- Отображение миниатюры для ссылки в WhatsApp || og: метатег изображения не работает
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
- Экспериментирование/игра
- Требуются цитаты
- Отображение миниатюры для ссылки в WhatsApp || og: метатег изображения не работает
- Media Skunk
- блог Михаила Калашникова о медиа и технологиях
- Как заставить ссылки на сайт нормально отображаться в мессенджерах
Отображение миниатюры для ссылки в WhatsApp || og: метатег изображения не работает
Я создал простую HTML-страницу с основными метатегами Facebook:
Facebook linter правильно проверяет, и в Facebook он отлично выглядит, но когда я пытаюсь поделиться WhatsApp, изображение не отображается.
Я пытаюсь использовать WhatsApp на Android
ОТВЕТЫ
Ответ 1
Я верю, что вам нужно добавить itemprop в метатег og:image , размер изображения установлен на 256×256 , а также не повредит добавлению свойств site_name , type и updated_time либо:)
Вы можете увидеть эти метатеги в действии, например, Карты Google.
После того, как вы изменили свои метатеги, вам может потребоваться некоторое время, чтобы обновить возможные кеши.
Вы можете отлаживать/проверять метатеги Open Graph из Отладчик Facebook
Если вы можете увидеть все свои теги, то сайты/приложения, в которых ваши теги не отображаются должным образом, могут иметь разные требования для тегов Open Graph.
EDIT:
Если вы собираетесь указать изображение по ссылке HTTP-Secure , вам нужно использовать og:image:secure_url вместо og:image .
EDIT2:
Вам также нужно указать og:type , поскольку это один из четырех базовых требуемых параметров.
должен помочь вам в правильном направлении.
Ответ 2
У меня была та же проблема, и проблема заключалась в размере картинки. Whatsapp не поддерживает изображение размером более 300 КБ.
Поэтому наиболее важным свойством для отображения изображения в Whatsapp является:
И размер изображения для отображения должен быть менее 300 КБ
Ответ 3
И вы должны увидеть работу до и после скриншота
Существует два вида кода. Первая мета ог: изображение внутри
Схема миниатюр от schema.org внутри
Надеюсь, это поможет. Благодарю.
Ответ 4
Я также столкнулся с этой проблемой, наконец, я решил ее
Моя собственность изображения
Ответ 5
Потратив месяцы, пытаясь понять это, я наконец решил проблему. Вот мое решение:
Скопируйте выше, вставьте в заголовок сайта. ЗАКРЫТЬ приложение WhatsApp, заново открыть, ТО тест. Не нужно очищать кеш и не нужно очищать данные.
Ответ 6
Очистите данные и кеш WhatsApp (или используйте другой WhatsApp)!
Android Phone: Go to SETTINGS > APPS > Application List > WhatsApp > Storage and Clear Data.
Быть осторожен ! Сделайте резервную копию ваших сообщений перед этим действием.
Тогда результат: до и после очистки данных и кеша WhatsApp
Ответ 7
Я не знаю о минимальном количестве мета-тегов, необходимых для работы над whatsapp, нашел это где-то, и это работало для меня безупречно. Примечание. Разрешение изображения составляет 256 x 256.
Ответ 8
Попробуйте обновленную версию для schema.org
или используя формат json-ld из google
Ответ 9
Для всех, все еще имея эту проблему, и для меня ни один из опубликованных решений не разработан.
У меня была аналогичная проблема. Изображение отображалось правильно во всех других диалоговых окнах share. Только WhatsApp не смог отобразить изображение, даже если отладчик facebook правильно имеет тег og: image.
Решение, которое сработало для меня: Я использую firebase. Для загруженного содержимого в хранилище вы получаете уникальный URL-адрес загрузки с токеном носителя. Что-то вроде:
Я использовал этот URL в метатеге og: image. Он работал на Facebook и т.д., Но похоже, что WhatsApp не смог загрузить изображение с этого URL-адреса. Вместо этого вам нужно включить изображение в каталог проекта и использовать эту ссылку для тега og: image. Теперь он корректно работает и в WhatsApp.
До (не работает в WhatsApp, но facebook и т.д.)
После (теперь работает во всех проверенных общих диалогах, включая WhatsApp)
Надеюсь, это может помочь некоторым из вас:)
Ответ 10
Я записал здесь идеальное подробное решение — https://amprandom.blogspot.com/2016/12/blogger-whatsapp-rich-link-preview.html Чтобы получить идеальный предварительный просмотр, нужно выполнить семь шагов.
Заголовок: добавьте ключевое слово с богатым заголовком на свою веб-страницу с максимум 65 символами.
Описание Meta: Опишите вашу веб-страницу не более 155 символов.
og: title: не более 35 символов.
og: url: Полная ссылка на адрес вашей веб-страницы.
og: description: Максимум 65 символов.
og: image: Рекомендуется использовать изображение (JPG или PNG) размером менее 300 КБ и минимальный размер 300 х 200 пикселей.
favicon: Маленькая иконка размером 32 x 32 пикселя.
На приведенной выше странице вы найдете требуемые спецификации, лимиты символов и образцы. Сделайте upvote, как только вы найдете это удовлетворительным.
Ответ 11
Я надеюсь, что эта помощь:
Обратите внимание на imgURL, который должен быть размещен в одном домене, или он не будет отображаться на whatsapp. Я попытался загрузить URL-адрес с amazon, предварительный просмотр изображения не работает.
Ответ 12
В моем случае добавление метатега ниже решило проблему. Я использовал арабский контент и должен был добавить это, чтобы изображение появилось в WhatsApp:
Примечание. Если вы используете английский контент, нет необходимости добавлять этот метатег, поскольку по умолчанию используется английский язык.
Ответ 13
Вам нужно только ввести сообщение с «http://» в начале. Например: http://www.google.com показывает уменьшенное изображение, но www.google.com no.
Ответ 14
Открыть график данных:
Ответ 15
Parabens pelo artigo, eu so tiver um Problem, quando eu comptilho o link do me site (Catingueiraonline.com) нет WhatsApp, aparece tudo certinho (фото, описание и т.д.) Apenas no android. нет iphone, так что есть фотография, которая может быть выше?
Ответ 16
Кажется, требуются только эти 3 тега ( og:title , twitter:description , rel=»icon» ):
Экспериментирование/игра
Для меня проще всего было поэкспериментировать с CodeSandbox, выполнив следующие действия:
- Создайте приложение Vanilla с помощью https://codesandbox.io/s/
- Измените ваши метатеги соответственно в файле index.html
- Сохраните файл ( ctrl+s ), который будет разворачивать приложение и генерировать собственный уникальный URL-адрес
- Вставьте этот URL в WhatsApp, чтобы увидеть предварительный просмотр (вам даже не нужно отправлять сообщение)
- Внесите изменения в метатеги
- Изменить URL-адрес — добавить один символ в конце URL-адреса. Это отбрасывает «предыдущий кэшированный предварительный просмотр»
Требуются цитаты
Просто убедитесь, что ВСЕГДА есть кавычки и закрывающие кавычки, потому что WhatsApp чувствителен к этому. В приведенном выше примере нет заключительной цитаты для вашего og:description .
Источник
Отображение миниатюры для ссылки в WhatsApp || og: метатег изображения не работает
Я создал простую HTML-страницу с основными метатегами Facebook:
Facebook linter правильно проверяет, и в Facebook он отлично выглядит, но когда я пытаюсь поделиться WhatsApp, изображение не отображается.
Я пытаюсь использовать WhatsApp на Android
Я верю, что вам нужно добавить itemprop в метатег og:image , размер изображения установлен на 256×256 , а также не повредит добавлению свойств site_name , type и updated_time либо:)
Вы можете увидеть эти метатеги в действии, например, Карты Google.
После того, как вы изменили свои метатеги, вам может потребоваться некоторое время, чтобы обновить возможные кеши.
Вы можете отлаживать/проверять метатеги Open Graph из Отладчик Facebook
Если вы можете увидеть все свои теги, то сайты/приложения, в которых ваши теги не отображаются должным образом, могут иметь разные требования для тегов Open Graph.
Если вы собираетесь указать изображение по ссылке HTTP-Secure , вам нужно использовать og:image:secure_url вместо og:image .
Вам также нужно указать og:type , поскольку это один из четырех базовых требуемых параметров.
должен помочь вам в правильном направлении.
У меня была та же проблема, и проблема заключалась в размере картинки. Whatsapp не поддерживает изображение размером более 300 КБ.
Поэтому наиболее важным свойством для отображения изображения в Whatsapp является:
И размер изображения для отображения должен быть менее 300 КБ
И вы должны увидеть работу до и после скриншота
Существует два вида кода. Первая мета ог: изображение внутри
Схема миниатюр от schema.org внутри
Надеюсь, это поможет. Благодарю.
Я также столкнулся с этой проблемой, наконец, я решил ее
Моя собственность изображения
Размер: 300X200 Размер: 2020-04-04T17:21:10.752590+03:00 1 год, 6 месяцев назад
Очистите данные и кеш WhatsApp (или используйте другой WhatsApp)!
Android Phone: Go to SETTINGS > APPS > Application List > WhatsApp > Storage and Clear Data.
Быть осторожен ! Сделайте резервную копию ваших сообщений перед этим действием.
Тогда результат: до и после очистки данных и кеша WhatsApp
Я записал здесь идеальное подробное решение — https://amprandom.blogspot.com/2016/12/blogger-whatsapp-rich-link-preview.html
Чтобы получить идеальный предварительный просмотр, нужно выполнить семь шагов.
Заголовок: добавьте ключевое слово с богатым заголовком на свою веб-страницу с максимум 65 символами.
Описание Meta: Опишите вашу веб-страницу не более 155 символов.
og: title: не более 35 символов.
og: url: Полная ссылка на адрес вашей веб-страницы.
og: description: Максимум 65 символов.
og: image: Рекомендуется использовать изображение (JPG или PNG) размером менее 300 КБ и минимальный размер 300 х 200 пикселей.
favicon: Маленькая иконка размером 32 x 32 пикселя.
На приведенной выше странице вы найдете требуемые спецификации, лимиты символов и образцы. Сделайте upvote, как только вы найдете это удовлетворительным.
Я надеюсь, что эта помощь:
Обратите внимание на imgURL, который должен быть размещен в одном домене, или он не будет отображаться на whatsapp. Я попытался загрузить URL-адрес с amazon, предварительный просмотр изображения не работает.
Попробуйте обновленную версию для schema.org
или используя формат json-ld из google
Для всех, все еще имея эту проблему, и для меня ни один из опубликованных решений не разработан.
У меня была аналогичная проблема.
Изображение отображалось правильно во всех других диалоговых окнах share.
Только WhatsApp не смог отобразить изображение, даже если отладчик facebook правильно имеет тег og: image.
Решение, которое сработало для меня:
Я использую firebase. Для загруженного содержимого в хранилище вы получаете уникальный URL-адрес загрузки с токеном носителя. Что-то вроде:
Я использовал этот URL в метатеге og: image. Он работал на Facebook и т.д., Но похоже, что WhatsApp не смог загрузить изображение с этого URL-адреса.
Вместо этого вам нужно включить изображение в каталог проекта и использовать эту ссылку для тега og: image. Теперь он корректно работает и в WhatsApp.
До (не работает в WhatsApp, но facebook и т.д.)
После (теперь работает во всех проверенных общих диалогах, включая WhatsApp)
Надеюсь, это может помочь некоторым из вас:)
Источник
Media Skunk
блог Михаила Калашникова о медиа и технологиях
Как заставить ссылки на сайт нормально отображаться в мессенджерах
Приложения-мессенджеры дают нам все больше возможностей использовать их как канал доставки – широковещательные чаты, боты, кнопки для расшеривания контента. Впрочем, вы наверняка в курсе. Кто не в курсе, может почитать обзор на MediaToolbox.ru .
Поскольку все уже в курсе и наделали ботов и каналов, скоро станет важно, как выглядит ссылка внутри мессенджера. Пока ссылки присылали друзья, вы открывали их, даже если они выглядели очень сомнительно. Когда их шлют роботы или менее знакомые люди, читатели становятся разборчивее.
Лучших практик оптимизации страниц для мессенджеров, похоже, еще не существует – и в документации мессенджеров ничего полезного я не нашел. К счастью, все мессенджеры, которые я тестировал, используют для отображения внешних ссылок метатеги OpenGraph: заголовок og:title, анонс og:description, картинку og:image. Понять, какие они у вас, можно в моем сервисе проверки метатегов или с помощью дебага Facebook . Некоторым проще будет посмотреть исходный код страницы – часто метатеги видны невооруженным взглядом.
С заголовком и описанием все более-менее понятно: нужно их делать максимально короткими, понятными по первым двум-трем словам. Описание должно быть не обязательным для понимания – его могут отрезать под корень.
Главная проблема возникает с картинками. Дело в том, что ровно те же картинки из OpenGraph использует сам Facebook, наш любимый источник трафика. Он предпочитает их большими (что позволяет медиа засунуть на картинку красивый текст, например) и прямоугольными (1,91х1). Мессенджеры отображают их маленькими и, как правило, квадратными. Даже если пытаются отображать их в разных пропорциях, вы не застрахованы от такого:
Один из трюков состоит в том, что метатегов og:image у странице может быть несколько. Разные сервисы в этом случае ведут себя по-разному, и появляется возможность манипулировать отображением страницы внутри мессенджера.
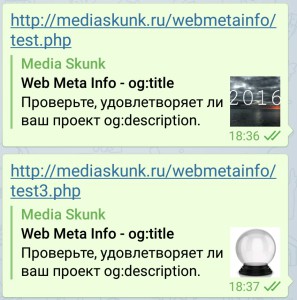
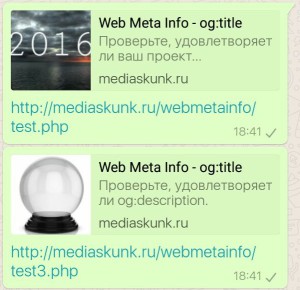
Попробуем скормить мессенджерам две страницы с разным порядком тегов og:image: у страницы test.php они идут по возрастанию качества (cначала квадратная картинка с шаром, потом большая с цифрой 2016), у страницы test3.php по убыванию. Сам Facebook всегда выбирает самую большую картинку из предложенных и потом ее пережимает для своих нужд – то есть в FB будет виден именно мрачный океан с цифрой 2016.
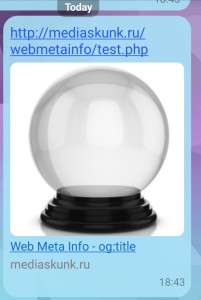
Telegram , как выяснилось, берет последнюю картинку. Смотрите, во втором случае мы заставили его отобразить квадратный шар. Обратите внимание, что он понял и тег og:site, отобразив “Media Skunk” вместо “mediaskunk.ru”.
Тот же финт сработал и для WhatsApp . Заметьте, как мало места выделено под заголовок и описание – даже наше тестовое еле влезло.
К сожалению, метод работает не для всех. FB Messenger использует, похоже, метод хранения метаданных из самого Facebook. Это значит, что:
- Если ссылку еще никто не шарил в FB или не засовывал в debug , вообще ничего к ней не подгрузится.
- Если уже шарили, то Messenger возьмет ту же большую картинку и попытается что-то с ней сделать. Причем в мобайле это будет квадрат со скругленным нижним левым углом, а на вебе примерно так:
Почему для двух почти идентичных страниц messenger.com решил обрезать картинку по-разному – неизвестно и останется на его совести.
Лирическое отступление. Джеральд Даррелл описывал как-то парадоксальную южноамериканскую жабу. Нормальные амфибии растут как все: чем больше головастик, тем больше жаба. У парадоксальной жабы огромные головастики, а взрослая особь совсем скромных размеров. Она такая одна.
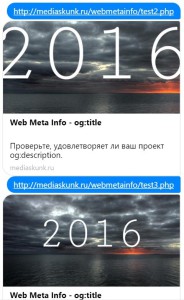
А теперь посмотрим, что сделает с тестовыми ссылками Viber:
Да, он действительно берет первую картинку из предложенных, а не последнюю!
Чтобы квадратная картинка показывалась в мессенджерах, а красивая ландшафтная отдавалась в FB, можно сделать в метатегах сэндвич:
Конечно, гарантий нет: при очередном обновлении дизайна в отдельных мессенджерах это может сломаться. Для FB Messenger решение пока не годится, но что-то может измениться, когда FB начнет превращать его в более полноценную платформу.
Если вы знаете другое решение или изучали этот аспект в других мессенджерах (Skype, Slack, WeChat, whatever), рассказывайте, очень интересно.
Источник