- Похоже не работает редирект в nginx
- Примеры настройки перенаправлений на NGINX
- Где настраивать редирект в Nginx
- Как применить настройки редиректа
- Настройка редиректа
- Способ №1
- Способ №2
- Практическое использование редиректов
- Редирект с www на без www
- Редирект на другой домен
- Редирект с http на https
- Редирект на другой сервер
- Редирект с IP адреса на домен
- Перенаправление домена без www на домен с www
- Перенаправление одного URL
- Перенаправление на index.php
- Перенаправление «после слэша» (/)
- Перенаправление с изменением типа файла
- Несколько доменов, один каталог и один основной домен
- Техническое обслуживание сайта
- Дополнительные настройки
- Работа над новой версией сайта с перенаправлением на старую
- Перенаправление в зависимости от IP-адреса посетителя
- Перенаправление в зависимости от IP-адреса посетителя и браузера
- Редирект в зависимости от файлов cookie
- Nginx и CloudFlare
Похоже не работает редирект в nginx
Развернул bigbluebutton. www.ssllabs.com говорит что сертификаты в норме, но при заходе по адресу nginx меня перебрасывает на /50x.html со словами
В администрировании я полный нуб;-(
В администрировании я полный нуб;-(
Так ты и в программировании нуб 😉
Без конфига тебе никто не поможет.
какого из? Их там тьма тьмущая, и главное я их руками не правил — они при установке собрались какие есть
Эта штука вообще не стоит.
ну нжинкс не видит бекенда на 127.0.0.1:5000
ss -lntp в студию

Тут такая портянка, я не знаю как ее нормально отформатировать;-(
Это точно должен слушать соффис? Оно как-то интергированно в эту халупу для высших целей конференций? Предлагаю начитать пинать с этого места.
ХЗ:-( я вообще не понял нафига там офис им.
Ну, учитывая что это такое, возможно он как-то юзается всей этой халабудой безумной (типичный джава софт). Как вариант просто попробовать «УДОЛИТЬ» его и посмотреть что будет 🙂 или наоборот поставить если ты не поставил или поставил как-то не так как надо.
в общем-то даже не удивлюсь если там есть залочка именно на эту версию либры.
Я ставил через их скрипт, он там кучу всего развернул и настроил. Сам я только сертификаты ставил и учетки создавал. А, ещё кажется какие то ключи для докера генерал… Блин, записывать надо было:-(
ну судя по архитектурной картинке https://docs.bigbluebutton.org/images/22-connections.png и мануалам ему оно надо для того чтобы как-то работать с презентациями и пдф. По той же картинке видно что с офисом общается основное веб приложение на джаве bbb-web
надо посмотреть пристально этот пропертис файл
cкорее всего это веб приложение тоже активно изрыгает из себя логи и по ним тоже можно собрать дополнительной инфы о том, что происходит.
опять же, судя по архитектурной картинке они должны общаться напрямую, а я так понял у тебя это все почему-то пропущено через nginx. В общем-то можно попробовать сделать так, как рекомендует эта картинка, посмотреть под ваершарком как это все работает и только потом уже пытаться пропустить все через nginx если это вообще возможно.
а еще мы тут с тобой достаточно слепы, а ведь тут вроде как говорят достаточно недвусмысленно
Это насколько я понимаю фигня, это оно дефолтную презентацию загрузить не может. Эта штука показывается когда в комнату зашёл, а у меня пока даже стартовая страница гринлайта не отображается.
Причем когда я тестовую сборку без гринлайта ставил оно как то работало, но понятно что обрезано.
Без возможности самому потыкать все это добро, можешь еще показать что в этих логах, можешь настроить логеры на вербосе мод и показать потом. В принципе ты возможно уже даже сам разобрался потому что твоя проблема явно в трех соснах bbb-web, nginx и soffice.bin
/var/log/nginx/error.log в исходном посте показан, ничего нового.
Если до ср-чт не настрою, снесу систему и попробую с нуля развернуть четко по инструкции.
Видимо это будет проще всего, в принципе еще можно почитать скрипт который все тебе ставил и разворачивал, может он что-то подскажет относительно того, какие шаги установки в нем отличаются от официального руководства по установке.
я вот по диагонали посмотрел, видно что там подключаются ппа репы в том числе и для либры, но в другой стороны там есть функция для простановки докера, и намек на то, что докер должен был эту либру как-то водрузить:
т.е. есть вот такая херота
а есть вот такая херота
но я нигде не вижу в этом скрипте чтобы потом докером этот bbb-libreoffice-docker устанавливался
по идее должно вроде ставится вот это
В общем-то можно еще докер попинать и спросить у него список того, что он проставил.
Я сдуру сначала начал руками шаманить по одной книжке, потому что там было сказано что в РФ скрипт работает плохо. Потом плюнул и запустил скрипт, он вроде все нормально сделал. Но не взлетает:-(
soffice.bin стоит и работает, сам я его вроде не ставил
то насколько я понимаю фигня, это оно дефолтную презентацию загрузить не может.
эта проблема решается, там основная проблема в самоподписанном сертификате
А ее можно как то решить?;-)
В доках довольно невнятно написано про редактирование .env для докера, мб в этом дело?
там надо переменную прописать в конфиге, NODE_EXTRA_CA_CERTS
Ошибку Unable to reach default URL for presentation я поборол скопировав default.pdf в директорию для презентаций. Но остальное не работает. Переменную эту как то задал, не помогает…
значит не там задал, надо в стартовом скрипте NODE его прописать
Источник
Примеры настройки перенаправлений на NGINX
Где настраивать редирект в Nginx
Если в случае с серверами Apache2 для переадресации следует отредактировать файл .htaccess, в Nginx таковой отсутствует. Тем не менее, редирект можно настроить, отредактировав файлы конфигурации виртуальных доменов.
Эти файлы с параметрами, которые идентичны, вне зависимости от используемого дистрибутива Linux. Тем не менее, их расположение может отличаться:
- в дистрибутивах, основанных на RPM (CentOS, Red Hat) — /etc/nginx/conf.d/.
- в дистрибутивах, основанных на Debian (Ubuntu, Debian) — /etc/nginx/sites-enabled/.
Как применить настройки редиректа
Чтобы применить редиректы на веб-сервере Nginx, необходимо выполнить последовательно два действия:
- Добавить соответствующую команду в виртуальный хост выбранного домена.
- Перезагрузить сервер.
Настройка редиректа
Ниже разберем два основных способа настройки редиректов для выбранных веб-страниц. Так как общепринятого мнения, какой из них является оптимальным, в практике не сложилось, в последующих примерах будут использоваться оба.
Способ №1
Первый представляет собой строку:
Здесь переменная $host является хостом из запросов. Если он отсутствует, следует воспользоваться именем заголовка в поле «Host», если и его нет — подойдет имя сервера.
Переменная $request_uri — это первоначальный запрос с аргументами.
При настройке можно выбрать следующие флаги ( ):
- permanent — 301 редирект (или постоянный редирект) на страницу с кодом ответа сервера 301.
- redirect — 302 редирект (или временный редирект) на страницу с кодом 302.
- last — завершение обработки и последующий переходом в новый location.
- break — завершение обработки и работа в текущем location.
Способ №2
Здесь можно использовать любой код редиректа, однако самые распространенные случаи — 301 , 302 , 404 .
По завершении редактирования файлов остается проверить, правильны ли они:
Чтобы их применить, необходима перезагрузка Nginx:
Первая команда используется в новых версиях Linux. Вторая — для устаревших версий и FreeBSD.
Практическое использование редиректов
Редирект с www на без www
Это наиболее распространенное перенаправление, которое позволяет направить весь трафик непосредственно на домен, минуя поддомены. Код редиректа:
Если необходимо получить противоположный эффект (перенаправление на «www» c «без www»):
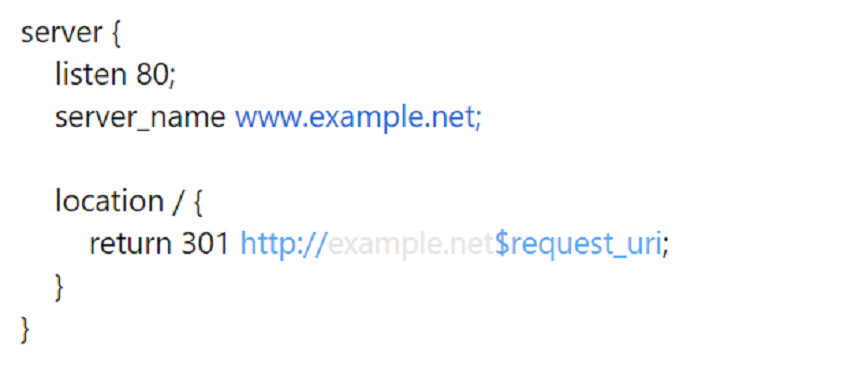
Редирект на другой домен
Чтобы организовать перенаправление на другой сайт — например, после изменения адреса сайта — можно воспользоваться командой:
Второй вариант проще:
Редирект с http на https
Установить перенаправление с http на https (защищенный протокол SSL ) можно следующим образом:
Здесь при всех обращениях domain.ru по протоколу http сработает перенаправление на 443-порт с использованием 301 редиректа для склейки доменов.
Чтобы установить редирект на http с https , достаточно изменить код ответа сервера:
Редирект на другой сервер
При необходимости использовать перенаправление на другой сервер всех запросов:
Здесь за прием запросов браузера и ответ на них отвечает веб-сервер Nginx. Их обработка выполняется сервером с IP-адресом 192.168.0.12 (порт 8080 ). Таким же образом осуществляется и перенаправление на другой Nginx.
Редирект с IP адреса на домен
Перенаправление домена без www на домен с www
В противном случае (редирект с www на без www) нужно использовать такое сочитание:
Перенаправление одного URL
Перенаправление на index.php
Сделать так, чтобы запросы из браузера обрабатывались через index.php можно таким образом:
Если же файл расположен в корневом каталоге, перенаправление на index.php указывается командой:
Перенаправление «после слэша» (/)
Следующий блок позволяет установить перенаправление «после слэша» для домена:
Это приведет к тому, что после ввода адреса http://domain.com/mail пользователь будет перенаправлен на https://mail-server.com/mail-panel.
Стоит добавить в приведенный пример знак « = », чтобы перенаправление относилось только к этому элементу (почта), а не ко всему, что начинается с «mail»:
Перенаправление с изменением типа файла
Еще один вариант будет полезным, когда ссылку на файл HTML нужно автоматически заменить ссылкой на файл PHP:
Несколько доменов, один каталог и один основной домен
Этот прием пригодится при наличии нескольких доменов. Для примера возьмем следующие домены:
Все эти домены указывают на один и тот же каталог на сервере. Соответственно, они отображают одну и ту же страницу/контент, хотя и при вводе разных адресов.
Не стоит забывать об исключении ошибки 404 («страница не найдена»), которая может возникнуть, если кто-то воспользуется ссылкой на товар/страницу с одного из альтернативных доменов. Решить эту задачу можно следующим способом:
Таким образом, все альтернативные адреса, отличные от «.ru», будут направлены на «new-address.ru», который является основным адресом.
Техническое обслуживание сайта
Следующий сценарий подойдет для сайта, который находится на техническом обслуживании. То есть в случае необходимости внесения изменений на сайте. При этом перенаправление будет работать в случае обращения к определенному IP-адресу.
Задача заключается в перенаправлении оставшихся посетителей на страницу, которая будет содержать информацию, подобную «На сайте ведутся технические работы…». Это можно осуществить следующим способом:
Вместо подстановочных значений «123.123.123.123» в примере следует вписать IP-адрес своего сервера.
Дополнительные настройки
Свой IP-адрес нужно исключить с редиректа, чтобы сохранить полный доступ к сайту:
Вместо 123.123.123.123 следует указать IP адрес своего сервера.
Благодаря примеру ниже можно обнаружить, существует ли такой файл (technical-break.html) на сервере:
Если да, перенаправление сработает, в противном случае сайт открывается в обычном режиме.
Работа над новой версией сайта с перенаправлением на старую
- Задача: начать работу над модернизацией действующего веб-сайта, оставить при этом посетителям доступ к его старой версии.
- Решение: старую версию сайта можно поместить в каталог «old», а в главной директории работать над созданием новой версии.
Перенаправить пользователей на старую версию:
Вместо «123.123.123.123» необходимо подставить IP адрес своего сервера (или адреса).
В случае, если возникает циклическое перенаправление на странице, следует добавить:
Перенаправление в зависимости от IP-адреса посетителя
Приведённый ниже способ предпочтителен с точки зрения SEO-оптимизации, так как при выполнении сценария в ссылках ничего не меняется:
При посещении сайта, сервер предоставляет владельца или администратору ресурса ( MY_IP ) файлы из каталога new-version («новая-версия»). Когда страница посещается «сторонним лицом», сервер открывает старую версию сайта.
Перенаправление в зависимости от IP-адреса посетителя и браузера
Ситуация становится немного сложнее, когда нужно нужно организовать подключение с использованием сразу двух условий:
- указанного IP;
- строго определённого браузера.
К сожалению, Nginx не поддерживает правила объединения, поэтому здесь следует применить небольшой трюк:
Здесь используется дополнительная переменная $TEST . С первым условием (действительным IP-адресом) она получает значение « okA », а со вторым (браузер Firefox) — дополнительное значение « okB ».
В результате, значением должно быть « okAokB ». И только когда оба условия выполняются одновременно ( $ TEST соответствует « okAokB »), открывается доступ в соответствующий (рабочий) каталог (public_html).
Редирект в зависимости от файлов cookie
В то время как на рабочем месте часто используется статический IP-адрес, бывает, что работу над сайтом нужно проводить удалённо, с другого IP-адреса.
Хотя в таких ситуациях может помочь подключение через VPN, это не всегда возможно. Здесь применяется еще одно условие — проверка cookie:
Если в браузере будет сохранен cookie с контентом «text», то файлы нового сайта будут открываться без редиректа.
Очевидно, понадобится механизм для сохранения соответствующего куки в браузере. Здесь достаточно применить директиву PHP:
Она сохраняется на сервере (например, в файле cookie.php). Он добавляется в каталог со старой (для создания cookie) и новой страницей (обновления cookie до его истечения). Данный код выполняет следующую инструкцию:
- Осуществляется переход по адресу [domain] /cookie.php.
- Выполняется стандартный переход на сайт.
- Вместо старого сайта открывается новый.
В приведенном выше примере cookie действителен в течение 5 минут (300 секунд), после чего — если он не будет создан снова — вместо новой страницы снова будет отображаться старая страница. Когда новая страница готова, достаточно удалить эти несколько строк.
Nginx и CloudFlare
В случае использования CloudFlare существует высокая вероятность того, что редирект не будет работать правильно для выбранного IP-адреса, то есть сервис не будет его распознавать.
В этом случае в файле конфигурации виртуального хоста следует добавить:
Адреса в примере взяты из текущего списка адресов, используемых CloudFlare, размещенного на официальной странице https://www.cloudflare.com/ips/. Это список актуален на момент публикации, но может со временем меняться
Начни экономить на хостинге сейчас — 14 дней бесплатно!
Источник