- Как правильно подключить шрифт от GoogleFonts
- Используя пресеты шрифтов от google fonts разработчики редко заглядывают в код генерируемого css файла. А зря, там самое интересное.
- Шаг 1. Определимся с необходимым набором свойств
- Шаг 2. Выбираем необходимые языки
- Шаг 3. Подключение шрифта на сайт
- Шаг 4. Использование стороннего шрифта в CSS
- Что за файл в итоге мы получили от GoogleFonts?
- Как подключить и оптимизировать нестандартные шрифты
- Подключение шрифтов с помощью Google Fonts
- Подключение шрифтов с помощью правила @font-face
- Оптимизация
- FOIT, FOUT и FOFT
- Свойство font-display
- Предзагрузка шрифтов
- Уменьшение количества глифов шрифта
- Полезности
Как правильно подключить шрифт от GoogleFonts
Используя пресеты шрифтов от google fonts разработчики редко заглядывают в код генерируемого css файла. А зря, там самое интересное.
Я хочу рассказать как избежать распространенных ошибок при подключении сторонних шрифтов и правильно использовать его в CSS.
Как правило, почти любой из популярных бесплатных шрифтов всегда можно найти на GoogleFonts. Сервис предоставляет CDN с огромным количеством разнообразных шрифтов.
Казалось бы, все просто. Заходишь на GoogleFonts, находишь любимый шрифт, копипастишь предоставляемый код и пользуешься на здоровье.
И радости нет предела, пока не начинаешь сталкиваться с медленной загрузкой страницы или кривым отображением текста до загрузки шрифтов.
Как правильно подключить шрифт с GoogleFonts и использовать его в CSS?
Для этого нужно иметь базовые знания о типографике. Об это можно почитать в статье «Типографические термины, и зачем мне это знать?».
Рассмотрим подключения шрифта с GoogleFonts на примере самого популярного шрифта для блогов из семейства Roboto — Roboto.
Шаг 1. Определимся с необходимым набором свойств
После выбора шрифта нужно определиться какие типы шрифтов нам необходимы. От этого зависит размер файлов шрифта и соответственно скорость загрузки страницы.
Чтобы определиться с первым параметром, нужно выяснить какие типы шрифта будут использоваться на сайте(толщина шрифта). Чаще всего достаточно набора «regular, regular italic, meium, bold». Гораздо реже на сайтах используют «light» и совсем редко «thin». По причине недостаточной читабельности, так как это уж очень тонкие начертания.
Выбрав необходимый набор, мы видим что изменилась статистика по времени загрузки. Но она все еще считается удовлетворительной.
Если вы не привыкли к обозначению толщины шрифта при помощи «thin, light, regular, meium, bold». Вот таблица соответствий толщины веб шрифтов (font-weight):
Значение — название
100 — Thin (Hairline) — Тонкий
200 — Extra Light (Ultra Light) — Дополнительный светлый (Сверх светлый)
300 — Light — Светлый
400 — Normal — Нормальный
500 — Medium — Средний
600 — Semi Bold (Demi Bold) — Полужирный
700 — Bold — Жирный
800 — Extra Bold (Ultra Bold) — Дополнительный жирный (Сверх жирный)
900 — Black (Heavy) — Черный (Густой)
Шаг 2. Выбираем необходимые языки
Выбираем Latin и если на сайте планируется использовать кириллицу (русские символы), то выбираем еще Cyrillic.
Шаг 3. Подключение шрифта на сайт
Казалось бы все понятно. Скопировал тег link и вставил в head. Советую подключать шрифты не в head, а импортировать через css. Это позволит добиться лучшей скорости работы и получить лучший бал от Google.
Два варианта подключения шрифта, выбор за вами:
2) Подключение в общий файл стилей. В начало файла css нужно добавить код:
Внимание! Шрифт должен быть подключен до его использования в коде.
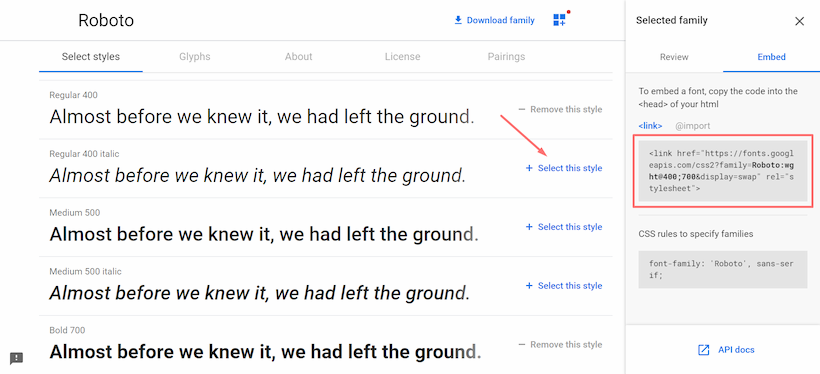
Код подключения генерирует GoogleFonts, его можно скопировать на вкладке «Embed», выбрав тип подключения «STANDARD» или «@IMPORT».
Шаг 4. Использование стороннего шрифта в CSS
GoogleFonts предлагает нам использовать шрифт так:
font-family: ‘Roboto’, sans-serif;
Но что тут делает ‘sans-serif’?
Запасной шрифт.
Шрифты указываются через запятую, с понижением приоритета. Каждый последующий шрифт будет использоваться, в случае если предыдущий по какой-либо причине не может быть отображен.
Допустим, если CDN google приляжет на покой, то шрифт Roboto не загрузится и будет использован sans-serif. В таком случае получается что sans-serif — это запасной шрифт. В количестве запасных шрифтов никто не ограничивает.
Но при его выборе нужно учесть ряд факторов:
- Запасной шрифт должен быть «безопасным»;
- Запасной шрифт должен быть максимально похож на заменяемый шрифт.
Подробнее об этом Вы можете прочитать в статье «Как выбрать безопасный шрифт».
При написании названий шрифтов нужно руководствоваться следующими правилами:
- Все сторонние шрифты должны быть обрамлены в кавычки что бы четко ограничить место начала названия шрифта и его конец;
- Шрифты должны быть разделены запятой;
- Запасной шрифт должен иметь такие же начертания как и базовый(основной).
Что за файл в итоге мы получили от GoogleFonts?
В файле подключены файлы шрифтов для разной толщины и стиля. Рассмотрим подробнее один из блоков кода:
3. font-family: ‘Roboto’;
4. font-style: italic;
5. font-weight: 400;
6. src: local(‘Roboto Italic’), local(‘Roboto-Italic’), url(https://fonts.gstatic.com/s/roboto/v18/KFOkCnqEu92Fr1Mu51xMIzIFKw.woff2) format(‘woff2’);
7. unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
1 — Комментарий, описывающий какой шрифт будет подключен в правиле @font-face ниже. В данном случае это кириллица.
3 — Названия шрифта, для дальнейшего его использования в CSS.
4 — Стиль шрифта. italic — наклонный.
5 — Толщина шрифта. 400 — normal.
6 — Свойство local — название шрифта на локальном ПК. Если на ПК установлен шрифт «Roboto Italic» или «Roboto-Italic», то он будет использован. Если же шрифт не установлен — он будет загружен по «url».
7 — Диапазон кодов Unicode указывает на использование шрифта.
Итак. Что в итоге? Нельзя не назвать странным, что GoogleFonts предоставляет для загрузки только шрифты формата woff2. Игнорировав при этом такие форматы, как SVG, TTF, woff.
Полагаю, можно довериться многолетнему опыту Google и сделать вывод что woff2 будет вполне достаточно для корректного отображения в разных браузерах.
Большим плюсом можно считать наличие проверки на установленные локально шрифты. Это может значительно сократить вес шрифта для пользователй, которые уже установили его на свой ПК.
Источник
Как подключить и оптимизировать нестандартные шрифты
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, fonts . В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2 , о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах. При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face . В самом базовом варианте оно будет включать:
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило @font-face .
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display .
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
- auto — поведение по умолчанию, зависит от браузера.
- block — текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова.
- swap — сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг.
- fallback — в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы.
- optional — текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap , его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional .
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в ссылку на шрифт и задать атрибуту rel значение preload :
Также необходимо добавить тип ресурса, в данном случае — font . Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
- HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
- Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
- Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
- Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
- Доклад Вадима Макеева про шрифты.
- Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
Подключение шрифтов — часть вёрстки
А научиться вёрстке проще, чем кажется. Скидка 1000₽ по промокоду SKUCHNO.
Источник