- Сглаживание шрифтов для разработчика и пользователя на Mac OS
- Используем в работе
- Используем в браузере как пользователи
- Адекватное подчеркивание ссылок
- За и против. Оформление незагруженных изображений.
- Управляем поведением font-face в CSS
- Старт курса по архитектуре JavaScript приложений в SmartJS академии
- Smooth Font [1.12.2] [1.11.2] [1.10.2] [1.8.9] [1.7.10]
- Описание
- Скриншоты
- Видео
- Как установить Smooth Font
- Скачать Smooth Font
- Smooth Font [1.12.2] [1.12.1] [1.10.2] [1.8.9] [1.7.10]
- Описание
- Скриншоты
- Как установить Smooth Font
- Скачать Smooth Font
- font-smooth
- Кратко
- Пример
- Как понять
- Как пишется
- Значения для WebKit
- Значения для Firefox
- Примеры значений
- Особенности применения
- Привычки пользователей
- Браузерная поддержка
- Контраст с фоном
- Подсказки
- Сглаживание шрифтов в Safari
Сглаживание шрифтов для разработчика и пользователя на Mac OS
Я давно интересовался сглаживанием шрифта для веб страниц на CSS. Но «волшебные» свойства, такие как -webkit-font-smoothing , не работали на моем Win 7. Поэтому никакого смысла в этих css свойствах я не видел. Но сейчас у меня Mac OS и они работают! Сразу скажу я проверял только Win 7, может в более поздних версиях эти свойства тоже хоть как-то работают.
Используем в работе
Очень хорошо этим свойством обрабатываются подгружаемые шрифты.
Вот и все, больше ничего не нужно. Теперь ваш сайт стал чуточку красивее и элегантней, хоть это и не так заметно с первого взгляда.
Используем в браузере как пользователи
Для этого вам нужно установить расширение для Chrome / Firefox — Stylish.
В настройках создать новый стиль (write new style), назвать его (у меня Font render), поставить галочку Enable , и в поле code вставить следующий текст:
И нажать на кнопку сохранить (save). Теперь можно закрыть это окно и сглаживание будет по умолчанию включено на всех сайтах. Я именно так и сделал 🙂
Еше можно подписаться на email рассылку новых заметок. Не чаще раза в неделю, без спама.
Адекватное подчеркивание ссылок
Как исправить поведение text-decoration: underline
За и против. Оформление незагруженных изображений.
Незагруженные изображение — не та проблема, которую нужно срочно решать. С изображениями есть другая, более важная, проблема.
Управляем поведением font-face в CSS
Поведением текста, отображаемого во время загрузки font-face, можно управлять с помощью свойства font-display. Как работает и какие значения поддерживет свойсто font-display читайте в статье.
Старт курса по архитектуре JavaScript приложений в SmartJS академии
Краткое содержание вводной лекции курса по архитектуре современных JavaScript приложений в SmartJS академии
Источник
Smooth Font [1.12.2] [1.11.2] [1.10.2] [1.8.9] [1.7.10]
Описание
Скриншоты
Видео
Как установить Smooth Font
- Скачай и установи Minecraft Forge
- Скачай мод
- Не распаковывая, скопируй в .minecraft\mods
- Готово
Скачать Smooth Font
| Версия | Ссылка | Загрузок | Размер | Дата |
|---|---|---|---|---|
| Все версии | Скачать | 300 000 | 2.3 МБ | 19 октября 2021 |
| Для 1.12.2 | Скачать | 8 | 0.3 Мб | 07 мая 2020 |
| Для 1.11.2 | Скачать | 0 | 0.2 Мб | 10 августа 2018 |
| Для 1.10.2 | Скачать | 0 | 0.2 Мб | 10 августа 2018 |
| Для 1.8.9 | Скачать | 8 | 0.2 Мб | 10 августа 2018 |
| Для 1.7.10 | Скачать | 13 | 0.2 Мб | 10 августа 2018 |
- Нажми на клавиатуре сочетание клавиш Win + R
- Введи в открывшемся окне %APPDATA%\.minecraft и нажми кнопку OK
- Папка находится в домашней директории пользователя
\.minecraft.
- Открой Finder
- Нажми на клавиатуре сочетание клавиш Cmd + Shift + G
- Введи в открывшемся окне
/Library/Application Support/Minecraft/
Источник
Smooth Font [1.12.2] [1.12.1] [1.10.2] [1.8.9] [1.7.10]
Описание
Скриншоты
Как установить Smooth Font
- Скачай и установи Minecraft Forge
- Скачай мод
- Не распаковывая, скопируй в .minecraft\mods
- Готово
Скачать Smooth Font
| Версия | Ссылка | Загрузок | Размер | Дата |
|---|---|---|---|---|
| Все версии | Скачать | 300 000 | 2.3 МБ | 19 октября 2021 |
| 1.12.2 Forge | Скачать | 4 | 0.3 Мб | 06 мая 2020 |
| 1.12.1 Forge | Скачать | 0 | 0.2 Мб | 21 февраля 2018 |
| 1.11.2 Forge | Скачать | 0 | 0.2 Мб | 19 мая 2018 |
| 1.10.2 Forge | Скачать | 0 | 0.2 Мб | 26 мая 2018 |
| 1.8.9 Forge | Скачать | 4 | 0.2 Мб | 02 июня 2018 |
| 1.7.10 Forge | Скачать | 0 | 0.2 Мб | 08 сентября 2018 |
- Нажми на клавиатуре сочетание клавиш Win + R
- Введи в открывшемся окне %APPDATA%\.minecraft и нажми кнопку OK
- Папка находится в домашней директории пользователя
\.minecraft.
- Открой Finder
- Нажми на клавиатуре сочетание клавиш Cmd + Shift + G
- Введи в открывшемся окне
/Library/Application Support/Minecraft/
Источник
font-smooth
Время чтения: 6 мин
Обновлено 6 октября 2021
Осторожно! Это свойство нестандартное. Используйте его, только если вам очень нужно добиться изменения сглаживания, и внимательно проверяйте работу в разных браузерах и на разных платформах. В данный момент свойство работает только на macOS. Поддержку можно проверить на Can I Use.
Кратко
В разных операционных системах и разных браузерах используются разные механизмы сглаживания шрифта. Браузерные варианты свойства font-smooth позволяют управлять сглаживанием шрифта, пока только в macOS.
Пример
В этом примере мы меняем сглаживание текста на всей странице. Поскольку свойство font-smooth нестандартное, каждый браузер реализовал его по-своему: название свойства примерно одинаковое (за исключением префиксов), но значения разные. Несмотря на это, иногда можно получить одинаковые результаты.
Сглаживание на экране с низкой плотностью пикселей (1x), без сглаживания и со сглаживанием:
Сглаживание на экране с высокой плотностью пикселей (2x), без сглаживания и со сглаживанием:
Как понять
Большинство экранов состоит из пикселей, каждый из которых — это группа из трёх лампочек разного цвета: красной, зелёной и синей. Эти лампочки редко имеют прямоугольную форму, а некоторые даже не расположены по обычной сетке.
Символы шрифта — это векторные фигуры (глифы), которые при отрисовке нужно так расположить на пикселях экрана, чтобы было максимально похоже на оригинал. Чем сложнее шрифт и тоньше у него линии, тем сложнее их передать «грубыми» пикселями.
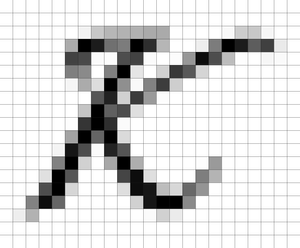
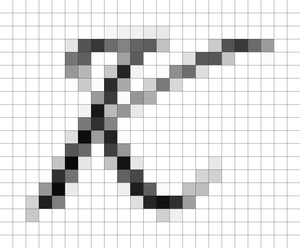
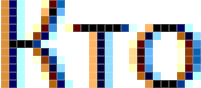
Посмотрите, как хвостик у буквы К отрисовывается лесенкой:
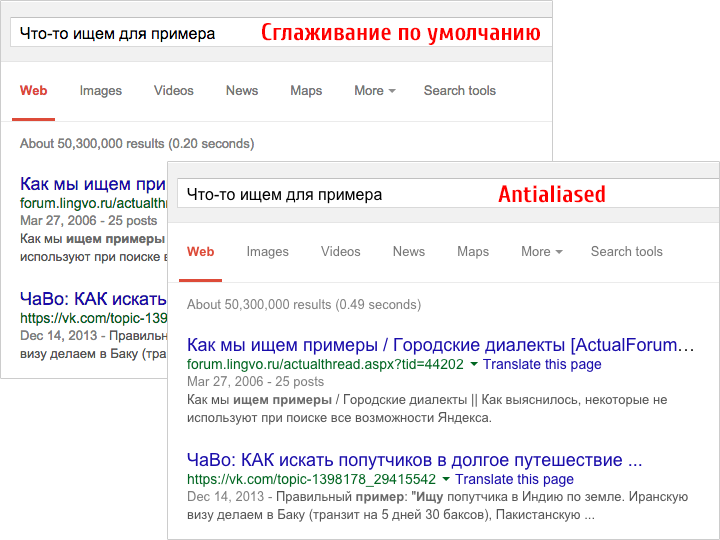
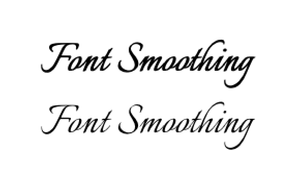
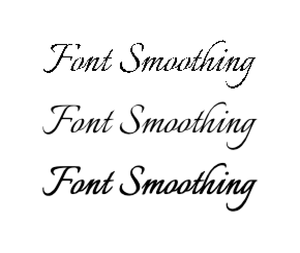
Браузеры сглаживают фигуры по-разному, в зависимости от движка, свойств экрана и операционной системы. Например, вот так выглядит текст Font Smoothing шрифтом Italianno в браузере Chrome на Windows (сверху) и на macOS (снизу).
Обратите внимание! Это рендеринг по умолчанию, без применения font-smooth .
Если вы привыкли к Windows, вам покажется знакомым и приятным первое сглаживание, если к macOS — второе. А может быть и наоборот — всё зависит не только от привычки, но и от размера шрифта, цвета текста и фона. То есть нет «правильного» сглаживания, есть сглаживание по умолчанию.
Свойство font-smooth управляет сглаживанием шрифта. Например, значения antialiased (в браузерах идущих от движка WebKit) или grayscale (в Firefox) включает сглаживание оттенками серого. Только в браузерах, идущих от WebKit, можно включить субпиксельное сглаживание.
В полной мере передать изменение сглаживания можно только на макроснимках экрана. Но на первый взгляд включение сглаживания оттенками серого делает рисунок шрифта тоньше, а субпиксельное сглаживание — толще.
Как пишется
Из-за того, что свойство font-smooth не является частью стандарта CSS, каждый браузер реализует его на своё усмотрение.
Поэтому нельзя просто написать font-smooth: antialiased , например. Нужно писать свойство с префиксами:
- -webkit-font-smoothing для браузеров, идущих от движка WebKit (Safari, Chrome, Opera, Edge);
- -moz-osx-font-smoothing для Firefox.
Но на этом сложности не заканчиваются. В каждом из браузеров реализован разный набор значений.
Значения для WebKit
- auto (по умолчанию) — позволяет браузеру решить, какое сглаживание применять.
- none — отключает сглаживание.
- antialiased — включает сглаживания оттенками серого, когда в сглаживании участвуют целые пиксели, то есть горят все три лампочки.
- subpixel-antialiased — включает субпиксельное сглаживания, когда в сглаживании участвуют части пикселей, то есть некоторые лампочки могут не гореть.
Значения для Firefox
- auto (по умолчанию) — позволяет браузеру решить, какое сглаживание применять.
- grayscale — сглаживает по аналогии со значением antialiased для WebKit.
Firefox не поддерживает отключение сглаживания или субпиксельное сглаживание.
Примеры значений
Чтобы проверить как работают все комбинаций свойств и значений, мы собрали даже те, которые не работают вместе:
Демо в Chrome: значение none отключает сглаживание совсем.
Демо в Firefox: значение none просто не работает.
Особенности применения
Идея включить одинаковое сглаживание шрифтов в вашем дизайне на всех устройствах, на первый взгляд, кажется отличной. Однако стоит учитывать важные особенности: привычки пользователей, браузерную поддержку и контраст с фоном.
Привычки пользователей
Если вы попытаетесь привести сглаживание шрифта привычному на Windows или принятому в графическом редакторе, вы можете не учесть, что все остальные тексты в браузере и за его пределами будут по-прежнему сглаживаться так, как принято по умолчанию в операционной системе. Это может вызвать дискомфорт и сложности с чтением.
Браузерная поддержка
Свойство font-smooth совсем не работает на Windows, Android и даже iOS.
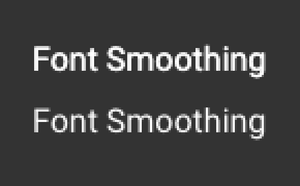
Chrome на Windows:
Firefox на Windows:
Контраст с фоном
При включении сглаживания оттенками серого (самое частое применение), рисунок шрифта становится заметно тоньше, что уменьшает его контрастность, особенно на тёмном фоне. Об этом стоит помнить, создавая тёмные темы. Но аналогично может просесть и контрастность на белом фоне при небольших размерах шрифта или изначально неконтрастном цвете текста.
Подсказки
💡 Важно ещё раз акцентировать внимание, что это свойство — не часть стандарта. Оно реализуется и поддерживается по инициативе браузеров и может измениться или пропасть в любой момент.
💡 Свойство совсем не работает ни в одном из браузеров на Windows, Android и iOS.
Источник
Сглаживание шрифтов в Safari
У разработчика сайта не так и много средств по изменению вида шрифта, в частности вообще нет способа управления сглаживанием текста. Кто не в курсе, это способ сделать буковки более гладкими за счет добавления пикселов разных цветов. Если увеличить текст в Windows, то это становится хорошо заметно (рис. 1).
Рис. 1. Увеличенный текст
Благодаря особенности человеческого зрения мы не различаем эти отдельные пикселы, но за счет них текст становится более читабельным. В Windows используется запатентованная технология, названная ClearType, в MacOS имеется аналогичное решение, так что вроде бы беспокоиться не о чем, текст во всех браузерах выглядит одинаково. Однако Safari в свое время продемонстрировал, что может управлять текстом в обход системы, сделав его отличным от остальных браузеров. К тому же в Safari 4 появилась поддержка интересного свойства -webkit-font-smoothing , с помощью которого веб-разработчики могут указывать алгоритм сглаживания.
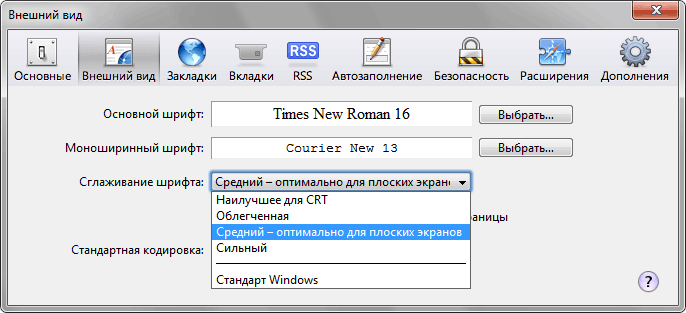
Чтобы это свойство себя проявило, необходимо в настройках выбрать сглаживание отличное от «Стандарт Windows» ( Настройки > Внешний вид > Сглаживание шрифта ), как показано на рис. 2.
Рис. 2. Настройки сглаживания
Вот теперь можно использовать -webkit-font-smoothing и наблюдать результат его воздействия. У этого свойства три значения:
- none — сглаживания нет;
- subpixel-antialiased — сильное сглаживание;
- antialiased — среднее сглаживание.
В примере 1 показано, как его использовать для текста всей страницы.
Пример 1. Использование -webkit-font-smoothing
XHTML 1.0 CSS 2.1 CSS 3 IE Cr Op Sa Fx
Результат примера показан на рис. 3.
Рис. 3. Сглаживание текста с разными значениями -webkit-font-smoothing
При значении none текст вообще потерял какую-либо читабельность, при subpixel-antialiased текст кажется жирным и это не всем нравится, antialiased дает наиболее универсальное сглаживание.
Пока перспективы использования свойств по сглаживанию текста непонятны, в CSS3 возможно появится свойство font-smooth , которое пока носит черновой статус. Браузеры не поддерживают эту возможность, за исключением движка Webkit, на котором построен Safari и Chrome.
Источник