- Текст в фигме: как работать с инструментом. Инструкция на 6 минут.
- Как сделать текст в Figma
- Как изменить начертание текста в фигме (сделать его жирным)
- Как изменить размер текста (кегль)
- Как изменить межстрочное расстояние (интерлиньяж) в Figma
- Как изменить межбуквенное расстояние (трекинг) в фигме
- Как задать расстояние между 2 абзацами текста в Figma
- Как изменить размеры ширины текстового блока в фигме
- Автоматическая ширина текста «Auto width»
- Автоматическая высота текста «Auto height»
- Фиксированный размер текстового блока «Fixed size»
- Как изменить выравнивание (выключку) текста в Figma
- Как разместить текст сверху, по центру или снизу (по вертикали фрейма)
- Как сделать подчеркивание текста в фигме
- Как зачеркнуть текст в фигме
- Как сделать красную строку для текста в фигме
- Как сделать заглавные буквы в Figma
- Как изменить цвет текста в фигме
- Как сделать обводку текста в фигме
- Как сделать тень для текста в Figma
- Как экспортировать текст в фигме
- Заключение
- Свойства текста
- Paragraph spacing figma не работает
Текст в фигме: как работать с инструментом. Инструкция на 6 минут.
В этом уроке вы узнаете подробно про инструмент текст в фигме. Разберемся с популярными вопросами, которые возникают у многих пользователей программы. Посмотрите 6 минутное видео или воспользуйтесь текстовой версией урока ниже.
Как сделать текст в Figma
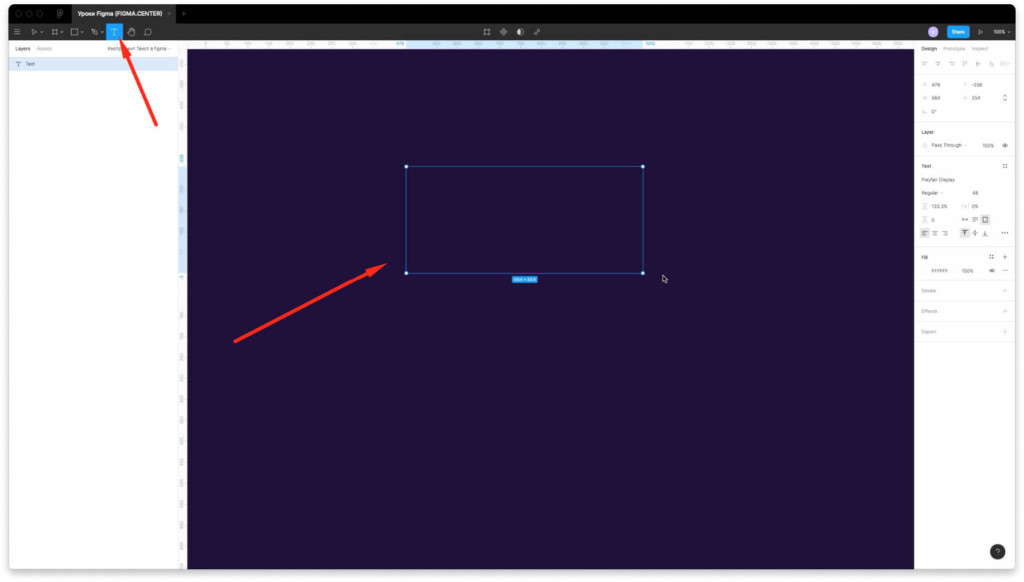
Чтобы создать текст в фигме, выберите сверху инструмент «Text». Затем нажмите на пустую область в вашем проекте либо зажмите левую клавишу мыши и создайте текстовый блок нужных размеров.
Как изменить начертание текста в фигме (сделать его жирным)
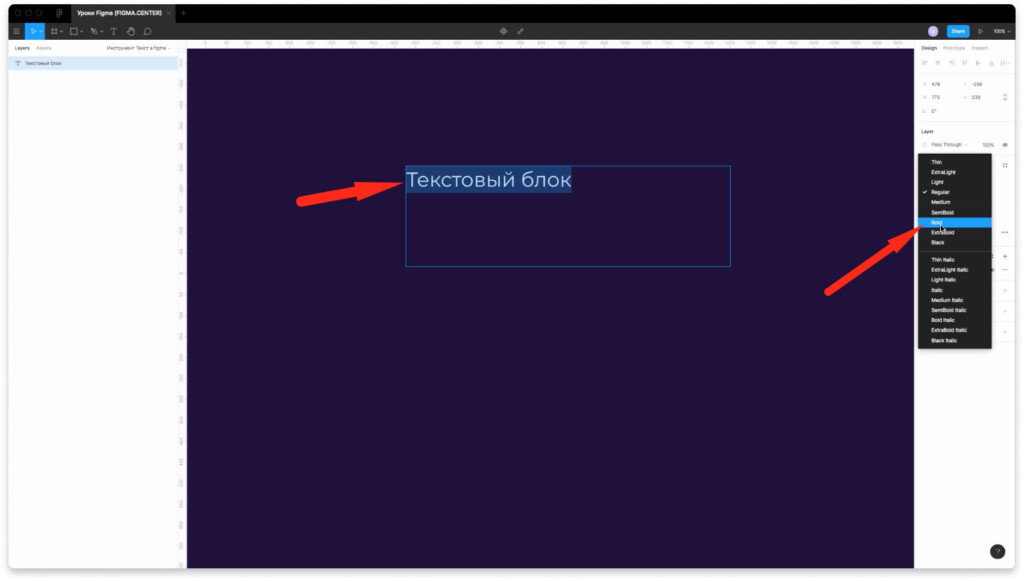
Чтобы изменить начертание текста, например седлать его жирным, выберите нужный текстовый блок и в правой панели поставьте bold, normal, light или другое значение.
Как изменить размер текста (кегль)
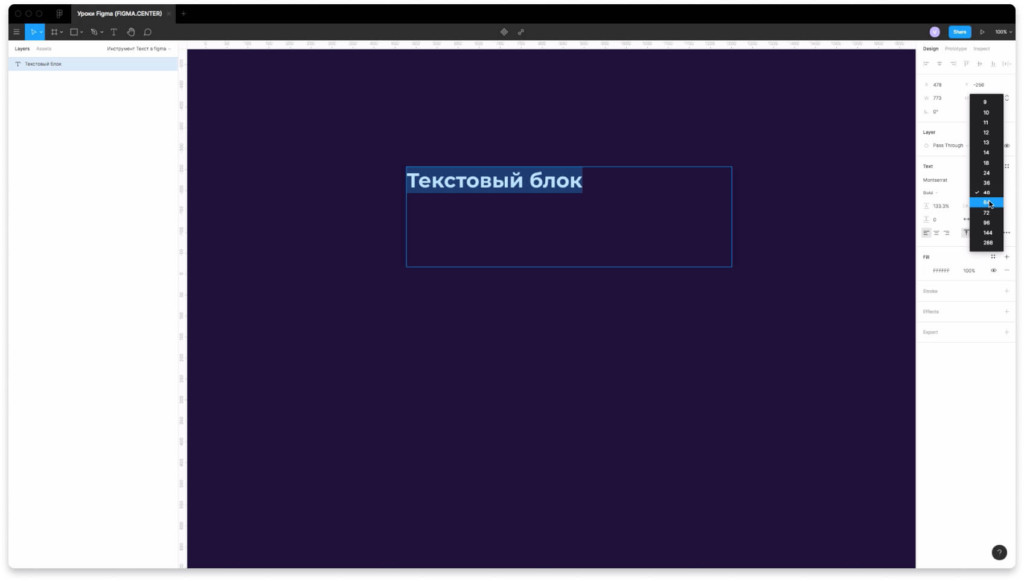
Чтобы изменить размер текста (кегль) в фигме в правой панели задайте другое значение вручную или выберите подходящее значение из списка.
Как изменить межстрочное расстояние (интерлиньяж) в Figma
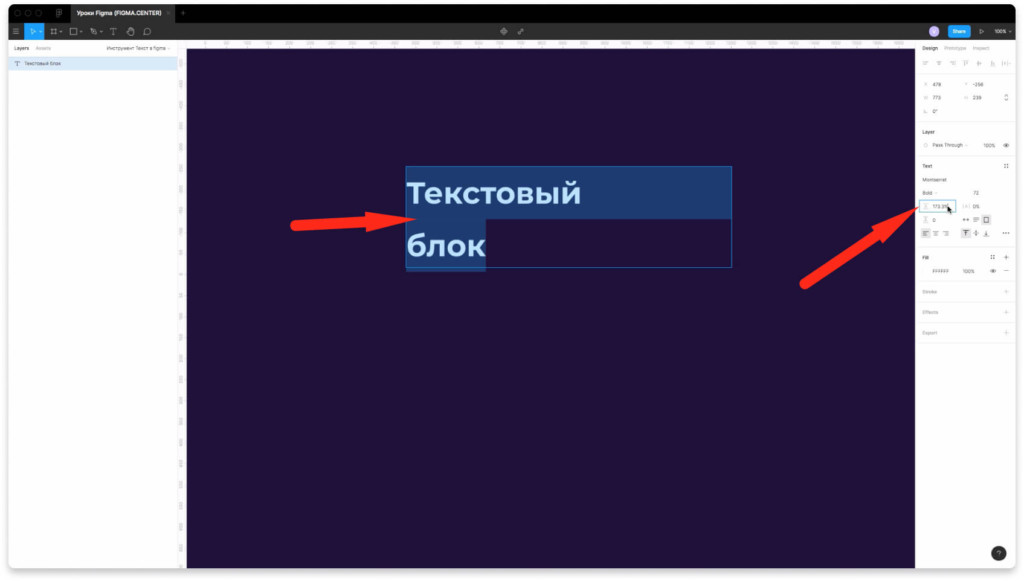
Чтобы задать другое значение для межстрочного расстояния текста в фигме измените его в поле (как показано на скриншоте выше).
Изначально стоит значение в процентах (%). Если хотите поставить пиксели, то напишите px.
Как изменить межбуквенное расстояние (трекинг) в фигме
Чтобы изменить трекинг (междуквенное расстояние) измените его значение в цифрах, как показано на скриншоте выше.
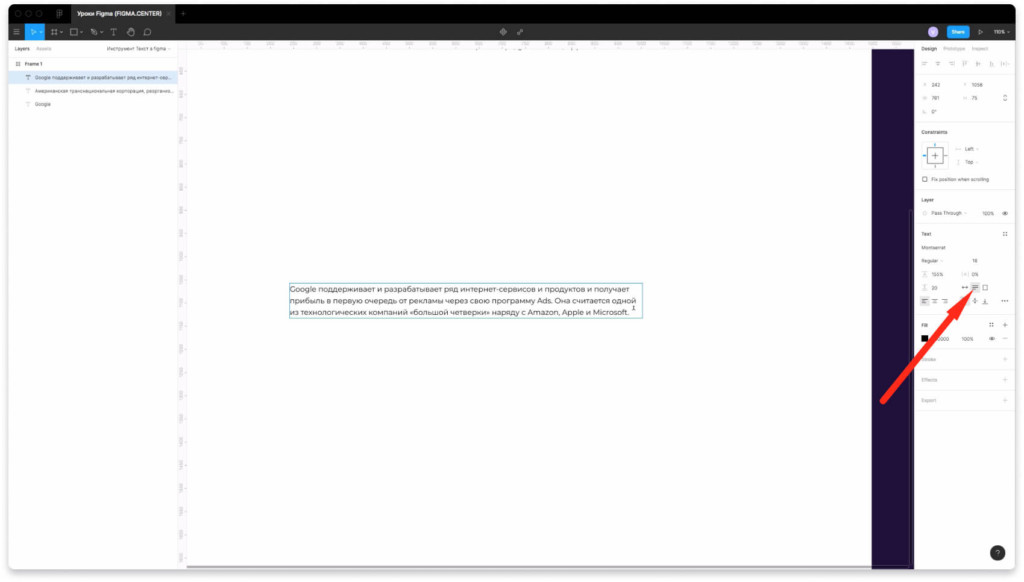
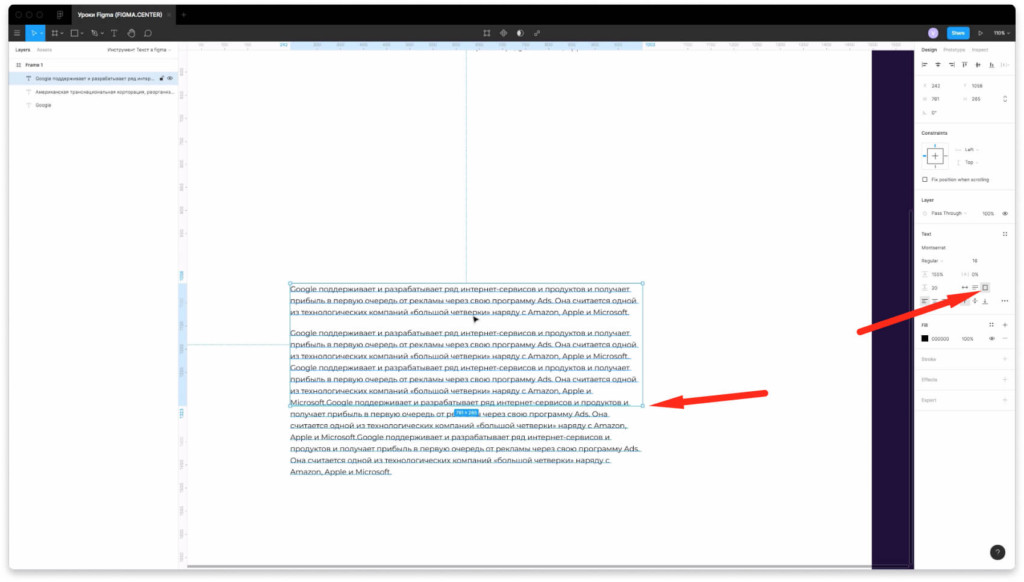
Как задать расстояние между 2 абзацами текста в Figma
Чтобы задать расстояние между 2 абзацами в фигме измените значение в пикселях в поле, как показано на скриншоте выше. Если хотите создать новый абзац, то нажмите на клавишу «Enter» на клавиатуре.
Как изменить размеры ширины текстового блока в фигме
Автоматическая ширина текста «Auto width»
Если включить иконку «Auto width», то ширина текстового фрейма будет автоматически увеличиваться в зависимости от того текста, который там есть.
Автоматическая высота текста «Auto height»
При включении иконки автоматическая высота «Auto height» можно задать ширину вручную, а высота будет изменяться в зависимости от количества текста.
Фиксированный размер текстового блока «Fixed size»
При выставлении иконки «Fixed size» будет фиксированная высота и ширина текстового фрейма. Если вы будете добавлять новые предложения, то текст будет заходить за его границы.
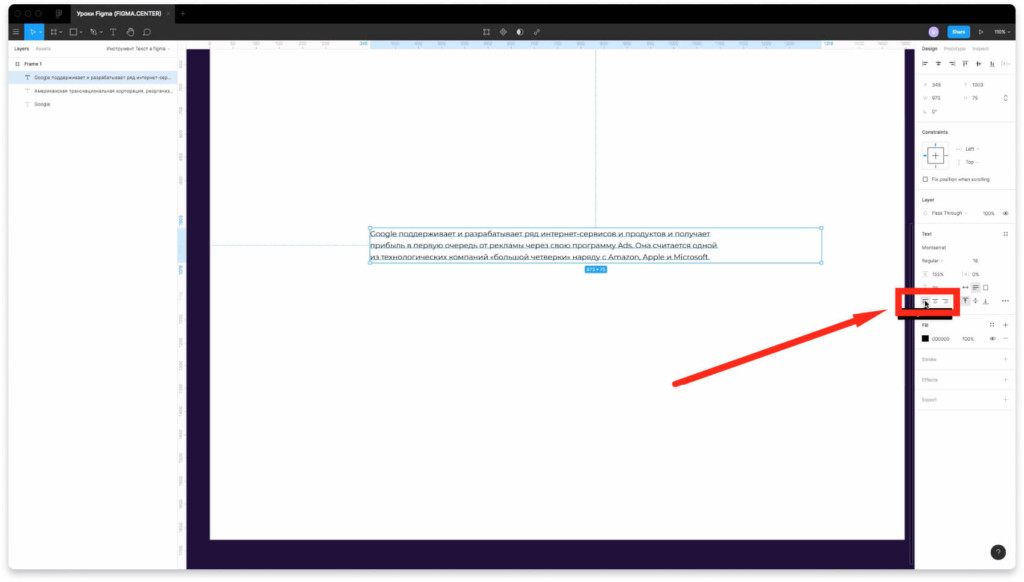
Как изменить выравнивание (выключку) текста в Figma
Выключка — это термин из типографики, который означает выравнивание текста. Чтобы изменить выключку в фигме следует нажать на одну из трех иконок (выравнивание по левому краю, по центру, по правому краю). Если хотите сделать выравнивание по ширине (что не рекомендуется для веба), то вам необходимо нажать на 3 точки и появится эта возможность.
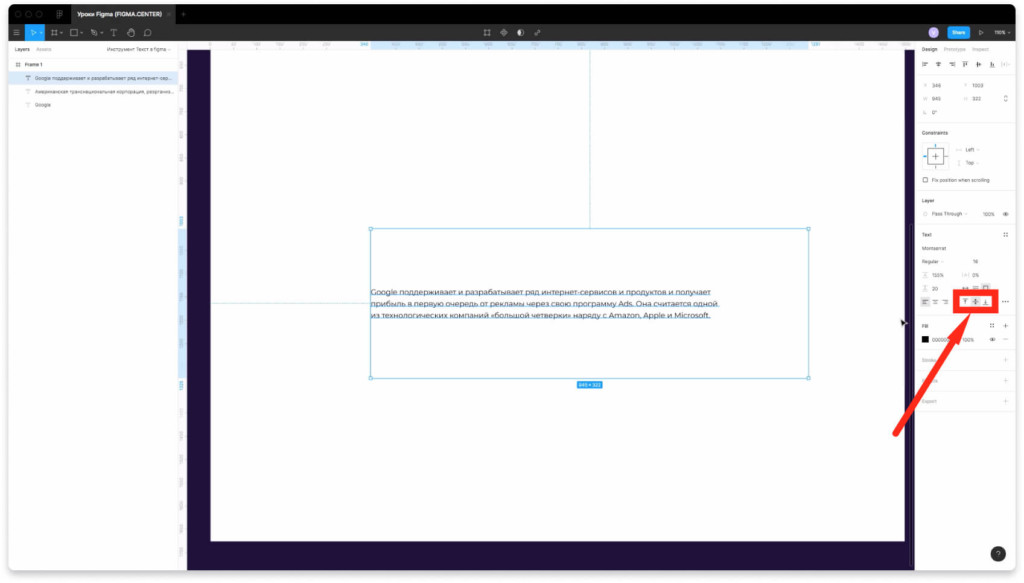
Как разместить текст сверху, по центру или снизу (по вертикали фрейма)
Чтобы выравнять текст сверху, по центру или снизу по вертикали выберите нужную иконку, как показано на скриншоте выше. В зависимости от высоты текстового фрейма расположение текста будет меняться.
Как сделать подчеркивание текста в фигме
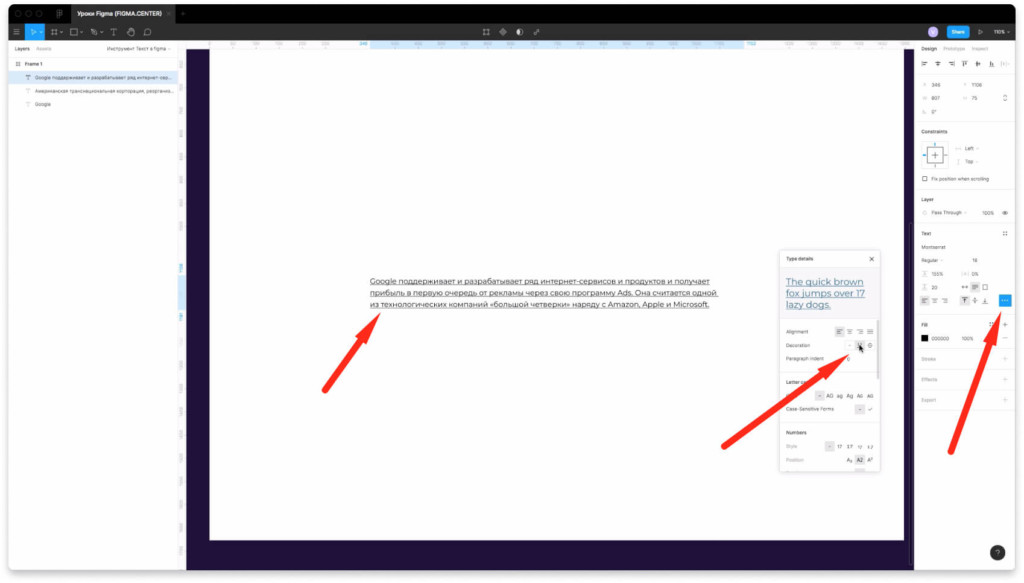
Чтобы сделать подчеркивание текста в фигме, нажмите на 3 точки в правой панели, где редактируется текст. Выберите соответствующую иконку, которая обозначает подчеркивание.
Как зачеркнуть текст в фигме
Чтобы зачеркнуть текст в фигме, нажмите на 3 точки в панели редактирования текста и выберите пиктограмму обозначающий зачеркнутый текст (strikethrough).
Как сделать красную строку для текста в фигме
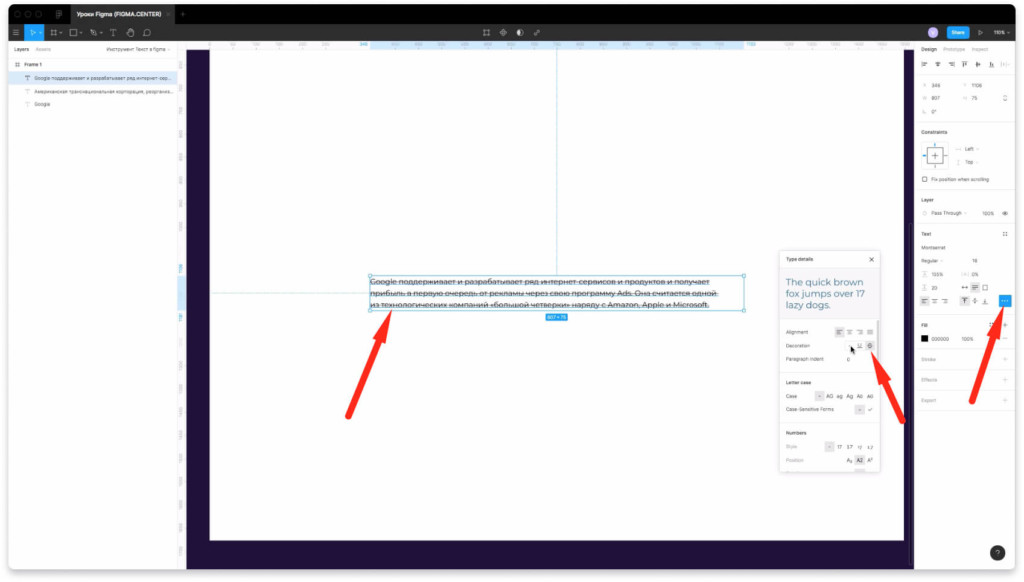
Для создания красной строки в Figma, нажмите 3 точки в разделе для редактирования текста (как показано на скриншоте выше) и напротив надписи «Paragraph indent» поставьте значение для отступов в красной строке в пикселях (например 20).
Как сделать заглавные буквы в Figma
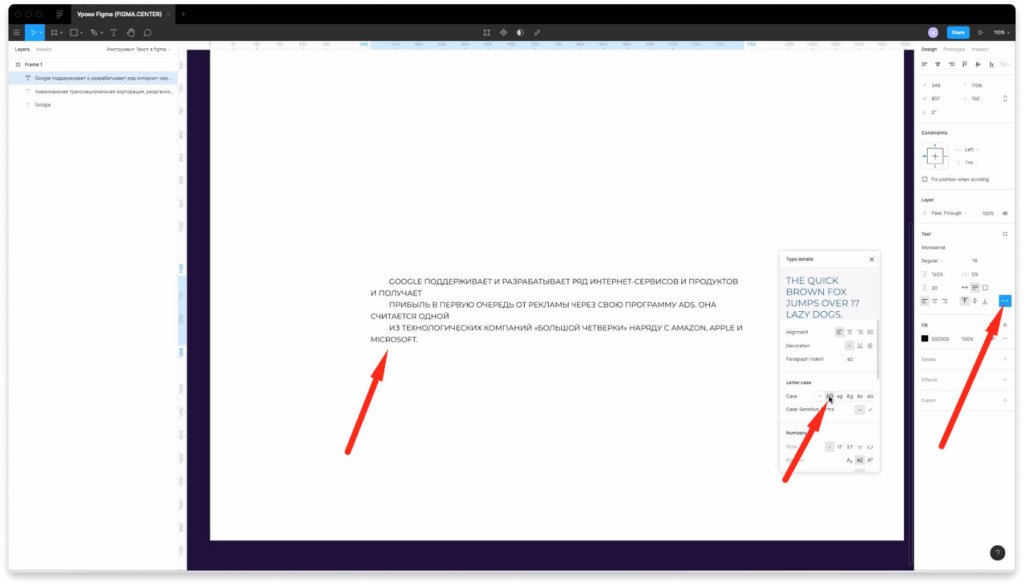
Чтобы текст в фигме был заглавными (большими) буквами, нажмите на пиктограмму (три точки) справа и внизу надписи Letter case поставьте «AG». Текстовый блок, который вы выберите будет с большими буквами.
Как изменить цвет текста в фигме
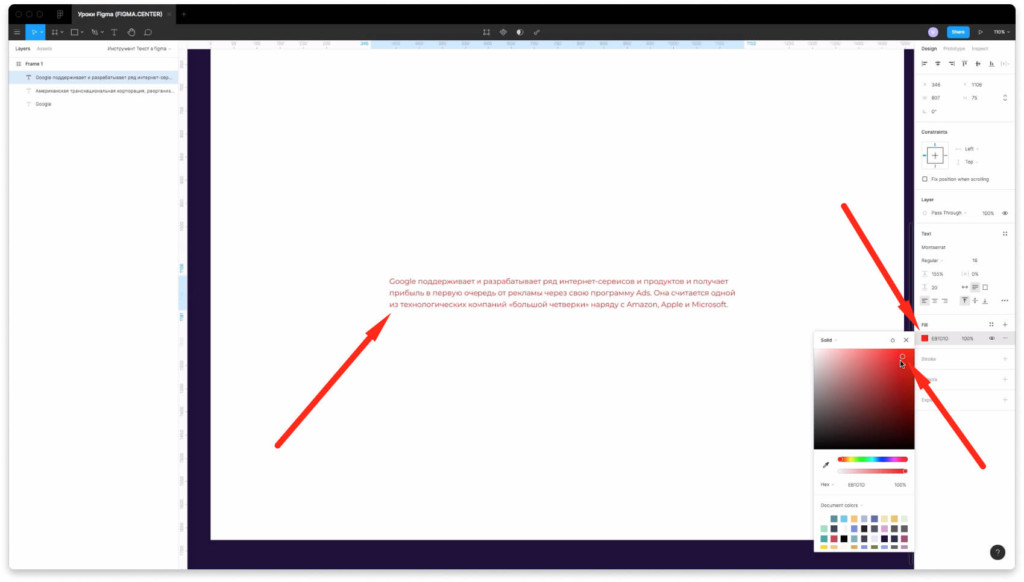
Текст в фигме меняется стандартным образом в правой панели. Для того, чтобы изменить цвет какого-то текстового блока выделите его поменяйте значение как показано на скриншоте выше.
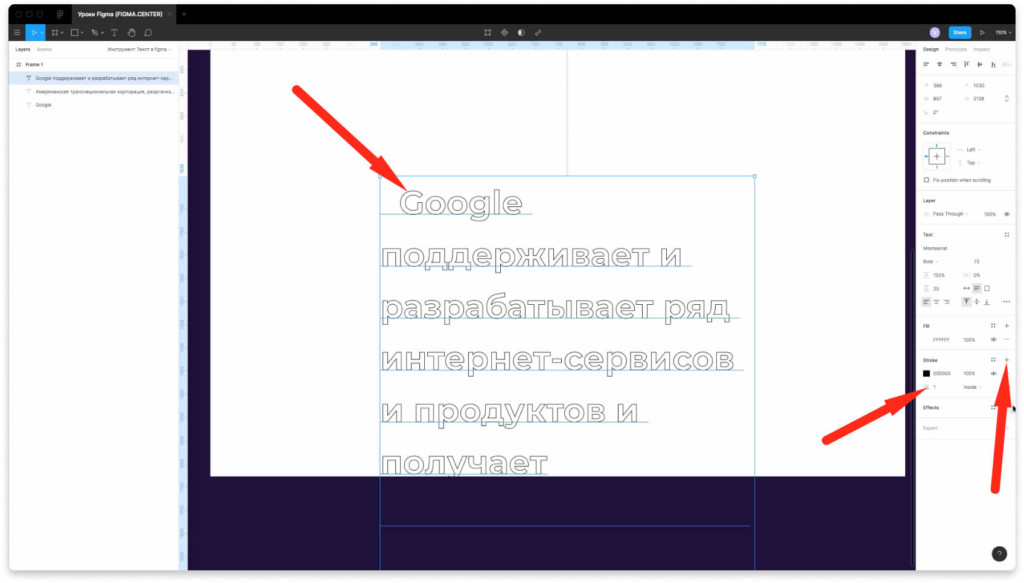
Как сделать обводку текста в фигме
Чтобы задать обводку какому-то тексту выделите его, затем в правой панели напротив надписи Stroke нажмите на иконку «+». Измените толщину обводки. Чтобы обводка была видна текст должен быть большим и жирным.
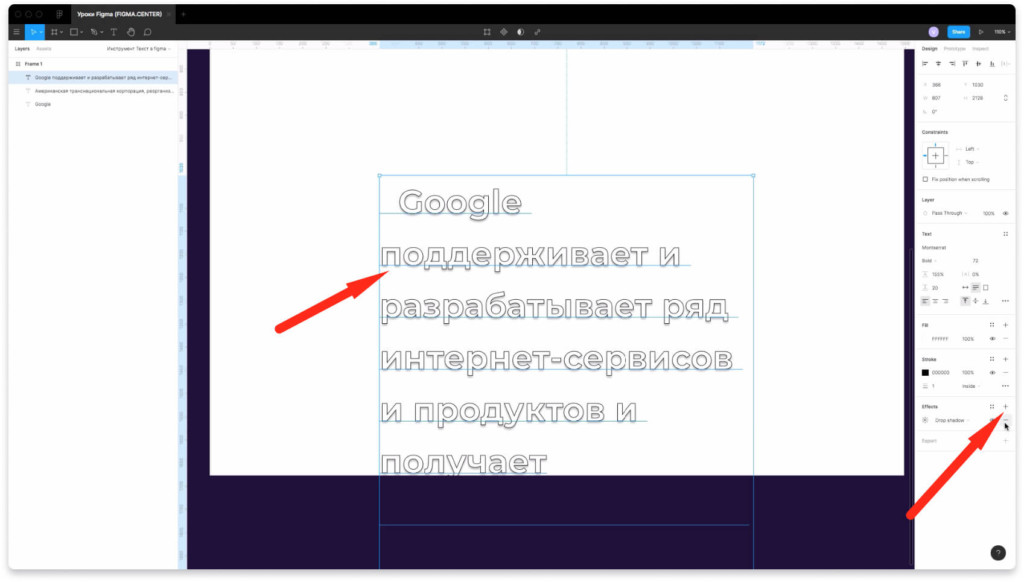
Как сделать тень для текста в Figma
Чтобы сделать тень тексту в фигме, выделите его и нажмите на плюс напротив надписи «Effects». Можно поставить значение «Drop shadow» — внешняя тень, или «Inner shadow» — внутренняя тень.
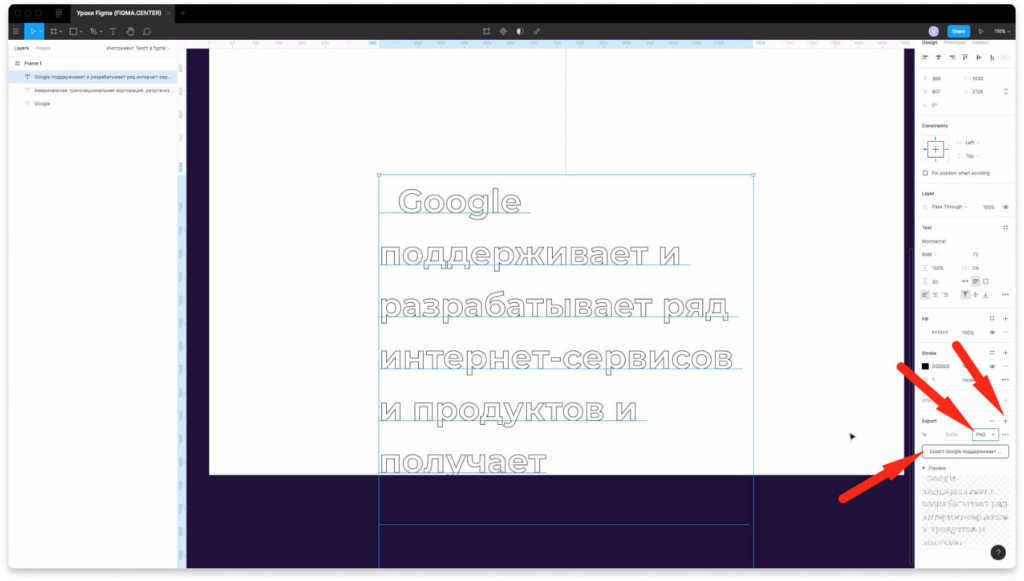
Как экспортировать текст в фигме
Чтобы экспортировать текстовый блок из фигмы на ваш компьютер, выберите его и нажмите напротив надписи «Export» на плюс. Выберите нужный формат PNG, SVG, JPG или PDF. После этого нажмите кнопку экспорта и выберите место для сохранения.
Заключение
Итак, вы разобрались с инструментом текст в фигме и узнали как с ним работать. Если у вас остались вопросы, то задавайте их в комментариях ниже, мы ответим на него и дополним эту статью.
Источник
Свойства текста
Текст обладает свойствами присущими и другим объектам, среди них: ширина, высота, эффекты и другие, но также имеет уникальные свойства, наиболее популярные из них мы рассмотрим в этом уроке. Остальным свойствам, которые используются очень редко будут посвящены отдельные уроки.
Давайте наберем какой-нибудь текст, а затем, найдем заголовок Text на панели свойств и посмотрим на первое поле. С помощью этого поля можно выбрать шрифт:
- если клинуть на стрелочку, которая располагается в правой части поля, то откроется список со всеми доступными шрифтами.
- давайте найдем шрифт с названием Ubuntu и выберем его.
- как вы видите внешний вид текста изменился.
- теперь давайте воспользуемся другим способом, которые используется наиболее часто для выбора шрифта.
- кликните в поле прямо на название шрифта, таким образом он выделиться серым фоном, теперь можно начать вводить название нового шрифта, например Roboto. Мы еще не ввели название шрифта полностью, но программа автоматически дописала его остаток, это значит шрифт найден. Теперь можно нажать клавишу Ввод, чтобы шрифт применился.
Следующее поле, в котором сейчас написано Regular, что в переводе на русский значит Регулярный или Обычный – позволяет задать начертание шрифта.
Справа от поля с начертаниями находится поле, в котором можно задать размер шрифта, давайте введем в него значение 18. Отлично, наш текст увеличился.
Дальше идет поле Letter Height – оно позволяет управлять межстрочным расстоянием, чтобы понять как оно работает, нам понадобится:
- ввести текст состоящий из нескольких строк;
- хорошо, теперь давайте введем значение 150 в поле межстрочного расстояния;
- как вы видите межстрочное расстояние увеличилось;
- кстати, межстрочное расстояние могут еще называть «Интерлиньяж», на всякий случай запомните это название, чтобы не растяряться, когда его услышите.
Letter Spacing – это поле следующее за интерлиньяжем и называется полем трекинга или полем межбуквенного пространства. Оно позволяет равномерно увеличить пространство между буквами. Обычно это необходимо тогда, когда вы набираете текст заглавными знаками. Введите какое-нибудь значение, чтобы посмотреть как это работает, но потом сотрите его, чтобы оно нам не мешало.
Следующее поле назвается Paragraph Spacing, оно управляет размером отступа между параграфами. Параграфом в программе Figma считается тот участок текста, который отделен от других строк нажатием клавиши ввода. Давайте сделаем текстовый блок состоящий из двух параграфов, для этого:
- зайдем в режим редактирования текста кликнув дважды по нему, он автоматически выделится;
- теперь нажмем клавиши сommand + C для Mac или ctrl + C для Windows чтобы скопировать выделенный текст;
- затем кликнем в пустом месте в конце последней строки, чтобы перевести корретку набора текста в этом место;
- теперь создадим параграф нажатием клавиши ввод.
- Как видите каретка набора текста перенеслась на другую строку, теперь нажмите ctrl + V для Windows или commant + V для Mac, чтобы вставить скопированный ранее текст.
- сейчас текст выглядит как один параграф, но давайте введем значение 18 в поле Paragraph Spacing на панели свойств.
- отлично, как вы можете заметить теперь оба параграфа разделяются строкой.
И последнее поле называется Paragraph Indent, что в переводе на русский означает Красная строка, если вы помните из школы, то красной строкой называется первая строка абзаца и она может набираться с отступом слева для повышения читабельности.
за полями следуют две группы переключателей, которые управляют выравниванием текста.
первая группа переключателей позволяет управлять выравниванием текста по горизонтали, в типографике это свойство называется «Выключка». Соответственно выключка может быть четырех типов: выключка влево, по центру, вправо и выключка по формату. Если с первыми тремя все понятно, то на четвертом стоит заострить внимание. Выключка по формату означает, что текст будует выравниваться с ровным левым и правым краем (как в книгах). Это происходит за счет произвольного увеличения пространства между словами. На практике такой текст выглядит некрасиво, поэтому в вебе он не используется, за исключением тех случаев, когда это делается вручную, но это большая отдельная тема, которая рассматривается в рамках курса по типографике. А пока просто запомните, что не стоит применять выключку по формату.
следующая группа переключателей позволяет управлять выравниванием текста по вертикали и указывать для этого один из трех вариантов: по верхнему или нижнему краю и по центру.
Хочу сразу отметить для новичков, пока вы не пройдете курс по типографике — набирайте весь текст с выключкой по левому краю, это значительно упростит вам жизнь.
И последнее свойство текста называется Fill, что означает «Заливка» или просто цвет текста.
- Как вы уже догадались, с помощью него мы можем изменить цвет текста. Это необходимо довольно редко, т.к. в 99% случаев текст либо черный или белый, иногда его делают серым, а раскрашивают очень редко. Чтобы изменить цвет текста кликните на квадратик с цветом и выберите подходящий цвет. О том как работает панель выбора цвета мы будем говорить в отдельной теме.
- Также здесь можно изменить прозрачность текста. Если указать прозрачность меньше 100% то под текстом начнут просвечиваться нижележащие объекты.
- Далее следует иконка с изображением капельки, кликнув на которую можно изменить «режим наложения» — это свойство, которое изменяет способ отображения слоёв, в зависимости от их заливки и того какая заливка находиться под ними. Это довольно обширная тема, которая рассматривается отдельно. Для текста режимы наложения используются довольно редко.
- И последняя иконка глаза позволяет отключить отображение текста.
Мы рассмотрели наиболее популярные свойства текста, остальные используются незначительную часть времени и являются не обязательными, поэтому мы их рассмотрим в отдельных уроках.
Источник
Paragraph spacing figma не работает
Привет! Здесь ты можешь задать вопросы, касающиеся Figma, а также ответить на вопросы других. ❤️
Перед тем, как задать вопрос, советуем выполнить поиск ключевых слов по обсуждениям: https://vk.com/board131024445?act=search, чтобы не копировать уже решенные вопросы.
Для подробного знакомства с Figma советуем прочитать руководство Саши Окунева: https://bit.ly/figma-guide-latest 😉
Есть несколько вопросов по системе, не смог найти чёткого ответа.
1. Есть ли экспорт в html / css? Или только статичные картинки?
2. Вытекает из первого: есть ли возможность делать hover-эффекты для элементов с возможностью отображения в предпросмотре?
Figma, в первую очередь, векторный графический редактор. Наиболее близкие аналоги — Sketch или Illustrator. Функционал который вас интересует, скорее относится к инструментам типа Adobe Muse, Macaw, Dreamweaver.
1. экспортировать проект целиком в html/css, увы, нельзя, и вряд ли это предвидится в ближайшем будущем, но вы можете извлекать CSS стиль отдельных объектов (тексты, объекты) так же как в Sketch и Photoshop.
2. Figma работает в тесной связке с Framer, так что, при желании, вы можете создать прототип элемента (проекта).
Nikita, в этом направлении ведется работа, но есть ряд трудностей: во-первых, это — технология и пока непонятно как это будет работать и кто будет писать. Во-вторых, это безопасность — все данные хранятся в облаке и, понятно, что это не безопасно пускать в систему что попало. Думаю, в будущем будут интеграции с другими вэб-сервисами вроде Google Photos, Pixlr и тд., надо подождать, команда Figma и так проделали огромный путь за меньше чем 2 года. Пока из того, что известно — только интеграция с Framer.
Обновление от июня 2019: Уже ведется закрытое бета тестирование плагинов!
Источник