Почему в хроме не работает list-style-image?
На сайте http://remontenergo.ru
Есть вертикальное раскрывающееся сss меню, все категории расположены в списках ul.
Категориям третьего уровня присвоен list-style-imege и картинка вместо маркера.
Данные отображаются во всех браузерах кроме google chrome.
Почему в хроме не работает list-style-image?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
List-style-image при inline-block не работает
Учусь верстать, и возникла проблема, поставив #primary-menu > ul > li < display:inline-block;.
Не отображает изображение list-style-image
Дошло дело до абсурдного со свойством list-style-image, не могу поставить свое изображение в.
margin-width и list-style-image
1)Не срабатывает такое для ИЕ6,как можно исправить? html body < min-width:1000px; >2)Не.
Failed to load resource: net::ERR_CACHE_MISS
Да? — Как же так получается? Этого не должно быть. — Ведь в css прописано следующее правило:
ul.submenu ul <
list-style-image: url(http://remontenergo.ru/upload/. f630.png);
>
это тоже ситуацию не спасло.
ul.submenu ul <
list-style-image: url(http://remontenergo.ru/upload/. f630.png);
>
У firefox не замечалось подобных разбежностей с хромом
У кого есть реальные варианты решения помогите пожалуйста разобраться.
Это она в лисе корректно отображается, а Вы попробуйте зайти с хрома.
Народ рекомендует почистить кеш браузера на движке для начала, ну и в браузере тоже.
Ghjy06, а попробуйте сделать стрелочку бэкграундом скажем для body поскольку она как бы стала в хроме загружаться.
Отбой отображается. 
Добавлено через 1 час 33 минуты
Ничего не понимаю из css убрал свойство для списка list-style:none, а маркеров нет. У вас вообще маркеры в хром отображаются?
Тогда я могу порекомендовать весьма топорный, но очень действенный способ. Поскольку в инспекторе объектов по коду трудно искать какое именно свойство мешает отображаться маркерам можно выверстать заново весь список с маркером именно в хром, чтобы всё работало и подключалось и затем перенести готовый вариант для хрома в шаблон — либо использовать альтернативный вариант и стрелочку сделать бекраундом для тэга
примерно так:
Источник
Почему не работает list style image
Здесь могла бы быть ваша реклама
Покинул форум
Сообщений всего: 4574
Дата рег-ции: Июль 2006
Откуда: Israel

Секрет
Теперь, когда вы уже наверняка второпях отправили свой запрос,
я расскажу вам простой секрет, который сэкономит вам уйму ожиданий,
даже если первый ответ по теме последуем сразу же.
Само собой я знаю что ответят мне тут же, и если я посмотрю
на сообщения на форуме, то пойму что в общем то я и не ошибаюсь.
Но еще я точно замечу, что очень мало тем, в которых всего два ответа :
вопрос автора и еще два сообщение вида Ответ + Спасибо
После этого приходится начинать уточнять этим неграмотным что мне надо.
Они что, сами читать не умеют? А уточнять приходится.
И иногда пока они переварят то что я им скажу проходит и не одна ночь..
Уверен что если бы я им сказал что у меня есть
фиолетовый квадрат, и нужно превратить его в синий треугольник
и я пытался взять кисточку, макнуть в банку и поводить ей по квадрату
но почему то кисточка не принимала цвет краски в банке,
то на мой вопрос — где взять правильные банки мне бы ответили гораздо быстрее
предложив её открыть, а не тратить еще стольник на жестянку.
Поэтому с тех пор я строю свои вопросы по проверенной давным давно схеме:
Что есть
Что нужно получить
Как я пытался
Почему или что у меня не получилось.
На последок как оно происходит на форумах
Новичок: Подскажите пожалуста самый крепкий сорт дерева! Весь инет перерыл, поиском пользовался!
Старожил: Объясни, зачем тебе понадобилось дерево? Сейчас оно в строительстве практически не используется.
Новичок: Я небоскрёб собираюсь строить. Хочу узнать, из какого дерева делать перекрытия между этажами!
Старожил: Какое дерево? Ты вообще соображаешь, что говоришь?
Новичок: Чем мне нравиться этот форум — из двух ответов ниодного конкретного. Одни вопросы неподелу!
Старожил: Не нравится — тебя здесь никто не держит. Но если ты не соображаешь, что из дерева небоскрёбы не строят, то лучше бы тебе сначала школу закончить.
Новичок: Не знаите — лучше молчите! У меня дедушка в деревянном доме живёт! У НЕГО НИЧЕГО НЕ ЛОМАЕТСЯ.
Но у него дом из сосны, а я понимаю, что для небоскрёба нужно дерево прочнее! Поэтому и спрашиваю. А от вас нормального ответа недождёшся.
Прохожий: Самое крепкое дерево — дуб. Вот тебе технология вымачивания дуба в солёной воде, она придаёт дубу особую прочность:
Новичок: Спасибо, братан! То что нужно.
Отредактировано модератором: Uchkuma, 26 Апреля, 2011 — 10:21:12
Источник
list-style-image
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Да |
| Применяется | К тегам , , ,
|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-image |
Версии CSS
Описание
Устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение none .
Синтаксис
list-style-image: none | url(‘путь к файлу’) | inherit
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
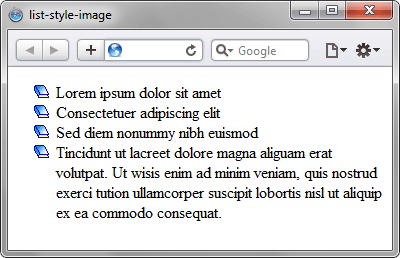
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства list-style-image
Объектная модель
[window.]document.getElementById(» elementID «).style.listStyleImage
Браузеры
В разных браузерах расстояние между изображением и текстом может различаться.
В Internet Explorer до версии 7.0 включительно не отображаются маркеры, если для списка добавлено свойство float . Также в этом браузере не поддерживается значение inherit .
Источник
Не отображает изображение list-style-image — HTML, CSS — Обсуждение 2455456
Не отображает изображение list-style-image
margin-width и list-style-image
1)Не срабатывает такое для ИЕ6,как можно исправить? html body < min-width:1000px; >2)Не.
Почему в хроме не работает list-style-image?
На сайте http://remontenergo.ru Есть вертикальное раскрывающееся сss меню, все категории.
List-style-image при inline-block не работает
Учусь верстать, и возникла проблема, поставив #primary-menu > ul > li < display:inline-block;.

Здравствуйте) Подскажите пожалуйста,как можно сделать треугольники перед пунктами меню. Приклыдываю.
C-style Linked List
Итак, изучал я, значит, C-style Linked List (не знаю, как будет по-русски) и столкнулся с такой.

Добрый день. Есть такой код CSS: div.divmenu < background-image.
Источник
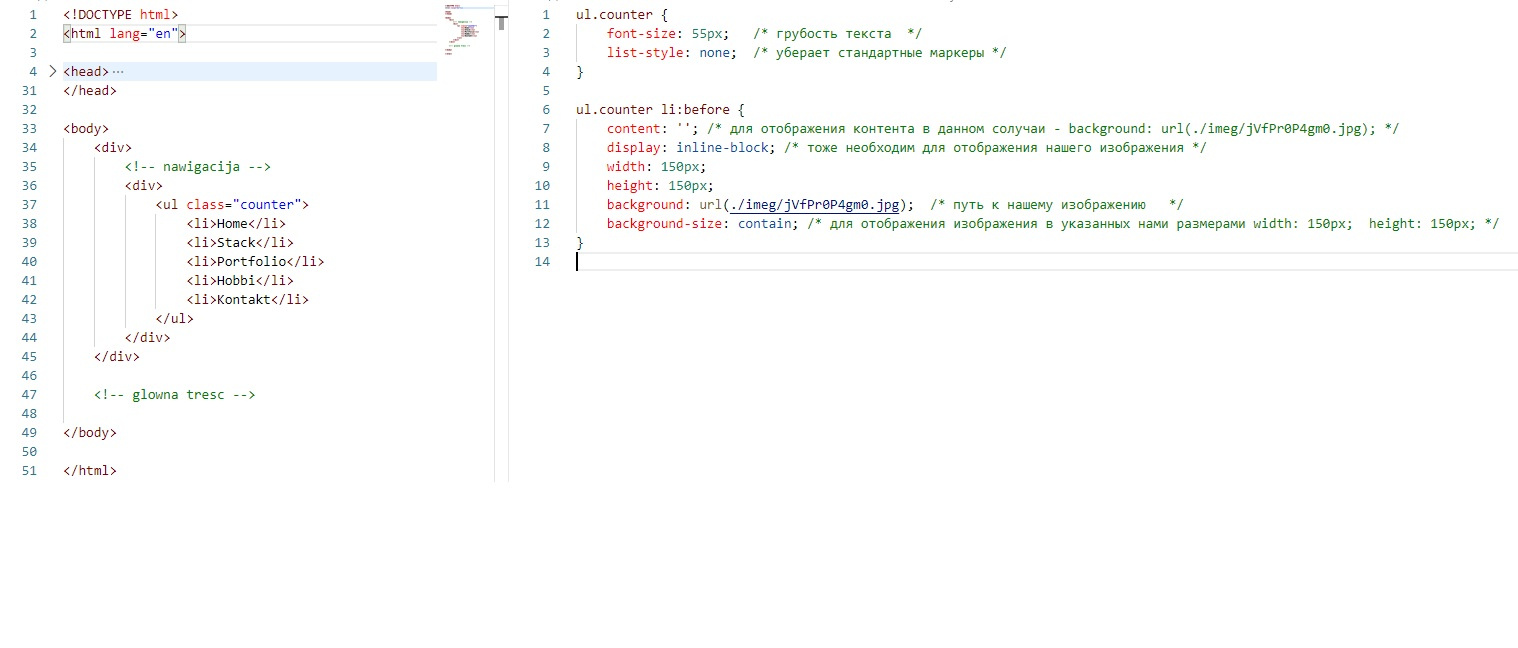
Как задать размер изображения в тэге?
все очень просто!
ul.counter <
font-size: 55px; /* грубость текста */
list-style: none; /* уберает стандартные маркеры */
>
ul.counter li:before <
content: »; /* для отображения контента в данном солучаи — background: url(./imeg/jVfPr0P4gm0.jpg); */
display: inline-block; /* тоже необходим для отображения нашего изображения */
width: 150px;
height: 150px;
background: url(./imeg/jVfPr0P4gm0.jpg); /* путь к нашему изображению */
background-size: contain; /* для отображения изображения в указанных нами размерами width: 150px; height: 150px; */
>
я в шоке что нет ни одного нормального ответа.
вот как решается подобная ситуация
ul.counter <
font-size: 55px; /* грубость текста */
list-style: none; /* уберает стандартные маркеры */
>
ul.counter li:before <
content: »; /* для отображения контента в данном солучаи — background: url(./imeg/jVfPr0P4gm0.jpg); */
display: inline-block; /* тоже необходим для отображения нашего изображения */
width: 150px;
height: 150px;
background: url(./imeg/jVfPr0P4gm0.jpg); /* путь к нашему изображению */
background-size: contain; /* для отображения изображения в указанных нами размерами width: 150px; height: 150px; */
>

вот как решается подобная ситуация
Источник