- Сервер Visual Studio Code Live не работает
- Перезапустить VSCode
- Установите браузер для Live Server
- Установите браузер по умолчанию для вашей операционной системы
- Зайдите на живую страницу сами
- В заключение
- Visual Studio Code Live Server Not Working
- Restart VSCode
- Set the browser for Live Server
- Set the default browser for your operating system
- Go to the live page yourself
- In closing
- Live server installed but not working in VS code
- 11 Answers 11
- Устранение неполадок Visual Studio Live Share
- Требования к установке и средствам
- Войти
- Общий доступ и объединение
- Подключение
- См. также раздел
Сервер Visual Studio Code Live не работает
VSCode имеет множество отличных расширений, и Live Server — одно из лучших.
Всего за пару кликов Live Server позволяет увидеть вашу страницу в реальном времени в реальном браузере. Более того, он имеет функцию перезагрузки в реальном времени, поэтому, если вы обновите свой код, изменения также будут отражены в браузере.
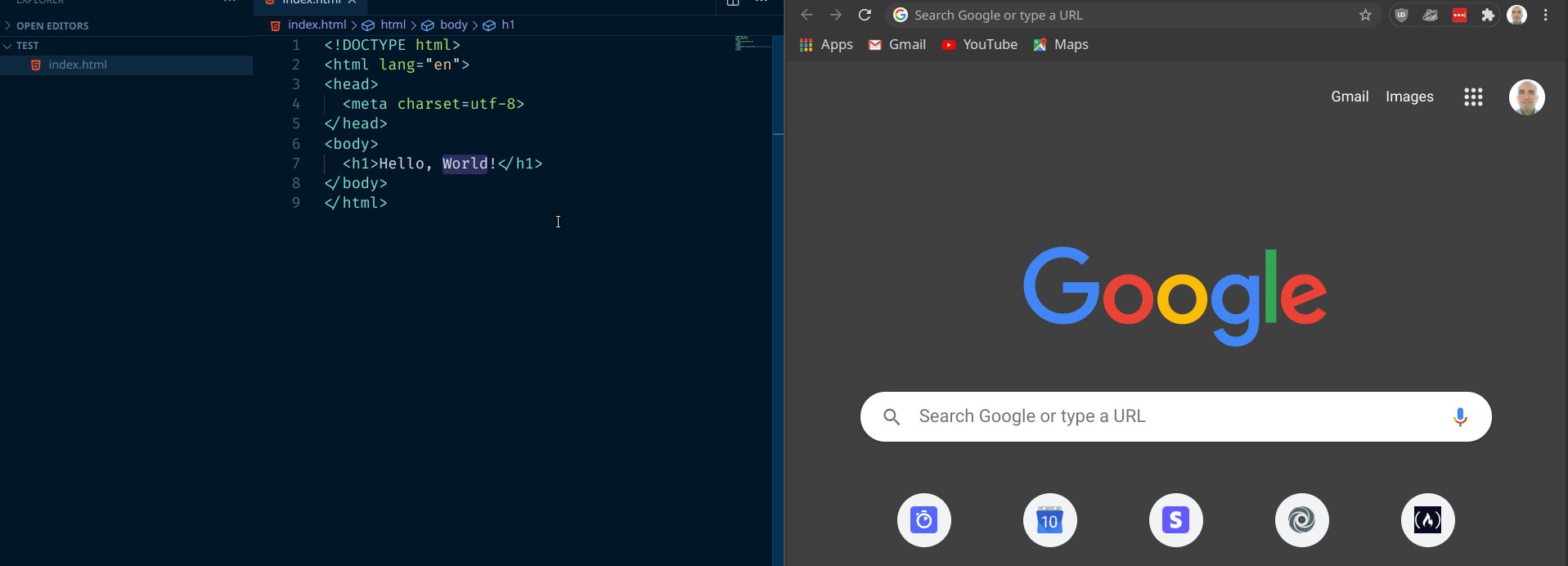
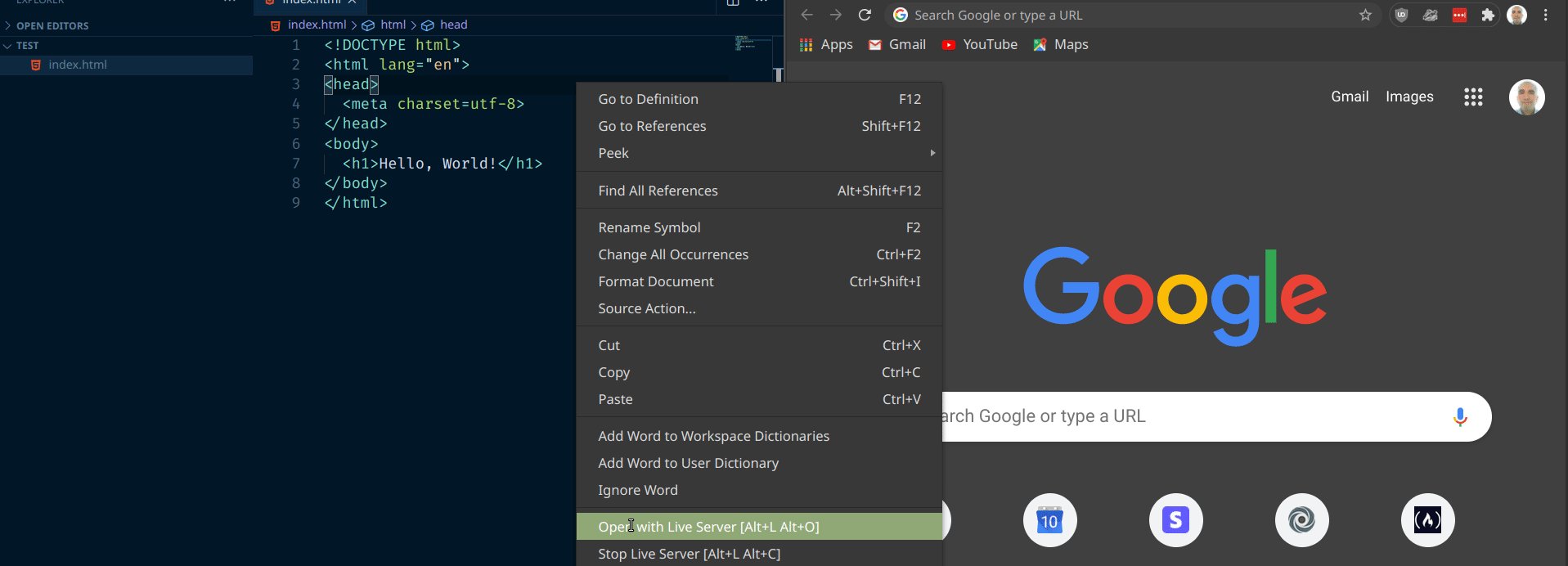
Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши HTML-файл, который вы хотите просмотреть, затем щелкнуть правой кнопкой мыши и выбрать «Открыть с помощью Live Server»:
Но что, если Live Server не открывает ваш браузер и не отображает вашу страницу так, как вы ожидаете? Если это происходит с вами, вот несколько вещей, которые вы можете попробовать.
Перезапустить VSCode
Иногда лучшее, что вы можете сделать, — это запустить VSCode с нуля.
Во-первых, сохраните всю свою работу. Затем закройте VSCode, который также остановит все установленные вами расширения.
Затем снова откройте VSCode и попробуйте еще раз — перейдите к HTML-файлу, который вы хотите просмотреть, щелкните правой кнопкой мыши и выберите «Открыть с помощью Live Server».
Установите браузер для Live Server
Возможно, расширение работает, но в вашей системе нет браузера по умолчанию.
Даже если вы установили браузер по умолчанию для своей системы, не помешало бы сообщить Live Server, какой браузер вы хотите использовать явно.
Сначала откройте Command Pallete с помощью F1, затем введите Preferences: Open Settings (JSON) и выберите эту опцию.
Это откроет ваш settings.json файл VSCode .
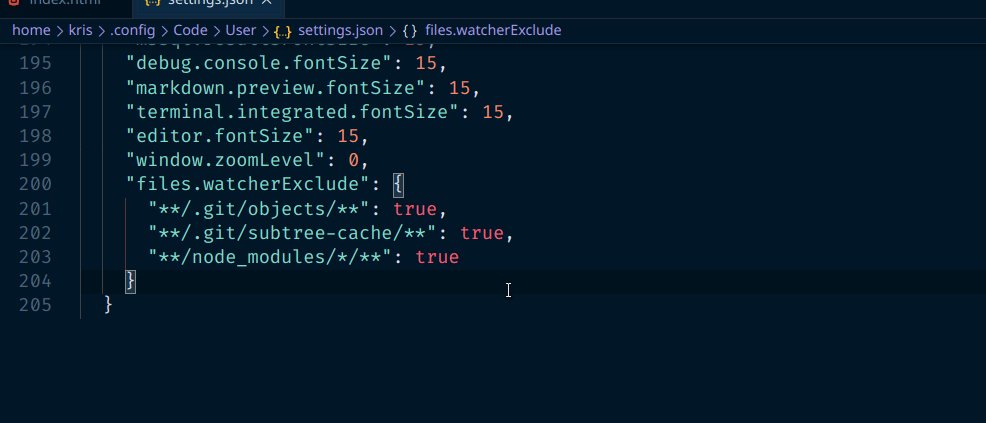
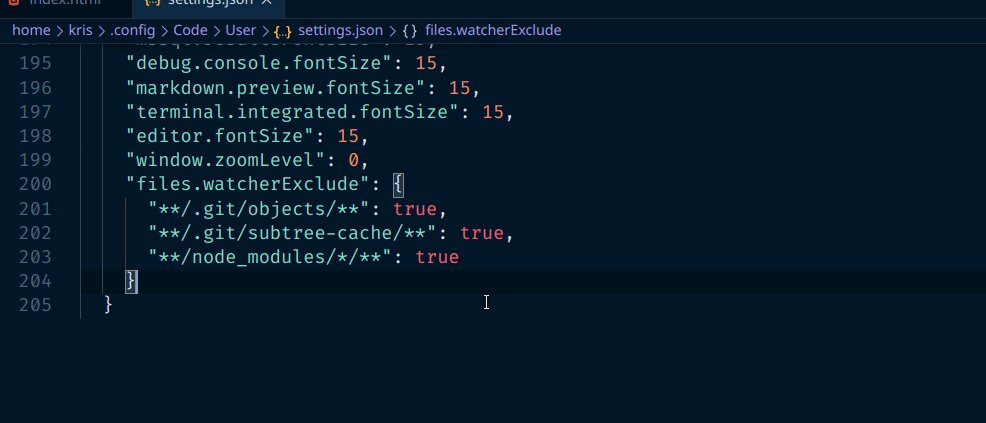
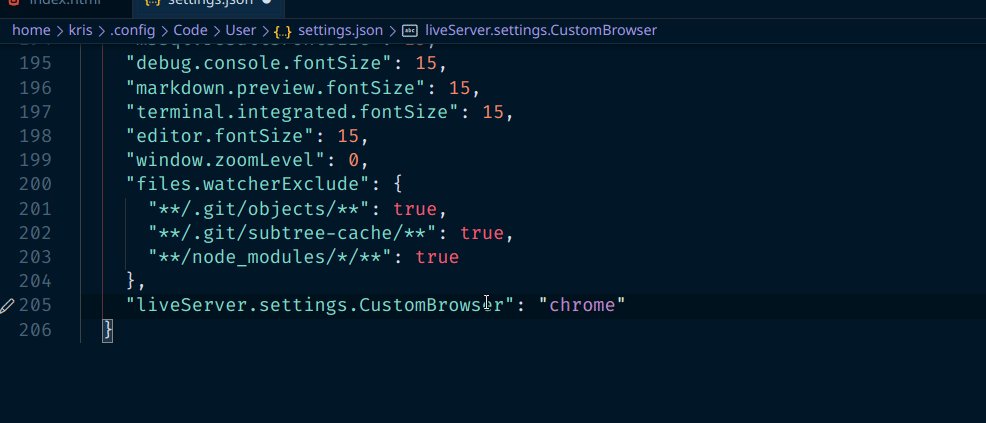
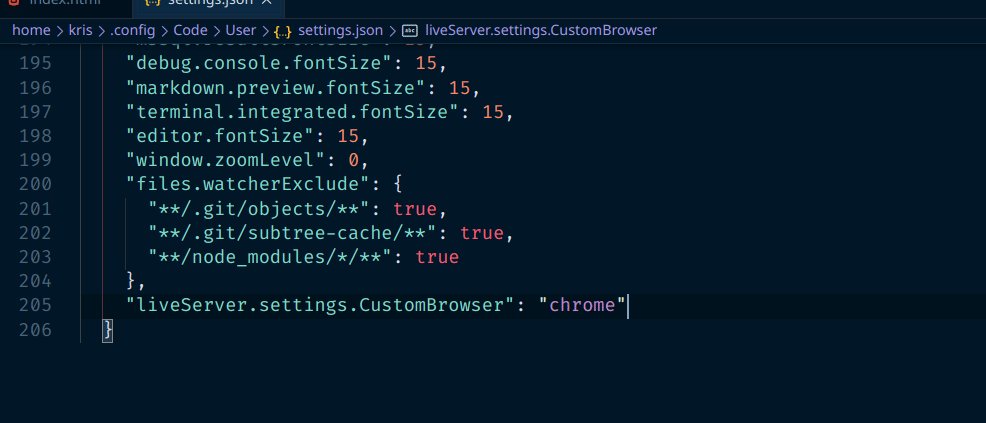
Прокрутите файл до конца и вставьте его «liveServer.settings.CustomBrowser»: «chrome» .
Прокрутите файл до конца, добавьте запятую после последнего параметра и вставьте «liveServer.settings.CustomBrowser»: «chrome» :
Обратите внимание, что вы также можете использовать «firefox» , «safari» или любой другой браузер в качестве значения «liveServer.settings.CustomBrowser» параметра.
Наконец, сохраните settings.json файл и попробуйте снова запустить Live Server.
Установите браузер по умолчанию для вашей операционной системы
Даже после того, как Live Server сообщил, какой браузер вы хотите использовать, возможно, что он по-прежнему неправильно открывает вашу страницу в этом браузере.
Следующее, что нужно попробовать, — это установить браузер по умолчанию для самой операционной системы.
Точный метод для этого может варьироваться в зависимости от вашей операционной системы, поэтому лучше поискать, как это сделать, если вы не уверены.
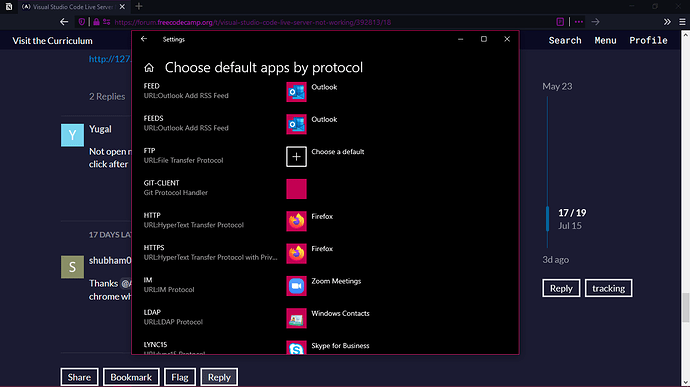
Вот как выглядит страница настроек в Windows:
Зайдите на живую страницу сами
Если по какой-то причине Live Server по-прежнему не открывает страницу в вашем браузере автоматически, не беспокойтесь. Вы всегда можете открыть любой браузер по вашему выбору и просмотреть страницу напрямую.
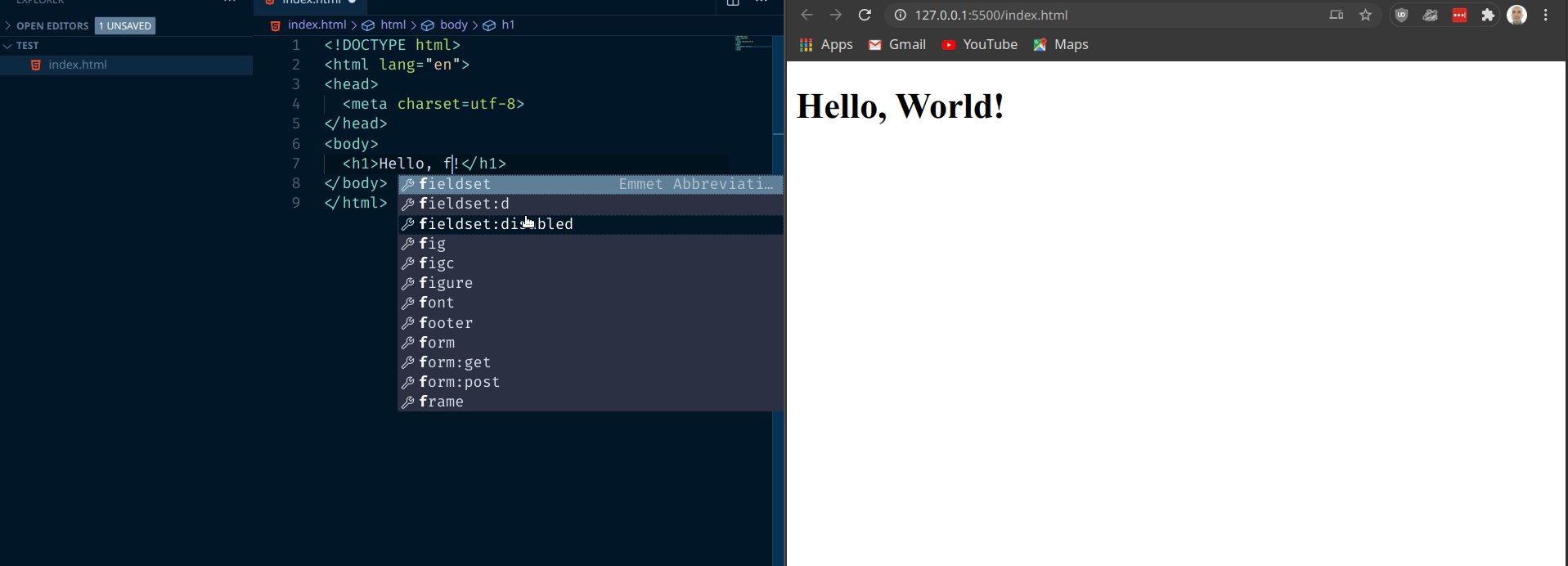
Просто откройте предпочтительный браузер и перейдите в //127.0.0.1:5500/ .
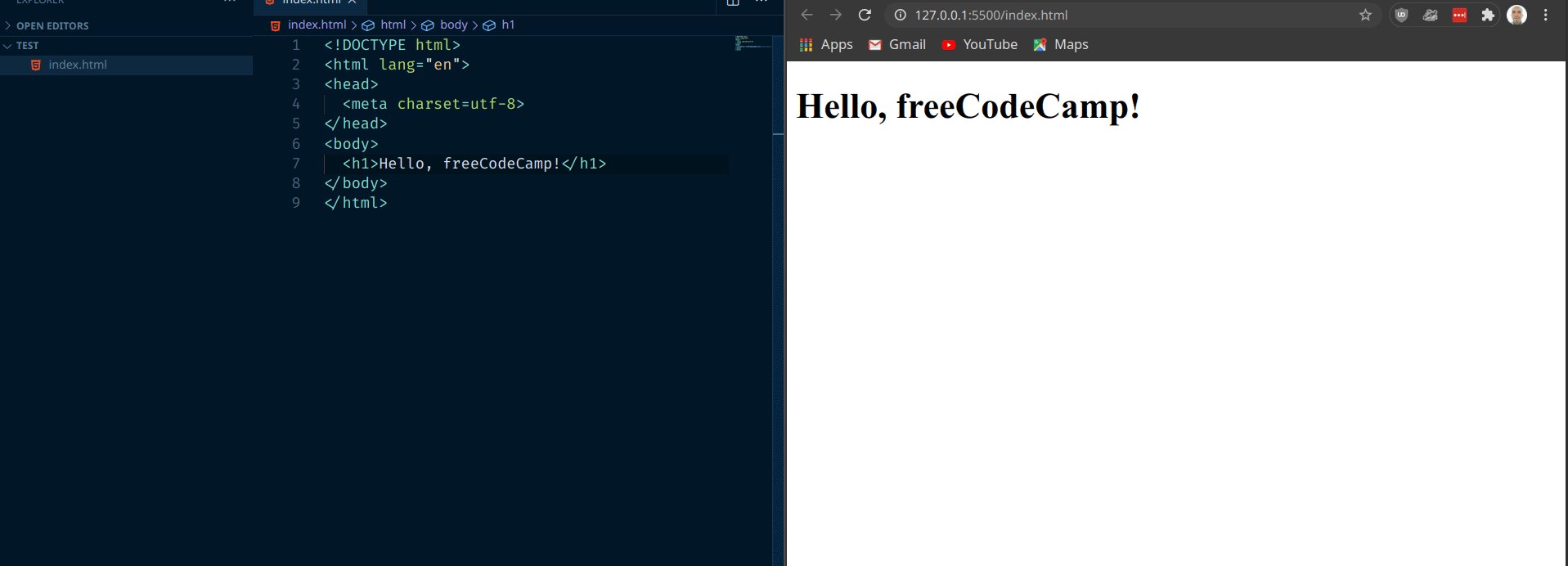
Например, если ваш файл называется index.html , просто перейдите по ссылке //127.0.0.1:5500/index.html .
Пока работает Live Server, вы должны видеть свою страницу.
В заключение
Это несколько распространенных исправлений, которые вы можете попробовать, если Live Server не работает так, как вы ожидаете.
Оставайтесь в безопасности и счастливого (живого) программирования.
Источник
Visual Studio Code Live Server Not Working
VSCode has a lot of great extensions, and Live Server is one of the best.
With just a couple of clicks, Live Server lets you see your page live in an actual browser. Better yet, it features live reloading, so if you update your code, the changes are also reflected in the browser.
All you have to do is right click in the HTML file you want to view, right click, then select «Open with Live Server»:

But what if Live Server doesn’t open your browser and show your page like you expect? If this is happening to you, here are a few things you can try.
Restart VSCode
Sometimes the best you can do is start VSCode from scratch.
First, save all of your work. Then close VSCode, which will also stop all of the extensions you’ve installed.
Then, reopen VSCode and try again – go to the HTML file you want to view, right click, and select «Open with Live Server».
Set the browser for Live Server
It’s possible that the extension is working, but your system doesn’t have a default browser.
Even if you did set the default browser for your system, it wouldn’t hurt to let Live Server know which browser you’d like to use explicitly.
First, open the Command Pallete with F1, then type in Preferences: Open Settings (JSON) and select that option.
This will open your VSCode settings.json file.
Scroll all the way to the bottom of the file, add a comma after the last setting, then paste in «liveServer.settings.CustomBrowser»: «chrome» :
Note that you can also use «firefox» , «safari» , or any other browser as the value for the «liveServer.settings.CustomBrowser» setting.
Finally, save the settings.json file and try to run Live Server again.
Set the default browser for your operating system
Even after telling Live Server which browser you want to use, it’s possible that it’s still not opening your page in that browser correctly.
The next thing to try is to set the default browser for your operating system itself.
The exact method for doing this can vary based on your operating system, so it’s best to search for how to do this if you aren’t sure.
Here’s what the settings page looks like in Windows:

Go to the live page yourself
If for some reason Live Server still isn’t opening the page in your browser automatically, no worries. You can always open the browser of your choice and view the page directly.
Just open your preferred browser and go to http://127.0.0.1:5500/ .
For example, if your file is called index.html , just go to http://127.0.0.1:5500/index.html .
As long as Live Server is running, you should see your page.
In closing
Those are a few common fixes you can try if Live Server isn’t working the way you expect.
Stay safe, and happy (live) coding.
If this article was helpful, tweet it.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives and help pay for servers, services, and staff.
Источник
Live server installed but not working in VS code
I have installed the live server extension but the browser does not update after I save my HTML or other files. What might be causing a problem?
11 Answers 11
I had this problem and I solved it by changing the port number in the settings.json file to an opened one.
To get to the settings.json file you just click CTRL + SHIFT + P , then type «settings», click the «Preferences: Open Settings (JSON)», then paste this inside the < >:
This will randomly pick an opened port each time. This is how my JSON file looks like:
If there are multiple lines in the JSON file, make sure each line is separated by a comma( , ), like this:
Re-install the extension and restart your text editor to fix the issue.
If live server is not runnning and rendering html page on port 5500,for example http://127.0.0.1:5500/index.html not working.
Then this may be due to connection issue on your system.
I had same problem when i was compiling below html page:
Solved it by changing live server settings to my local IP and it fixed issue.
My local ip: http://192.168.2.16:5500/index.html is rendering changes on fly and working.
This works for anyone for whom live server is not running by default with port 5500.
It is because you have added insufficient paths in your Environmental variables.
First you can do is close the vs code
Go to the properties of My Pc
Click on Advanced Settings
click on Environmental Variables
from there you can add path clicking the path variables in the table shown there 6 . Add a new line to the path and copy paste the path of your system 32
hope this solution works in your case
Live server started but still isn’t opening the page in your browser automatically
Note: some time port number 5500 will be changed to 5501
I had a space in the file name, where the index.html was to be found.
Like: 3. Typography .
Just got rid of the space: 3.Typography because (of course) we can not have empty spaces in a url.
its easy to solve. just open setting by (ctrl + ,)and pick commonly Used first field is a (Auto save) Its value is by default off you must change it to After delay
I have same problem then i solve it by deleting all settings of live server from settings.json file and reinstall live server extension and now running it correctly.
Turn on the autosave feature on. File-> AutoSave
Please use the proper HTML syntax which is 👇
Being a newbie to web development, I was only using the head tag . The web page was working in the browser but the live server couldn’t process it. You can get the above snippet in vscode by typing html:5 and then hitting tab.
Also, make sure that the autosave feature in vscode is enabled, which you can do by going to vscode settings shortcut : Ctrl + , and then type autosave. Change Files: Auto Save to afterDelay and if you want to view the changes in your code instatenously, edit Files: Auto Save Delay to 1 .
Источник
Устранение неполадок Visual Studio Live Share
В этой статье рассматриваются советы по устранению неполадок, обходные пути и ответы на распространенные проблемы и вопросы. Вам также может потребоваться взглянуть на часто задаваемые вопросы.
Требования к установке и средствам
Ниже приведены советы по устранению неполадок, связанные с установкой Visual Studio Live Share.
| Средство | Проблема | Решение и обходной путь |
|---|---|---|
| VS Code (macOS) | Появится предупреждение о том, что macOS больше не поддерживается .NET Core. | Это предупреждение появляется из-за недавнего обновления, внесенного в .NET Core , которое больше не поддерживает ни одну версию, чем High Сьерра (10.13 +). чтобы включить расширение Live Share, обновите операционную систему. | |
| VS | установщик расширений не может найти версию Visual Studio для использования при попытке установить расширение Visual Studio Live Share. | для Visual Studio Live Share требуется Visual Studio 2017 версии 15,6 или выше для узлов и гостей. установите последнее стабильное обновление Visual Studio 2017 и повторите попытку. |
| VS Code | Ошибка «не удалось установить зависимости«, так как расширение завершает установку при первом запуске или выдает ошибки об отсутствующих или уже существующих файлах. | Убедитесь, что вы используете хорошее сетевое подключение. Если вы, возможно, вы запустили ошибку прокси-сервера или брандмауэра . См. раздел Устранение неполадок с подключением. |
| VS Code | установка расширения Visual Studio Live Share из marketplace устанавливает его в версии для стабильной и предварительной оценки VS Code вместо нужной версии. | начните VS Code стабильной или предварительной оценки в зависимости от ваших предпочтений, перейдите на вкладку «расширения», выполните поиск по слову «Visual Studio Live Share» и установите его отсюда. |
| VS Code (Linux) | расширение Live Share не активируется, и элементы строки состояния после установки расширения в Linux не отображаются. | Visual Studio Live Share зависит от .net Core 2,0, имеющего ряд предварительных требований для linux, которые по умолчанию могут не соответствовать определенным дистрибутивам linux. Дополнительные сведения о том, что следует установить, см. здесь. |
Войти
Ниже приведены советы по устранению неполадок при входе в систему.
| Инструмент | Проблема | Решение и обходной путь |
|---|---|---|
| VS | необходимо войти в Visual Studio Live Share с другим удостоверением , отличным от удостоверения, используемого для входа в Visual Studio. | перейдите в меню сервис > параметры > Live Share > учетная запись пользователя, чтобы выбрать альтернативную учетную запись. |
| VS Code | В то время как окно браузера появляется во время входа в систему, и процесс будет выполнен на веб-странице, строка состояния по-прежнему будет выглядеть так: «войти» после закрытия браузера. | После входа щелкните «проблемы». и следуйте инструкциям, чтобы ввести временный пользовательский код в средство. Мы также будем рады увидеть, что может произойти, поэтому зарегистрируйте ошибку. |
| Все | Вы получаете время ожидания или ошибки подключения. | См. раздел Устранение неполадок с подключением. |
| Все | При входе с помощью веб- адреса электронной почты Майкрософт или учебного заведения вы увидите сообщение «требуется утверждение администратором». | В качестве собственного принципа Azure AD необходимо указать «согласие администратора» для новых приложений, обращающихся к содержимому каталога. Подробнее см. здесь. |
| VS Code (macOS) | При входе отображается сообщение об ошибке, сообщающее о сбое секкэйчаинаддженерикпассворд (). | Это почти всегда происходит из-за распространенной проблемы с macOS, при которой изменения пароля не отражаются в цепочке ключей входа. Попробуйте перейти в «цепочку ключей», заблокируйте цепочку ключей входа, а затем разблокируйте ее. Это может быть достаточно для устранения проблемы, но если вы не можете разблокировать ее с помощью текущего пароля, попробуйте воспользоваться предыдущей. Если это работает, измените пароль цепочки ключей для входа на текущий пароль. Подробные сведения см. здесь. |
| VS Code (Linux) | При вводе в пользовательском коде после входа через браузер отображается сообщение об ошибке, сообщающее secret_password_store_sync () с кодом ошибки XX. | Обычно это происходит из-за невозможности gnome-keyring libsecret-1-0 / libsecret установки. Вы можете проверить правильность настройки GNOME-набора ключей, установив seahorse , а затем используя приложение «пароли и ключи» в среде рабочего стола. Дополнительные сведения о предварительных требованиях для Linuxсм. здесь. |
| VS Code (Linux) | вам будет предложено ввести пользовательский код с Live Share v 0.3.295 или ниже, но ни один из браузеров не позволит получить его. | Мы работаем над устранением требований к пользовательскому коду в Linux. В среднем времени должно отобразиться окно браузера, в котором вы хотите использовать для входа. В противном случае окно браузера может быть скрыто в разделе VS Code. Если это не так, см. следующий совет. |
| VS Code | после нажатия кнопки «вход» (или с помощью команды «Live Share: вход») не отображается окно браузера, в котором можно ввести учетные данные. | 1. Войдите здесь 2. После входа щелкните «проблемы». 3. Следуйте инструкциям, чтобы ввести временный пользовательский код в средство. |
| Все | Вы хотите присоединиться к сеансу совместной работы, но не хотите, чтобы он получал обновления по электронной почте. | вход в расширение Live Share в VS/VS Code не отказывается получать обновления по электронной почте. Live Share требует от гостей войти в качестве меры безопасности, чтобы узел имел видимость удостоверений, которые были присоединены. Проголосуйте эту функцию , если хотите разрешить анонимным пользователям присоединяться (например, пользователи без имени или определяемого пользователем имени). |
Общий доступ и объединение
Ниже приведены советы по устранению неполадок при входе в систему.
| Средство | Проблема | Решение и обходной путь |
|---|---|---|
| Все | Общий доступ или соединение: Вы получаете время ожидания или ошибку о том, что не удается подключиться. | См. раздел Устранение неполадок с подключением. |
| VS Code | Соединение: после открытия страницы присоединение в браузере не выводится запрос на запуск VS Code . | Советы.
Если вы столкнулись с этой проблемой, мы будем рады увидеть, что может произойти, поэтому запишите в журнал ошибку. |
| VS | Соединение: Запрос на запуск VS после открытия страницы присоединение в браузере не запрашивается . | Воспользуйтесь разделом о присоединении вручную. мы также будем рады увидеть свои журналы, поэтому зарегистрируйте ошибку , используя Visual Studio «сообщить о проблеме. » функциями. |
| Все | Соединение: вы предпочитаете вставить ссылку соединения непосредственно в Visual Studio или VS Code вместо того, чтобы щелкать веб-ссылку. | Воспользуйтесь разделом о присоединении вручную. |
| Все | Соединение: Появится сообщение «Владелец рабочей области не подключен к сети» при соединении через браузер. | Возможные обходные пути:
Дополнительные возможности см. в статье Устранение неполадок с подключением . |
| VS Code | Соединение: Вы присоединились через браузер перед входом всистему, не предложит войти , и соединение никогда не закончится. | Это известная ошибка. Щелкните элемент строки состояния входа, чтобы войти, а затем снова присоединиться. |
Подключение
Приведенные ниже сведения помогут устранить неполадки при возникновении проблем с подключением или превышением времени ожидания при входе, предоставлении общего доступа или присоединении.
как описано в статье требования к подключению для Live Share , разные режимы подключения имеют различные требования к функционированию, поэтому существует несколько различных возможных проблем.
| Инструмент | Проблема | Возможные причины |
|---|---|---|
| Все | Вы используете прокси-сервер и видите ряд проблем с подключением | Параметры прокси-сервера могут быть непростыми. Попробуйте задать глобальные переменные среды HTTP_PROXY и HTTPS_PROXY и перезапустите средство. Дополнительные сведения см. в разделе Параметры прокси-сервера . Скорее всего, некоторые конфигурации еще не поддерживаются, поэтому сообщите нам , не подходит ли это для вас. |
| VS Code | после установки расширения и запуска VS Code в первый раз возникает ошибка, когда в строке состояния появляется сообщение «завершение установки». | Вы не можете получить доступ к Интернету или доступ к download.visualstudio.microsoft.com и download.microsoft.com через порт 443, заблокированный вашим персональным или корпоративным брандмауэром. сведения о том, почему Live Share необходимо загрузить что-либо на этот момент, см. здесь . |
| Все | Не удается войти в Visual Studio Live Share | Не удается получить доступ к Интернету или доступ к *. liveshare.vsengsaas.visualstudio.com через порт 80/443 блокируется вашим персональным или корпоративным брандмауэром. введите https://insiders.liveshare.vsengsaas.visualstudio.com в браузере и убедитесь, что вы попадете на домашнюю страницу Visual Studio Live Share. |
| Все | Вы используете режим Auto (по умолчанию), можете войти в систему, но просмотреть время ожидания или ошибку подключения при каждом совместном использовании или присоединении. | Не удается подключиться ни к режимам Direct, ни к ретрансляции, так и к ошибке в режиме Auto. Если вы можете подключиться после переключения в режим Direct или Relay, создайте ошибку. |
| Все | В режиме прямогодоступа можно выполнить вход, но просмотреть время ожидания или ошибку подключения при каждом совместном использовании или присоединении. | Гостевой сервер и узел не могут подключаться напрямую. Попробуйте использовать режим Auto или Relay , чтобы узнать, не исчезает ли проблема. может потребоваться вручную разрешить Live Share через персональный брандмауэр или просто использовать режим ретрансляции. |
| Все | Вы в режиме ретрансляцииможете войти в систему, но получать уведомления об истечении времени ожидания или ошибке подключения при каждом совместном использовании или присоединении. | Доступ к *. servicebus.windows.net через порт 80/443 заблокирован вашим персональным или корпоративным брандмауэром. Попробуйте использовать режим Direct. |
дополнительные сведения о требованиях к подключению см. в статье требования к подключению для Live Share .
См. также раздел
По-прежнему возникают проблемы? Вы можете оставить отзыв.
Источник