High Star
High Star
Дневник начинающего художника
Любите рисовать? Тогда наши материалы для вас! Поверьте, не боги горшки обжигают. Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Проблемы фреймов
До недавних пор у меня была одна любовь — фреймы. Все сайты (за исключением изготовленных с помощью flash-технологий), я делала во фреймах. И думала, что лучше их и нет на свете. На самом деле, очень удобно — на одной части страницы размещаешь меню, на другой — выкладываешь содержимое.
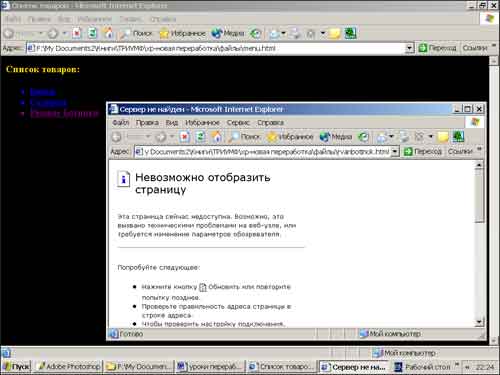
Возьму для примера свой коммерческий сайт «Банки. Склянки. Рваные ботинки», как вы помните, сделан он был во фреймах. Вот он этот сайт:
Предположим, я и правда решила торговать этими товарами. И представьте себе, что вот вдруг нашелся такой человек, которому срочно понадобился мой товар! Ну и как он будет меня искать? Естесственно, он зайдет, например, на поисковую систему Yandex и наберет ключевое слово «рваные ботинки». Тут же этот Яндекс выложит ему целый список ссылок на «рваные ботинки». Человек просмотрит их внимательно и наткнется взглядом на мои ссылки. Что-то у него в душе дрогнет, и он плюнет на другие ссылки и нажмет на мою. И вот что ему откроется:

Вот вам и рваные ботинки!
Удивленный таким простым дизайном, он попытается нажать на ссылку «рваные ботинки» и получит вот это:

Вот он главный недостаток фреймов!
Откроется новое окно с комментариями, что файл не найден!
Представляете, как огорчится этот посетитель, не найдя нужного товара? Представляете, какими словами он будет крыть автора этого сайта? Лично я не хотела бы попасть ему под горячую руку, потому как единственным оружием, которым мне придется прикрываться, будут мои ботинки, да и то рваные.
Так что же все-таки произошло? Почему сайт не открылся в полном формате? Где мой любовно размалеванный сайт со всеми фреймами? А произошло вот что. Некоторые поисковые системы не распознают фреймы! И они выдали по запросу один документ (левый фрейм), который содержал искомое слово «рваные ботинки». И эта проблема очень серьезна. И не думаю, что она решится в ближайшее время.
«Ну и зачем ты нам это рассказываешь? Зачем заставила строить фреймы? Поиздеваться что ли решила. Посмеяться над бедными «чайниками»?» — воскликнете вы и будете неправы.
Потому как есть решение этого вопроса. Хотя оно и не очень простое, а потому вам придется запастись терпением и поднапрячь мозги. Но для этого нам нужно воспользоваться помощью JavaScript.
Не бойтесь, мы не будем сейчас изучать разные страшные вещи, не будем ничего программировать. Мы просто напишем несколько слов в заголовке документа и все! Но перед этим мы с вами откроем наш исходный файл index.html
Листинг 35. Именуем каждый фрейм!
Чтобы не запутаться, я каждому файлу дала такое же имя, но это не существенно. Например, для logo.html я записала и NAME=logo. А могла бы записать и другое имя, например NAME=tut_nahoditca_moi_logotip_smotrite_i_zaviduite. Так что вы можете проявить изобретательность и назвать свои файлы еще и похлеще. Лишь бы вы сами могли в этом разобраться.
Ну, а теперь откроем все наши файлы и в заголовки добавим следующую строчку:
Только, естественно, вместо русских слов имя вашего фрейма вы поставите латиницей имя фрейма, которого открываете. Поэтому, мне не остается ничего другого, как открыть все мои чудесные файлы:
logo.html
header.html
menu.html
main.html
banka.html
sklanka.html
rvanbotinok.html
address.html
И во всех без исключения сделать изменения. Покажу на примере файла menu.html:
Листинг 36. Файл menu.html
И все. Будьте уверены, какой бы фрейм не загрузил наш клиент, он получит полную страницу со всеми логотипами, адресами и товарами! И пусть только не скупит все наши запасы!
Заключительное (но не загробное) слово о фреймах
Ну, и под конец, хочется все-таки подвести итог после такой большой темы, как фреймы. Хороши они или плохи? Следует ими пользоваться или лучше заняться чем-то другим?
Трудно ответить на этот вопрос. Я видела немало замечательных сайтов, сделаных во фреймах, а видела и ужасающие страницы, выполненные со всеми новейшими наворотами. Все зависит от вас. Хороший художник и с помощью одного простого карандаша нарисует шедевр, а другому не помогут ни акриловые краски, ни весь богатый ряд графических программ. Потому как к рукам должна быть приставлена хотя бы одна голова. И, желательно, не пустая. И я уверена, что у всех вас есть и то и другое и третье. Только успевай творить!
И пока защитники и противники web-дизайна дубасят друг друга фреймами, мы тихо-мирно пойдем изучать таблицы. Эта тема ответственная, так что настройтесь на серьезный лад, я хихиканий не потерплю! За сим позвольте удалиться до следующего урока.
Источник
Создание фреймов
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
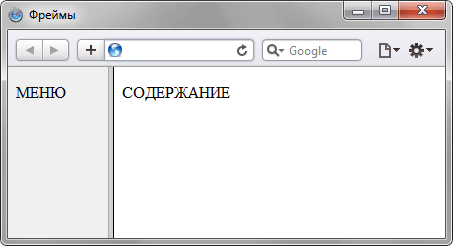
Для создания фрейма используется тег , который заменяет тег в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги , которые указывают на HTML-документ, предназначенный для загрузки в область (рис. 13.1).
Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
В случае использования фреймов в первой строке кода пишется следующий тип документа.
Данный указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols , левая колонка занимает 100 пикселов, а правая — оставшееся пространство, заданное символом звездочки. Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие таблиц.
В теге задается имя HTML-файла, загружаемого в указанную область с помощью атрибута src . В левое окно будет загружен файл, названный menu.html (пример 13.2), а в правое — content.html (пример 13.3). Каждому фрейму желательно задать его уникальное имя, чтобы документы можно было загружать в указанное окно с помощью атрибута name .
Пример 13.2. Файл menu.html
В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
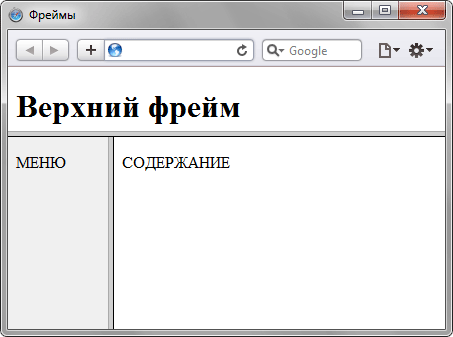
Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).
Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег , но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows , где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
Как видно из данного примера, контейнер с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один , который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize .
Источник
Фреймы работают не все
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Неправильно работают переключатели, фреймы и XP-стиль.
VB6: Когда на форме во Frame существуют переключатели, а потом прога запущена с подключённым.
Как сделать так, чтобы пост переменные передались во все фреймы имеющегося документа, не прибегая к помощи сессий!?
Грждане, есть документ с фреймами. В другом документе есть форма, action которой указывает на.
Странно работают не все колонки, но в проверке по месту все в норме
Колонки 5.1 в музыке очень давно работали все, а сейчас только 2 ближайшие, в проверке по очереди.
/.bashrc ? Добавлено через 11 минут Уже починил.
Купил видеокарту R9 270. Всё подключил, подключил доп. питание. все кулеры работают а монитор чёрный
Купил видеокарту R9 270. я всё подключил,так как монитор не поддерживает Dvi подключил через.
Новые стили не применяются, удалил все стили а они все равно работают
Всем здравствуйте. У меня катастрофа. Мозг уже разплавился! Вообщем что случилось: Вчера решил.
не работают все браузеры
Доброго времени суток! Вчера столкнулся с такой проблемой: перестали работать все браузеры.
Не работают все установщики
Добрый вечер! Я обновил windows 7 до максималки и это была ошибкой. После этого все приложения.
Не работают все браузеры
Скайп работает, онлаин игры тоже. В гугл хром пишет:»Веб-страница не доступна», Интернет експлорер.
не работают все коды
при компилировании любого кода в консоли появляется сообщение»»адрес файла» не является внутренней.
Источник
Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами и , а в контейнере располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега применяется парный тег (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top |
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»https://wm-school.ru/html/image.gif». Обратите внимание, что элемент используется без закрывающего тега.
Внутри контейнера могут содержаться только теги или другой набор фреймов, охваченный тегами и .
Тег имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки:
- cols — описывает разбиение страницы на столбцы:
Области, полученные в результате такого разбиения страницы, и будут являться фреймами. Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один , который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами и . Все, что находится между тегами и , игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер , тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег . Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: . Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента , позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
В следующем примере убираем границу между фреймами:
Источник
 High Star
High Star