- Внутренние тени в CSS
- Синтаксис
- box-shadow
- text-shadow
- Inset в box-shadow
- Изображения с тенями
- Inset в text-shadow
- Поддержка браузерами
- Почему вставка box-shadow не работает над изображениями?
- 7 ответов
- Не работает тень
- Не работает box-shadow в Chrome
- Вопрос
- helio
- 2 ответа на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Похожие публикации
- Свойство box-shadow
- Синтаксис
- Параметры
- Пример
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
Конструкция box-shadow содержит несколько различных значений:
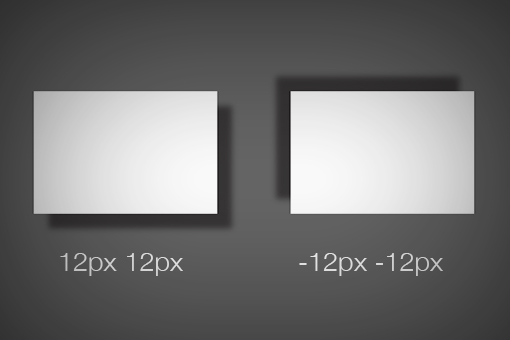
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
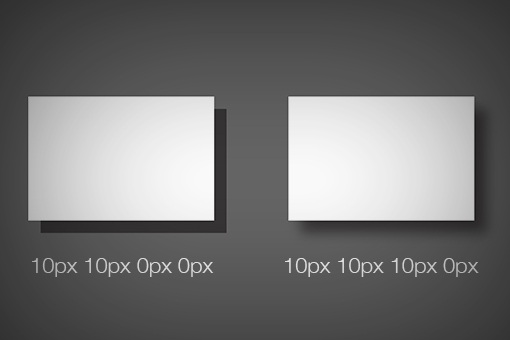
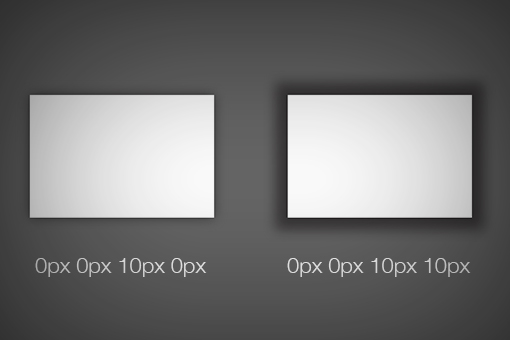
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
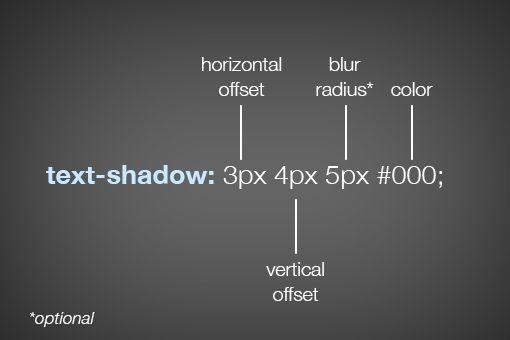
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
Inset в box-shadow
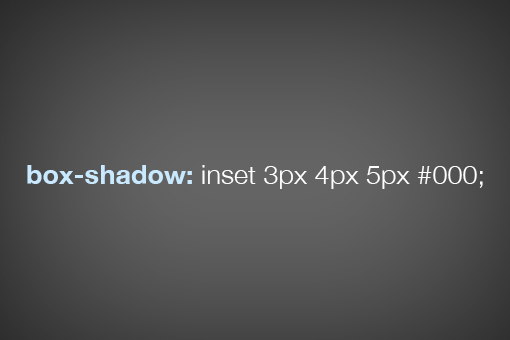
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Но тень не видно:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
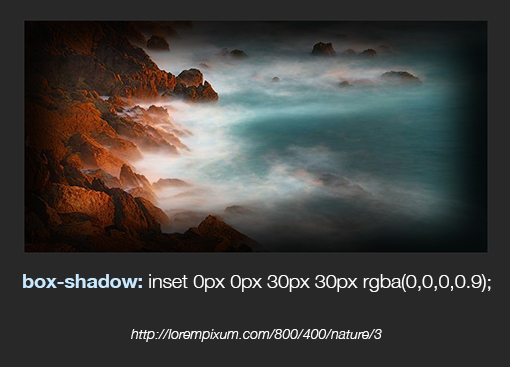
Вот, что может получится при использовании внутренних теней:
Inset в text-shadow
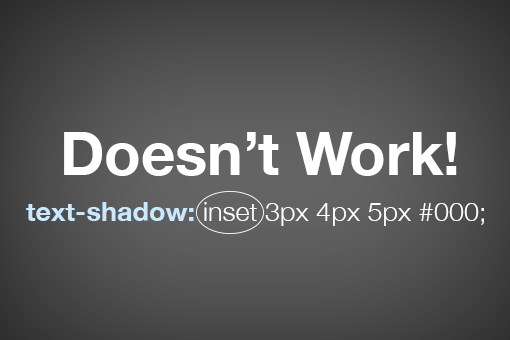
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Вот, что получается:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.
Источник
Почему вставка box-shadow не работает над изображениями?
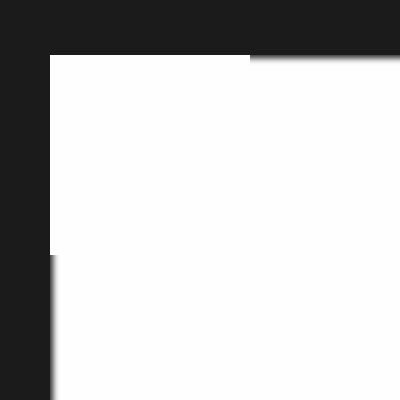
у меня есть контейнер, который использует тень окна вставки. Контейнер содержит изображения и текст. Тень вставки, по-видимому, не работает на изображениях:
белая часть-это контейнер. Он содержит белое изображение, и к нему применяется тень вставного окна.
есть ли способ сделать изображения теневого перекрытия окна вставки?
7 ответов
поскольку тень является частью родительского контейнера, она отображается ниже изображения. Одна из альтернатив — иметь div, который помещает тень поверх изображения так:
Edit: я обновил скрипку, чтобы включить радиус границы на тени и на img, который решает проблему, указанную в комментариях.
просто чтобы вмешаться в это, потому что я просто создавал что-то подобное.
Я ненавижу загрязнять мою разметку дополнительными элементами ради стиля, поэтому решение CSS заключается в использовании: after псевдо-элемента:
вероятно, слишком поздно для того, что вы пытались сделать, но это лучшее решение в моей оценке.
почему это не совпадение, потому что изображение в div, так что изображение на нем. Изображение выше (ближе к пользователю), чем див.
вы можете изменить изображение, чтобы использовать position: relative; z-index: -1 , и у содержащего div используйте границу вместо установки цвета фона на теле. Вам нужно будет использовать box-sizing: border-box чтобы включить границу в ширину div.
вы можете установить изображение в качестве фона тега div вместо:
для тех, кто использует абсолютное положение, полный размер:до/: после псевдо-элементов, рассмотрите возможность использования pointer-events: none на псевдо-элементе, поэтому исходные элементы остаются кликабельными.
одно простое исправление, если вы умны с десятичными знаками, — это сохранить содержимое в отдельном div, который вы затем выбираете и реализуете определенное количество пикселей сверху.
например, предположим, что ваш заголовок имеет высоту 50px. Вы можете начать свой #content div id 53.45 px сверху (или любой высоты вашей тени), а затем ваша тень появится над изображениями.
одна проблема с этим заключается в том, что если вы используете достаточно прозрачной тенью, чем более прозрачным он является, тем более липким он может выглядеть, реализуя этот css.
на практике код будет следующим:
Как Rilus упомянул, мы можем использовать псевдо класс. К сожалению, по какой-то причине это не работает с тегом img, однако мы можем использовать комбинацию внутренних и внешних контейнеров для достижения необходимого эффекта.
Не уверен в ie 10, хотя, как кажется, обрабатывать псевдо-классы, которые абсолютно расположены немного по-разному для большинства браузеров.
Источник
Не работает тень
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Тень-граница правой стороны строки таблицы. Не могу убрать эту тень.
Всем доброго времени суток. Сделал сайт, после чего добавил его англоязычный вариант. В верхней.

Помогите решить ребус: ТЕНЬ + ТЕНЬ = МРАК
Градиентовая тень
Всем привет и с наступающим новым годом! Возник вопрос ко всем гуру в сфере CSS: Как можно сделать.
Тень по центру
народ как сделать чтобы тень была по центру? 8
А у вас вот так:

Всем привет! Просьбо помочь. Если у кого есть готовый пример «тень от формы». Когда то находил на.
Тень Текста
как пожно получить такое отражение текста,через text-shadow такого эффекта вроде бы не достигнуть?

Есть обработанное событие panel2.DragOver, при котором удаляется элемент из panel2.controls. При.
Тень блока
Можно сделать тень окна с помощью css? Если возможно, то помогите пожалуйста разобраться. 1.
Источник
Не работает box-shadow в Chrome
Спросил helio,
13 июля 2014
Вопрос
helio
У меня есть форма, к полям которой применяется box-shadow. Так вот во всех браузерах, кроме Chrome, это св-во работает. Версия Chrome: 35.0.1916.153
слева — Chrome, справа — Firefox.
Изменено 13 июля 2014 пользователем helio
Ссылка на комментарий
Поделиться на других сайтах
2 ответа на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Похожие публикации
Есть тестовый сайт: http://multigramen.ru/
Между картинкой и меню создался какой-то белый отступ, и я не могу удалить его, чтобы элементы приклеились друг ко другу:
Если вырезать следующий код:

.header_logo < flex:0 0 40px; >.header_photo < display:none; >
Сайт имеет мобильную версию. Код сейчас разбит на два медиа-запроса: max-width:767px и min-width : 768px
Помогите понять, как убрать этот пробел, не затронув другие элементы. Уже несколько дней ковыряюсь с этой проблемой, даже в коде запутался..
Интернет-маркетинговое агентство Top-Life. Мы ищем в команду Junior Web разработчика.
Что мы ожидаем от кандидата:
Навыки HTML5, CSS3, JavaScript; Знания PHP5-7‚ MySQL‚ jQuery, ajax; Опыт в верстке; Наличие опыта разработки и знание различных CMS (1С Битрикс, UMI, ModX, WordPress и другие) будет плюсом; Опыт работы и наличие портфолио приветствуется; Умение и желание работать в команде; Аккуратность (осмысленность) в работе.
Задачи, которые вам предстоит решать:
Современная адаптивная кроссбраузерная верстка (HTML5+CSS3); Применение готовой верстки к CMS (1С-Битрикс, WordPress);
Условия:
Оформление по ТК РФ Заработная плата: от 20 000 до 40 000 руб; График работы: 5/2 с 10.00–19.00, обед с 14.00–15.00; На территории работодателя; Молодой‚ профессиональный коллектив; Корпоративные мероприятия; Чай, кофе и печеньки с нас; Мы даем возможность не просто работать‚ а создавать и развиваться. Для связи:
Антон
тел: 8(981)897-42-46
mail: a.majstrenko@top-life.su
hh: https://spb.hh.ru/vacancy/30397980
Добрый день, форумчане!
Ищем ведущего фронтенедера в компанию DataLight!
Наша команда создает уникальную платформу для анализу данных по крипто-активам, ориентированную на профессиональных инвесторов.
Мы делаем доступными и понятными инструменты, направленные на оптимизацию и автоматизацию инвестиционных стратегий. Горизонтальная структура, отсутствие строгих регламентов, дресс-кода, инструкций и бюрократии.
О Вакансии:
Быстрорастущий проект с глобальными амбициями ищет опытного Front-end разработчика.
Наша команда создает уникальную платформу для анализу данных по крипто-активам, ориентированную на профессиональных инвесторов.
Мы делаем доступными и понятными инструменты, направленные на оптимизацию и автоматизацию инвестиционных стратегий.
Задачи:
— Искать оптимальные технологические и архитектурные решения, развивать функционал платформы;
— Создание API платформы, использующее WebSocket для быстрого взаимодействия между сервером и
клиентом;
— Front-end разработка на JavaScript (React, CSS Modules), работой над инфраструктурой.
Требования:
— Опыт front-end разработки с использованием технологии WebSocket;
— Профессиональное владение JavaScript, HTML и CSS;
— Опыт использования React;
— Знание технологий TypeScript, Redux;
— Знание систем сборки Webpack;
— Владение системой контроля версий Git;
— Знание принципов работы HTTP.
Дополнительным преимуществом будет являться:
— Знакомство с методологией BEM;
— Опыт работы с SCSS;
— Опыт работы с высоконагруженными проектами.
Условия:
— ЗП от 150 000 до 180 000 руб. на руки
— Полная занятость, гибкий график
— Работа в одной из самых востребованных индустрий;
— Возможность неограниченного профессионального и карьерного роста;
— Работа в сильной, мотивированной команде над сложными и интересными задачами;
— Конкурентоспособная заработная плата, бонусы;
— Уютный офис в центре Москвы, удобный офис в 5 минутах ходьбы от метро Охотный ряд.
Источник
Свойство box-shadow
Свойство box-shadow задает тень блоку. В качестве значения свойство принимает 6 параметров, перечисляемые через пробел, либо ключевое слово none , отменяющее тень совсем.
Синтаксис
Параметры
| Параметр | Описание |
|---|---|
| inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и вправо и добавлено небольшое размытие:
Источник