- Что делать, если не работает визуальный редактор
- Что делать, если не работает визуальный редактор WordPress?
- Не работает визуальный редактор (editor) в WP: 10 способов, как исправить
- Вариант 1 Визуальный редактор не работает, потому что отключен
- Вариант 2 Редактор не работает из-за браузера
- Вариант 3 Редактор не работает из-за поломки Темы
- Вариант 4 Виновник проблем с редактором — плагин
- Вариант 5 Криво встали обновления
- Вариант 6 Визуальный редактор не работает из-за ошибок в файлах WP
- Вариант 7 В файле wp-includes обнаружен .htaccess
- Вариант 8 Внесение правок в файл config.php
- Вариант 9 Визуальный редактор заработал, когда…
- Вариант 10 Визуальный редактор не работает из-за вставки оптимизирующего кода
- Не помните, где вносили изменения в код Темы
Что делать, если не работает визуальный редактор
Что делать, если не работает визуальный редактор WordPress?
Для ввода записей в WordPress, как правило, используется административная панель, оснащенная визуальным редактором и текстовым (html) редактором. Они в значительной мере отличаются между собой и дополняют друг друга, имея свои преимущества и недостатки.
Так, через визуальный редактор Вордпресса не представляется возможным проставлять многие теги и операторы, бытует версия, что им пользуются новички, которые только начинают осваивать языки программирования. Отчасти, это правда, хотя с другой стороны, он обладает и рядом преимуществ, наибольшим из которых, пожалуй, является тот факт, что пользователь видит, как меняются шрифты при использовании той или иной функции, цвет, гиперссылки и т.д., что нам не предоставляет работа с исходным кодом.
Практически в каждой версии CMS могут возникнуть проблемы с одним из редакторов, хотя наиболее чувствительным оказывается именно визуальный. О том, как столкнулся с этой проблемой, указывал в статье о Pinterest и Instagram.
Симптомы неправильной работы визуального редактора WordPress:
- Не отображаются символы, вводимые в поле для заполнения текстом
- Поле для ввода текста неактивно
- Отсутствует панель управления и настройки вводимого текста
- Отсутствует возможность переключения между визуальным редактором и текстовым.
Причины и способы восстановления работы визуального редактора WordPress
Визуальный редактор отключен в профиле администратора. Лечится эта проблема очень просто. Переходите в свой профиль и убираете галочку напротив “Отключить визуальный редактор”. После этого сохраняете изменения и можете приступать к работе.
Проблемы с браузером. Попробуйте зайти в административную панель через IE, Firefox, Opera, браузер Yandex и т.д. Довольно часто проблема связана не с визуальным редактором, а с браузером. Кроме того, можете очистить кэш, несколько раз перезагрузить страницу. Иногда помогает.
Визуальный редактор может не работать из-за конфликта с каким-то из плагинов, установленных пользователем. Это довольно распространенная проблема, которую достаточно просто устранить даже неопытному пользователю. Необходимо деактивировать все установленные плагины (не бойтесь, их настройки не собьются). После этого, проверьте работоспособность редактора. Если проблемы с ним исчезли, то начинайте подключать их по одному, после чего проверяйте работу редактора. Процедуру эту необходимо производить до тех пор, пока Вы не выявите тот модуль, который мешает Вам работать.
Не работать визуальный редактор может и после обновления CMS. Именно поэтому рекомендую не устанавливать систему типа 2.6.4.0, 3.5.0.2. Это, своего рода, промежуточные версии. Лучше ставить версии движка, состоящие из трех цифр. Кроме этого, загружайте обновление вручную, а не автоматически. Если после обновления визуальный редактор работать перестал, то рекомендую попробовать откатиться до предыдущей версии.
Кроме этого, Вы можете поставить дополнительные плагины для ввода текста при использовании визуального редактора. Наиболее распространенными являются FCKEditir и TinyMCE. Они имеют достаточно гибкие настройки и очень просты в использовании. Кроме этого, оснащены куда более интересным функционалом, нежели встроенный редактор.
Ели после проведенных манипуляций с настройками плагинов, проблему устранить Вы так и не смогли, то можете попробовать поработать в HTML редакторе. Для упрощения работы следует поставить Post Editor Buttons, либо AddQuicktag. Настройка модулей очень проста: вводите название кнопки и теги, за которая она отвечает. Но первый не работает с последними версиями WordPress.
Если не работает визуальный редактор WordPress, то можно прибегнуть и к более радикальным методам: сделать бэкап базы на компьютер и полностью переустановить движок, либо папки wp-admin и wp-includes, но это, согласитесь, не самый приятный и не всегда приемлемы способ.
Кроме того, проблемы могут быть связана и с хостером, поэтому, если перечисленные Вами меры ни к чему не привели, то следует связать с техподдержкой. Возможно, Вам смогут оказать какую-то помощь. Все перечисленные меры мне не помогли, а работать с AddQuicktag не очень понравилось, поэтому пришлось искать альтернативу.
Не работает визуальный редактор WordPress? – Попробуйте Windows Live Writer
Windows Live Writer – бесплатный софт, который можно скачать с официально сайта компании. Тем не менее, хоть он и является альтернативой, имеет свои преимущества и недостатки.
Среди плюсов:
- Прост и удобен в настройке и работе
- Есть возможность написания текста как в визуальном, так и в html редакторе
- Создание таблиц, вставка ссылок, фото, видео
- Сохранять файлы можно на жестком диске, отправлять в черновики в админку, либо сразу публиковать на блоге
- Имеется возможность редактирования уже опубликованных текстов
Минусы:
Если Вы захотите задать описание текста через All in One SEO Pack, то после загрузки текста на блог, Вам придется дополнительно редактировать описание к нему в админке
Многие пользователи не любят пользоваться дополнительным софтом
Таким образом, мы видим, что существует большое количество способов решения проблемы. Если не работает визуальный редактор WordPress, можно прибегнуть к помощи хостера, либо переустановке движка, использованию дополнительного софта. А, может, это повод начать более плотно работать с HTML?
Источник
Не работает визуальный редактор (editor) в WP: 10 способов, как исправить
Решение, если не работает визуальный редактор в wordpress : кнопки не активны, иконок нет, текст не виден, есть и даже не одно. Ситуация, когда не отображается текст или его вовсе невозможно вставить, не редкость. У меня была паника, когда ни один способ из интернета не помог. В конце концов, сама нашла ошибку и исправила баг. Причин поломки Editor несколько:
- Криво встало обновление wordpress , плагина, Темы.
- Виноват браузер: переполнен кеш, куки, история.
- Кривые руки: дооптимизировались, внесли правки в код, изменили настройки плагина, не понимая что сделали, или поставили не там галочку в профиле.
- Хостер ограничил лимит загружаемой страницы.
- Не отображается текст в редакторе — поврежден файл Tinymse , отвечающий за работу editor и т. д.
Не проверив это, есть риск остаться ни с чем. Например, стоит галочка «Отключить визуальный редактор», и чтобы ни делали, результата не будет. Поэтому начинайте поиск ошибки с 1 варианта.
Вариант 1 Визуальный редактор не работает, потому что отключен
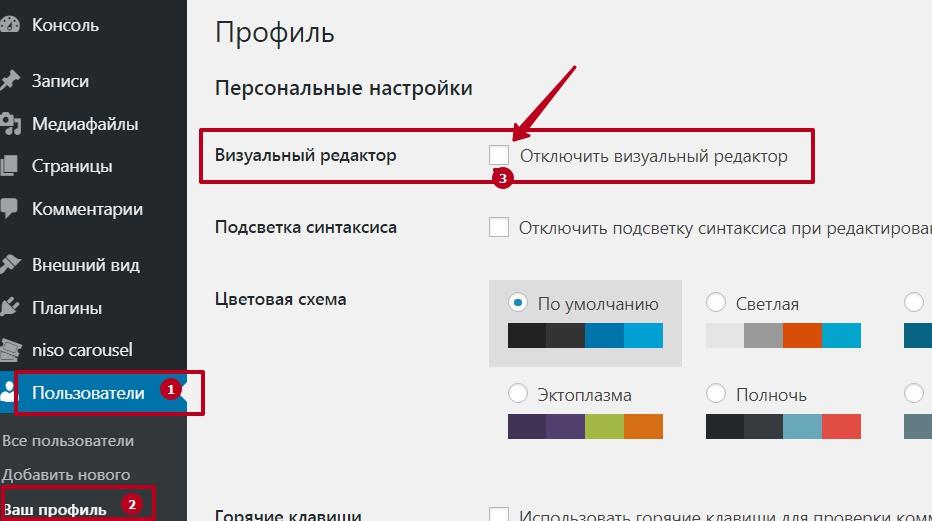
Не спешите игнорировать этот способ, даже если галочка отключения редактора не стоит. Потому что тогда ее надо поставить… Зайдите в Консоль WP — Пользователи — Ваш профиль — Отключить визуальный редактор .
- Если галочка стоит — снимите ее;
- чекбокс пустой — поставьте галочку;
- нажмите внизу: Сохранить профиль;
- пару раз обновите страницы: Ctrl+F5 ;
- в первом варианте — проверьте редактор, он должен работать;
- во-втором — снимите галочку, сохраните профиль и несколько раз обновите страницу. После этого проверьте работает ли визуальный редактор?

На всякий случай посмотрите количество флешей в адресах на странице: Консоль WP — Настройки — Общие настройки . Иногда появляется вместо двойного «//» тройной: http: /// . Убедитесь так же, что ваш Ник (неизменяемый параметр) прописан и никуда не исчез. Потому что, если это так, то визуальный редактор не заработает.
Вариант 2 Редактор не работает из-за браузера
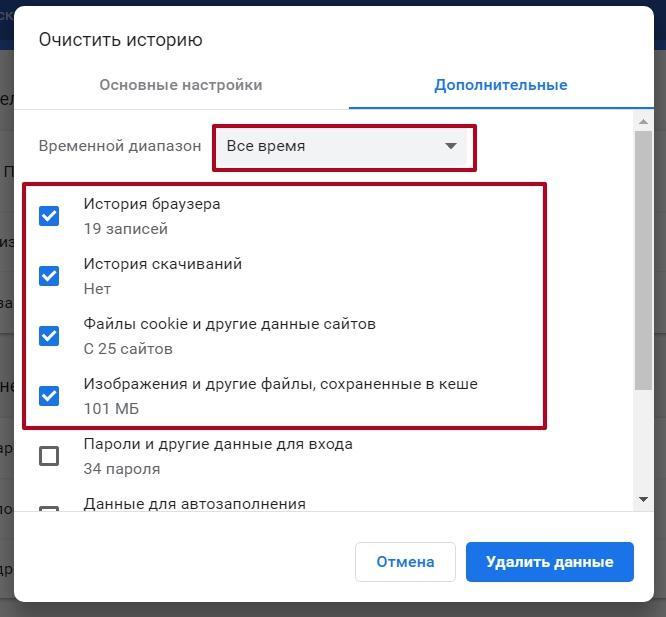
Это предлагается почти всеми, и вы, наверняка уже чистили браузер, но ничего не изменилось. Нужно не просто очистить историю, но и кеш, и куки. Однажды этот элементарный совет помог мне избавиться от 500 ошибки, когда не могла попасть в админку своего сайта. Проверьте работоспособность редактора в других браузерах.
Кстати, программы-чистильщики, типа Ccleaner , куки не удаляют. Все надо делать вручную в самом браузере: настройки — очистить данные… поставить нужные галочки. Например, в Гугл они уже стоят.

И каждый раз, когда что-то изменили в настройках сайта, обновляйте страницу и даже несколько раз, нажимая клавиши:
- Ctrl+F5 — в Google;
- Shift+ F5 — в FF и т. п.
Часто, когда должны произойти изменения, их нет, потому что отображается закешированная страница. Не забывайте об этом, постоянно, обновляйтесь, чистите кеш сайта, чтобы убедиться, работает визуальный редактор или нет. Иначе пропустите момент, когда он включится, а вы будете и дальше искать причину бага.
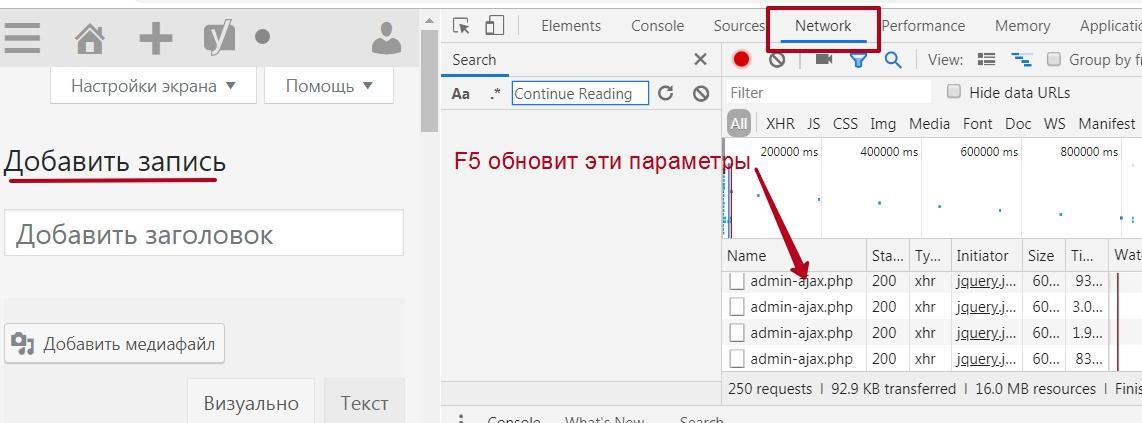
Можно обновить страницу кода визуального редактора. В Гугл это делается так:
- Откройте стр. Добавить запись.
- В контекстном меню выберите последнюю опцию: Просмотреть код.
- Перейдите на вкладку Network .
- Нажмите клавиши Ctrl+F5 .

Вариант 3 Редактор не работает из-за поломки Темы
Установите дефолтную Тему WP. Например, у меня работали все другие Темы, кроме той, которая стояла у меня. Я ее не обновляла, чтобы не пропали мои настройки. Поэтому решила это сделать, думая, что она несовместима с новой версией WP . Не помогло. Значит, проблема в ней самой… Что-то, почему-то нарушилось. В чем конкретно причина сразу не поняла, просто поставила новую Тему, но история бага визуального редактора со временем повторилась.
Вариант 4 Виновник проблем с редактором — плагин
Если вы еще не отключали все плагины или отключали, но не обновляли при этом страницы, не чистили кеш сайта и браузера, проделайте все по-новой. Если визуальный редактор заработал, активируйте расширения один за одним, не забывая несколько раз обновить страницы.
Чаще всего причина может находиться в каком-нибудь Securiti , Оптимизаторе (СЕО), наподобие Clearfy , у которых много настроек. По незнанию поставили не там галочку, включили параметр, не понимая, что он делает. Виноват не плагин, а наши «кривые руки». Иногда приходится оптимизировать сайт методом тыка, после чего начинаются танцы с бубном.
Вариант 5 Криво встали обновления
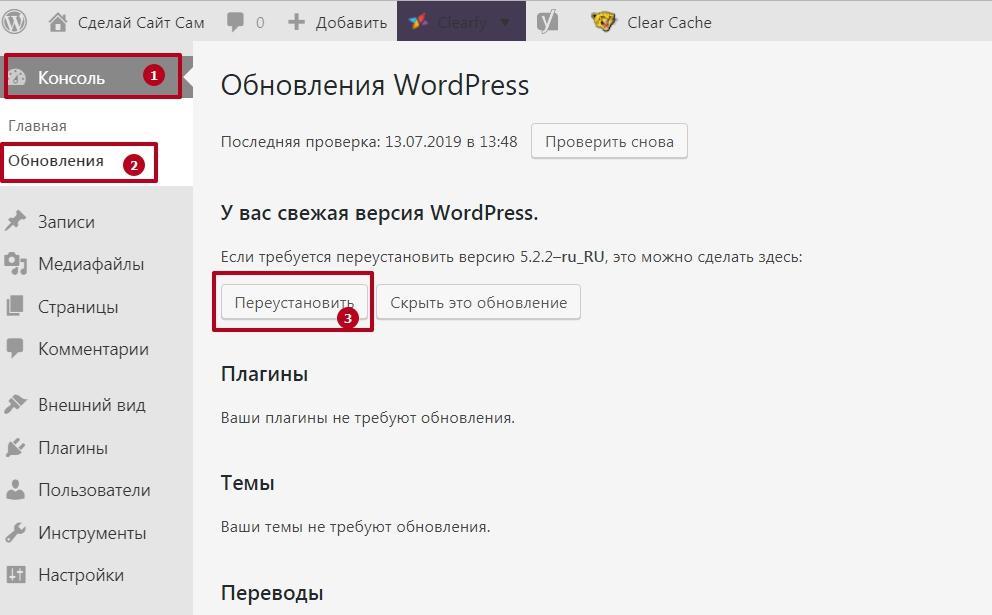
Если у вас последняя версия wordpress — переустановите ее. Работаете на старой — обновитесь до последней. Все это делается в консоли wordpress .

Убедитесь, что плагины совместимы с новой версией движка WP. В первую очередь удалите и переустановите плагин редактора, которым пользуетесь:
- Tinymse
- Classic Editor
- Gutenberg . или др.
Не помогло? Поставьте вместо привычного визуального редактора совсем другой (их в репозитории WP большой выбор). Возможно новое название файлов разблокирует прежние запреты на работу в вашем editor и блокирующий скрипт будет проигнорирован.
Вариант 6 Визуальный редактор не работает из-за ошибок в файлах WP
Чтобы не искать ошибку в отдельных файлах, замените сразу обе папки, в которых она может быть, вызывая проблемы в редакторе. Это wp-admin и wp-includes той же версии. Для этого скачайте дистрибутив движка WP с официального сайта ru.wordpress.org . себе на ПК. Разархивируйте его, и найдите нужные документы в папке wp . Через ftp -клиент или прямо в панели управления на хостинге замените ими папки сайта.
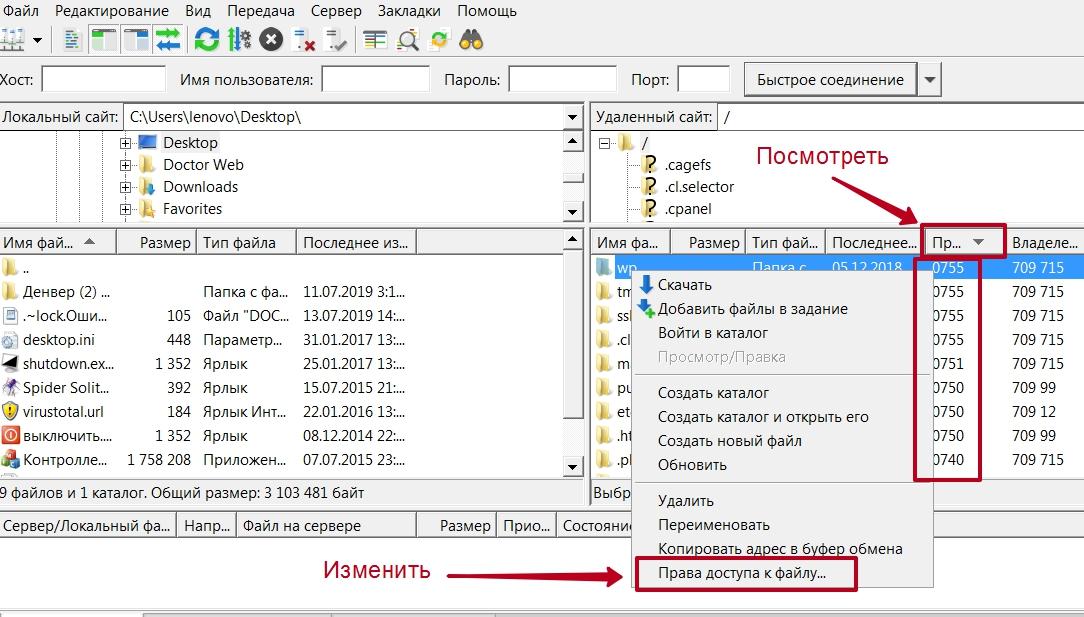
Учитывайте, что это произойдет только в том случае, если у вас достаточно для этого прав. Поэтому убедитесь, что стоит код доступа 755(770) для папок и 640(660) для файлов. Иначе ваши правки проигнорируются. Сделать это в FileZilla просто. Перейдите в «Права доступа к файлу…» (см. скриншот) , добавьте в чекбоксы галочки .

Примечание: Если файлы большие, и искать нужную фразу (слово) трудно, используйте поисковую строку. В области открытого в блокноте файла нажмите клавиши Ctrl+F или Ctrl+U . Введите нужные данные, потом нажмите Enter .
Вариант 7 В файле wp-includes обнаружен .htaccess
Файл . htaccess содержит информацию о блокировке каких-либо параметров на сайте. Если он находится в папке wp-includes , то это уже подозрительно. Проверить его наличие можно как в панели управления на хостинге, так и через Ftp -клиент.
- В корневой папке, обычно это — pablic.html, найдите и проверьте папку wp-includes .
- Если в ней есть .htaccess , посмотрите его содержимое.
- Обнаружив такую запись: deny from all , удалите файл.
После этого визуальный редактор заработает. Если такого файла нет, переходите к следующему способу. Далее придется прописывать код в файлах, поэтому не забудьте (узнайте, как) сделать копии документов, с которыми будете работать.
Вариант 8 Внесение правок в файл config.php
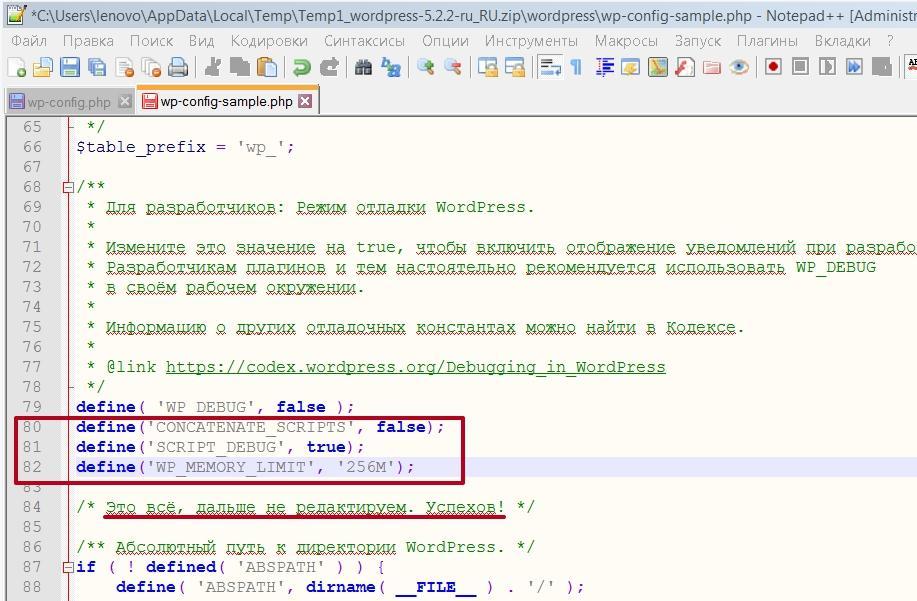
По отзывам этот способ помог многим. В корневой папке найдите и откройте файл config.php в редакторе, типа NotePad++ . Вставьте поочередно (по одной строке) приведенные ниже константы. Если одна не сработала, вставьте вторую, затем, третью, удаляя прежнюю (на скрине вставлены сразу все — это только образец) .
Место для вставки кода: В конце файла найдите комментарий: Информация о других отладочных константах… На скриншоте видно, где нужно подставлять скрипты (или вовсе в самый конец) .
Если ни один из них не сработал, верните все в первоначальное состояние. Вот эти константы:
- define (‘CONCATENATE_SCRIPTS’, false );
- define (‘SCRIPT_DEBUG’, true );
- define (‘WP_MEMORY_LIMIT’, ‘256M’);
Первая константа возвращает дефолтное состояние. Вторая — объединение js в один файл, если такие настройки произвели с помощью плагина. Третья — увеличивает лимит загружаемой страницы, если провайдер ограничил его до 128М. Не помогло? Тогда попробуйте следующее.
Все в том же файле config.php найдите строку, которая может появиться благодаря настройкам, например, плагина iThemes Security и подобным ему :
define (‘DISALLOW_FILE_EDIT’, true );
Замените значение trya на false :
define (‘DISALLOW_FILE_EDIT’, false );
Даже деактивировав или удалив такой плагин, его настройки могут сохраниться, препятствуя отображению текста в визуальном редакторе.
Вариант 9 Визуальный редактор заработал, когда…
В этом пункте собрала из комментариев способы, которые сработали у других. Привожу их, чтобы вы не искали дополнительные методы решения проблемы, если ничего из вышеперечисленного не помогло. Кстати, как и мне. Что еще можно сделать?
- Помочь может плагин, очищающий БД от мусора, освобождая ограниченное провайдером место на диске. Расширение Optimize Database after Deleting Revisions не повредит сайту. Запускать его можно раз в пару месяцев.
- На зарубежных сайтах предлагают скачать плагин Use Google Libraries При этом сообщается, что он многим помог починить редактор.
- Ошибка была в Failed to load: /wp-includes/js/tinymce/langs/ru.js , который имел такой вид: wp-langs-en.js . Если у вас он прописан так же, то измените наименование на: langs / ru.js После этого визуальный редактор заработает.
- Откройте файл: wp-includes/class-wp-editor.php в редакторе ( NotePad++) . Найдите строки:
if ( $tmce_on ) <
if ( ! $compressed ) <
echo «\n»;
> else <
echo «\n»;
Проверьте, стоит ли восклицательный знак перед $compressed . Если нет, то пропишите его, и визуальный редактор должен заработать.
- Откройте в блокноте-редакторе файл: wp-includes/js/tinymce/tiny_mce_gzip.php. Найдите в нем строки (многоточие — это часть пропущенного кода) , начинающиеся с:
if ((in_array(‘gzip’, $encodings) || in_array(‘x-gzip’ ……….. && function_exists (‘ ob_gzhandler ‘) && !ini_get(‘zlib.output_compression’)
Добавьте «Х» к выделенному голубым цветом слову, чтобы получилось так: ob_gzhandlerX . Тогда запись кода будет иметь такой вид:
&& function_exists (‘ ob_gzhandler X ‘) && !ini_get(‘zlib.output_compression’)
- Посмотрите структуру кода файла functions.php . Это можно сделать в консоли Вордпресса. Если обнаружите более одной разделительной (пропущенной) строки между записями, то лишние пустые места удалите.
- Если пользуетесь браузером Mozilla FF , установите в нем расширение FireBug (появится иконка в виде жука) . С его помощью найдете ошибку на странице визуального редактора своего сайта. Проблемный код выделяется красным. После исправления, обновите страницу: Shift +F5 .
Вариант 10 Визуальный редактор не работает из-за вставки оптимизирующего кода
Провайдеры ведут журналы ошибок, размещая их в папках WP . Проверив все простые варианты, но не добившись успеха, найдите в корневом каталоге файл error_log , чтобы узнать, есть ли критические ошибки, когда они возникли. Если сами его не найдете, обратитесь за помощью в техподдержку хостинга.
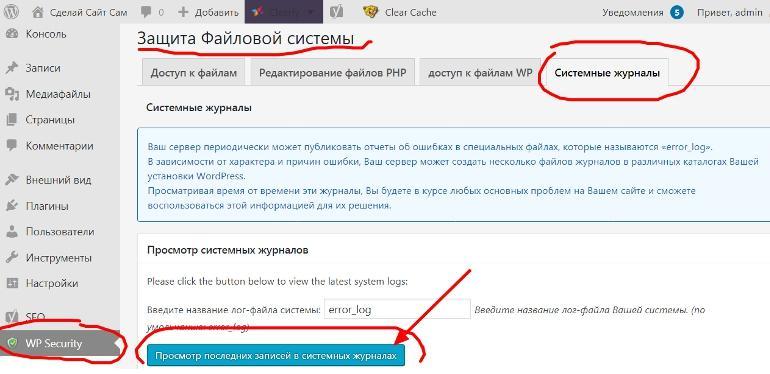
Для тех, кто пользуется плагином All In One Security (см. его настройки) увидеть файл с логами ошибок можно из консоли админа. Для этого перейдите в настройки расширения — опция WP Security — Защита файловой системы — Системные журналы — Просмотр последних записей в системных журналах (синяя кнопка).

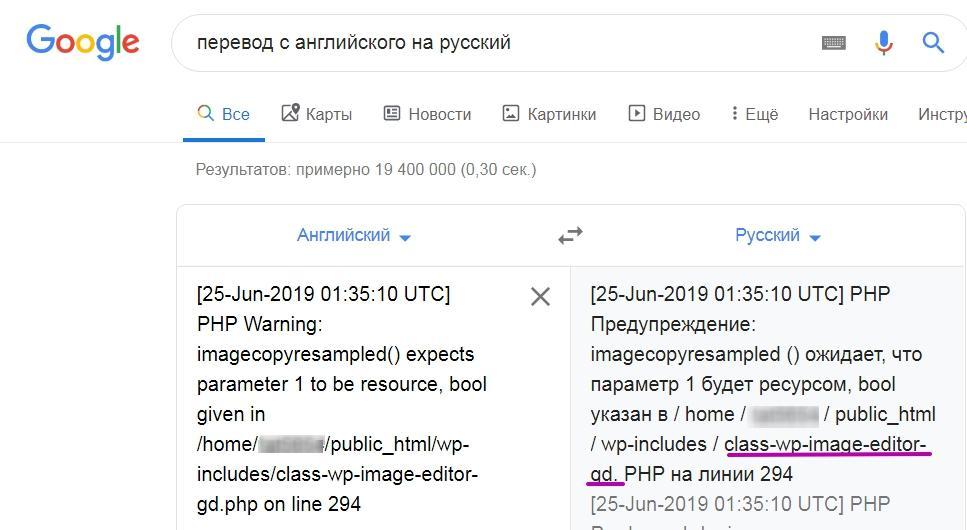
Посмотрите логи, близкие к дате, когда возникли проблемы с редактором записей (страниц) в WP . Если не сильны в английском, скопируйте нужное предупреждение. В адресной строке Гугла введите: перевод с анг. …, вставьте в окно текст с указанной ошибкой, получите запись на русском. После этого будете понимать, в чем проблема, в какую сторону двигаться далее. Например, у меня была такая ошибка:
[ 25-Jun-2019 01:35:10 UTC] PHP Warning: imagecopyresampled() expects parameter 1 to be resource, bool given in /home/ваш логин на хостинге /public_html/wp-includes/class-wp-image-editor-gd.php on line 294

Видно, что проблема находится в файле class-wp-image-editor-gd. П ерепробовала все, что смогла найти в интернете, но результата не было, окошко редактора ни разу даже не моргнуло. И тут вспомнила, что вставила небольшой скрипт в файл function.php , когда оптимизировала скорость работы сайта.
Следуя советам одного известного ресурса, надеялась отложить загрузку (парсинг) js , по рекомендациям Google-speed . Вот этот злосчастный код:
function defer_parsing_of_js ( $url ) <
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return «$url’ defer «;
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
Вспомнила, что и в первой Теме, которую удалила, делала то же самое! Вот только эти события никак не связывала с поломкой редактора. Удалила этот скрипт, и ву-а-ля, все заработало! Если и вам ничего не помогает, подумайте, может делали что-то подобное? Тогда постарайтесь вернуть все назад.
Не помните, где вносили изменения в код Темы
Если первоначальные настройки в файлах шаблона не сохранились, просто скачайте эту же, (учитывая версию), Тему на ПК. Возьмите из нее нужные файлы и замените свои на них, либо отредактируйте код, глядя на оригинал. Надеюсь, суть поиска ошибки левых скриптов оптимизации вы поняли. Желаю успеха.
Источник