- pdoPage с ajax пагинацией. Проблема при обновлении
- Комментарии: 2
- Блог вебмастера
- создание сайтов, заработок в сети, раскрутка, программирование
- Modx: ошибка pdoPage, не работает ajax и пагинация
- Рабочий код плагина вывода пагинации pdoPage modx
- Не работает последняя страница pdoPage modx
- Не работает первая страница навигации pdoPage
- Не работает ajax режим
- pdoPage
- Параметры
- Поддержка Ajax
- Встроенная Ajax пагинация
- Загрузка кнопкой
- Загрузка при прокрутке
- History API
- Функции обратного вызова
- Человекопонятная навигация
- Примеры
pdoPage с ajax пагинацией. Проблема при обновлении
Работает все хорошо, но есть проблема.
Если по Ajax обновлять #project__holder, то pdoPage слетатет.
Как перезапустить pdoPage (ajaxmode button) при Ajax обновлении #project__holder?
Обычный, не аяксовый pdoPage при Ajax обновлении #project__holder работает, проблема именно в аяксовом p doPage
Комментарии: 2
Актуально. Вот у меня на пример на 1 странице pdopage + (ajaxmode button)
когда при открытии 2 страницы у меня первые результаты исчезают хотя должны оставаться…
ну т.е. вывелись результаты (страница1) потом нажал кнопку показать еще (результаты вывелись под текущими) потом нажал кнопку обновить страницу и первые выведенные результаты (которые выводились на 1 странице) не показываются. А как сделать, что бы и предыдущие результаты показывались ума не приложу…
вывелись результаты (страница1) потом нажал кнопку показать еще (результаты вывелись под текущими) потом нажал кнопку обновить страницу и первые выведенные результаты (которые выводились на 1 странице) не показываются
Человек перешел на десятую страницу, обновился, и ему грузятся все 10 страниц? Или 100, или 1000? Сайт не обалдеет от такого?
Посмотри, например, как сделаны комментарии в ВК — точно также при обновлении выводится только текущая страница, а на остальные мотай самостоятельно.
Источник
Блог вебмастера
создание сайтов, заработок в сети, раскрутка, программирование
Modx: ошибка pdoPage, не работает ajax и пагинация
Очень долго возился с выводом постов в блоге на modx. Выводил через pdoPage, и сталкивался с проблемами навигации. В статье расскажу какие проблемы были и как их решить. И конечно же выложу рабочий код решение.
Рабочий код плагина вывода пагинации pdoPage modx
Сразу выложу код и поясню его, а потом опишу косяки, с которыми столкнулся.
parents — родительский ресурс, с которого выводить статьи (посты);
includeTVs — мои tv, очень много информации у меня разбита и хранится в Дополнительных полях;
tpl — шаблон вывода (чанк). Его сейчас выложу;
ajaxMode — именно в нем и причина, почему-то нужно указывать.
Код шаблона для моего вывода через сниппет pdoPage в modx:
В чанке используются стандартные переменные (типа uri, pagetitle, longtitle) и Дополнительные поля (tv.status, start). Если что не понятно — спрашивайте. Кстати, по дате еще есть нюансы (strtotime или нет, формат даты modx). Но это уже другая статья.
А сейчас по основным проблемам или даже багам, с которыми я сталкивался.
Не работает последняя страница pdoPage modx
Сначала я столкнулся с проблемой, когда у меня не работала последняя страница. У меня стоял &limit=10, было 4 страницы, по первым трем ходил спокойно, а последняя не открывалась — просто перезагружалась текущая. И была загвоздка, я играл с кодом, и у меня вылазила вторая ошибка — если заработает последняя, то не открывались другие страницы.
Не работает первая страница навигации pdoPage
Уже вроде написал код, проверил, но перестала открываться первая страница («Первая» и «1»). Причем проблема когда ты находишься на последней странице. На других все хорошо. Вроде не существенно, и можно забить, но нужно решать любые косяки.
Не работает ajax режим
Обновляет страницу (сам ajax не работает), не грузит еще посты (где-то косяк) или вообще ничего не выводит. Такое было, когда я хотел выводить через аякс-запросы. На что стоит обратить внимание:
- id блока, в котором находится вывод;
- ajaxMode.
У многих не работал ajax-вывод именно через не заданный или неправильно заданный контейнер (div) в котором находился блок с данными. Вот рабочий код для вывода pdoPage с ajax-подгрузкой постов (статей):
Источник
pdoPage
Сниппет pdoPage позволяет вывести результаты работы других сниппетов с разбивкой на страницы.
Есть несколько серьезных отличий от сниппета getPage:
- 2 вида пагинации: с пропуском страниц и классическая (зависит от параметра &pageLimit).
- Пагинация не плавает. Если указано показывать 5 ссылок на страницы — всегда будет 5 и не больше.
- Можно указать чанки для вывода при отсутствии ссылок на первую, последнюю, следующую или предыдущую страницу.
- Параметр &maxLimit не позволяет пользователю затормозить ваш сайт большой выборкой.
- Редирект на первую страницу при отсутствии результатов или некорректном параметре &page.
- Работает со сниппетом pdoResources, по умолчанию.
- Поддерка работы через ajax.
Параметры
При вызове сниппета pdoPage указываются параметры сниппета, для которого производится пагинация. Данный сниппет должен понимать параметры &page и &limit. По умолчанию pdoPage принимает все параметры pdoTools и кроме того, некоторые свои:
| Название | По умолчанию | Описание |
|---|---|---|
| &plPrefix | Префикс для выставляемых плейсхолдеров | |
| &limit | 10 | Ограничение количества результатов на странице. Число должно быть больше 0, иначе вам не нужен этот сниппет. |
| &maxLimit | 100 | Максимально возможный лимит выборки. Перекрывает лимит, указанный пользователем через url. |
| &offset | 0 | Пропуск результатов от начала. |
| &page | 1 | Номер страницы для вывода. Перекрывается номером, указанным пользователем через url. |
| &pageVarKey | page | Имя переменной для поиска номера страницы в url. |
| &totalVar | page.total | Имя плейсхолдера для сохранения общего количества результатов. |
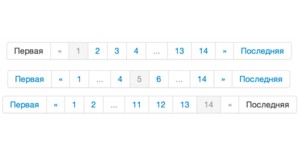
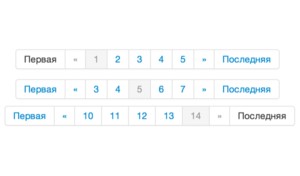
| &pageLimit | 5 | Количество ссылок на страницы. Если больше или равно 7 — включается продвинутый режим отображения. |
| &element | pdoResources | Имя сниппета для запуска. |
| &pageNavVar | page.nav | Имя плейсхолдера для вывода пагинации. |
| &pageCountVar | pageCount | Имя плейсхолдера для вывода количества страниц. |
| &pageLinkScheme | Шаблон генерации ссылок на страницы. Позволяет реализовать ЧПУ пагинацию. См. ниже. | |
| &tplPage | Чанк оформления обычной ссылки на страницу. | |
| &tplPageWrapper | Чанк оформления всего блока пагинации, содержит плейсхолдеры страниц. | |
| &tplPageActive | Чанк оформления ссылки на текущую страницу. | |
| &tplPageFirst | Чанк оформления ссылки на первую страницу. | |
| &tplPageLast | Чанк оформления ссылки на последнюю страницу. | |
| &tplPagePrev | Чанк оформления ссылки на предыдущую страницу. | |
| &tplPageNext | Чанк оформления ссылки на следующую страницу. | |
| &tplPageSkip | Чанк оформления пропущенных страниц при продвинутом режиме отображения (&pageLimit >= 7). | |
| &tplPageFirstEmpty | Чанк, выводящийся при отсутствии ссылки на первую страницу. | |
| &tplPageLastEmpty | Чанк, выводящийся при отсутствии ссылки на последнюю страницу. | |
| &tplPagePrevEmpty | Чанк, выводящийся при отсутствии ссылки на предыдущую страницу. | |
| &tplPageNextEmpty | Чанк, выводящийся при отсутствии ссылки на следующую страницу. | |
| &cache | 0 | Кэширование результатов работы сниппета. |
| &cacheTime | 3600 | Время актуальности кэша, в секундах. |
| &cache_user | Принудительно устанавливает ID посетителя, по-умолчанию кеширование производится с учетом ID посетителя | |
| &toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем, вместо вывода не экран. | |
| ajax | Включить поддержку ajax запросов. | |
| ajaxMode | Ajax пагинация «из коробки». Доступны 3 режима: «default», «button» и «scroll». | |
| ajaxElemWrapper | #pdopage | jQuery селектор элемента-обёртки с результатами и пагинацией. |
| ajaxElemRows | #pdopage .rows | jQuery селектор элемента с результатами. |
| ajaxElemPagination | #pdopage .pagination | jQuery селектор элемента с пагинацией. |
| ajaxElemLink | #pdopage .pagination a | jQuery селектор ссылки на страницу. |
| ajaxElemMore | #pdopage .btn-more | jQuery селектор кнопки загрузки результатов при ajaxMode = button. |
| ajaxHistory | Сохранять номер страницы в url при работе в режиме ajax. | |
| frontend_js | [[+assetsUrl]]js/pdopage.min.js | Ссылка на javascript для подключения сниппетом. |
| frontend_css | [[+assetsUrl]]css/pdopage.min.css | Ссылка на css стили оформления для подключения сниппетом. |
| setMeta | 1 | Регистрация мета-тегов со ссылками на предыдущую и следующую страницу. |
| strictMode | 1 | Строгий режим работы. pdoPage делает редиректы при загрузке несуществующих страниц. |
| Шаблон | По умолчанию |
|---|---|
| &tplPage | @INLINE [[+pageNo]] |
| &tplPageWrapper | @INLINE |
| &tplPageActive | @INLINE |
| &tplPageFirst | @INLINE |
| &tplPageLast | @INLINE |
| &tplPagePrev | @INLINE |
| &tplPageNext | @INLINE |
| &tplPageSkip | @INLINE |
| &tplPageFirstEmpty | @INLINE |
| &tplPageLastEmpty | @INLINE |
| &tplPagePrevEmpty | @INLINE |
| &tplPageNextEmpty | @INLINE |
| ajaxTplMore | @INLINE [[%pdopage_more]] |
Поддержка Ajax
pdoPage может выдавать JSON и прерывать работу движка при соответствии запроса трём характеристикам:
- У сниппета включен параметр &ajax.
- Запрос сделан при помощи XMLHttpRequest, то есть — ajax.
- В запросе содержится переменная, указанная у сниппета в &pageVarKey. По умолчанию, это page .
То есть, вам достаточно просто указать сниппету &ajax=`1` и отправить странице GET запрос типа:
И в ответ вы получите JSON c результатами работы, пагинацией и служебными данными: номер страницы, сколько всего страниц и сколько всего результатов. Учитывая, что pdoPage — это сниппет-обёртка, таким образом вы можете заставить работать через ajax многие другие сниппеты.
Встроенная Ajax пагинация
Начиная с версии 1.10 pdoPage умеет загружать страницы через ajax. Вам нужно только обернуть его вызов в специальную разметку:
Внутри [[+page.nav]] у нас div с классом pagination — так в pdoPage по умолчанию.
Вы можете менять идентификаторы этой разметки следующими параметрами:
- ajaxElemWrapper — jQuery селектор элемента-обёртки с результатами и пагинацией. По умолчанию #pdopage .
- ajaxElemRows — jQuery селектор элемента с результатами. По умолчанию #pdopage .rows
- ajaxElemPagination — jQuery селектор элемента с пагинацией. По умолчанию #pdopage .pagination
- ajaxElemLink — jQuery селектор ссылки на страницу. По умолчанию #pdopage .pagination a
Два последних селектора рассчитывают на то, что вы не меняли стандартное оформление блока пагинации в параметре &tplPageWrapper. Работа обеспечивается подключением javascript файла из параметра &frontent_js.
Параметр &ajax=`1` указывать необязательно. Не пустой &ajaxMode активирует его самостоятельно.
Загрузка кнопкой
В отличии от стандартной пагинации, этот тип работы предполагает, что пользователь будет двигаться только вниз, загружая новые элементы, и поэтому сдвигает блок пагинации при прокрутке.
Так что, логично его размещать вверху:
Используются всё те же селекторы, плюс:
- ajaxElemMore — jQuery селектор кнопки загрузки результатов при ajaxMode = button. По умолчанию #pdopage .btn-more .
- ajaxTplMore — Шаблон кнопки для загрузки новых результатов при ajaxMode = button. Должен включать селектор, указанный в &ajaxElemMore. По умолчанию @INLINE [[%pdopage_more]]
При нажатии на кнопку загружаются &limit элементов и добавляются в конец блока результатов. Если больше загружать нечего — кнопка прячется. Плавающий блок навигации показывает текущую страницу и позволяет быстро перейти куда нужно. Здесь клик уже не обрабатывается через ajax, потому что и так выходит довольно сложно.
Если вывод плавающего блока в пагинацией не нужен, то просто сделайте ему display:none в вашем css.
Загрузка при прокрутке
Этот способ очень похож на предыдущий, только нет кнопки и её не нужно нажимать — всё делается автоматически при прокрутке страницы.
History API
pdoPage поддерживает работу с History API вашего браузера. Это значит, что когда &ajaxMode включен, сниппет может сохранять номер страницы в адресной строке, чтобы при перезагрузке ничего не терялось. Также правильно работает навигация кнопками «вперёд\назад» браузера.
Вы можете изменить это поведение параметром &ajaxHistory, включив или выключив его. По умолчанию он работает следующим образом:
- Если ajaxMode установлен в default, то History API используется, номер страницы сохраняется.
- Если ajaxMode установлен в scroll или button, то History API не используется.
При отключении &ajaxHistory блок в постраничной навигацией скрывается, чтобы страницы нельзя было переключать вручную.
Функции обратного вызова
Вы можете указать функции, которые будут вызываться до и после загрузки страницы через ajax вот так:
С версии 1.11.0-pl появилась возможность добавления обработчика на событие pdopage_load:
Проверка данных в config позволит вам различить разные вызовы pdoPage на одной странице.
Человекопонятная навигация
С версии 2.2.2 можно использовать параметр &pageLinkScheme для указания схемы генерации ссылок на страницу. В параметре может быть всего 2 плейсхолдера:
- [[+pageVarKey]] — переменная с именем страницы. По умолчанию page .
- [[+page]] — номер страницы
Для примера укажите такой параметр:
Это приведёт к генерации ссылок, типа
При переходе по этим ссылкам (кроме первой) MODX будет выдавать ошибку 404, потому что страниц с этими адресами не существует. Так что, нам нужно написать плагин для их обработки:
Теперь этот плагин будет обрабатывать вашу ЧПУ навигацию.
Примеры
Так как pdoPage является частью pdoTools, в параметре &element у него сразу прописан сниппет pdoResources. Поэтому простой вызов сниппета выведет вам дочерние ресурсы:
Выводим все возможные документы сайта:
Включаем навигацию с пропуском страниц. Обратите внимание, что если страниц выходит меньше 7, то будет работать обычная навигация.
Активируем кэш на 30 минут:
Указываем максимальный лимит выборки. Теперь, какой бы limit не указал пользователь в url — все равно будет не больше 10 результатов на странице.
Источник