- Что такое Pixel Perfect вёрстка и зачем она нужна
- Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
- Как верстать под Pixel Perfect?
- Как проверить вёрстку с помощью PerfectPixel?
- Что может пойти не так
- Насколько точным должно быть совпадение?
- Почему не работает pixel perfect
- Полезная информация
- №1 02-09-2013 02:52:44
- Проблема с Pixel Perfect.
- №2 02-09-2013 06:49:18
- Re: Проблема с Pixel Perfect.
- №3 02-09-2013 12:25:05
- Re: Проблема с Pixel Perfect.
- №4 11-09-2013 18:39:29
- Re: Проблема с Pixel Perfect.
- Board footer
- Вопрос по верстке Pixel Perfect
Что такое Pixel Perfect вёрстка и зачем она нужна
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.

Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем с заказчиками в коммерческой разработке и не затягивать сроки сдачи проектов, полезно сразу, ещё во время обучения, научиться верстать сайты «пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.
Чтобы добиться еще большего сходства, разработчики используют программы и скрипты: X-Precise, pixLayout, Crosspixel и другие. Но один из наиболее удобных способов проверить совпадение сайта и макета — работа со специальным плагином PerfectPixel. С его помощью можно в браузере наложить макет на вёрстку и проверить, какие элементы нужно исправить.

Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.

Иногда плагин бывает недоступен для работы с сайтами, запущенными локально, то есть не размещёнными в интернете. В таких случаях откройте в браузере раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку «Подробнее» и измените в настройках две функции: «разрешить открывать локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control + Command + I
Linux — Ctrl + Shift + I
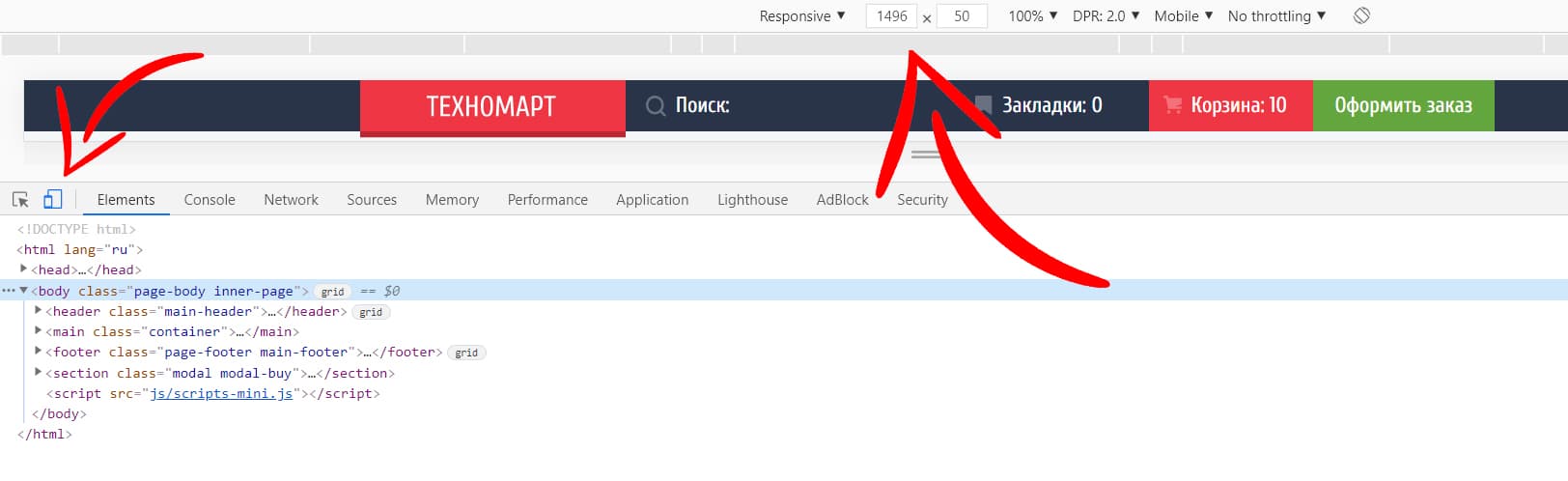
В инструментах разработчика нажмите на значок переключения устройств (toggle device mode), а затем установите подходящую ширину вьюпорта (окна). Это нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты экспортируется статичными, а ширина страницы в браузере зависит от разрешения экрана вашего устройства.

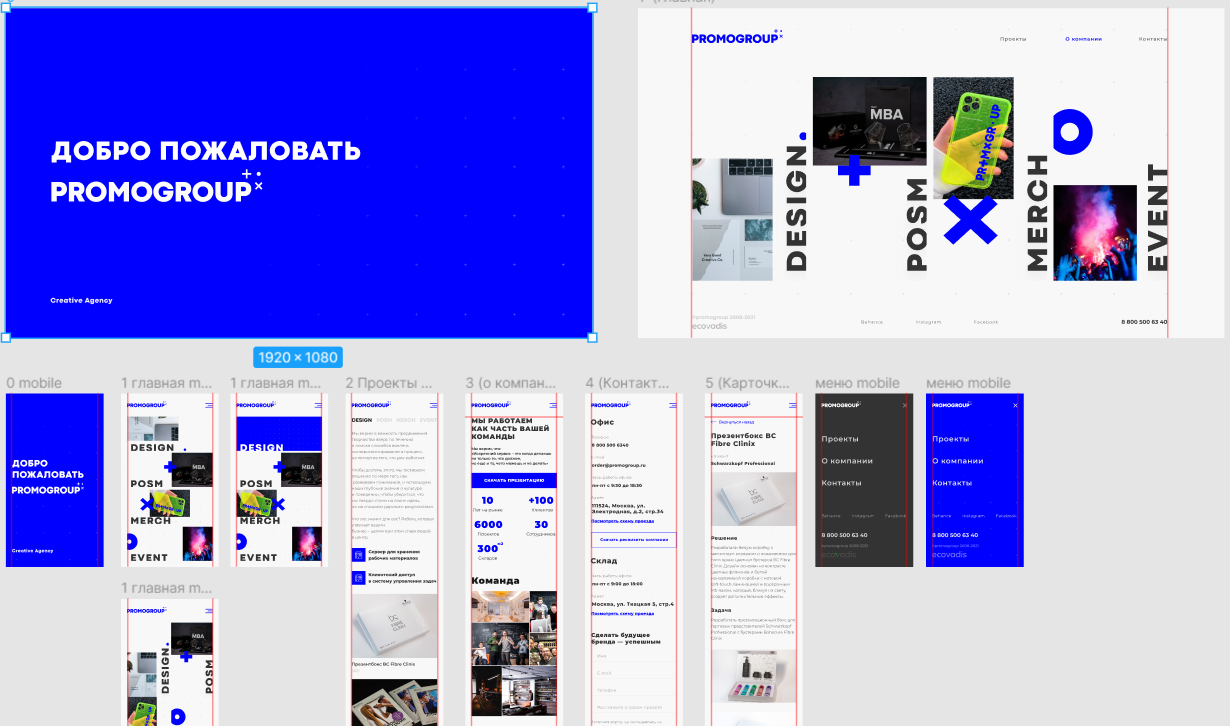
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а наложение вновь и вновь показывает разницу между расположением элементов. Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это есть причины. Одна из них — специфика отображения шрифтов в разных браузерах и операционных системах. Например, если вёрстка в Chrome сделана точно по образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.

Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры или семейство шрифта. В таких случаях желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик». Под контролем личного наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Источник
Почему не работает pixel perfect
Полезная информация
Страницы: 1
№1 02-09-2013 02:52:44
Проблема с Pixel Perfect.
Доброго времени суток. После обновления FireFox до версии 23 и выше отказалось работать дополнение для FireBug — Pixel Perfect. А точнее в нём не активируется при нажатии чекбокс оверлея.
Подскажите, как проблему решить? Откатился до 22 версии. В ней всё работает. Но не сидеть же всё время на старой версии..
Если не там тему создал, перенесите пожалуйста.)
№2 02-09-2013 06:49:18
Re: Проблема с Pixel Perfect.
На гитхабе пишут, что вроде бы пофиксили его, но исправления придётся делать вучную, т.к. автор, кажется, фиксы не объединил со своим кодом.
https://github.com/openhouseconcept/PixelPerfect/issues
https://github.com/janodvarko/PixelPerf … 5ffe507218
Отредактировано Zaycoff (02-09-2013 06:49:54)
№3 02-09-2013 12:25:05
Re: Проблема с Pixel Perfect.
Спасибо за ссылки. попробую протестировать.
№4 11-09-2013 18:39:29
Re: Проблема с Pixel Perfect.
Отредактировано ania007 (15-09-2013 18:33:29)
Страницы: 1
Board footer
Powered by PunBB
Modified by Mozilla Russia
Copyright © 2004–2020 Mozilla Russia
Язык отображения форума: [Русский] [English]
Источник
Вопрос по верстке Pixel Perfect
Здравствуйте! Верстаю макет, решил задаться вопросом попиксельной верстки, но столкнулся с проблемой, что при переносе размеров с макета на верстке какие то размеры совпадают, какие то нет. Скажем простая кнопка, имеет текст в 16pt в Photoshop, но в верстке 16pt куда больше, зато 14px прекрасно подходят. Далее эта же кнопка имеет отступы от текста в 6px (мерил прям линейкой по пикселям), на выходе же данный отступ больше в 2 раза, причем другой элемент (обычный блок цветной) также был сделан по размерам макета, и полностью совпал. Я сделал предположение, что где то размеры для верстки нужно применять в 2 раза меньше, но ошибся, так как в шапке в итоге отступы вообще имеют ни с чем не сопоставимые отступы. Сделал подгон с наложением, пришлось заменить несколько размеров чтобы все хорошо подогналось. Но осталась еще проблема — цвет. По какой то причине один и тот же цвет в Photoshop немного насыщеннее, чем в верстке (игрался с пресетами на цвет, не помогло). Со шрифтом та же песня, Roboto Bold на верстке выглядит жирнее раза в 2 чем на макете (одинаковые размеры), причем свойство font-weight стоит в normal (500). Причем так с любым шрифтом.
В чем проблема таких несовпадений и как их решить?
Стоит ли загоняться по Pixel Perfect, или можно пренебречь некоторыми моментами, и если требуется Pixel Perfect, брать ли за это большую цену?
Очень не люблю такие заказы 
Вынос мозга просто. всегда цена х2.
Верстаю попиксельно на основе preview.png дизайн макета (на фоне).
линейкой тут нет смысла мерять.
каждый браузер будет по своему шрифт рендерить и он в каждом браузере будет по своему смотрется.
И вообще какой смысл попиксельно верстать-то, ну если это конечно не какой то «особый» дизайн!?
Конверсия от этого выше не будет и посетителей не прибавится. а вот код аля:
section
section
// где тут попиксельно я думаю не стоит объяснять
Источник







