- Почему-то не работает модули поиска и карта сайта
- База знаний
- Не работает карта Google на странице контактов
- Не работает гугл карта на сайте
- Ещё статьи:
- Новые статьи в блоге:
- Google: настраиваемая карта
- Описание map.google.view
- Параметры
- Пример вызова
- Пользовательские комментарии
- Google-карты на сайтах
- Как получить ключ?
Почему-то не работает модули поиска и карта сайта
Установил на сайте модуль поиска и карту сайта, но они почему-то не работают.
В поиск что бы я ни ввел пишет: «В поисковой фразе обнаружена ошибка:
Пустой поисковый запрос (запрос не содержит букв или цифр).»
Карта сайта — просто пустая страница.
Настройки все оставил по умолчанию, ранее, на Битрикс 8 ставил в таком виде и все работало, в 10й почему-то нет, или их нужно как-то специально настраивать?
Подозрительные места?
Посмотрите также в админке: настройки -> инструменты -> проверка сайта
Что-нибудь выделено красным?
Ещё на уровне шаманства: попробуйте в настройках модуля поиска отключить крыжик «Использовать морфологию»
Обязательные параметры системы — все зеленое.
В тестировании конфигурации — все зеленое.
Отключение крыжика использовать морфологию не помогло.
Удаление, установка модуля поиска не помогло.
Переиндексация так же не помогает.
Поиск перестал работать после смены кодировки в utf8.
Конечно без сохранения таблиц. Чтобы все было удалено под чистую. А потом была сделана переиндексация поиска.
bitrix_server_test.php грузится крякозябрами в кодировке windows1251
Пугают строчки:
В блоке: Конфигурация MySQL
character_set_client: cp1251
character_set_connection: cp1251
character_set_database: cp1251
character_set_filesystem: binary
character_set_results: cp1251
character_set_server: cp1251
character_set_system: utf8
Хотя в самой базе данных все таблицы в utf8_general_ci
Источник
База знаний
Не работает карта Google на странице контактов
Ошибка выглядит следующим образом:
Для того, чтобы карта Google отображалась корректно, необходимо создать ключ API для Google Maps и скопировать его в файл, в котором должны храниться пользовательские скрипты.
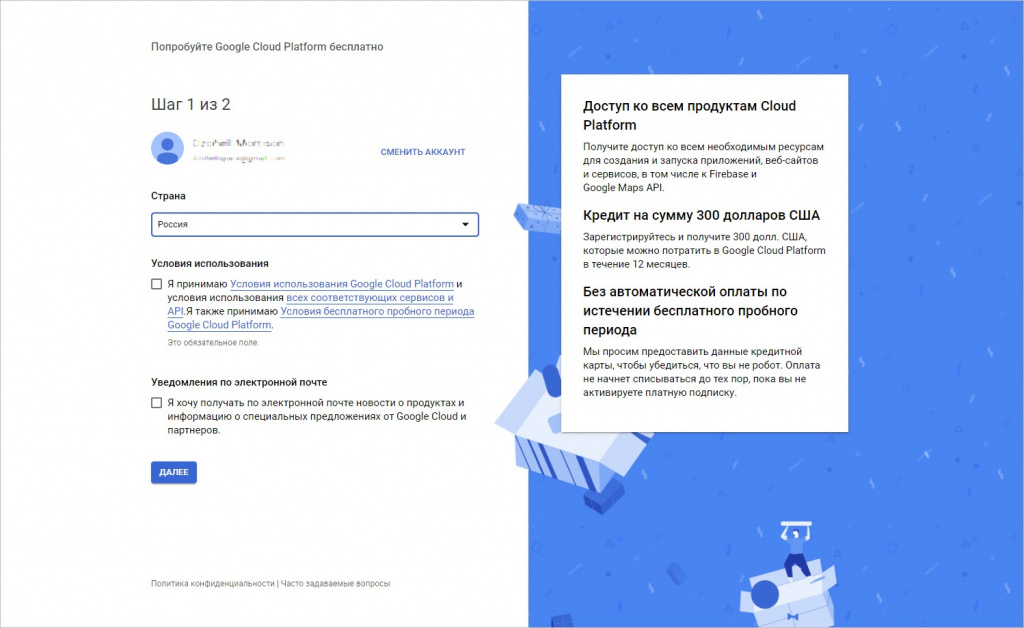
Авторизуйтесь под своим аккаунтом Google и примите условия использования.
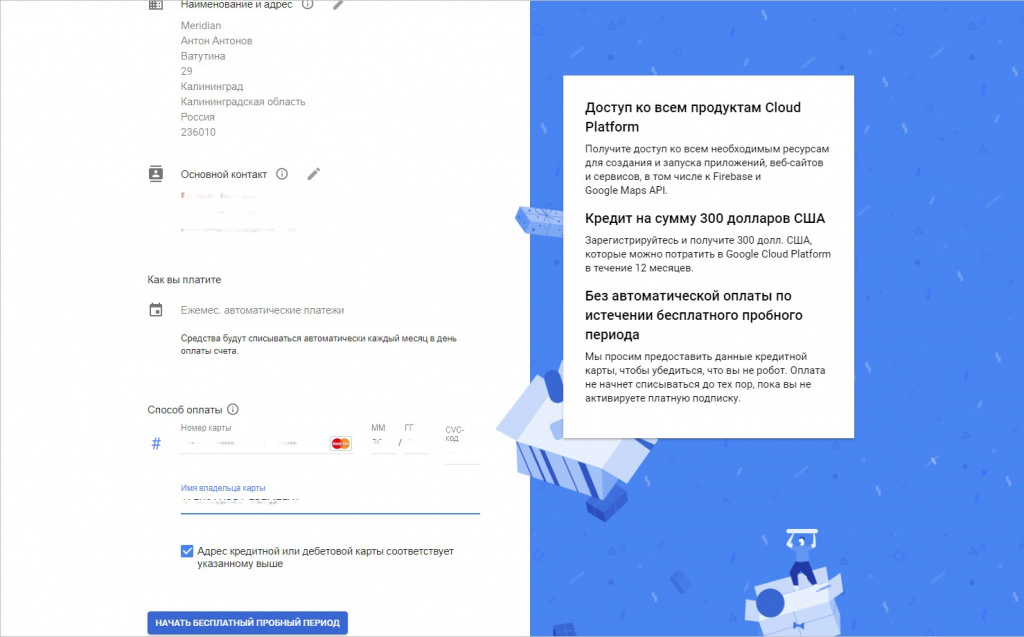
После создания нового проекта вы автоматически перейдете на страницу учетных данных. Задайте название для ключа API браузера и источники перехода (например, ваш сайт). В настройках API Website restrictions нужно добавить отдельно две строки с https и http с вашим сайтом *.mysite.ru/*. Это нужно для того, чтобы перестала выходить ошибка RefererNotAllowedMapError и карта начала корректно отображаться. Также рекомендуется включить billing account с банковской картой.
Параметр «Источники перехода» не является обязательным, однако если ограничений для источников перехода нет, ключ API и его квоту смогут использовать другие приложения. Поэтому мы рекомендуем указать в поле адрес вашего сайта. Нажмите кнопку «Создать».
Откроется окно с ключом API: AIzaSyA9iuoCdWIo_yWlBxWssyfT-8y_eu-mI9A. Скопируйте его и нажмите кнопку «Ок».
Перейдите на страницу карты и нажмите кнопку редактирования настроек компонента.
Найдите поле для ввода ключа JavaScript API и скопируйте туда полученный код.
Как переключить карту Google и Яндекс в настройках компонента на странице магазинов
Источник
Не работает гугл карта на сайте
Исходные данные — Ошибка загрузки Гугл карты
Анализ ситуации показал, что выдает ошибку NoApiKeys
Пишет, что нужно сгенерировать новый API key в Google Cloud Platform Console
(You can generate a new API key on the Google Cloud Platform Console. )
Смена API key ни к чему не приводит
Решение
Как выяснилось, для построения карты используются координаты полученные с помощью геолокации GEO IP, но модуль, который использовался для получения координат перестал работать (был снят с поддержки).
Замена модуля позволила восстановить получение координат и построение гугл карты при ее загрузке.
После этого ошибка карты не повторялась
Дополнительно
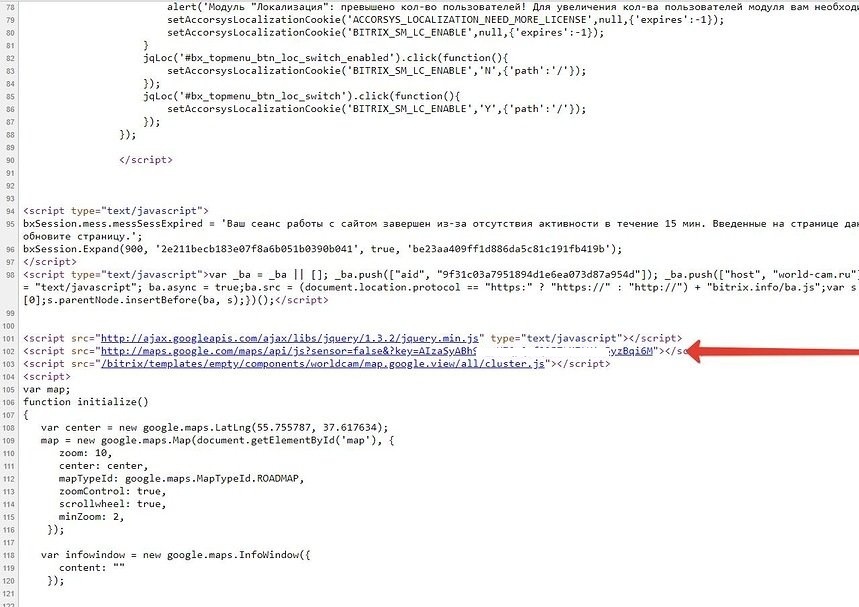
Проблема начала периодически опять проявляться. В результате дополнительно был указан ключ не только в настройках вызова карты, но и в подключаемом скрипте гугл библиотеки
http://maps.google.com/maps/api/js?sensor=false&?key=AIza—————yzBqi6M
Продолжение
После этого еще был запрос вида:
maps.google.com/maps/api/js?sensor=false&?key=YOUR_AP…
Чтобы исправить проблему, нужно удалить параметр датчика, так как это уже устаревшее. Запрос должен выглядеть так:
maps.google.com/maps/api/js?key=YOUR_API_KEY
Ещё статьи:
20.09.2021 Разговор с рекрутером в 2021. Мидл это младший специалист и на удалёнку не ниже сеньёра
Рекрутер: В принципе ок, но обычно младших специалистов мы в офис берем). Что скажете?
П.С. Мда, интересно оказывается, что мидл это младший специалист. ID: 320
01.12.2020 Свершилось, битрикс перестал поддерживать mbstring.func_overload
Теперь для обновления на версию v20.100.0 требуется удаление опции mbstring.func_overload. Эта опция более не требуется и не поддерживается платформой. ID: 313
13.08.2020 Получить id элемента привязки к пользователю битрикс
Получить id элемента, который добавлен в свойство привязки к пользователю битрикс ID: 250
Новые статьи в блоге:
23.09.2021 Тест провайдера adminvps.ru Тариф Битрикс 1 в 2021
Провёл тесты производительности Битрикс у провайдера adminvps.ru Тариф Битрикс 1.
В целом результаты мне очень понравились, что бросилось в глаза: ID: 321
07.05.2021 Дайджест №1 Ваджра и еврейский вопрос
На днях Ваджра зацепил так называемый «еврейский вопрос», выдержка цитата:
На днях я был безжалостно записан в антисемиты. Забавно. Честно говоря. ID: 318
Источник
Google: настраиваемая карта
Описание map.google.view
Одностраничный компонент осуществляет отображение карты с сервиса Google Maps. Компонент позволяет выводить саму карту, задавать на ней стартовую позицию и добавлять на карту дополнительную информацию. Компонент является стандартным и входит в дистрибутив модуля.
В визуальном редакторе компонент расположен по пути: Контент > Google Maps > Google: настраиваемая карта.
Компонент относится к модулю Управление структурой.
Параметры
| Поле | Параметр | Описание |
| Основные параметры | ||
|---|---|---|
| Ключ JavaScript API | API_KEY | Ключ можно получить по ссылке https://developers.google.com/maps/documentation/javascript/get-api-key. |
| Стартовый тип карты | INIT_MAP_TYPE | Указывается вид карты, который будет использоваться по умолчанию:
|
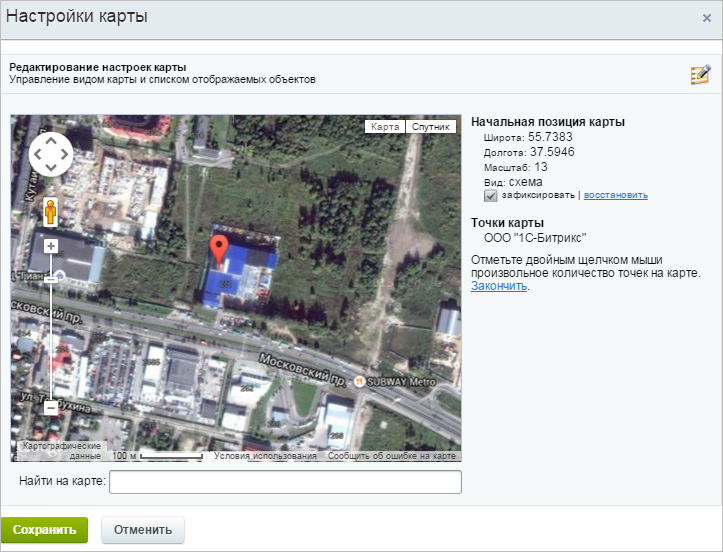
| Данные выводимые на карте | MAP_DATA | По нажатию кнопки Изменить откроется окно Настройки карты, предназначенное для редактирования настроек карты: |
Для смены стартовой позиции необходимо снять опцию зафиксировать, с помощью штатных инструментов масштабирования задать новое стартовое положение. После этого нужно вновь отметить опцию зафиксировать.
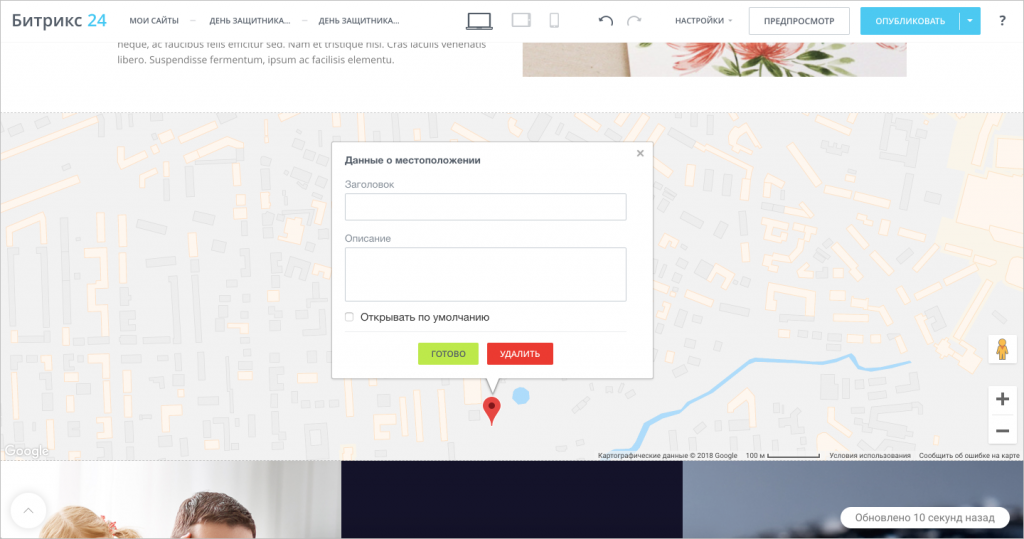
Для создания комментария на карте необходимо воспользоваться ссылкой Добавить точки. Двойным кликом на нужной точке на карте вызвать окно добавления текста комментария и ввести нужный текст. Число задаваемых точек не ограничено. После задания всех необходимых точек нужно завершить работу с помощью ссылки Закончить. Для удаления комментариев нужно навести указатель мыши на удаляемую запись и нажать на крестик, появившийся рядом с ней.
Для сохранения внесенных изменений нужно воспользоваться кнопкой Сохранить.
- Кнопки масштаба (SMALL_ZOOM_CONTROL) — кнопки Увеличить масштаб и Уменьшить масштаб для управления масштабированием;
- Тип карты (TYPECONTROL) — кнопки Схема, Спутник или Гибрид для переключения типа карты;
- Шкала масштаба (SCALELINE) — в левом нижнем углу будет отображена шкала масштаба, показывающая масштаб в футах/метрах/милях/километрах.
- изменение масштаба колесом мыши (ENABLE_SCROLL_ZOOM) — позволяет изменять масштаб вращением колеса мыши;
- изменение масштаба двойным щелчком мыши (ENABLE_DBLCLICK_ZOOM) — позволяет изменять масштаб карты двойным кликом мыши: левая кнопка — увеличение, правая кнопка — уменьшение;
- перетаскивание карты (ENABLE_DRAGGING) — позволяет перетаскивать карту указателем мыши;
- управление с клавиатуры (ENABLE_KEYBOARD) — позволяет управлять картой с помощью кнопок «+», «-«, «стрелка вверх», «стрелка вниз», «стрелка влево», «стрелка вправо» на клавиатуре.
Пример вызова
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.
Источник
Google-карты на сайтах
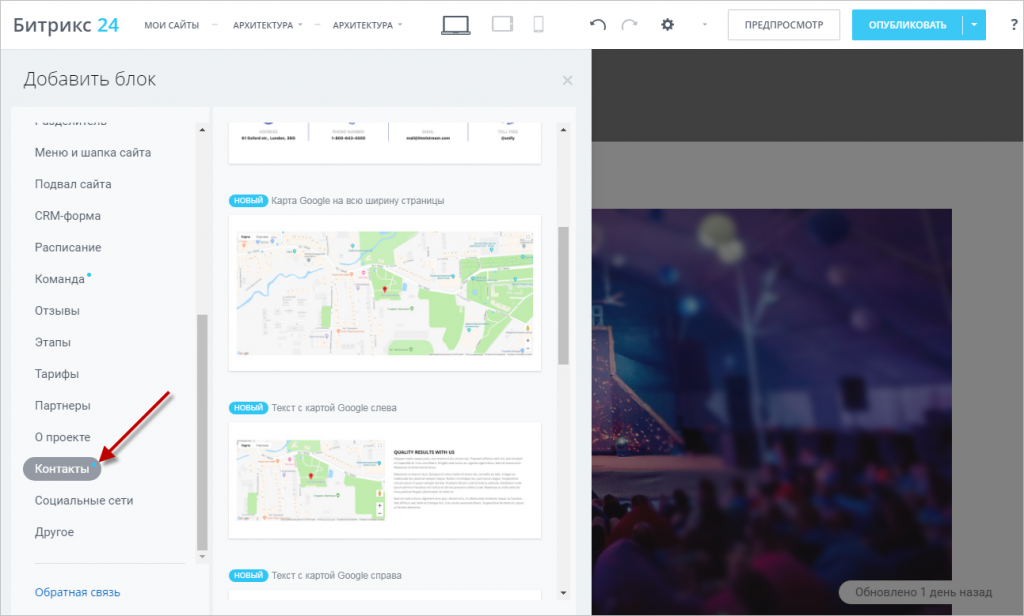
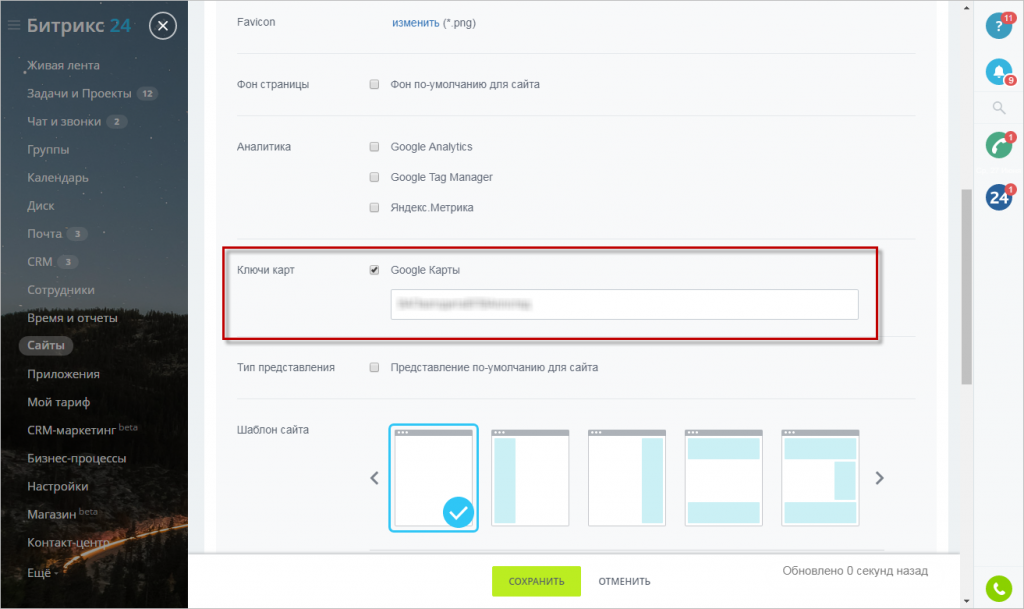
В Битрикс24.Сайтах есть несколько блоков с Google-картами. Они позволят вам добавить на сайт расположение вашей компании. Блоки с картами находятся в разделе Контакты.
Для работы сервиса Google Maps на вашем Битрикс24 необходимо получить ключ API и ввести его в настройках сайта.
Сделать это можно с помощью нескольких простых шагов.
Как получить ключ?
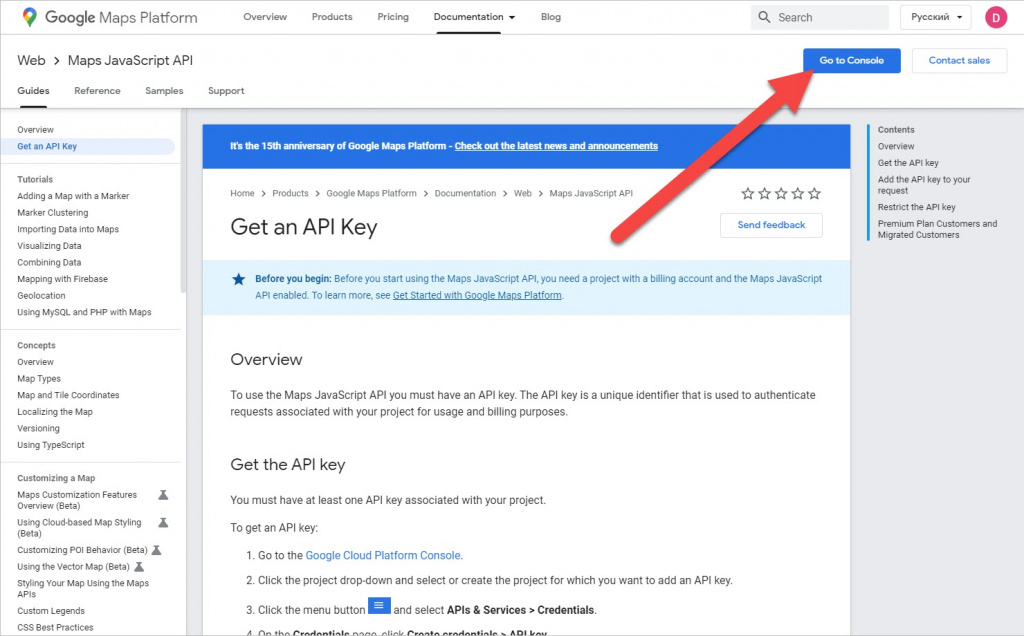
- Перейдите на страницу получения ключа и нажмите Go to Console.
Посмотреть все полученные вами ключи можно в консоли API Google.
Как создать ключ, если у вас есть платежный аккаунт в Google?
Перейдите на страницу получения ключа и нажмите Go to Console.
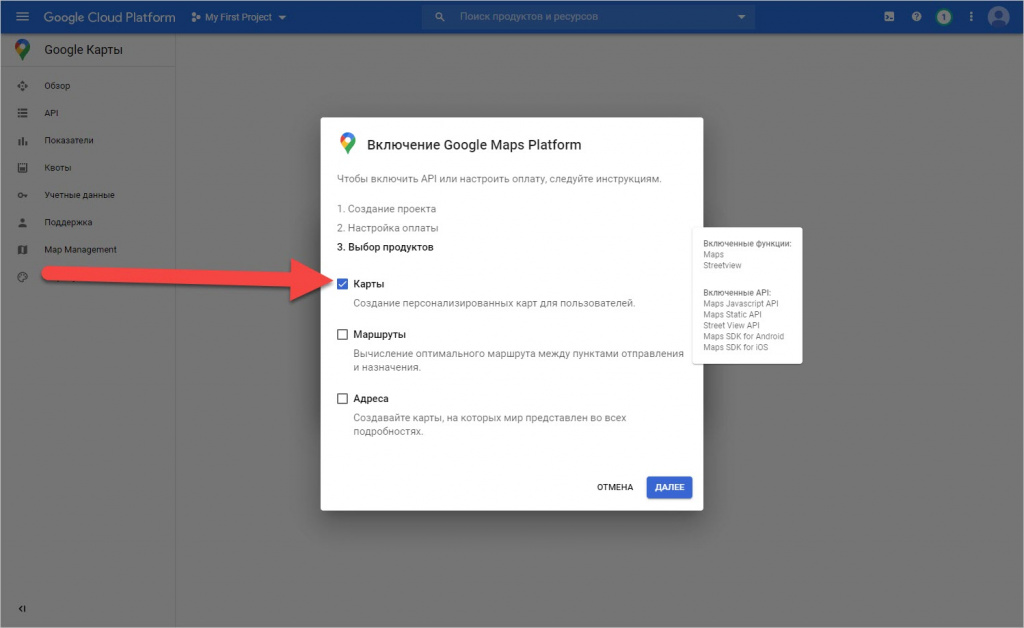
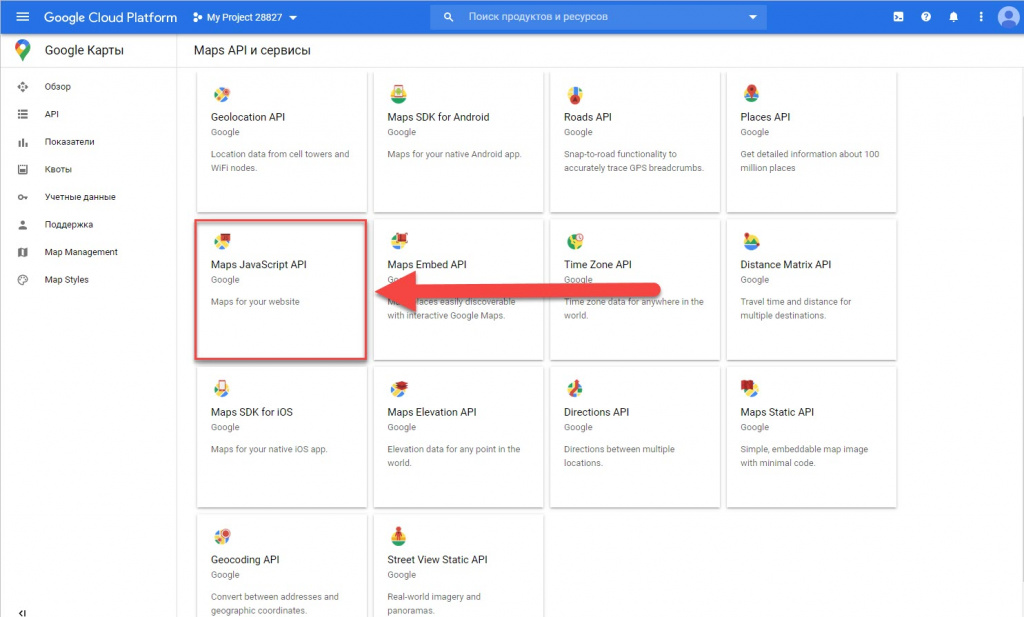
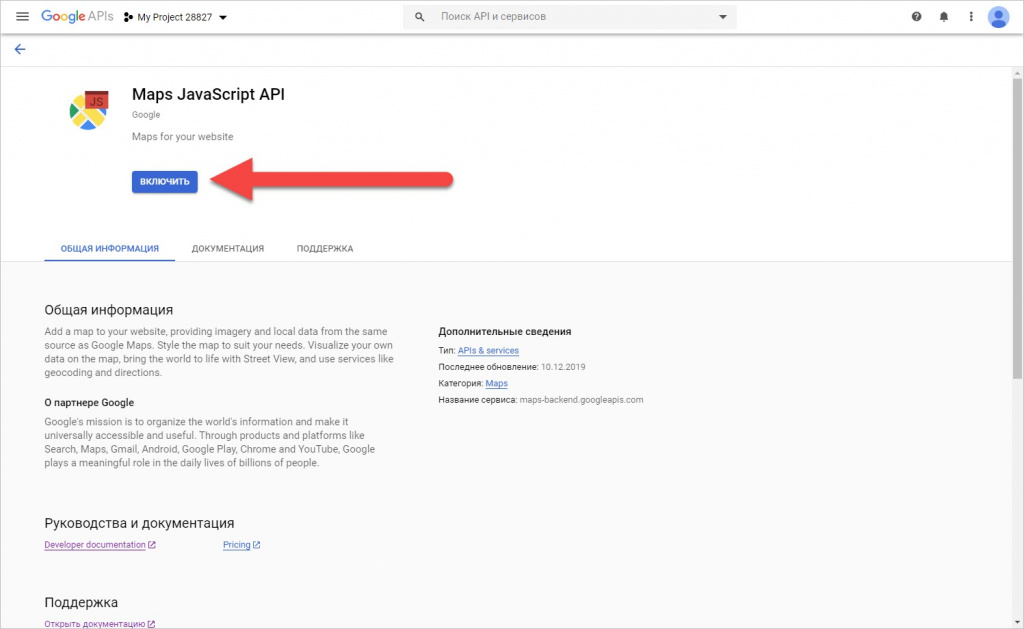
В открывшемся окне выберите Maps JavaScript API.
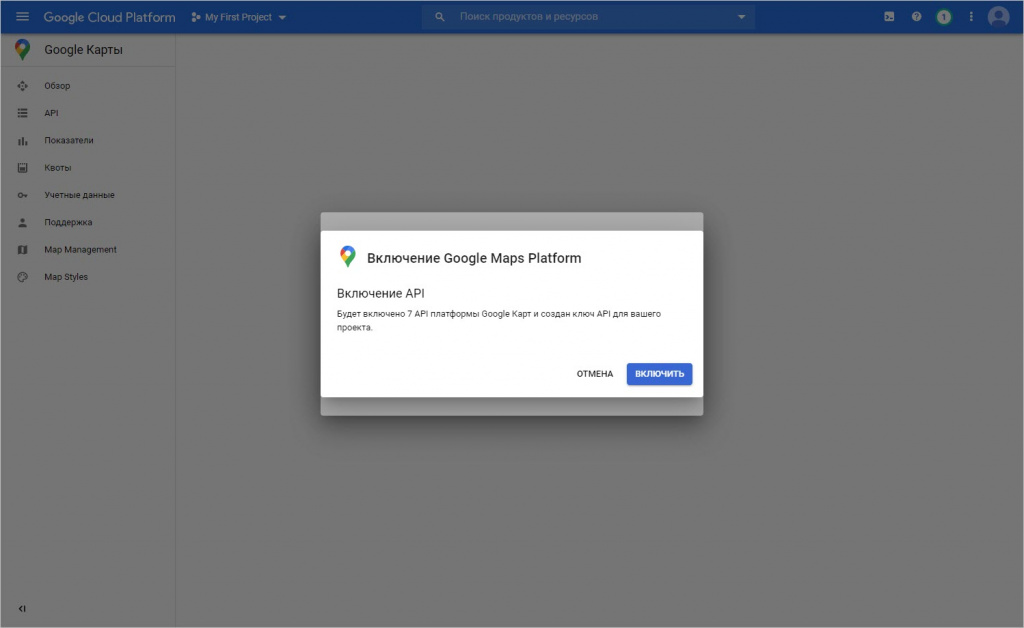
Нажмите кнопку Включить, чтобы подключить API для отображения карты.
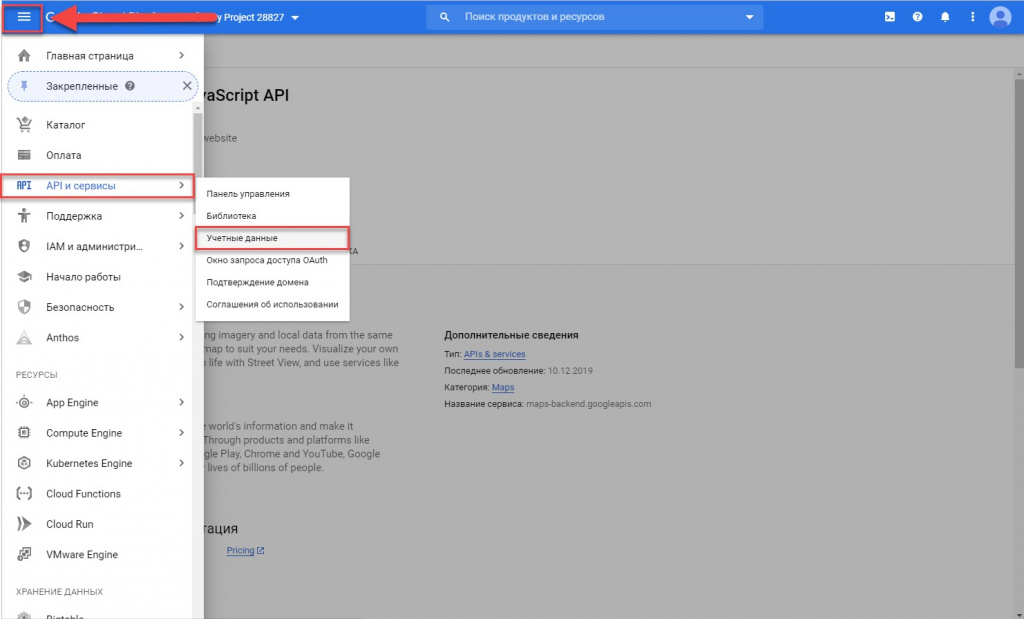
Откройте меню навигации и перейдите в раздел API и сервисы > Учетные данные.
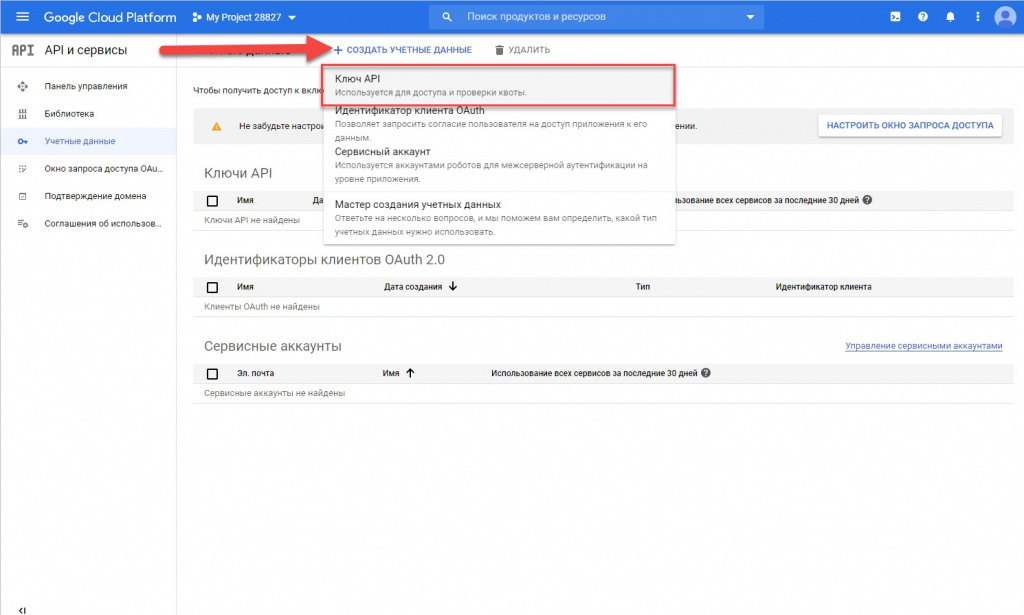
Нажмите кнопку Создать учетные данные > Ключ API.
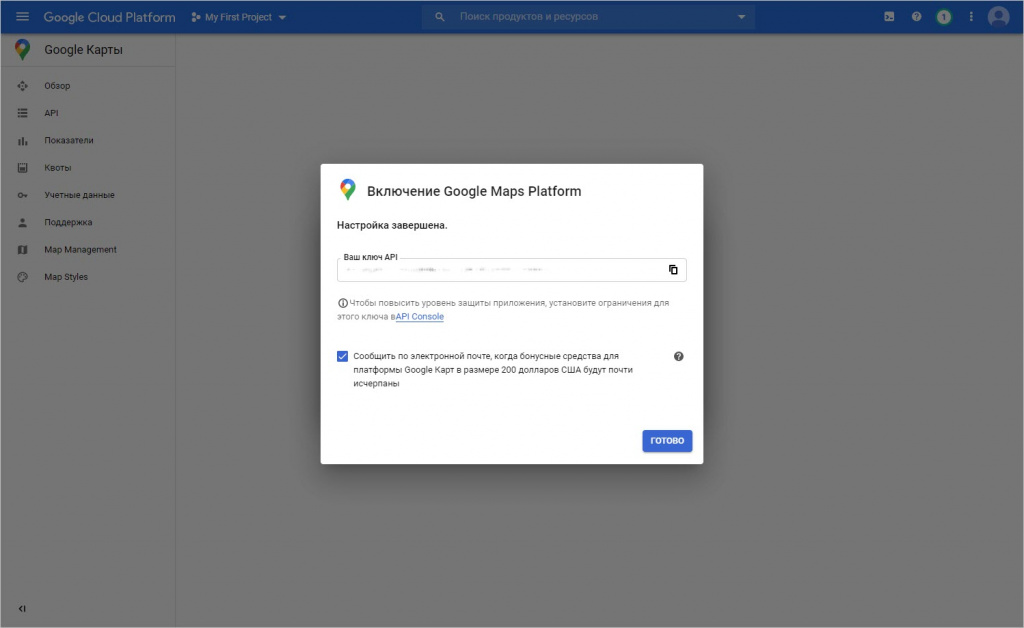
Теперь ключ можно скопировать и использовать.
Источник