Попробуйте поставить слеш так:
- файл проверил он есть (когда выполнил действие в браузере открылся файл этот)
- слеш поставил но не получилось получилось (т.е после того как поставил слеш заголовок сайта поднялся в самый вверх, когда его убрал, заголовок спустился чуть ниже, значит ссылка правильная
.header<
background-color: darkslateblue;
height: 177px;
font-size: 0.8em;
margin-left: 0px;
margin-right: 0px;
min-width: 900px;
>
.main, .logo, .menubar, .size_content, .foother,<
margin-left: auto;
margin-right: auto;
>
.logo<
width: 880px;
padding-bottom: 40px;
>
так выглядит файл style.css
Если файл style.css с кодом открылся в браузере, значит style.css корректно подключен.
Приложите коды файлов index.html и style.css полностью, попробую помочь.
У вас опечатки в коде есть.
Так не пишут, либо так нужно писать:
и если header как тег использовать, в css стилях без точки нужно будет писать к нему стили.
Такие еще опечатки есть:
Во первых нужно писать footer, а не foother, во вторых после последнего класса не должно быть запятых.
Глубже не смотрел код.
Спасибо,вы помогли постараюсь быть внимательнее
Тема открыта год назад, но как актуальна. Спасибо за ответ с ctrl+u
Источник
Почему не работают CSS-стили?
Приветствую вас на сайте Impuls-Web!
В данной статье мы затронем одну, очень важную проблему, с которой сталкивается практически любой человек, который занимается разработкой или администрированием сайтов.
Навигация по статье:
Речь сегодня пойдет о таких ситуациях, когда вы задаете свои css-стили для определенных элементов на вашем сайте, сохраняете все изменения, обновляете страницу и видите, что данные css-стили не применяются. Сегодня мы постараемся разобраться, в чем может быть причина такой проблемы, и как с ней бороться.
Кэширование браузера
Первая причина, по которой внесенные вами изменения могут не применяться может заключаться в банальном кэшировании браузера. Особенно актуально эта проблема проявляется в браузерах Google Chrome.
Дело в том, что этот браузер по умолчанию кэширует все css-стили сайта. Поэтому очень часто, после внесения изменений, при просмотре страницы в браузере Google Chrome нужно либо несколько раз обновить страницу, чтобы изменения вступили в силу, либо очистить кэш браузера.
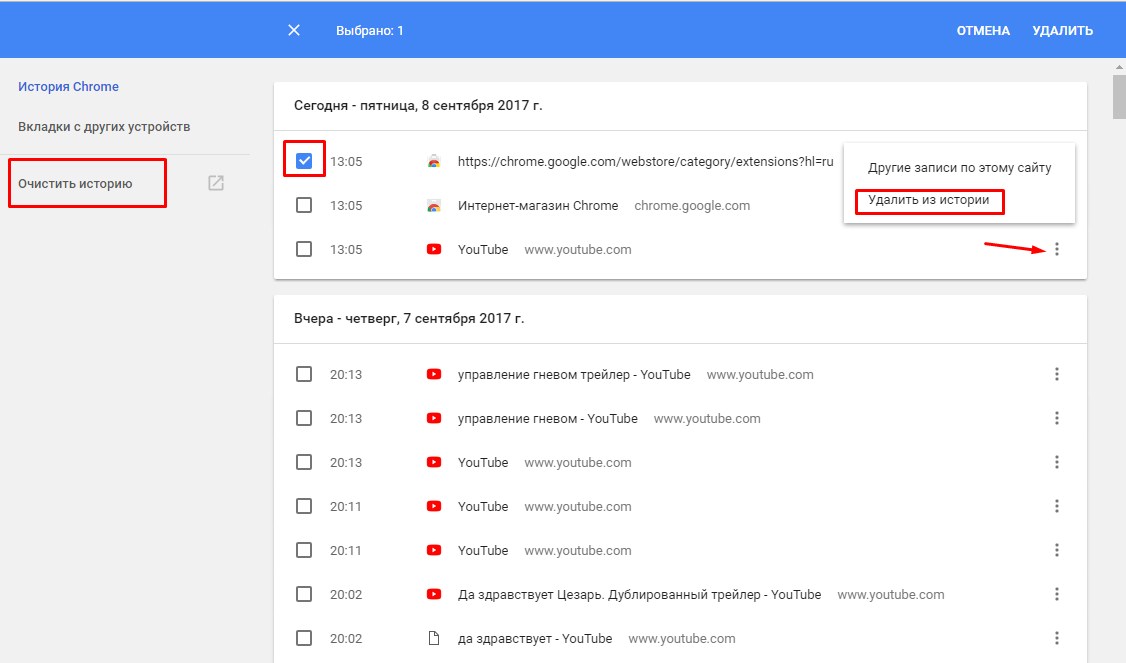
Кэш браузера здесь очищается следующим образом:
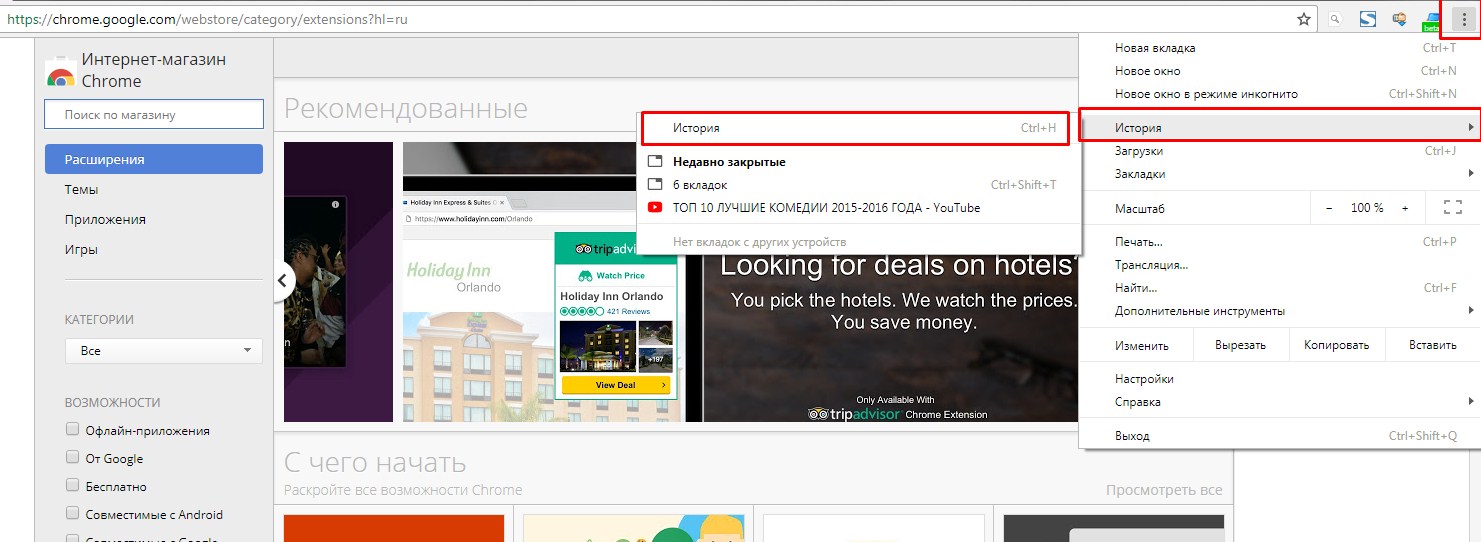
- 1. В правом верхнем углу находим значок с тремя точками и открываем меню настроек Google Chrome
- 2. Находим пункт «История» =>«История»
Во всех других браузерах кэш чистится аналогичным образом.
Кэширование на хостинге или на сайте
Если вы занимаетесь разработкой сайта и вносите какие-то изменения и при этом у вас на сайте установлен какой-то плагин кэширования, убедитесь в том, что данный плагин у вас отключен. Потому, что он так же может кэшировать css-стили. В итоге стили будут написаны правильно, будут применяться, но вы просто не будете видеть изменения, из-за того, что у вас в кэше находится еще старая версия файлов.
Ошибки в коде
Следующая ситуация, когда стили могут не срабатывать – это ошибки в коде. Особенно это актуально в тех случаях, если вы вносите изменения через встроенный редактор WordPress. Здесь нет подсветки кода и какую-то ошибку в написании того или иного css-свойства очень легко не заметить.
Поэтому для работы с кодом в целом и с css-файлами я рекомендую использовать редакторы кода, в которых есть подсветка этого самого кода. И если вдруг вы какое-то css-свойство напишете не правильно, то у вас он просто не будет подсвечиваться соответствующим цветом, и вы сможете понять, что здесь есть какая-то ошибка.
Не правильно выбранный селектор
Для тех, кто еще не знает, селекторами в css называются та часть кода (те строки), через которые происходит выборка или обращение к тому или иному элементу. Это либо название класса, либо название идентификатора, либо название какого-то html-тега, для которого вы хотите применить определенные стили.
Как же всё таки определить правильно ли вы указали селектор или нет?
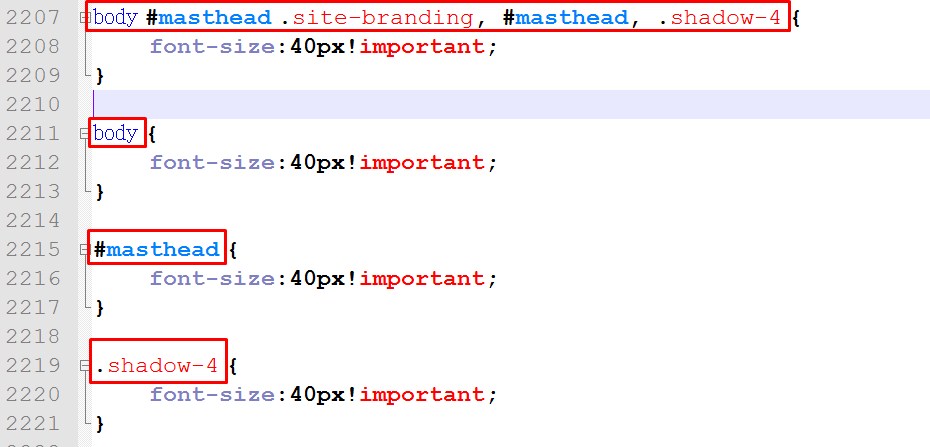
Я в таких случаях использую один очень простой прием, который называется задание красной рамки.
К примеру, я хочу изменить стили для блока на сайте.
- 1. Для начала мне нужно вычислить его класс или идентификатор. При помощи инспектирование кода определяю что блок имеет класс site-branding.
Источник
Полный список причин, по которым css файл может не работать
Эта проблема заставляет меня чувствовать себя абсолютным noob.
Вот глава моего .html файла:
И мой файл html.css действительно там, где он должен быть. Но у меня совсем нет стиля. Помогите!
И, пожалуйста, не голосуйте, потому что ответ очевиден, и я не вижу его.
РЕДАКТИРОВАТЬ 1
Хорошо, теперь я просто пытаюсь решить проблему локально на своей машине. Вот глава:
РЕДАКТИРОВАТЬ 2
Хорошо, я добился определенного прогресса. Предложение firebug было действительно хорошим. Я видел, что ссылка на файл CSS читается как китайские символы. Это была проблема кодирования UTF, поэтому я просто открыл свои файлы в текстовом редакторе, а затем сохранил их как UTF-16.
Но теперь он считывает неверные данные из файла css! Я загрузил файл css ниже, но в firebug он показывает два лайнера.
Я нахожу это озадачивающим!
ОТВЕТЫ
Ответ 1
Вы уверены, что таблица стилей загружена? Вы можете увидеть его, используя вкладку «Сеть» Firebug на firefox или на вкладке «Сеть» консоли консоли вашего браузера.
(Если 1 работает), у вас может быть простой стиль образца и посмотреть, будет ли он применяться (и видимым в консоли)?
Ответ 2
Если это не работает, убедитесь, что URL-адрес доступен, а контент — то, что вы ищете.
Ответ 3
Может быть, у вас есть ошибка в вашем файле CSS? Скобка закрыта, отсутствующая точка с запятой и т.д.
Ответ 4
Firefox может отклонить таблицу стилей, если она не подана с типом контента «text/css». (Это отдельно от объявления ‘type=»text/css»‘ в HTML.)
Ответ 5
У меня была такая же проблема — я изменил текстовую кодировку на UTF-16 в моем индексном файле, и мой файл css будет отображаться пустым, когда я попытаюсь загрузить страницу в браузере. Я понял много проб и ошибок, что ваши html и css файлы должны иметь одинаковую кодировку! Я не знаю, будет ли это работать для вас, но это было для меня.
Ответ 6
Скопируйте URL-адрес файла css и вставьте его в свой браузер. Если он не загружает файл, как вы знаете, проблема находится в URL-адресе.
Ответ 7
I таблица стилей может не загружаться по нескольким причинам. Но основной подход к решению такой проблемы заключается в следующем:
1. После загрузки страницы нажмите F12 , чтобы открыть Консоль разработчиков. Проверьте консоль на наличие зарегистрированных ошибок.
2. Затем вы должны проверить вкладку «Таблицы стилей» и просмотреть список таблиц стилей, загруженных браузером.
3. URL-адрес, который вы используете в своем теге HTML link , может быть недоступным, поэтому вручную попробуйте посетить таблицу стилей с помощью браузера и посмотреть, все ли отображается правильно.
4. Любая опечатка внутри вашей таблицы стилей HTML или CSS может привести к загрузке таблицы стилей.
5. Проверяйте наличие ошибок фатальной ошибки перед тегом
. Неустранимая ошибка может остановить исполняемый код и приостановить страницу, не включая таблицу стилей.
Надеюсь, что это поможет.
Ответ 8
Я не думаю, что проблема заключается в том, что вы опубликовали, — нам нужно будет увидеть CSS или проверить его местоположение и т.д.!
Но почему бы не попробовать удалить его до одного правила CSS — поместите его в раздел HEAD, а затем, если он будет работать, переместите это правило во внешний файл. Затем повторите введение других правил, чтобы убедиться, что ничего не пропало или не имеет приоритета над вашим CSS.
Ответ 9
У меня была такая проблема! Я смог исправить это после
Шаг 1 → из сообщения Abraar Arique, я зашел в консоль → Зашел в Редактор стилей и нашел, что Firefox не загружает обновленную копию моего файла css.
Я очистил всю историю и перезагрузил страницу, тогда моя проблема была исправлена.
Ответ 10
Я столкнулся с той же проблемой, но причина заключалась в том, что стиль в css завернут в идентификатор, который не существует
Селектор #navi нигде не содержится в HTML, потому что я забыл добавить его перед написанием CSS. в моем случае я работал с файлом Less, поэтому я вложил его в это
Я надеюсь, что эта помощь поможет пересмотреть, когда что-то не работает.
Ответ 11
Новый для вас Ребята!
Во время моего процесса Gulp minification
Последний файл CSS был для печати, и сгенерированный вывод дал мне
Итак, из-за media = «print» все правила CSS были пропущены!
Ответ 12
Моя простая мысль, что вы пропустили type=»text/css» .
Ответ 13
URL http://fakedomain.com/smilemachine/html.css в тэге
неверен. Файл не найден.
Ответ 14
Если ваш URL-адрес работает и загружает файл правильно, и вы сказали, что добавление правильного
код не исправляет его, тогда единственная другая проблема заключается в том, что это ошибка в фактическом .css файле. И, чтобы сообщить вам об этом, нам нужно будет увидеть файл.
Что вы можете сделать, это написать один базовый тег
Ответ 15
У меня была такая же проблема, китайские символы появлялись в firefox при загрузке на веб-сервер, но не на localhost. Я скопировал содержимое файла css в новый текстовый файл. Теперь все работает. Должна быть некоторая ошибка в кодировке Unicode/encoding.
Ответ 16
У меня была такая же проблема с тем, что css не работал, позже я узнал, что это мои строки @media в css, которые вызывают проблему.
Я переместил их в конец css, и все было разрешено.
Ответ 17
У меня есть еще один. Я назвал свой файл css: default.css. Он не загрузится. Когда я попытался просмотреть его в браузере, он показал пустую страницу.
Я изменил имя на default_css.css и начал работать.
Ответ 18
У меня была та же проблема, и я использовал кодировку UTF-8 для обоих моих файлов следующим образом:
добавить @charset «UTF-8»; в файле CSS и в в файле HTML. и это сработало для меня.
он делает одинаковую кодировку для обоих файлов, т.е. HTML и CSS.
Вы также можете сделать то же самое для кодировки «UTF-16».
Если он все еще не работает, проверьте наличие
в в файле HTML, где следует указать type=»text/css»
Ответ 19
Я использую WordPress, и таблица стилей была поставлена в очередь в нижний колонтитул
Это привело к добавлению атрибута media=»1″ к тегу
, в результате чего таблица стилей была загружена, но не применена.
Изменил параметр на false и теперь он работает
Источник
Не подключается файл-css
Хотелось бы узнать что не так с этим кодом? Почему он не видит файл Test.css?
Вот сам файл-css:

4 ответа 4
У меня работает? если у тебя не получится, то не знаю, у тебя что-то с ПК или с хостингом
Если используете *nix хостинг, то проверьте имя файла. Большие и маленькие буквы: Test.css и test.css — разные вещи.
А файл html и css находятся в одной папке? Если нет то нужно указать путь к css от html. Например есть папка «Проект» если открыть папку будет файл с html и папка «CSS». В папки CSS есть файл CSS с именем test.css. Значит в html нужно указать путь так:
У свойства border должно быть указано значение solid (сплошная линия) для отображения границы. Например:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.18.40487
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Источник
Не работают CSS-стили с PHP
Есть файл index.php. В нем есть код на самом php, а также html код. И файл со стилями style.css в одной директории что и index.php
Вот код файла index.php
Код css стилей сбрасывать не буду, но в общем любая манипуляция там игнорируется web — страницей.
P.S если что, то файлы лежат на OpenServer в папке domains/test.ru
4 ответа 4
Блиан, запрещает оставлять комментарии из за малой репутации. В общем я оформил html как нужно и у меня стили применились. Однако опять же, как только я изменил в стилях шрифт, новый размер шрифта не применился. Так же создал папку css и туда положил файл style.css путь теперь прописываю так: href=»/css/style.css»
В любых подобных ситуациях следует для начала полностью обновить страницу ( Ctrl+F5 , а не просто F5 ). Тогда все стили и прочее загрузятся заново даже если они закешированы.
Если не поможет стоит включить в браузере инструменты разработчика ( F12 а FireFox и Chrom), перейти на вкладку «Сеть» и, опять же, полностью форсированно обновить страницу ( Ctrl+F5 ). Посмотрите загружается-ли файл стилей, там-же можно посмотреть его содержимое (возможно, по какой-либо причине оно не соответствует ожиданиям)
Источник