- Свойство overflow
- visible
- hidden
- scroll
- overflow-x, overflow-y
- Итого
- Не работает overflow: hidden, хотя ширину указывала
- 2 ответа 2
- overflow
- Резюме
- Синтаксис
- Значения
- Расширения Mozilla
- Примеры
- Спецификации
- Совместимость браузера
- Firefox (Gecko) Примечания
- Internet Explorer Примечания
- Как отменить max-height overflow?
- Overflow в CSS
- Вступление
- Возможные ключевые слова для переполнения
- Visible
- Hidden
- Scroll
- Overflow-X
- Overflow-Y
- Примеры использования и примеры
- Простой слайдер
- Модальный контент
- Карта с закругленными краями
- Усечение текста
- Анимации
- Общие проблемы с переполнением
- Прокрутка на мобильном телефоне
- Встроенные блочные элементы
- Проблемы горизонтальной прокрутки
- Элементы, которые абсолютно / фиксированы
- Элементы Grid
- Использование значений пикселей для столбцов
- Использование Minmax ()
- Использование процентов вместо фракции
- Flex Wrap
- Длинные слова или ссылки
- Изображения без max-width: 100% набора на них
- Использование фиксированной ширины
- Как отладить проблемы горизонтальной прокрутки
- Используйте CSS Outline
- Firefox ярлык scroll
- Удаление элементов
- Пожалуйста, сделайте Overflow-X: Hidden своим последним решением
Свойство overflow
Свойство overflow управляет тем, как ведёт себя содержимое блочного элемента, если его размер превышает допустимую длину/ширину.
Обычно блок увеличивается в размерах при добавлении в него элементов, заключая в себе всех потомков.
Но что, если высота/ширина указаны явно? Тогда блок не может увеличиться, и содержимое «переполняет» блок. Его отображение в этом случае задаётся свойством overflow .
visible
Если не ставить overflow явно или поставить visible , то содержимое отображается за границами блока.
Как правило, такое переполнение указывает на ошибку в вёрстке. Если содержимое может быть больше контейнера – используют другие значения.
hidden
Переполняющее содержимое не отображается.
Вылезающее за границу содержимое становится недоступно.
Это свойство иногда используют от лени, когда какой-то элемент дизайна немного вылезает за границу, и вместо исправления вёрстки его просто скрывают. Как правило, долго оно не живёт, вёрстку всё равно приходится исправлять.
При переполнении отображается полоса прокрутки.
scroll
Полоса прокрутки отображается всегда.
То же самое, что auto , но полоса прокрутки видна всегда, даже если переполнения нет.
overflow-x, overflow-y
Можно указать поведение блока при переполнении по ширине в overflow-x и высоте – в overflow-y :
Итого
Свойства overflow-x/overflow-y (или оба одновременно: overflow ) задают поведение контейнера при переполнении:
visible По умолчанию, содержимое вылезает за границы блока. hidden Переполняющее содержимое невидимо. auto Полоса прокрутки при переполнении. scroll Полоса прокрутки всегда.
Кроме того, значение overflow: auto | hidden изменяет поведение контейнера, содержащего float . Так как элемент с float находится вне потока, то обычно контейнер не выделяет под него место. Но если стоит такой overflow , то место выделяется, т.е. контейнер растягивается. Более подробно этот вопрос рассмотрен в статье Свойство float.
Источник
Не работает overflow: hidden, хотя ширину указывала
Нужно, чтобы картинки, которые выстроились в одну линию, благодаря flex, были обрезаны так. чтобы видно было только одну картинку, пока пользователь не перелистнет на другую. Сам механизм перелистывания ещё не написан, но это и неважно. Почему-то напрочь игнорируется overflow: hidden. Где ошибка, проблема, почему не работает?
некоторые строки кода здесь не важны, просто куском скопировала. Стили только инлайновские, потому что offer__slider-inner контейнер был создан уже позже. Да и работать я стараюсь лишь в js.
Если нужно что-то ещё, скажите, я докину.
2 ответа 2
Потому что картинки не выходят за рамки вашего контейнера. Надо задать высоту, тогда будут четки ограничения. А вообще такой механизм делается с помощью display: none/block для картинок.
То есть при переключении у всех меняется display на none , а у следующей (которая должна быть) на block . А ваш overflow: hidden просто будет обрубать картинки.
Я просто оголтелая дуралейка. Я снова проглядела от невнимательности (и небольшого затупа) всю структуру кода.
Я написала slidesField.style.overflow = ‘hidden’; А надо было slidesWrapper.style.overflow = ‘hidden’;
Потому что в wrapper стоит 100%, а вся линия с картинками это 400% и обрезать же надо именно по одной, 100%. Теперь всё обрезалось и заработало.
Источник
overflow
Резюме
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible , (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования. Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float’ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки. Обратите внимание, что при программной установке атрибута scrollTop для соответствующего HTML-элемента, даже если overflow имеет значение hidden , элемент, возможно, придётся прокрутить.
| Начальное значение | visible |
|---|---|
| Применяется к | Block-containers, flex containers, and grid containers |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | discrete |
Синтаксис
Значения
Расширения Mozilla
Используйте overflow:hidden . -moz-scrollbars-horizontal Использование overflow-x (en-US) и overflow-y (en-US) предпочтительнее. -moz-scrollbars-vertical Использование overflow-x (en-US) и overflow-y (en-US) предпочтительнее. -moz-hidden-unscrollable Главным образом предназначен для внутреннего использования и для тем. Отключает прокрутку XML root элементов и , клавишами со стрелками и колесом мыши.
Примеры
visible (default)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
overflow: hidden
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
overflow: scroll
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
overflow: auto
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
Спецификации
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Overflow Module Level 3 Определение ‘overflow’ в этой спецификации. | Рабочий черновик | |
| CSS Box Model Определение ‘overflow’ в этой спецификации. | Кандидат в рекомендации | Без изменений |
| CSS Level 2 (Revision 1) Определение ‘overflow’ в этой спецификации. | Рекомендация | Initial definition. |
Совместимость браузера
BCD tables only load in the browser
Firefox (Gecko) Примечания
Из-за Firefox 3.6 (Gecko 1.9.2), свойство overflow неверно применяется к элементам table-group (
, , ). Это поведение будет исправлено в следующих версиях.Internet Explorer Примечания
Internet Explorer 4 — 6 увеличивает элемент с overflow:visible (значение по умолчанию), чтобы заполнить содержимое в нём. height/width действуют подобно min-height/min-width .
Источник
Как отменить max-height overflow?
Как отменить max-height overflow ?
Стоит для десктопа
максимальная высота блока + overflow
для мобилок пытаюсь отключить
max-height:auto;
overflow:auto; overflow:visible ;
высота не сбрасывается нихрена
- Вопрос задан более двух лет назад
- 416 просмотров
Простой 10 комментариев
пытался ставить
auto, none
не помогает
Как отменить max-height overflow?
Да смотрите вы уже в документацию.
Нет значения auto ! Есть значение none !
Идиотизм какой-то. простейшая информация, доступная по запросу «max-height» вводит современного «разработчика» в ступор.
UPD
А по-хорошему, вообще применяйте подход в верстке такой, чтобы не нужно было отменять свойства.
Если на мобильных значение свойства должно быть дефолтным, а на десктопе другим, то и меняйте его только на десктопе!
Тогда и переопределять ничего не нужно будет.
html-css, Вы сказали — не действует. т.е. свойство применено браузером, а не только написано вами в коде, но не срабатывает. Такое могло быть с невалидным значением.
Не выполняется (или не применяется) — это другое. Браузер не применяет свойство, потому что оно, например, перебивается каскадом или прописано не тому селектору.
Так вот, если свойство не применяется, нужно открыть инспектор и посмотреть, какие стили в каком порядке применяются к элементу и потом либо самому понять, почему не работает, либо задать вопрос сообществу, приложив скриншот из инспектора, чтобы люди не гадали на кофейной гуще, как это сейчас происходит, а указали на вполне конкретную причину глюка.
Источник
Overflow в CSS
В CSS мы можем контролировать элемент, когда его содержимое слишком велико, чтобы уместиться. Свойство для этого- overflow , которое является сокращением для свойств overflow-x и overflow-y .
В этой статье я познакомлю вас с этими свойствами, а затем мы вместе рассмотрим некоторые концепции и варианты использования, связанные с переполнением.
Вступление
Чтобы использовать свойство overflow, мы должны быть уверены, что элемент, к которому мы его применяем, имеет следующее:
- Уровень блока элемента (например: div , section ) с набором высоты с помощью height или max-height . Под установленной высотой я подразумеваю, что элемент должен иметь содержимое (не пустое), чтобы не добавлять явную высоту.
- Или элемент с white-space установленным на nowrap .
Возможные ключевые слова для переполнения
Свойство overflow может принимать следующие возможные значения:
visible, hidden, scroll, auto
Поскольку overflow это сокращенное свойство, оно может принимать одно или два значения. Первое значение для горизонтальной оси, а второе для вертикальной оси.
Visible
Значение по умолчанию, при котором содержимое может выходить за пределы родительского элемента. Это может быть установлено как:
Интересный факт, который вы должны знать, это то, что когда одна ось установлена visible , а другая ось установлена auto , ось с visible вычисляет ключевое слово auto .
По словам разработчиков сети Mozilla MDN :
Установка одной оси в положение visible (по умолчанию), а другой-в другое значение приводит к тому, что visible ведет себя как auto.
Например, если мы установим элемент со следующим:
Значение свойства overflow будет вычислено auto auto .
Hidden
Когда содержимое длиннее, чем его родитель, оно будет обрезано. Тем не менее, содержимое можно прокручивать с помощью Javascript.
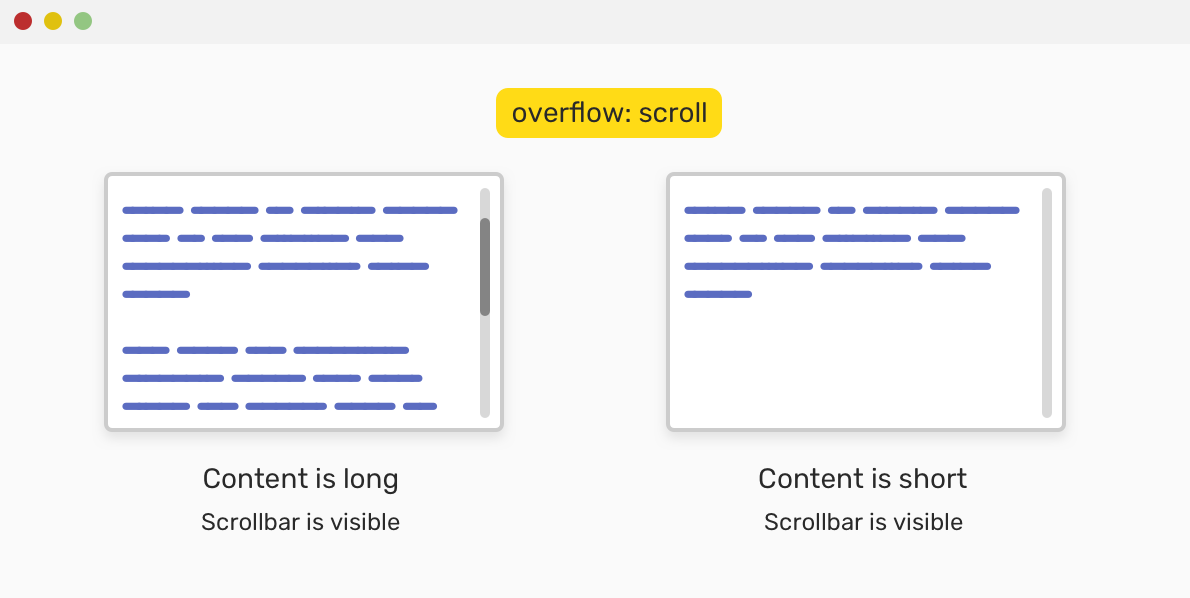
Scroll
Значение scroll позволяет прокручивать, чтобы показать обрезанное содержимое, и оно может быть горизонтальным или вертикальным.
На рисунке выше полоса прокрутки всегда видна, независимо от того, длинное ли содержимое или нет. Обратите внимание, что это зависит от операционной системы.
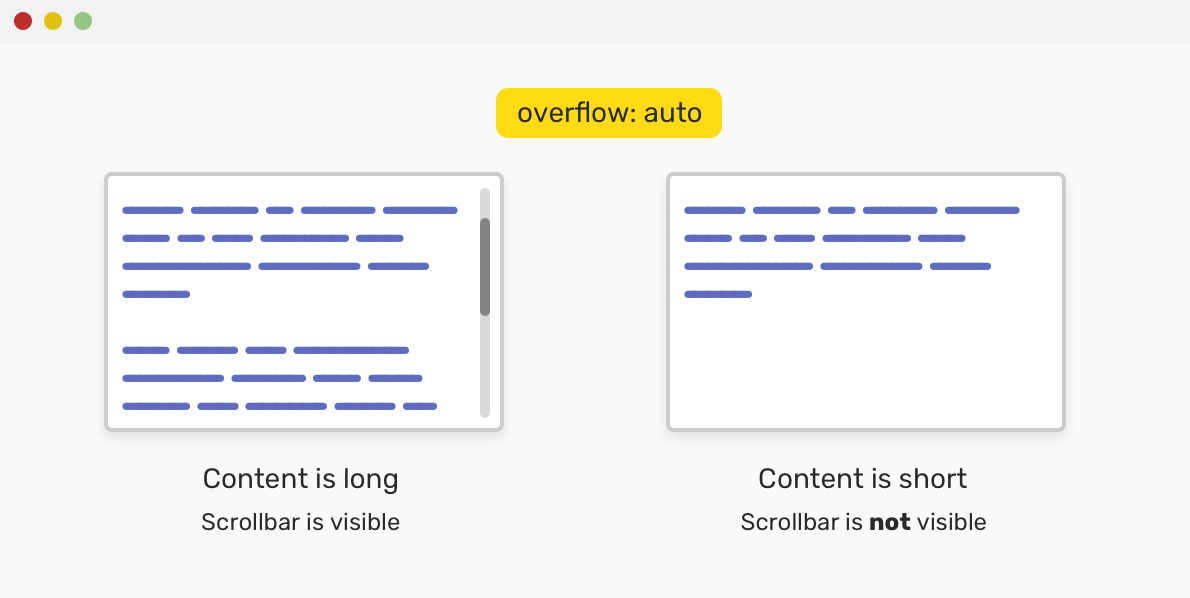
Я считаю это умным ключевым словом! Она показывает полосу прокрутки, только если содержимое длиннее своего контейнера.
Обратите внимание, что на рисунке полоса прокрутки видна только в том случае, если содержимое длиннее контейнера. Далее мы пройдемся по свойствам, которые относятся к overflow .
Overflow-X
Это отвечает за ось X или горизонтальные стороны элемента.
Overflow-Y
Это отвечает за ось Y или вертикальные стороны элемента.
Примеры использования и примеры
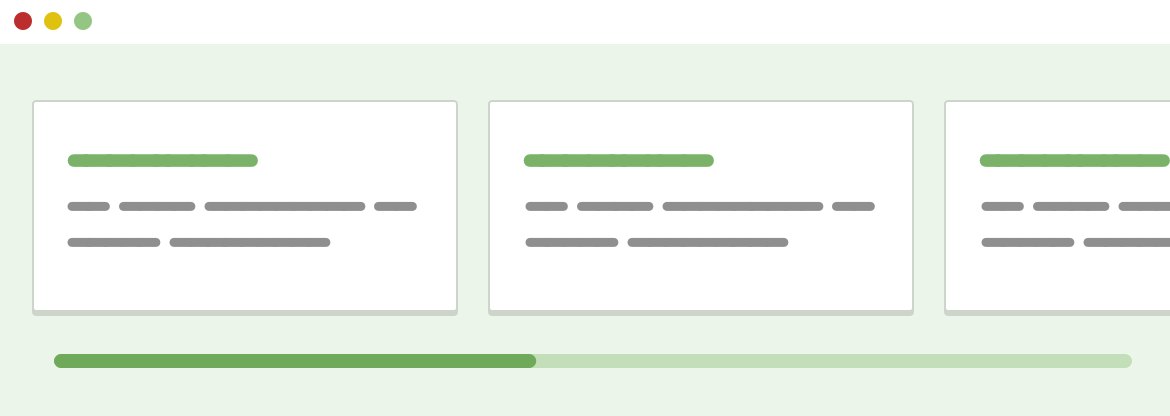
Простой слайдер
Мы можем создать быстрый и простой слайдер, обрезая содержимое по горизонтали и позволяя ему прокручиваться.
В макете выше у нас есть карты, которые разложены горизонтально, и есть полоса прокрутки, которая позволяет нам прокручивать и раскрывать больше контента. Чтобы реализовать это, нам нужно будет сделать следующее:
- Показать карты в одной строке. Я буду использовать flexbox для этого.
- Добавьте overflow-x в контейнер.
И это работает на настольных браузерах. Однако при тестировании этого в Safari для iOS (12.4.1) прокрутка не работала. После некоторых проб и ошибок прокрутка сработала, когда я добавил ширину дочерним элементам. Работает без проблем для iOS (13.3).
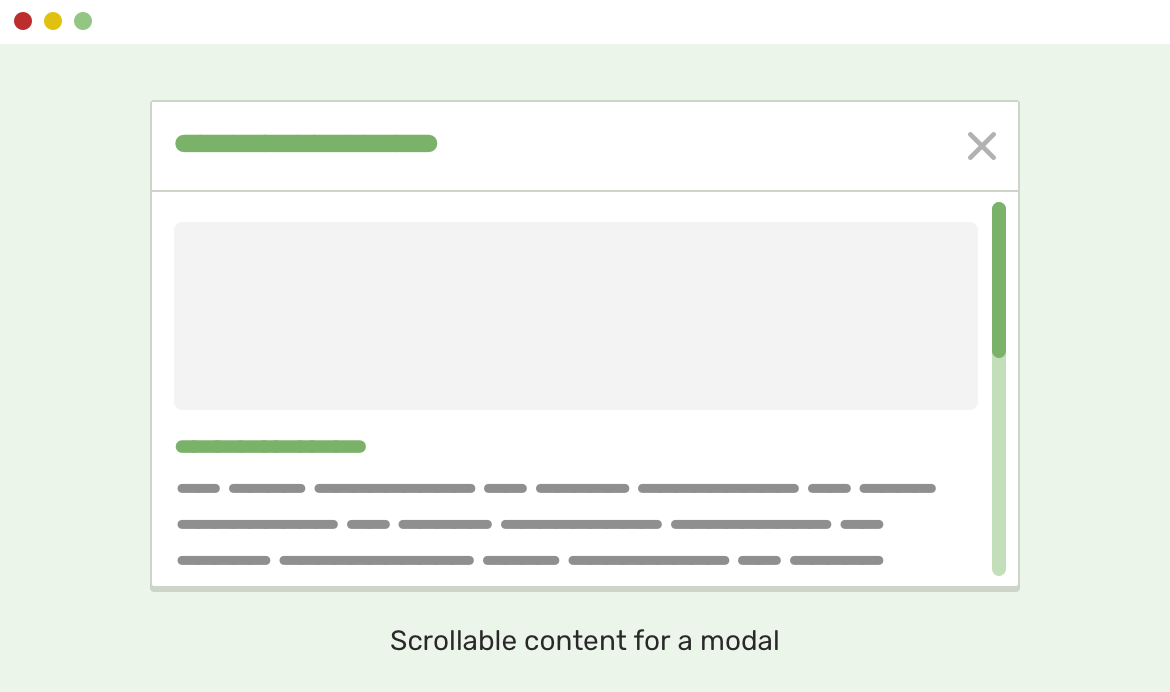
Модальный контент
Когда модальное содержимое слишком длинное, мы можем легко сделать область прокручиваемой. Для этого у нас должно быть следующее:
- Максимальная высота для modal.
- Модальное тело должно занимать все доступное пространство.
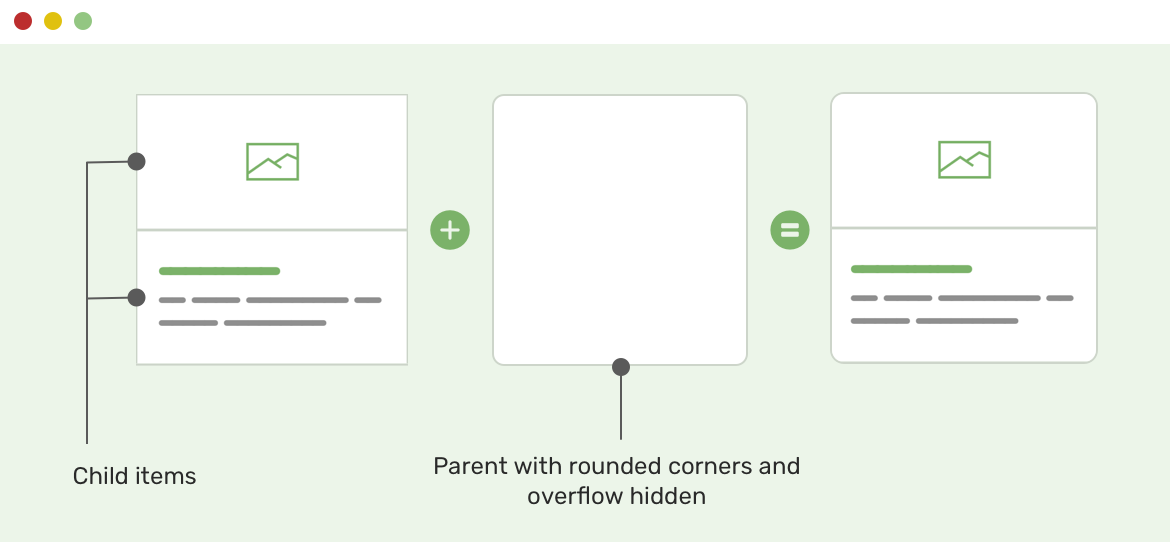
Карта с закругленными краями
Когда у нас есть карта, и мы хотим, чтобы ее углы были закруглены, мы склонны добавлять border-radius для верхнего и нижнего углов, как показано ниже:
Это может занять много времени, особенно если карта имеет другой дизайн на мобильном телефоне. Например, вместо того, чтобы складывать дочерние элементы, они будут рядом друг с другом.
Для этого случая полезно использовать обертку overflow: hidden , а затем добавить border-radius к ней. Увидеть ниже:
Тем не менее, это решение имеет некоторые оговорки, которые могут сделать его идеальным для всех случаев. Пожалуйста, проверьте правильность.
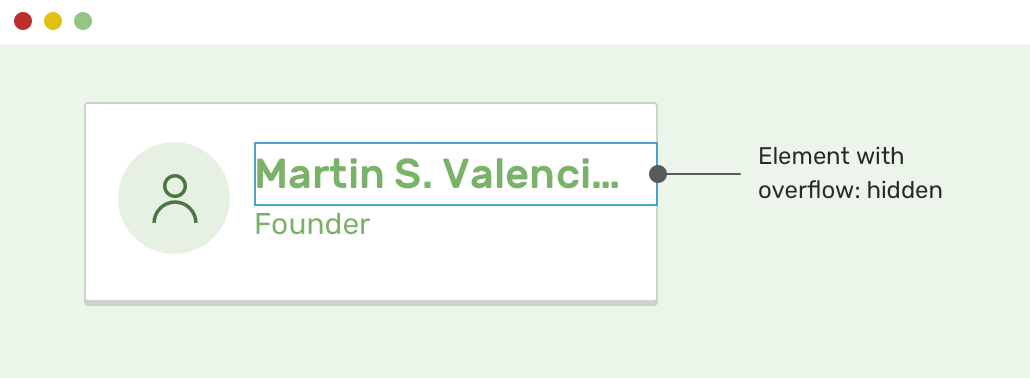
Усечение текста
Для учета длинного контента мы можем обрезать текст с помощью свойства text-overflow .
На элемент, который мы хотим усечь, я добавил следующее:
Вот и все! Обратите внимание, что overflow: hidden важно, чтобы это работало.
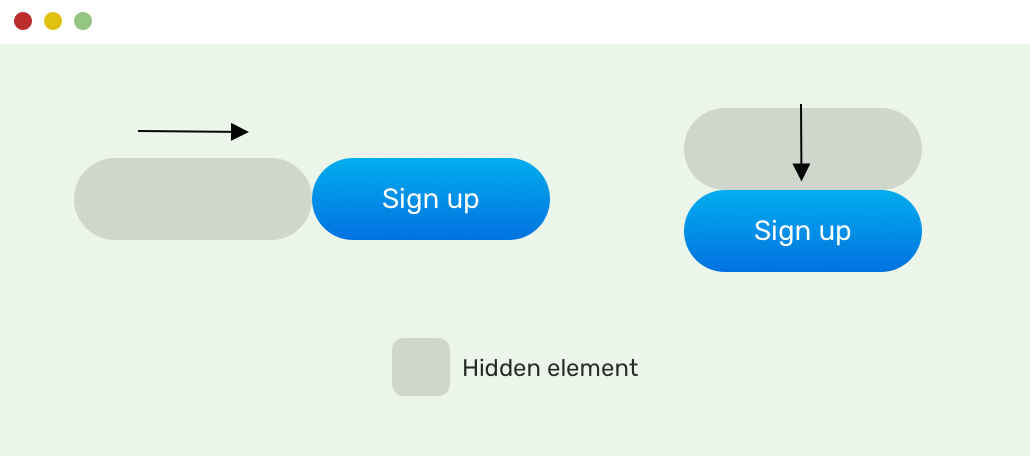
Анимации
Когда дело доходит до анимации, выгода overflow: hidden заключается в обрезании скрытых элементов, которые можно показывать при наведении курсора. Посмотрите на рисунок ниже:
В CSS это будет выглядеть так:
У нас есть две кнопки, и у каждой есть псевдоэлемент, который переводится влево и вниз, соответственно. Смотрите видео ниже:
Общие проблемы с переполнением
Прокрутка на мобильном телефоне
Например, когда у нас есть слайдер, недостаточно добавить overflow-x . В Chrome iOS нам нужно продолжать прокручивать и перемещать контент вручную. Смотрите видео ниже:
К счастью, есть свойство, которое может улучшить процесс прокрутки.
Это называется прокруткой на основе импульса . Согласно MDN :
где содержимое продолжает прокручиваться некоторое время после завершения жеста прокрутки и удаления пальца с сенсорного экрана.
Вот как выглядит результат при прокрутке на основе импульса.
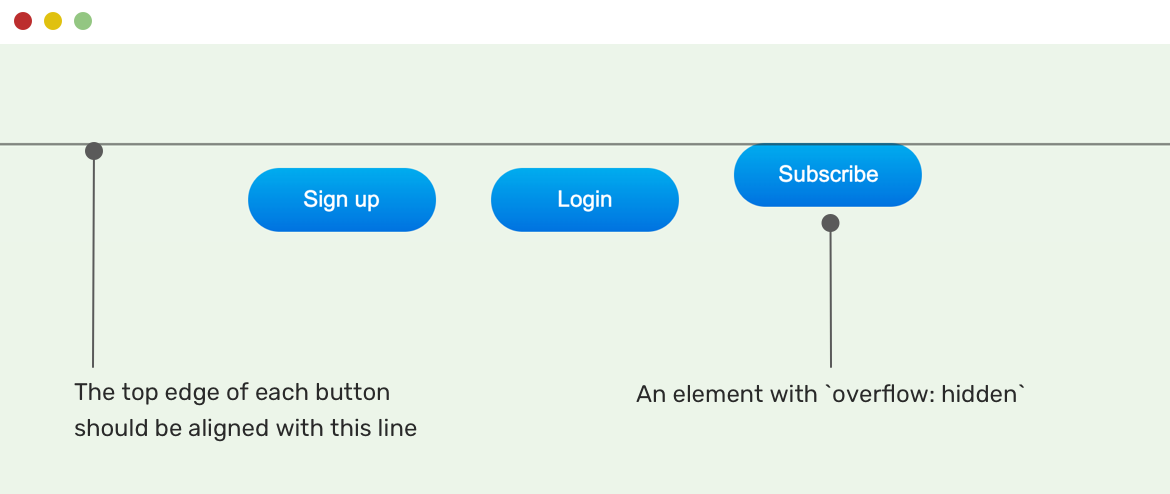
Встроенные блочные элементы
Согласно спецификации CSS:
Базовая линия «встроенного блока» является базовой линией его последнего строкового блока в нормальном потоке, если у него нет либо линейных блоков в потоке, либо если его свойство «переполнения» имеет вычисленное значение, отличное от «видимого», в котором В этом случае базовая линия — это край нижнего поля
Когда элемент inline-block имеет значение overflow , отличное от visible , это приведет к выравниванию нижнего края элемента на основе текстовой базовой линии его родных элементов.
Рассмотрим следующий пример.
Чтобы решить эту проблему, мы должны изменить выравнивание кнопки, которая имеет overflow: hidden .
Проблемы горизонтальной прокрутки
Часто мы сталкиваемся с проблемой горизонтальной прокрутки, и становится все труднее, когда причина неизвестна. В этом разделе я перечислю некоторые распространенные причины горизонтальной прокрутки, чтобы вы могли учесть их при создании макетов.
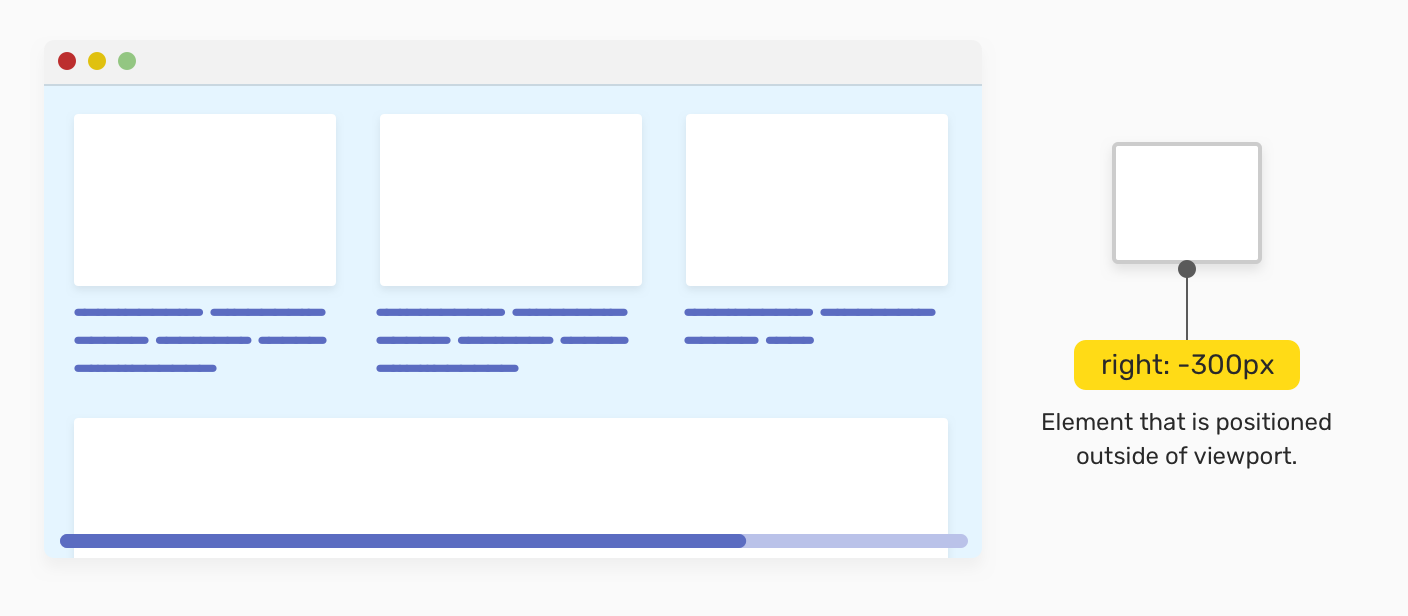
Элементы, которые абсолютно / фиксированы
Когда есть элемент, который имеет значение позиции absolute или fixed , существует возможность вызвать для него горизонтальную прокрутку. Это может произойти , когда одно из значений left , right позиционирует элемент снаружи элемента тела.
Чтобы решить эту проблему, вам необходимо проверить, почему этот элемент расположен вне области просмотра. Если в этом нет необходимости, его нужно удалить или отредактировать значение позиции.
Элементы Grid
Сетка CSS имеет три случая, которые могут привести к горизонтальной прокрутке. Давайте посмотрим их.
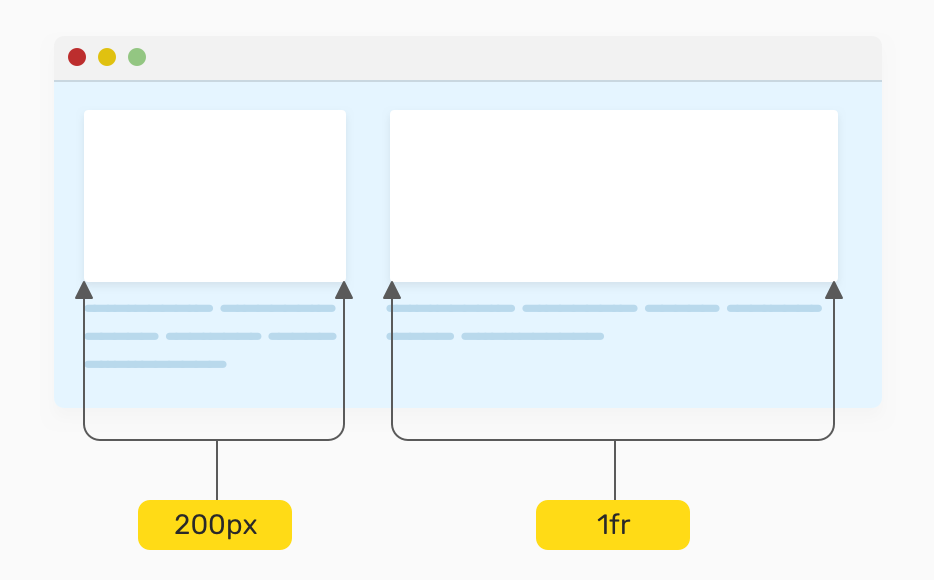
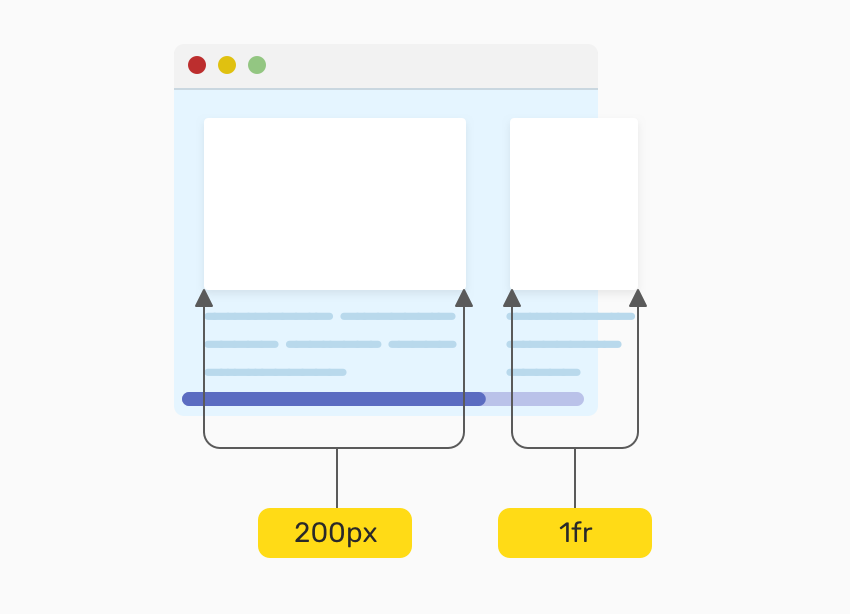
Использование значений пикселей для столбцов
При использовании значений пикселей это приведет к проблемам, когда ширина области просмотра мала. Увидеть ниже:
Решение состоит в том, чтобы сбросить столбцы и использовать только тот, который указан выше, в области просмотра, где достаточно места.
Использование Minmax ()
Может быть заманчиво забыть о тестировании для мобильных устройств, так как это приведет к горизонтальной прокрутке в некоторой точке, поскольку минимальная ширина равна 300px .
Простое исправление для того, чтобы сбросить grid-template-columns до 1fr и изменить его , когда окно просмотра больше.
Использование процентов вместо фракции
Согласно этому твиту от Джейка Арчибальда, если мы использовали процент для столбцов сетки, а затем добавили grid-gap , это вызовет горизонтальную прокрутку. Причина в том, что значение grid-gap добавляется к ширине контейнера.
Чтобы исправить это, избегайте использования процентов для столбцов сетки и используйте вместо этого 1fr . При использовании grid-gap будет вычитаться из доступного пространства.
Flex Wrap
Для гибких элементов важно добавить их в контейнер flex-wrap , иначе они могут стать беспорядочными для небольших областей просмотра.
Выше не достаточно. Обязательно добавьте, flex-wrap чтобы избежать неожиданных переполнений.
Длинные слова или ссылки
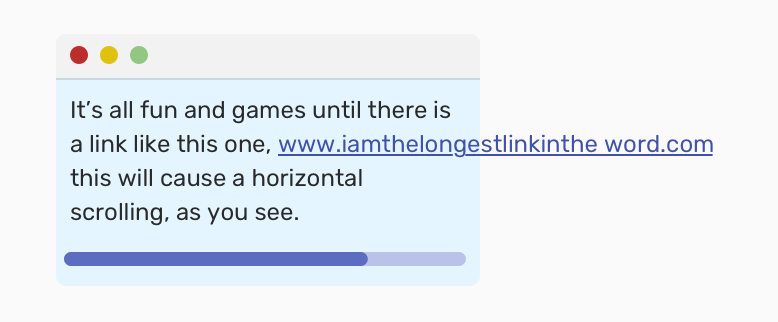
Когда речь идет о длинных словах или ссылках, размещенных внутри контента, он должен переходить на новую строку или иначе, как вы уже догадались! Там будет горизонтальная прокрутка.
Чтобы это исправить, нам нужно разбить длинные слова и ссылки. Вот как мы можем это сделать:
Или мы можем использовать text-overflow :
Изображения без max-width: 100% набора на них
Если вы не используете сброс CSS, вы можете случайно забыть использовать max-width: 100% для всех img , так как это сделает их отзывчивыми на мобильных устройствах. Если нет, это вызовет проблемы. Пожалуйста, проверьте .
Использование фиксированной ширины
Фиксированная ширина может вызвать проблемы при использовании, и, как правило, я стараюсь избегать ее настолько, насколько могу. Если это действительно необходимо, то лучше использовать его max-width , поэтому, если места недостаточно для значения width , тогда все max-width будет работать.
Добавление max-width позволит избежать горизонтальной прокрутки.
Как отладить проблемы горизонтальной прокрутки
Теперь, когда мы знаем причины горизонтальной прокрутки, я объясню некоторые способы, которые могут помочь нам определить эти проблемы и решить их.
Используйте CSS Outline
Это первое, что я обычно делаю для отладки.
Добавляя это, мы можем заметить, какие элементы имеют большую ширину, чтобы мы могли решить эту проблему. Адди Османи развил это с помощью своего простого сценария:
Этот скрипт выполняет случайное выделение цветов контура, что упрощает его, вместо того чтобы все контуры были одного цвета.
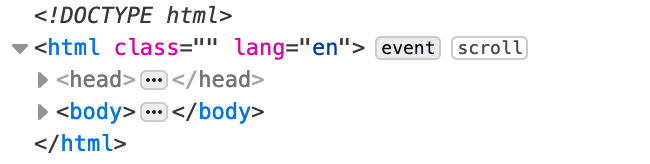
Firefox ярлык scroll
В Firefox есть небольшая метка, добавленная к элементам, которые вызывают горизонтальную прокрутку. Разве это не круто?
Удаление элементов
Иногда описанные выше методы не работают. В этом случае я открываю DevTools, а затем начинаю удалять элементы и замечаю. Как только горизонтальная прокрутка исчезла, я могу определить элемент, который вызывает проблему.
Пожалуйста, сделайте Overflow-X: Hidden своим последним решением
Наконец, вы можете использовать overflow-x: hidden для решения проблемы горизонтальной прокрутки, но, пожалуйста, сделайте это вашим последним вариантом.
Источник