- Почему внутри p не работает text-decoration: none?
- 3 ответа
- ‘Text-decoration: none’ не работает в Bootstrap
- 5 ответов
- text-decoration
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Почему не работает text decoration none
- Как я могу заставить это переопределение украшения текста CSS работать?
- 5 ответов
Почему внутри p не работает text-decoration: none?
У меня есть следующий фрагмент HTML и CSS, и мне нужен знак «!» не подчеркивать, но это так. Что я делаю неправильно?
3 ответа
Добавить display:inline-block; в span.none class
Быстрое решение, но некрасивое, но сделайте свое дело. надеюсь, что кто-то другой предложит лучший ответ.
Почему внутри p не работает text-decoration: none?
tldr; Когда текстовые украшения передаются их дочерним элементам, их нельзя отменить, однако в определенных ситуациях они не передаются своим потомкам.
Этот точный пример задокументирован на MDN: (выделено мной)
Текстовые украшения прорисовываются через дочерние элементы. Это означает, что невозможно отключить для потомка украшение текста, указанное на одном из его предков.
Например, в разметке:
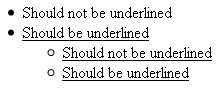
This text has some emphasized words in it.
правило стиля p < text-decoration: underline; >приведет к тому, что весь абзац будет подчеркнуто. Правило стиля em < text-decoration: none; >не будет вызывать какие-либо изменения; весь абзац по-прежнему будет подчеркнут.
Однако иногда текстовые украшения не передаются на их дочерние элементы — см. Спецификация W3C для свойства ‘text-decoration’
Обратите внимание, что текстовые украшения не распространяются на плавающие и абсолютно позиционированные потомки, а также на содержимое атомарных потомков на строчном уровне, таких как строковые блоки и встроенные таблицы.
Это означает, что если элемент span имеет
1) display: inline-block или
3) абсолютно позиционируется, тогда
текстовое оформление не распространяется на него вообще . (что также означает, что текст — decoration: none; не нужен)
Источник
‘Text-decoration: none’ не работает в Bootstrap
при наведении курсора мои текстовые ссылки имеют подчеркивания. Это по умолчанию в Bootstrap.
Я хочу сохранить это, если только ссылка не находится в определенном div.
код, который я пробовал (и несколько вариантов), не работает.
краткое Примечание: я протестировал a
5 ответов
поместите семейство шрифтов в кавычки для шрифтов, которые включают несколько слов, прежде всего:
font-family: «Neuzit Heavy», sans-serif;
потом под a put .wall-entry a:hover
вы поменяли порядок. Товар вы нацелились должна быть справа. Например,
.wrapper .header a на английском языке означает » Target все якорные ссылки, которые находятся внутри .заголовок, который находится внутри .обертка»
проблема на самом деле вызвана CSS-файлом Twitter Bootstrap, а не вашим кодом.
CSS-файл Twitter Bootstrap (bootstrap.минута.CSS был виновником моего проекта) дает ссылки подчеркивает несколько раз. Это дает им подчеркивание, когда они нависают, когда они сосредоточены, и даже делает их синими.
в моем проекте я специально назначил свои собственные цвета тексту, который был внутри тегов привязки, и браузер правильно отобразил их цвета, просто однако, когда я назначил их, поскольку текст был завернут в якорный тег, синее подчеркивание из таблицы стилей Bootstrap Twitter все еще появлялось под всем моим стилизованным текстом.
мое решение: откройте bootstrap.минута.css (или как называется ваша таблица стилей Bootstrap) и поиск термина «подчеркивание», и всякий раз, когда вы находите «text-decoration: underline» внутри селектора тегов привязки, например:
вы должны идти вперед и удалить правила оформления цвета и текста.
Источник
text-decoration
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration |
Версии CSS
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Объектная модель
[window.]document.getElementById(» elementID «).style.textDecoration
[window.]document.getElementById(» elementID «).style.textDecorationBlink
[window.]document.getElementById(» elementID «).style.textDecorationLineThrough
[window.]document.getElementById(» elementID «).style.textDecorationNone
[window.]document.getElementById(» elementID «).style.textDecorationOverLine
[window.]document.getElementById( «elementID «).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Источник
Почему не работает text decoration none
В html подключается файл ляляля.css
В нем такой фрагмент:
BODY <
font-family:arial,helvetica,sans serif;
font-size:10.5pt;
>
A:LINK <
font-family:arial,helvetica,sans serif;
font-size:10.5pt;
text-decoration:none;
>
A:VISITED <
font-family:arial,helvetica,sans serif;
font-size:10.5pt;
text-decoration:none;
>
ссылки отображаются правильно, т.е. не подчеркнуто, а вот те, которые уже посещались — почему-то подчеркнуто. И происходит это только в IE, в Нетскейпе все правильно работает.
В чем может быть проблема?
Заранее спасибо.
Исправил название и описание, были «Проблема с CSS » Внутри». — Svarga.
|