- Ошибка npm start в webstorm
- npm, pnpm, and Yarn
- Before you start
- Choose a project package manager
- Set up Yarn 2 in your project
- Set Yarn 1 or pnpm as the default WebStorm package manager
- Edit package.json
- Install and update packages
- From package.json
- Install your project dependencies
- Update your project dependencies
- In the built-in Terminal
- Install all dependencies listed in a package.json file
- On the Node.js and NPM page
- Install a package
- View the location of a package
- Update a package to the latest version
- Remove a package
- Run and debug scripts
- Подключить node.js к проекту в webstorm
- WebStorm-ошибка: укажите пакет npm
- 9 ответов
Ошибка npm start в webstorm
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Ошибка при npm start
Добрый день всем! Ситуация такая. Поставили задание установить node js и npm и по идее я дожен.
Ошибка при команде «npm start»
Выдает эту ошибку при команде «npm start». Помогите, пожалуйста, выяснить в чем проблема. 0 info.
Не стартует приложение angular2 — npm start
Проблема назрела, поэтому и решил отписать на форуме в надежде на подсказку. Есть приложение на.

Установил глобально Microsoft Windows (c) Корпорация Майкрософт (Microsoft Corporation), 2016.
npm ERR! enoent ENOENT: no such file or directory, open ‘C:\Web
stormProjects\package.json’
Вот ошибка, почему не запускается. Прочитайте про файл package.json.
Ошибка npm
здравствуйте я только начал изучать node.js и решил качать пакет а он выдаёт ошибку npm i.
Ошибка npm
После обновления npm перестал работать.При попытке вызова любой команды появляется ошибка. $ npm.
Ошибка в webstorm: ReferenceError: document is not defined
myImage = document.querySelector(«img»); ^ ReferenceError: document is not defined в вебсторме.

> csssr-project-template@0.25.0 start /home/atomr/csssr/new-project > gulp —debug Requiring.
Источник
npm, pnpm, and Yarn
WebStorm integrates with the npm, Yarn, Yarn 2, and pnpm, so you can install, locate, update, and remove packages of reusable code from inside the IDE. The Node.js and NPM page provides a dedicated UI for managing packages. Of course, you can also do that from the command line in the built-in Terminal.
WebStorm also lets you run and debug npm, Yarn, and pnpm scripts. WebStorm parses package.json files, recognizing definitions of scripts, shows scripts in a tree view, and lets you navigate between a script in the tree and its definition in the package.json file. See npm, Yarn, and pnpm official web sites for details.
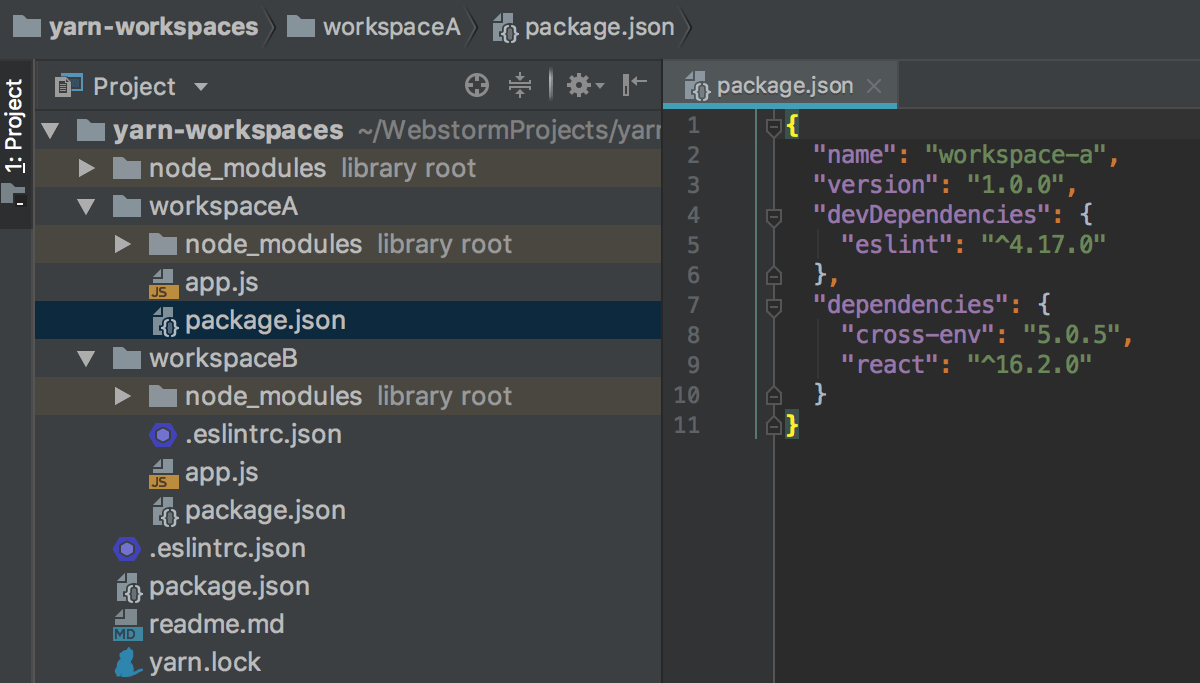
WebStorm detects projects with Yarn workspaces and indexes all the dependencies that are listed in the package.json files of the workspaces but are located in the root node_modules folder.
Before you start
Download and install Node.js. Note that npm is also installed, so if you are going to use it, you are through with the preliminary steps.
To use Yarn, install it as described on the Yarn official website.
To use pnpm, open the embedded Terminal ( Alt+F12 ) and type:
npm install —g pnpm
Choose a project package manager
With WebStorm, you can choose whether to use npm, Yarn, Yarn 2, or pnpm in a project.
By default, WebStorm suggests npm. However if you open a project with a yarn.lock file and Yarn is installed on your computer, WebStorm automatically changes the package manager for this project to Yarn.
Accordingly, if you open a project with a pnpm-lock file and pnpm is installed on your computer, WebStorm automatically changes the package manager for this project to pnpm.
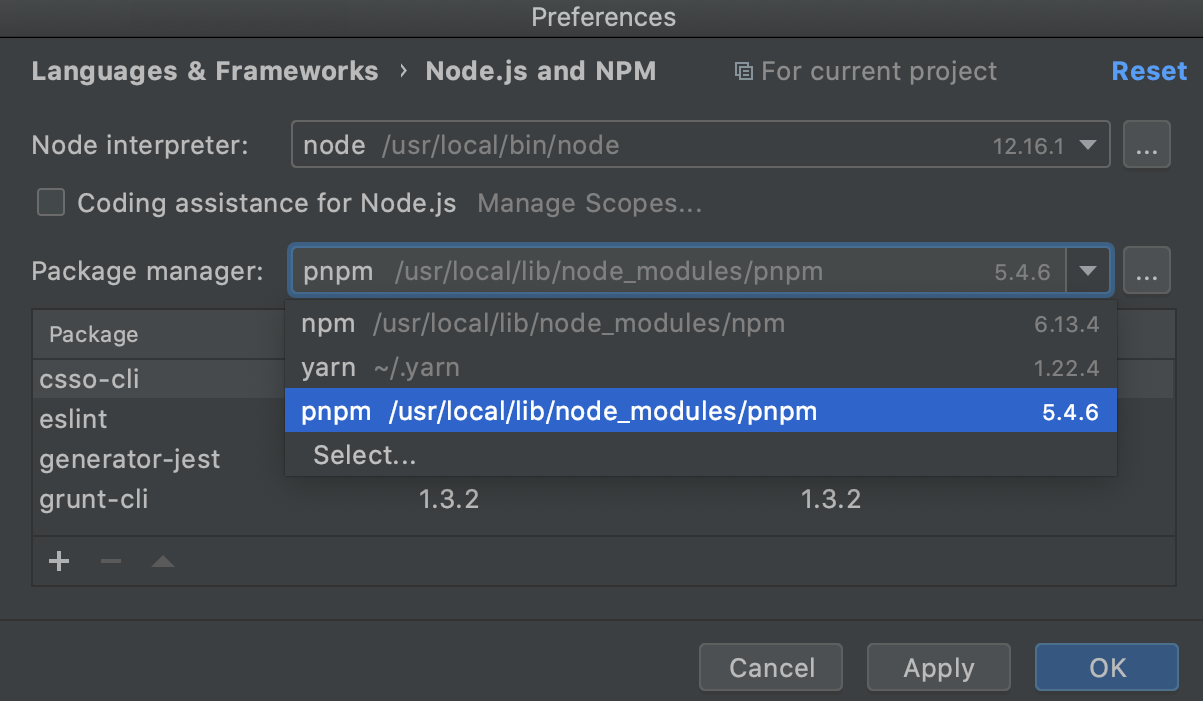
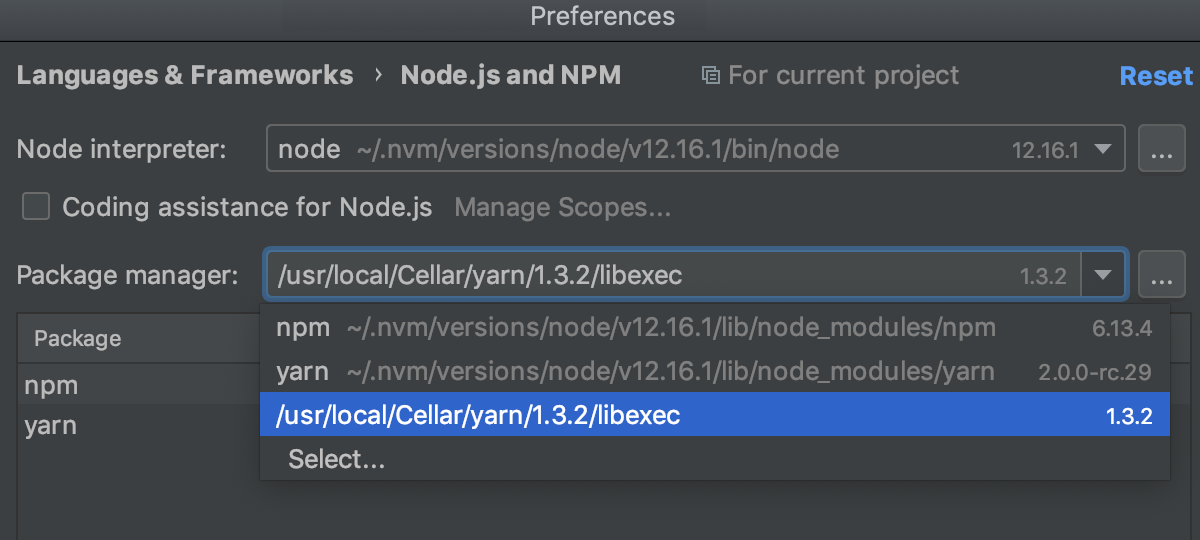
In the Settings/Preferences dialog Ctrl+Alt+S , go to Languages and Frameworks | Node.js and NPM . The Node.js and NPM page opens.
In the Package manager field, specify the package manager for your project.
Select npm , yarn , or pnpm to use the system default installation.
WebStorm uses the npm , yarn , and pnpm aliases for the current system paths to these managers. If you choose another Node.js version, WebStorm also changes the npm aliased path to point to the npm version bundled with the selected Node.js version.
To use a custom installation of a package manager, click Select , and select the installation folder of the relevant package manager.

WebStorm automatically uses the chosen package manager when you select the Project alias from the Package manager list in the Run/Debug Configuration: NPM dialog. WebStorm also uses the path to the chosen package manager every time you invoke the Run ‘npm install’ / Run ‘yarn install’ / Run ‘pnpm install’ command or run an npm/Yarn/pnpm script, see Running and debugging scripts for details.
Set up Yarn 2 in your project
Make sure you have Yarn 1 installed globally and enable Yarn 2 in your project as described on the Yarn official website. Use the embedded Terminal Alt+F12 to type the commands.
In the Settings/Preferences dialog Ctrl+Alt+S , go to Languages and Frameworks | Node.js and NPM and select the path to the Yarn 2 package in your project from the Package manager list.
Set Yarn 1 or pnpm as the default WebStorm package manager
Open the Settings for New Projects dialog ( File | New Projects Setup | Settings/Preferences for New Projects ) and go to Languages and Frameworks | Node.js and NPM .
On the Node.js and NPM page that opens, select yarn or pnpm from the Package manager list.
After that, WebStorm will suggest the selected package manager (Yarn or pnpm) as default every time you create a new project.
Edit package.json
WebStorm helps you handle your project dependencies in package.json files providing extensive coding assistance.
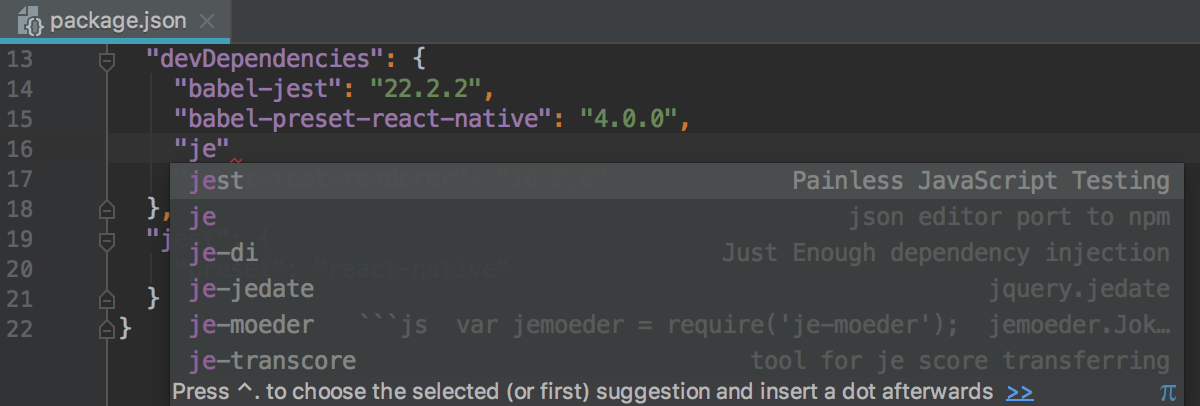
Code completion for package names.
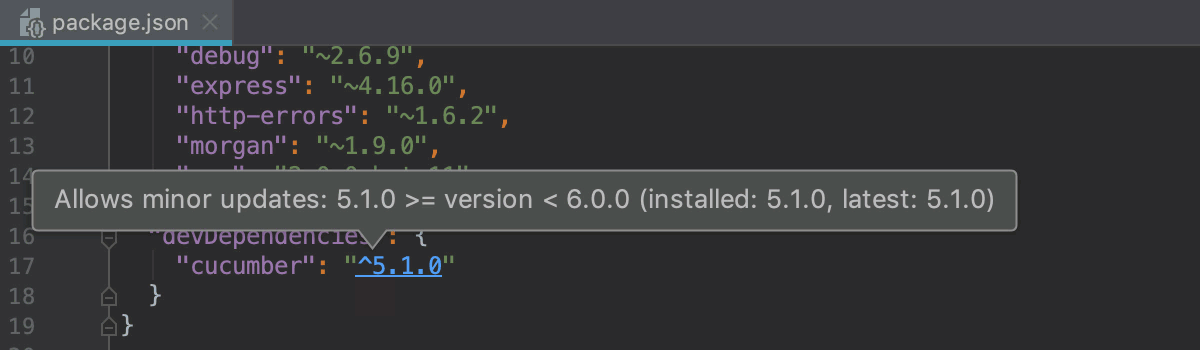
Information on the latest available package version.
Information about the range of versions that can be installed through npm install
@ . `Note that running npm install or yarn install will install the latest available version from this range.
Press Ctrl and hover over the version to see the information in a tooltip. See the npm Official documentation for details about semantic versioning.
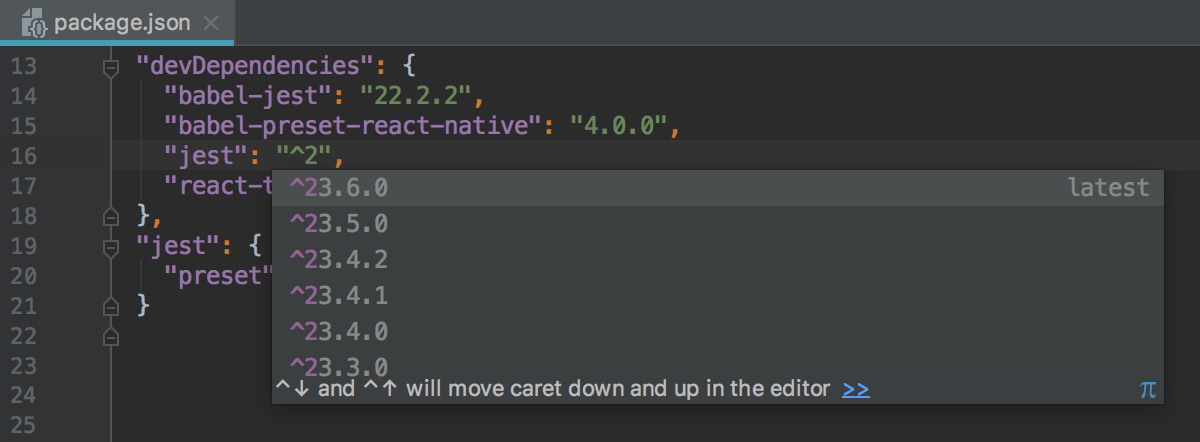
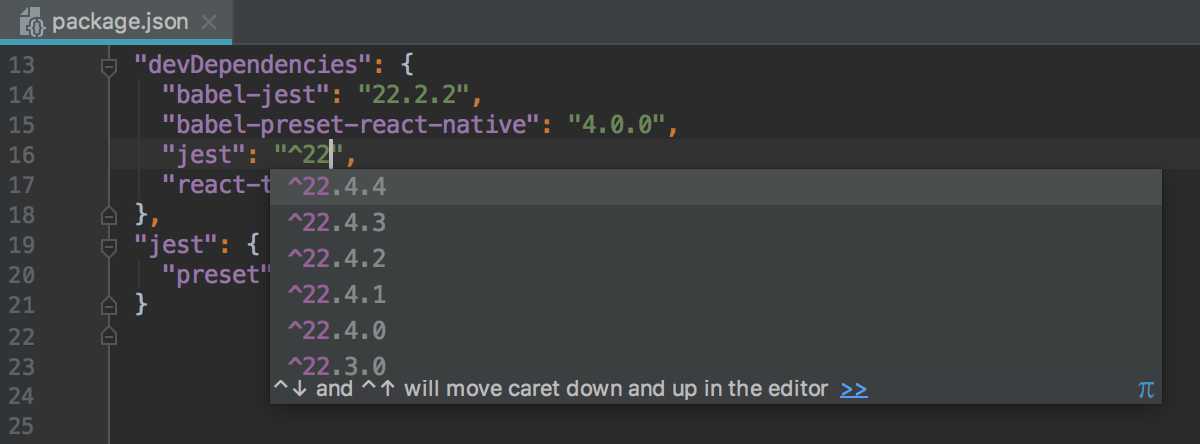
Code completion for previous package versions. When you press Ctrl+Space or start typing a version different from the latest one, WebStorm displays a suggestion list with all the previous versions of the package.
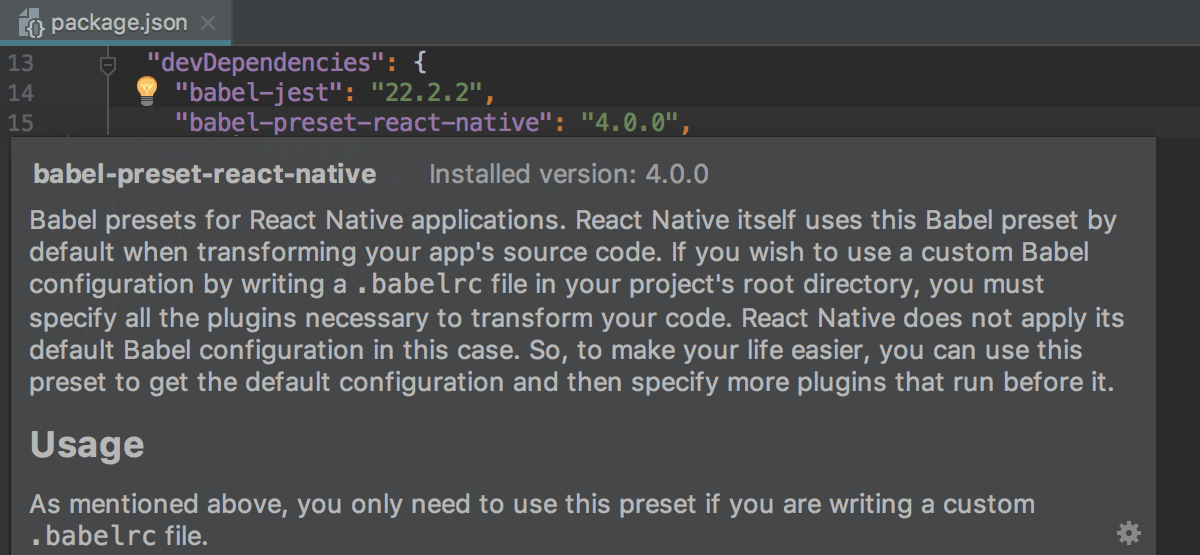
Quick documentation look-up for packages.
WebStorm also shows readme files for npm packages when you invoke documentation look-up from require or import statements.
Install and update packages
As you may know, npm can install packages both globally or as project dependencies or development dependencies , learn more from the npm official website.
pnpm also installs packages globally or as project dependencies or development dependencies , learn more from the pnpm official website.
With Yarn, you can install packages globally or as project dependencies , see Yarn official website for details.
In WebStorm, packages can be installed in the editor, from a package.json file, in the built-in Terminal Alt+F12 , or on the Node.js and npm page.
From package.json
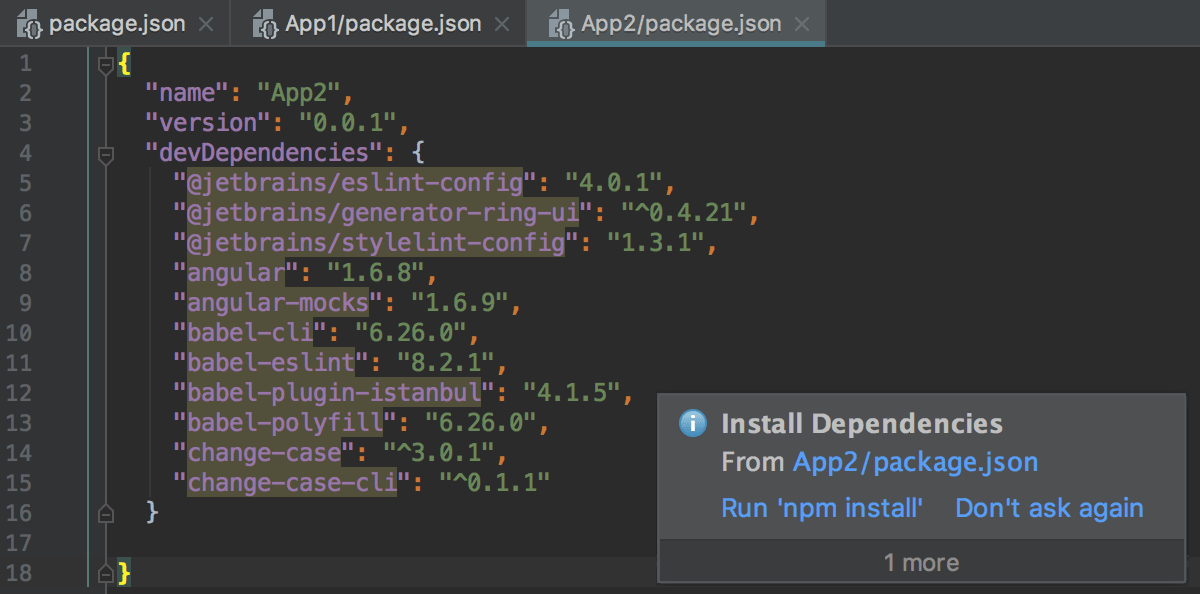
Install your project dependencies
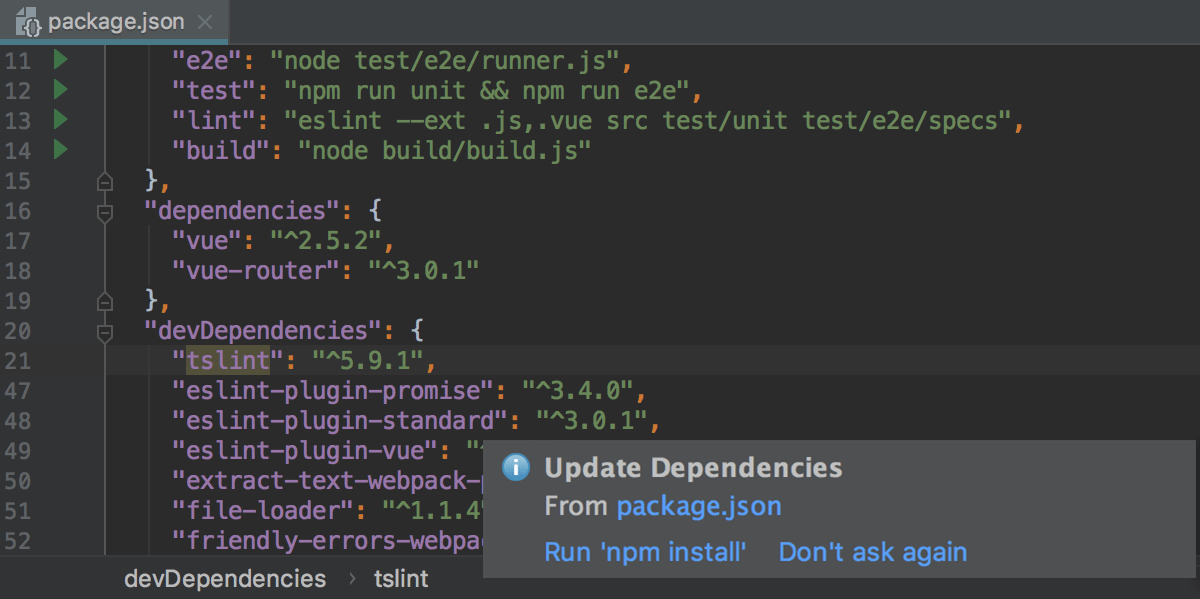
Click the Run ‘npm install’ , Run ‘yarn install’ , or Run ‘pnpm install’ link in the popup:
WebStorm shows this popup when the dependencies are not installed yet or when they have changed. If you close the popup or turn it off by choosing Don’t ask again , you can still install the dependencies using the Run ‘
If you have accidentally dismissed this notification and now want to get it back, press Ctrl+Shift+A , start typing Enable notifications , and select Enable Notifications about Installing Dependencies from package.json from the list.
Alternatively, open the relevant package.json file in the editor or select it in the Project tool window and choose Run ‘npm install’ from the context menu.
Update your project dependencies
install’ in the popup.
WebStorm shows this popup every time you open a project, update it from the version control, or edit a package.json .
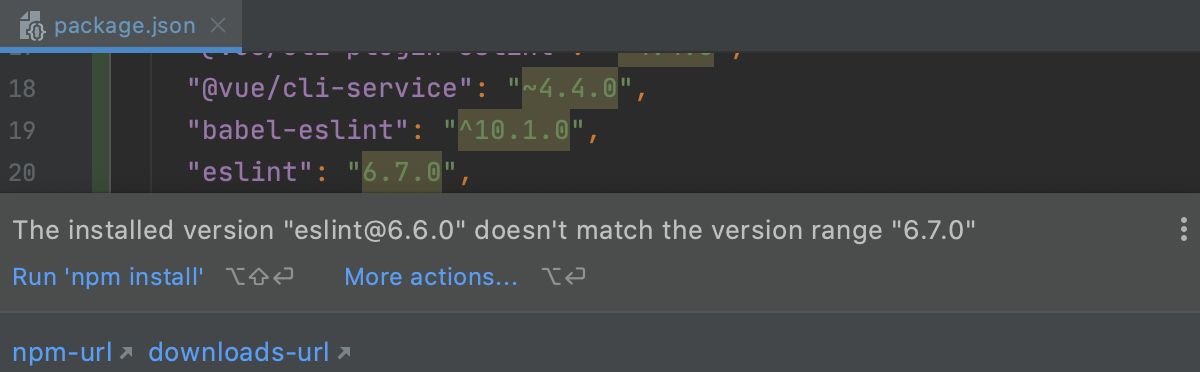
WebStorm also runs an inspection that checks whether the packages from dependencies or devDependencies are installed and their versions match the specified range. If the inspection detects any mismatch, it suggests a quick-fix. To apply it, click the Run ‘

In the built-in Terminal
In the embedded Terminal ( Alt+F12 ), type one of the following commands:
For global installation:
npm install —global
yarn global add
pnpm —global add
To install a package as a project dependency or a development dependency:
npm install —save
or npm install —save-dev
pnpm add —save-dev
Install all dependencies listed in a package.json file
In the embedded Terminal ( Alt+F12 ), type one of the following commands:
As a result you get all the dependencies listed in the package.json from the current folder. Learn more from Editing package.json.
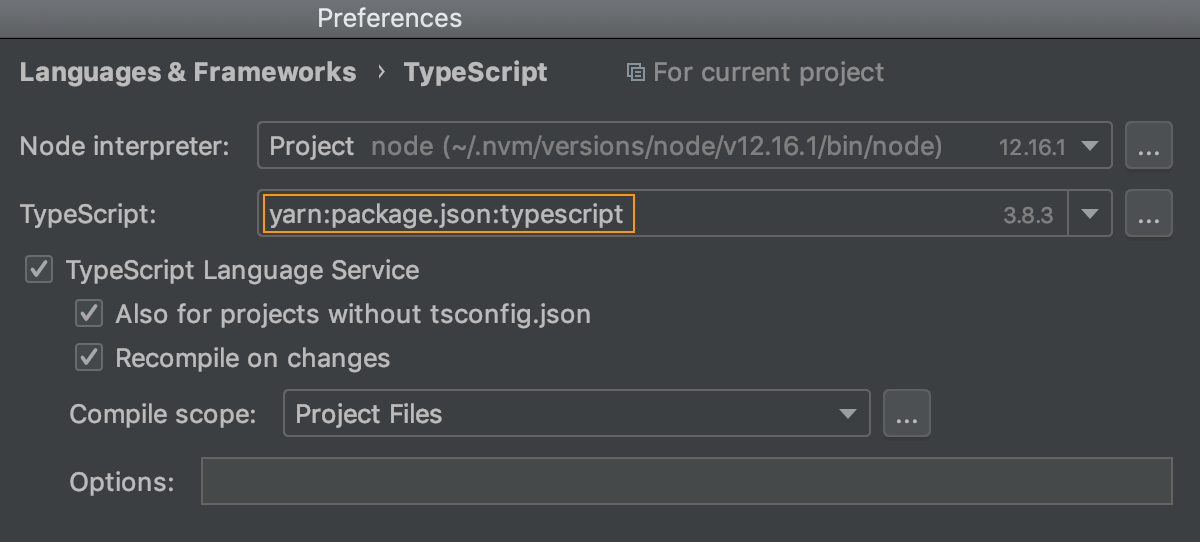
For packages installed via Yarn 2, WebStorm shows yarn:package.json: instead of the actual path to a package. Note that this format is used only for presenting a package in the Settings dialog but not for specifying its location in your code or elsewhere.
On the Node.js and NPM page
WebStorm shows all the currently installed packages on the Node.js and NPM page. To open the page, in the Settings/Preferences dialog Ctrl+Alt+S , go to Languages and Frameworks | Node.js and NPM .
Globally installed packages are listed on top. For each package, WebStorm shows its currently installed version and the latest available version.
Install a package
Click and in the Available Packages dialog that opens, select the required package.
By default, the latest package version is installed. To install another one, select the Specify version checkbox and choose the required version from the list.
The default installation is local . To use another installation type, select the Options checkbox and type -g for global installation or —save / —save-dev to install the package as a dependency/development dependency. Learn more from the npm and Yarn official websites.
View the location of a package
Hover the mouse pointer over the package name. WebStorm shows the path to the package in a tooltip.
Update a package to the latest version
Select the package in the list and click .
Remove a package
Select the package in the list and click .
Run and debug scripts
You can launch npm, Yarn, or pnpm scripts from a package.json file in the editor, from a tree of scripts in the dedicated npm tool window, according to a dedicated run configuration, or automatically, as a start-up or a before-launch task.
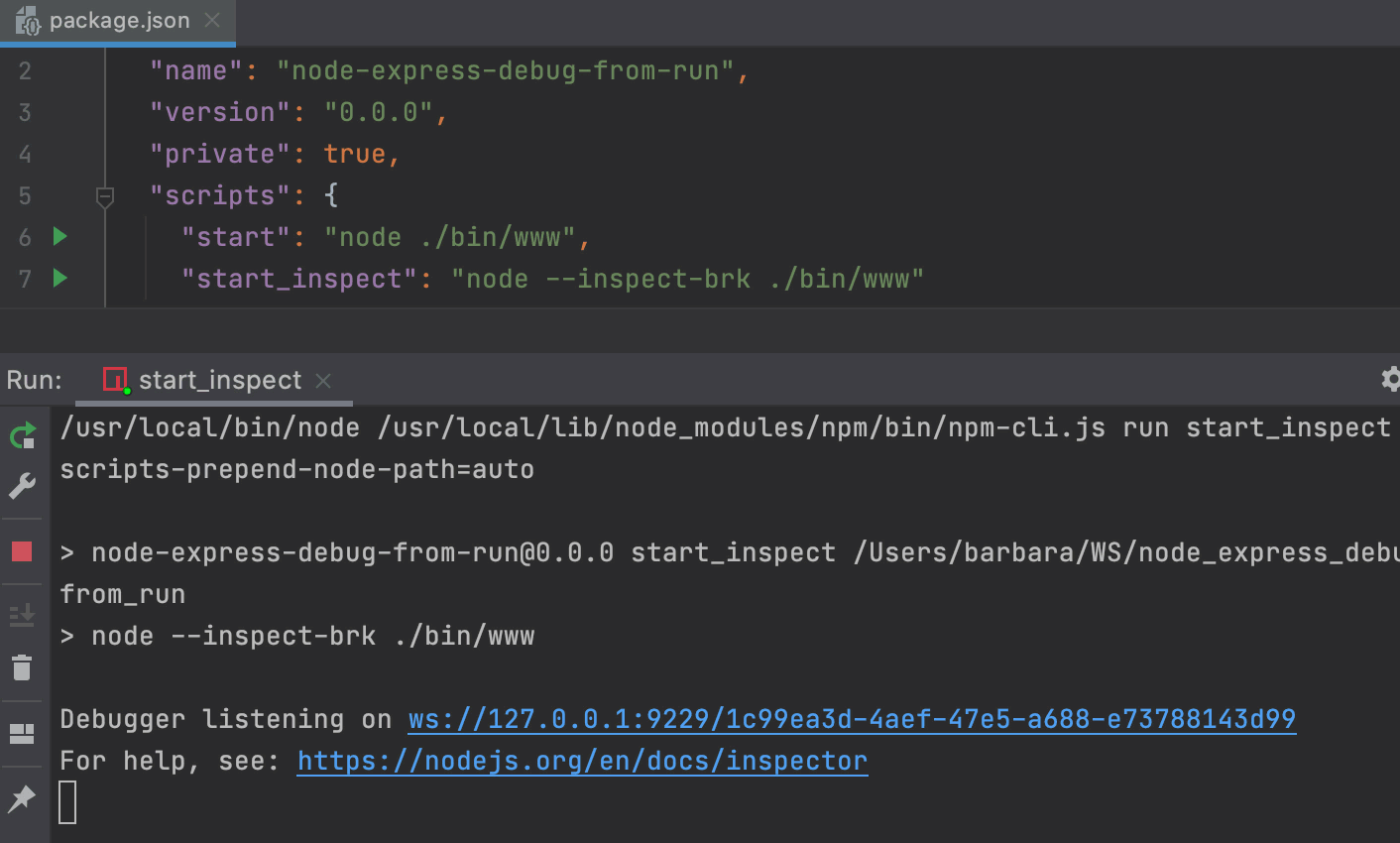
The results of script execution are displayed in the Run tool window. The tool window shows the npm or Yarn script output, reports the errors occurred, lists the packages or plugins that have not been found, etc. The name of the last executed script is displayed on the title bar of the tool window.
If you launch a script debugging session, WebStorm opens the Debug tool window.
Источник
Подключить node.js к проекту в webstorm
Здравствуйте! Я — начинающий программист, который хочет обуздать node.js. Я работаю в webstorm и столкнулся с такой проблемой: создав новый проект с node.js и npm, я не могу использовать npm в локальной строке терминала. Выводит следующее сообщение: «npm» не является внутренней или внешней командой, исполняемой программой или пакетным файлом.
C:\Users\M\Desktop\untitled>npm init -y
«npm» не является внутренней или внешней
командой, исполняемой программой или пакетным файлом.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как mongodb подключить к node js с помощью webstorm?
как mongodb подключить к node js с помощью webstorm?
Подключение модуля к проекту на node.js
Доброго времени суток, подскажите пожалуйста, как к моему проекту подключить модуль находящийся в.
Подключить F# к проекту на C#
Здравствуйте. В общем, есть довольно большой код на шарпе (для меня), решил его укоротить.
Подключить БД к проекту
как БД с расширением *.GDB подключить к проекту в C#, чтобы можно было из этой БД брать данные
Отдельно ее не устанавливал, но она вроде изначально есть в webstorm. Я когда создал проект, у меня появился файл package.json, также появилось модальное окно под npm, но в нем следующее:
C:\Users\R\AppData\Roaming\JetBrains\WebStorm2021.1\node\nod e-v14.15.0-win-x64\node.exe C:\Users\R\AppData\Roaming\JetBrains\WebStorm2021.1\node\nod e-v14.15.0-win-x64\node_modules\npm\bin\npm-cli.js test —scripts-prepend-node-path=auto
> untitled@1.0.0 test C:\Users\R\Desktop\untitled
> echo «Error: no test specified» && exit 1
«Error: no test specified»
npm ERR! Test failed. See above for more details.
Process finished with exit code 1
Добавлено через 3 часа 25 минут
Нет, но она есть в webstorm. У меня win10, туда вообще не грузится нода, выдавая ошибку
Источник
WebStorm-ошибка: укажите пакет npm
Webstorm выдает ошибку при попытке выполнить команду, указанную в пакете.в JSON:
я использовал этот скрипт с Webstorm на других компьютерах (Linux / Windows). На этом (Linux) он, похоже, не работает внезапно. Раньше все было хорошо. Я только что обновил Webstorm. От CLI » dev » Command работает нормально, это что-то связано с конфигурацией Webstorm. Этот В Разделе Настройки => Языки И Фреймворки = > Узел.JS и NPM интерпретатор узлов указан как / usr/bin / node, который является правильным путем. Я также щелкнул, чтобы включить Node.библиотека ядра js. Еще в окне NPM на Webstorm, когда я хочу запустить сценарий «dev», он выдает вышеупомянутую ошибку. Проект-это проект react, если это имеет значение.
в прошлом он работал нормально. Посоветуйте, пожалуйста.
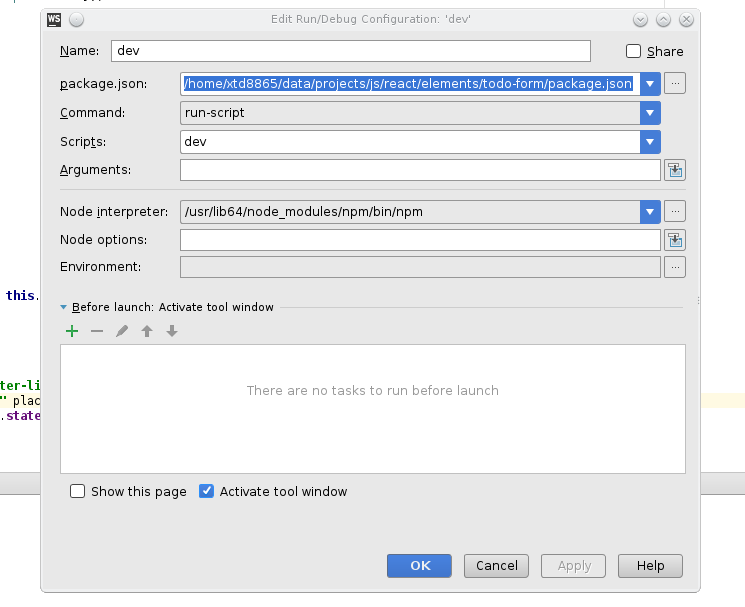
Edit: добавлен скриншот-по умолчанию
dev = > редактировать ‘dev’ настройки:
9 ответов
столкнулся с такой же проблемой после обновления с 11.0.3 до 2016.1. Не уверен, что какая-то конфигурация была скопирована неправильно или они добавили новое поле для указания пакета npm.
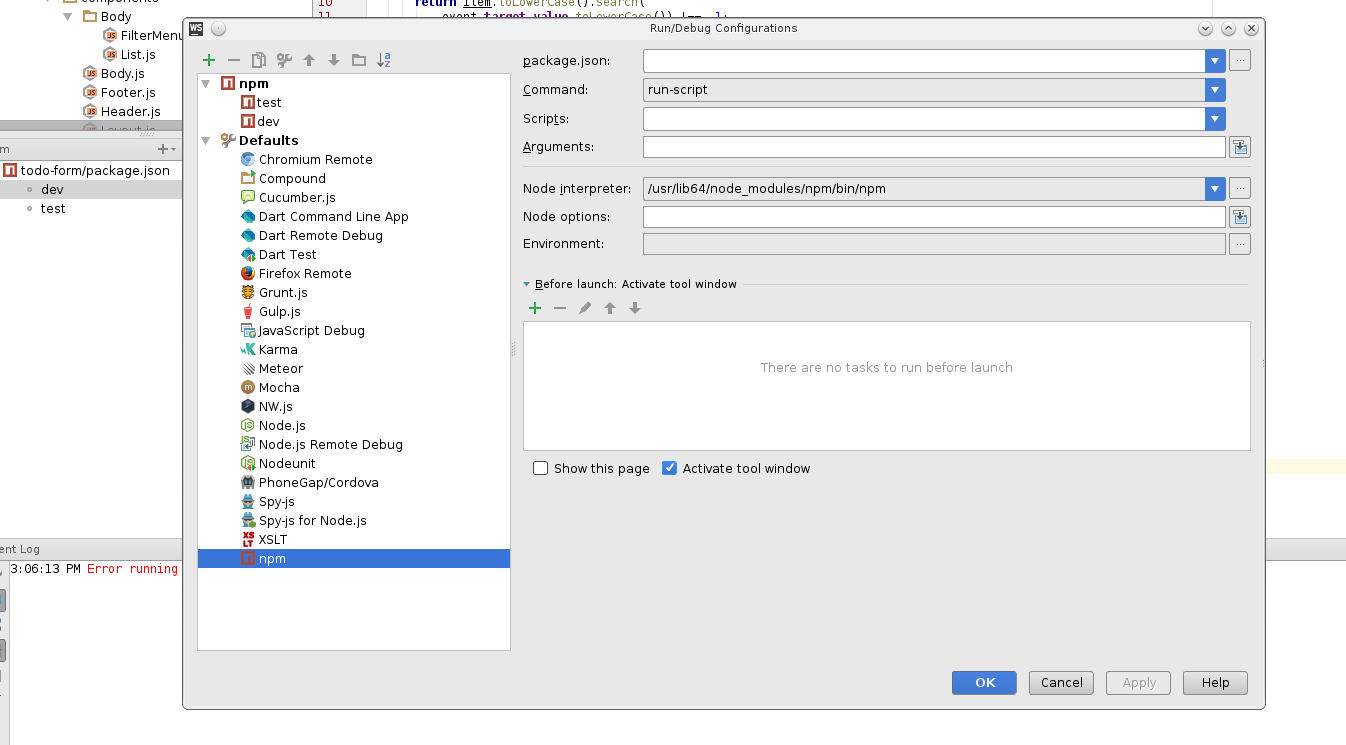
выполнить > изменить конфигурации > по умолчанию > npm
выберите узел переводчика, используя [. ] кнопка.
вы должны найти пакет Npm поле, заполните его YOUR_PATH_TO_NODE/lib/node_modules / npm.
Если он не работает сразу, перезапустите WebStorm, чтобы он был принят во внимание.
на Ubuntu, если вы установили npm / nodejs через apt используйте /usr/share/npm папка для пакета npm.
просто хочу добавить ссылку. в моей машине это в /usr/share/npm поэтому просто заполните это поле.
В Linux / Ubuntu: Одна из причин, по которой webstorm выдает эту ошибку, — это ложные имена каталогов для интерпретатора узлов («выполнить > изменить конфигурации > по умолчанию> npm > интерпретатор узлов»).
в недавней установке узла каталог интерпретатора узла по умолчанию usr/bin/nodejs вместо usr/bin / node.
и исправьте интерпретатор узлов из «usr/bin/node» в «usr/bin / nodejs» и он отлично работает.
в Windows я не смог решить проблему с помощью Npm package настройка конфигурации с помощью пользовательского npm установки.
Источник