- Настраиваем комментарии в WordPress
- Шаг 1. Разбираемся в функцией comment_form и ее аргументами
- Шаг 2. Настраиваем форму комментария с помощью функции comment_form
- Шаг 3 . Удаляем поля из формы с помощью крюка
- Шаг 4. Добавляем данные в форму комментария с помощью крюка
- Шаг 5 . Настройка комментариев для определенных типов записей
- Шаг 6. Создаем возвратную функцию для вывода комментариев
- Шаг 7. Стилизация комментариев
- Заключение
- 5 последних уроков рубрики «WordPress»
- Почему WordPress лучше чем Joomla ?
- Про шаблоны WordPress
- Самые первые настройки после установки движка WordPress
- 10 стратегий эффективного продвижения статей в блогах на WordPress
- Топ WordPress альтернатив для создания персонального сайта
- Настройка комментариев в WordPress
- Настройка комментариев в WordPress
- Отключение комментариев у записи
- Включение комментариев на странице
- Модерация комментариев в WordPress
- Плагины для комментариев в WordPress
- Как настроить форму комментариев WordPress? (Все разделы)
- JetPack
- Вывод
Настраиваем комментарии в WordPress
В WordPress есть несколько видов содержания, такие как записи, страницы, комментарии. WordPress является очень гибкой платформой, которая позволяет настраивать основные виды содержания так, как нужно для сайта. Можно поменять внешний вид и функционал. В данном уроке мы покажем, как изменить поведение и внешний вид комментариев на сайте под управлением WordPress.
Шаг 1. Разбираемся в функцией comment_form и ее аргументами
Рассмотрим функцию WordPress comment_form . Она отвечает за вывод формы комментариев, которая выводится на странице или записи. Вызов данной функции в основном можно встретить в файле comments.php в папке темы. Данный файл включается в различных местах, например, в файлах single.php и page.php, непосредственно или через вызов функции comments_template .
Описание функции можно найти в кодексе WordPress.
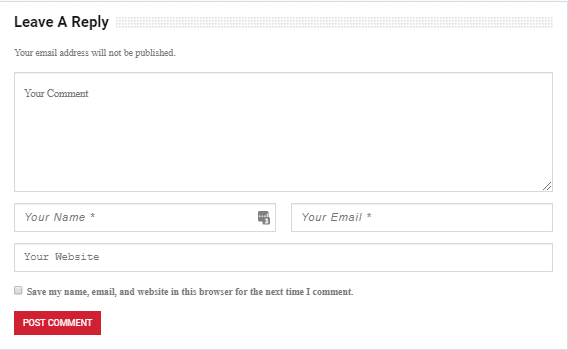
Если использовать функцию comment_form для вывода формы, то она будет выводиться с использованием параметров по умолчанию и будет содержать такие поля как имя, email (оба поля являются обязательными), веб сайт и содержание комментария. В теме по умолчанию Twenty Eleven форма будет выглядеть следующим образом.
Некоторые важные аргументы функции comment_form :
- fields –с его помощью можно управлять выводом полей в форме комментария.
- comment_notes_before и comment_notes_after – используются для вывода информации перед и после формы.
- title_reply – используется для изменения названия ответа, которое по умолчанию имеет значение ‘Leave a Reply’.
- label_submit – используется для изменения текста на кнопке отправки комментария.
Шаг 2. Настраиваем форму комментария с помощью функции comment_form
Теперь настроим нашу форму комментария с помощью передачи аргументов в функцию comment_form .
В случае, если нам нужно настроить поля в форме комментариев, нужно передать их список в функцию comment_form . По умолчанию для функции используется следующий список полей:
Если нам нужно удалить поле, например, website , нужно просто исключить его из массива и передать массив в функцию comment_form .
Теперь форма комментария будет выглядеть следующим образом:
В дополнение также сменим название формы на ‘Please give us your valuable comment’, а надпись на кнопке на ‘Send My Comment’.
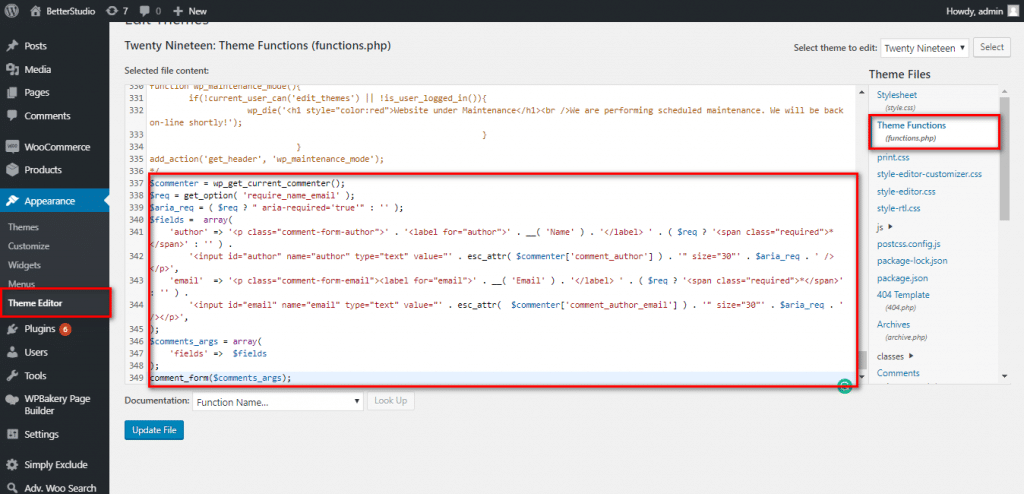
Для выполнения задачи передаем в функцию comment_form следующие аргументы:
Теперь форма комментария будет выглядеть следующим образом:
Шаг 3 . Удаляем поля из формы с помощью крюка
Также форма комментария WordPress может быть изменена с помощью крюков и фильтров. Такая настройка может быть особенно полезна при работе с плагином, когда нужно настроить несколько элементов, но не изменять файлы темы. Фильтр для добавления иди удаления полей из формы — ‘ comment_form_default_fields ‘
Удалим поле адреса URL с помощью фильтра. Приведенный код можно использовать в плагине или в файле functions.php активной темы.
В данном случае мы добавили функцию remove_comment_fields к фильтру ‘ comment_form_default_fields ‘, которая удаляет поле url .
Шаг 4. Добавляем данные в форму комментария с помощью крюка
Мы можем добавить поля в форму с помощью фильтра ‘ comment_form_default_fields ‘. Добавим поле возраста автора с помощью фильтра и сохраним данное поле дополнительные данные и будем их выводить в комментарии.
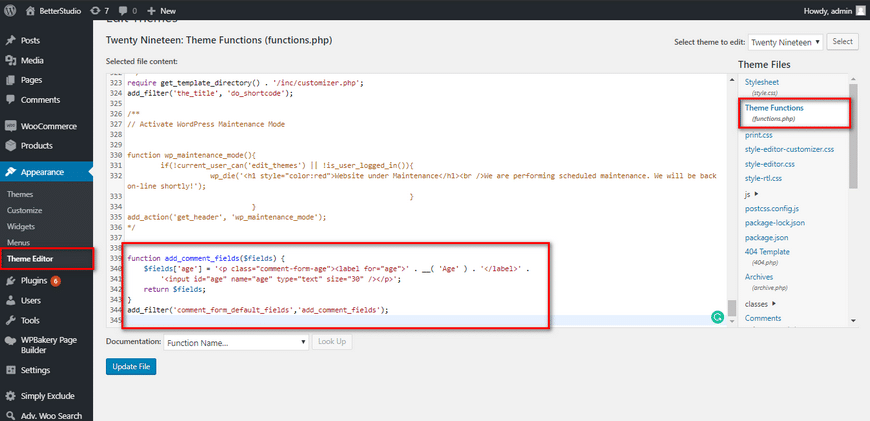
Добавляем поле следующим образом:
Как только мы добавили поле в тему, то ему нужно задать стиль. Для темы по умолчанию Twenty Eleven добавим селектор #respond .comment-form-age label к другим меткам, таким как #respond .comment-form-url label и так далее:
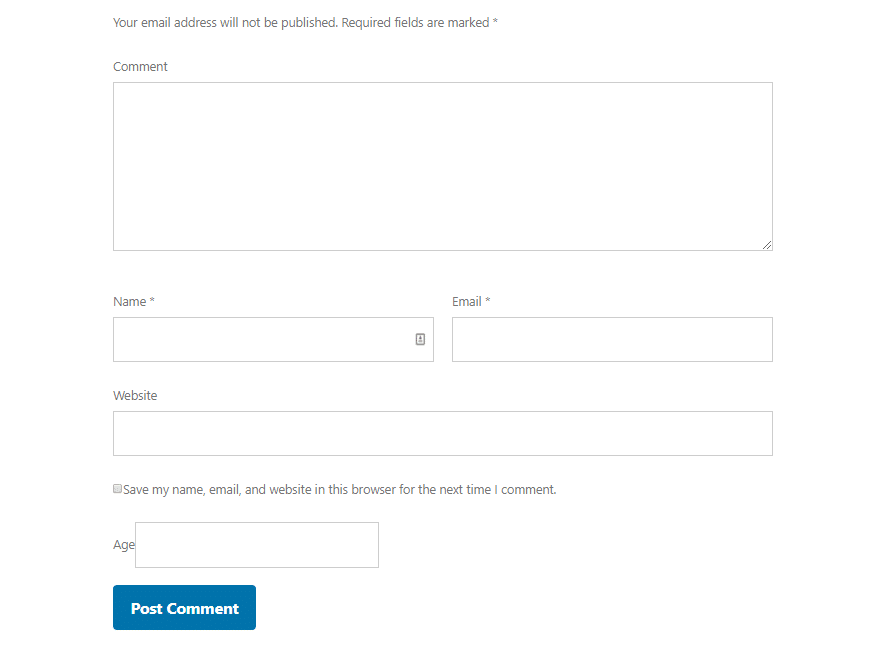
Теперь наша форма комментария будет выглядеть следующим образом:
Теперь возраст хранится как дополнительная информация. Нужно использовать крюк в ‘ comment_post ‘:
Как только данные сохранены, их можно выводить в комментарии следующим образом:
Шаг 5 . Настройка комментариев для определенных типов записей
Иногда требуется использовать поля в комментариях только для определенных типов записей. Изменим код для вывода поля возраста только для записи типа book :
Шаг 6. Создаем возвратную функцию для вывода комментариев
Функция wp_list_comments используется для вывода комментариев в записях. В кодексе WordPress функция описана подробно.
wp_list_comments имеет аргумент ‘ callback ‘ в котором можно определить функцию, которая вызывается при выводе комментария.
В теме Twenty Eleven в файле comments.php можно найти строку:
Функция my_comments_callback будет вызываться для каждой записи.
Шаг 7. Стилизация комментариев
Теперь мы немного изменим стиль комментария. Просто будем выводить содержание записи и поле возраста, которое было добавлено нами ранее. Мы также изменим цвет фона для комментариев.
Код функции ‘ my_comments_callback ‘:
Изменяем цвет фона следующим образом:
Комментарии будут иметь следующий вид:
Заключение
Комментарии играют важную роль при построении сообщества пользователей сайта. В зависимости от функционала сайта комментарии также можно изменить. WordPress обеспечивает гибкую систему настройки и изменения функционала комментариев на вашем сайте.
5 последних уроков рубрики «WordPress»
Почему WordPress лучше чем Joomla ?
Этот урок скорее всего будет психологическим, т.к. многие люди работают с WordPress и одновременно с Joomla, но не могут решится каким CMS пользоваться.
Про шаблоны WordPress
После установки и настройки движка нам нужно поработать с дизайном нашего сайта. Это довольно долгая тема, но мы постараемся рассказать всё кратко и ясно.
Самые первые настройки после установки движка WordPress
Сегодня мы вам расскажем какие первые настройки нужно сделать после установки движка WordPress. Этот урок будет очень полезен для новичков.
10 стратегий эффективного продвижения статей в блогах на WordPress
Продвижение статей в блоге — непростая задача. Часто бывает, что вы пишете действительно хороший контент, включаете визуальные эффекты, делаете правильные корректировки SEO, но это не дает ожидаемого результата.
Топ WordPress альтернатив для создания персонального сайта
Нужен персональный сайт, но вы не хотите задействовать WordPress? Тогда данная подборка для вас.
Источник
Настройка комментариев в WordPress
Комментарии — это неотъемлемая часть любого блога. Они помогают выходить на новый уровень общения с аудиторией. Наличие комментариев свидетельствует о хороших поведенческих факторах, что учитывается поисковиками и хорошо влияет на SEO.
Для того чтобы комментарии работали как нужно, их следует правильно настроить. В WordPress есть большое количество опций, отвечающих за данную функцию. В этой статье мы рассмотрим настройку комментариев в WordPress.
Настройка комментариев в WordPress
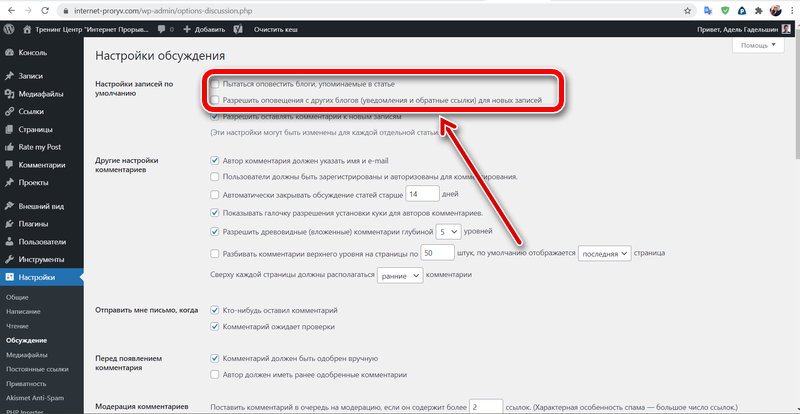
Настройка комментариев в WordPress находится в разделе консоли «Настройки», в подразделе «Обсуждение». Некоторые опции здесь нужно изменить относительно того, что было по умолчанию.
Опции «Пытаться оповестить блоги, упоминаемые в статье» и «Разрешить оповещения с других блогов (уведомления и обратные ссылки) для новых записей» нужно отключить. По умолчанию они включены. Если они включены, то WordPress будет пытаться отправить сообщение на другой блог, если на него установлена ссылка на вашем сайте. Также ваш сайт будет принимать такие оповещения, если кто-то другой оставит ссылку на него у себя в блоге.
Получать такие уведомления вы будете даже тогда, когда делаете ссылки внутри вашего сайта с одной статьи на другую. Это первая причина, по которой эти опции нужно отключить. Вторая причина — опытные SEO-специалисты так не мониторят внешнюю ссылочную массу (ссылки с других сайтов на ваш), а используют для этого более совершенные инструменты в Яндекс Вебмастере и Google Search Console. И третья причина — зачем нужна эта функция, если она недостаточно состоятельна да ещё и нагружает немного сайт. Так что просто отключите это.
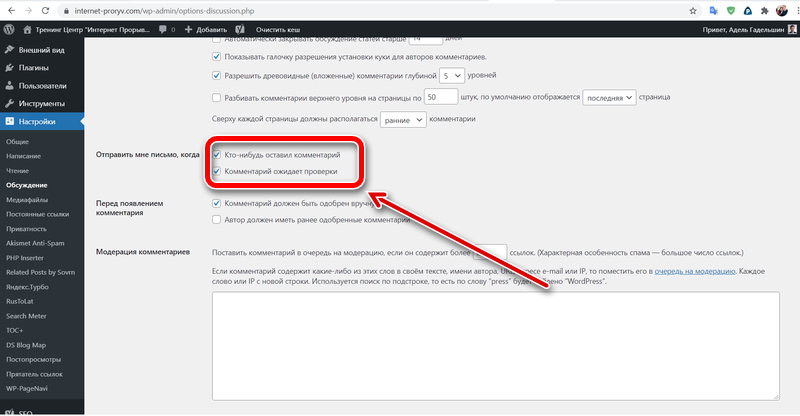
Опции «Кто-нибудь оставил комментарий» и «Комментарий ожидает проверки» нужно включить. Это необходимо для того, чтобы вы, как администратор сайта получали на свою почту уведомления, если появился новый комментарий. Так вы сможете оперативно на него отреагировать — одобрить или ответить.
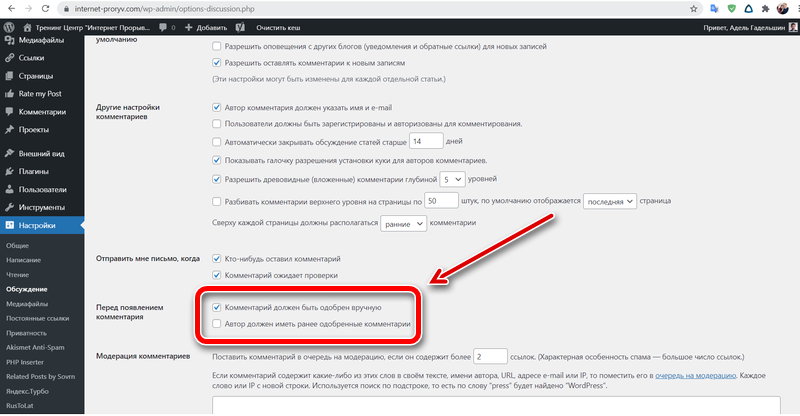
И последние опции, которые нужно изменить, это включить «Комментарий должен быть одобрен вручную» и отключить «Автор должен иметь ранее одобренные комментарии». Такая настройка позволит вам модерировать абсолютно все комментарии на сайте, таким образом, чтобы ничего не желательное не оказалось опубликовано.
Все остальные опции здесь нужно оставить по умолчанию.
Отключение комментариев у записи
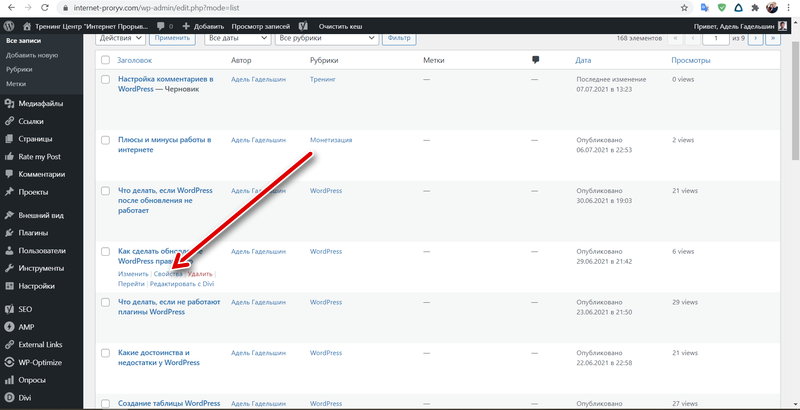
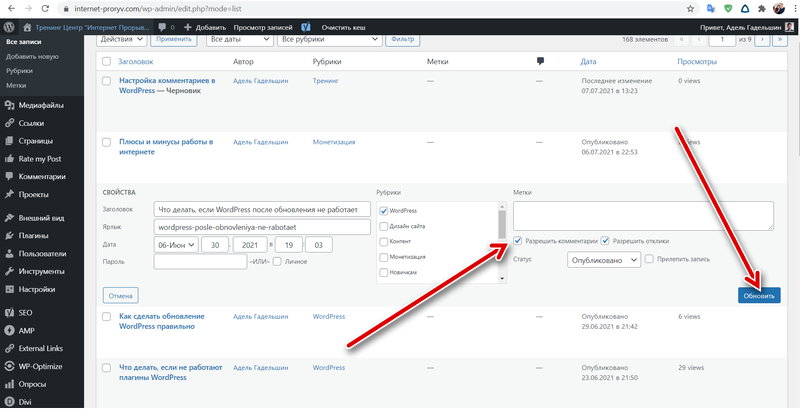
В WordPress можно настроить комментарии так, что они не будут появляться на некоторых записях, то есть индивидуально отключить форму комментариев для той или иной записи. Для этого перейдите в раздел «Записи» и наведите мышкой на нужную запись. Затем нажмите на «Свойства».
Здесь есть опция «Разрешить комментарии». Вы можете её отключить, чтобы у этой записи формы комментариев не было. Не забудьте нажать кнопку «Обновить», чтобы сохранить изменения.
Включение комментариев на странице
Иногда нужно включить форму комментариев на странице, а не в записи. В WordPress это можно сделать способом, описанным выше. То есть перейти в раздел «Страницы», навести мышку на страницу, и нажать «Свойства». Затем включить опцию «Разрешить комментарии».
Однако некоторые темы не поддерживают форму комментариев у страниц, она доступна только в записях. В таком случае форма там не появится. Также включение и отключение комментариев на страницах может управляться настройками активированной темы, а не WordPress.
Модерация комментариев в WordPress
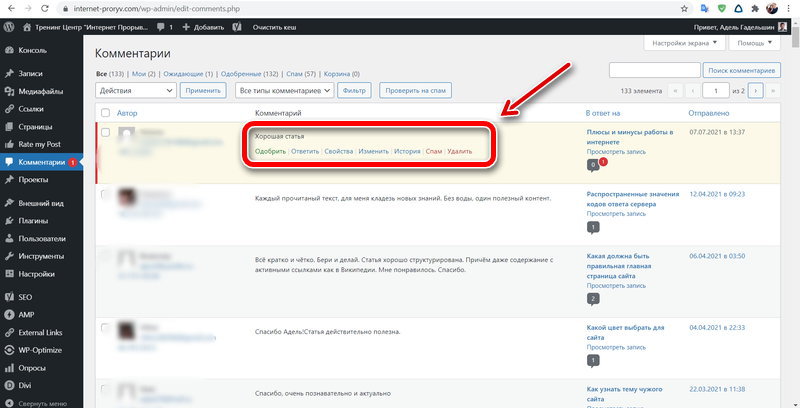
Если вы сделали настройки именно так, как описывалось в первом разделе этой статьи, то как только кто-то оставит комментарий на вашем сайте, вы получите уведомление об этом на почту. Тогда вы сможете зайти в консоль вашего сайта и произвести с этим комментарием какие-либо операции. Это доступно в разделе «Комментарии».
При наведении мышки на любой комментарий вы увидите опции, которые доступны для работы с ним.
Основные опции, с которыми приходится работать это:
- Одобрить — тогда комментарий публикуется на сайте.
- Удалить — комментарий помещается в корзину, а через 30 дней удаляется навсегда.
- Ответить — можно написать свой ответ от имени администратора.
Плагины для комментариев в WordPress
В настройках комментариев WordPress не достаёт несколько важных функций, которые хотелось бы иметь. Добавить их можно с помощью специальных плагинов:
- Akismet — плагин, который защищает от спам-комментариев. Как только ваш сайт станет посещаться от 50 человек в сутки, к вам повалит спам в комментариях. Его будет так много, что вы не сможете разобрать, где тут нормальный комментарий, а где спам. Akismet защищает от этого. У него есть платная и бесплатная версия. В большинстве случаев достаточно бесплатной. Этот плагин есть в стандартной комплектации WordPress, его нужно активировать и настроить.
- WP Editor Comments Plus — плагин для создания редактора в форме комментариев, который позволяет комментаторам форматировать текст.
- Lightweight Subscribe To Comments — плагин, который позволяет создавать уведомления для комментаторов, если на их сообщение появился ответный комментарий.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 1.3 / 5. Количество оценок: 4
Источник
Как настроить форму комментариев WordPress? (Все разделы)
Веб-сайт WordPress состоит из трех основных разделов: сообщений, страниц и комментариев. По умолчанию каждый раздел имеет самую простую форму.
Хотя в WordPress вы можете настроить каждый файл в своей теме и изменить структуру.
Форма комментариев под каждым сообщением имеет особое значение. Но сначала этот раздел должен быть интересен читателям и пользователям. К сожалению, темы по умолчанию не нравятся пользователям WordPress.
Если форма комментариев выглядит привлекательной, пользователям предлагается оставлять свои комментарии и присоединяться к обсуждению в форме комментариев под вашими сообщениями.
В этой статье мы обсудим, как настроить форму комментариев WordPress, изменив коды в вашей теме. Кроме того, мы вводим плагины, чтобы сделать этот раздел более привлекательным.
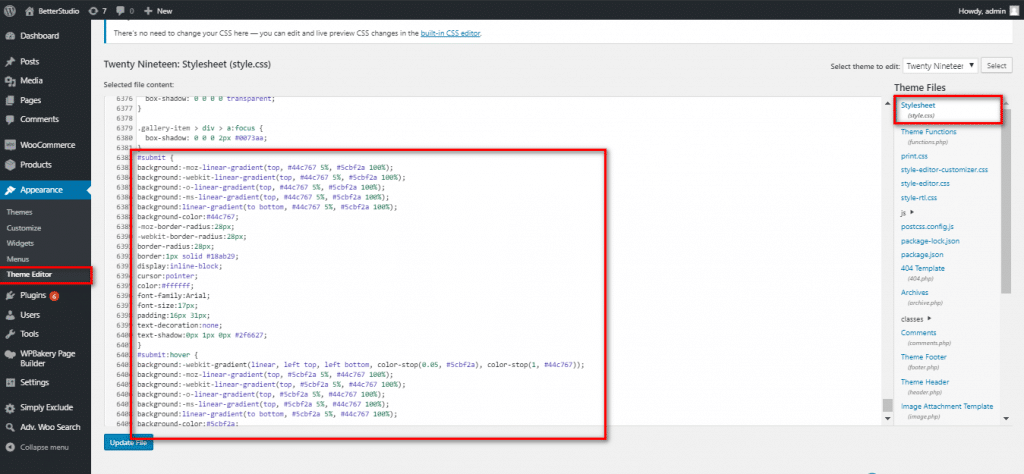
Используя классы CSS, вы можете изменить способ отображения текста внутри полей ввода. Например, в приведенном ниже коде мы меняем шрифт автора, адреса электронной почты и URL. Просто добавьте код в свой файл style.css:
Чтобы изменить внешний вид кнопки отправки комментария в WordPress, используйте приведенный ниже код в файле style.css:
Чтобы изменить имя кнопки отправки комментария в форме комментария WordPress, используйте приведенный ниже код в файле functions.php или добавьте его в плагин, который необходимо настроить для формы комментария WordPress:
Поле URL-адреса в форме комментария WordPress очень привлекательно для спамеров.
Просто удалив это поле, вы не сможете помешать спамерам публиковать комментарии на вашем веб-сайте, но вы не позволите спамеру ввести несоответствующий URL-адрес в поле URL-адреса.
Кроме того, если удалить это поле, публикация комментария станет для ваших пользователей намного проще.
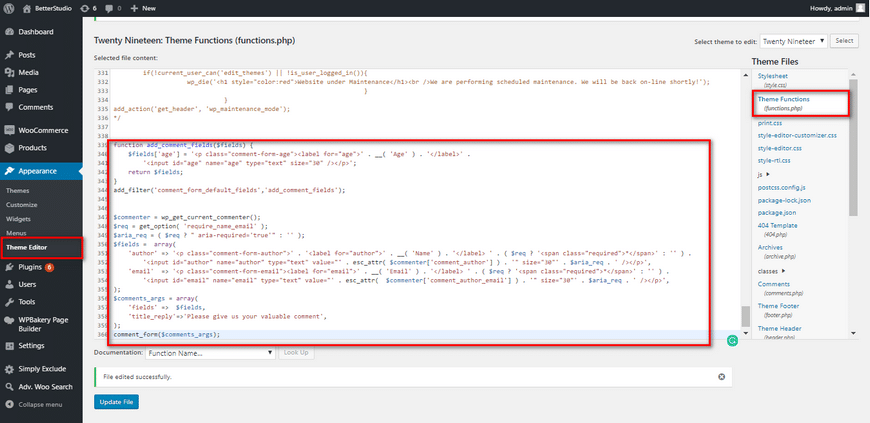
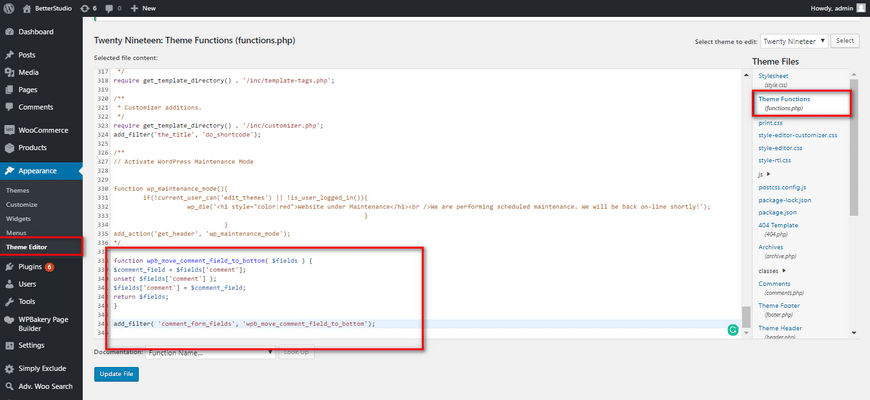
Чтобы удалить поле URL-адреса веб-сайта, скопируйте приведенный ниже код в файл functions.php:
Используя фильтр comment_form_default_fields, вы можете добавлять новые поля в форму комментариев WordPress.
Использование фильтров становится удобным, когда вы хотите настроить форму комментариев из плагинов без ручного изменения файлов темы.
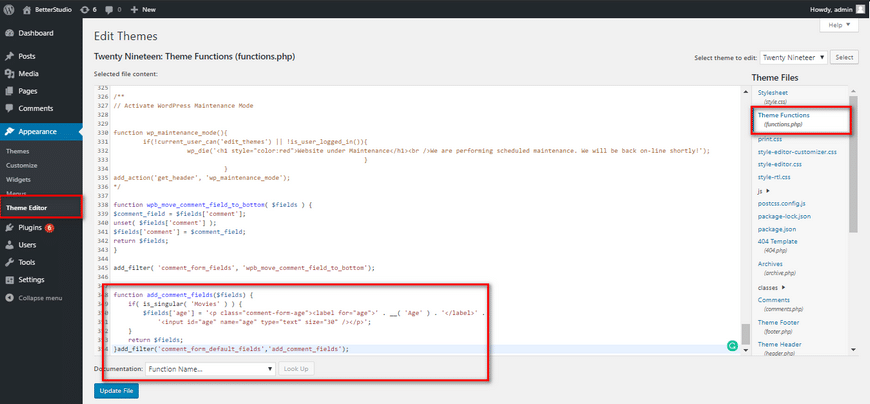
Например, в приведенном ниже коде мы добавим поле возраста в форму комментария WordPress:
reCAPTCHA повышает безопасность вашего сайта и предотвращает публикацию спамерами комментариев на вашем сайте.
Невидимый рекапчи плагин является один из лучших плагинов, которые можно использовать, чтобы добавить ReCaptcha в WordPress.
reCAPTCHA – это сервис, поддерживаемый Google, и он предназначен для отделения ботов от людей. Только человек может ответить на его вопросы безопасности, а боты не могут обойти уровни безопасности reCAPTCHA.
Как вы, наверное, догадались, плагин Invisible reCAPTCHA – это невидимый плагин. Он отслеживает ваш указатель мыши и IP-адрес, чтобы определить, человек вы или бот.
Этот плагин фильтрует форму комментариев и не позволяет спамерам оставлять комментарии. Это одна из ключевых особенностей плагина Invisible reCAPTCHA.
Чтобы добавить reCAPTCHA в форму комментариев, на панели инструментов WordPress перейдите в раздел «Плагины» и «Добавить новый». Введите Invisible reCAPTCHA в поле поиска, а затем перейдите к установке и активации. Выполните следующие действия, чтобы настроить Invisible reCAPTHCA на вашем веб-сайте.
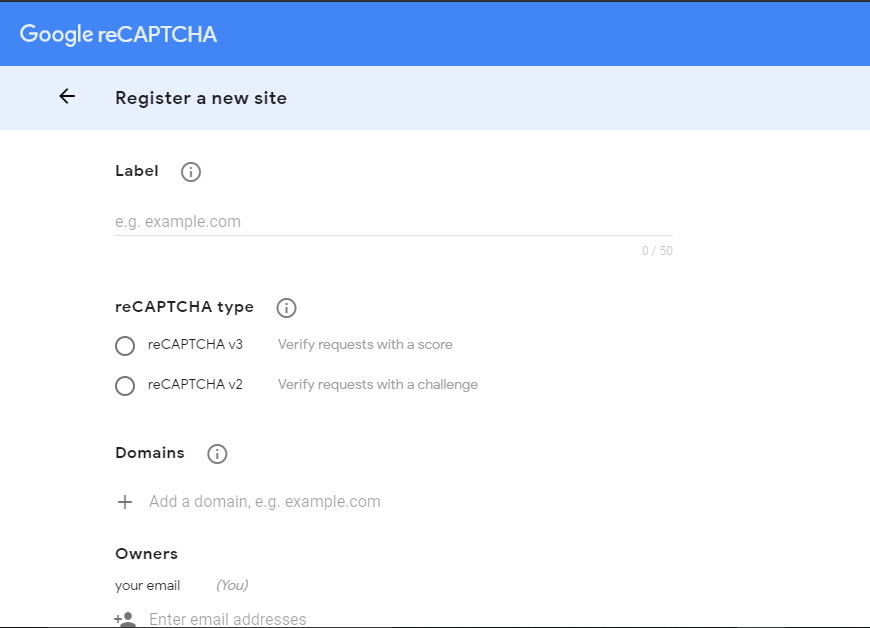
Этот сервис поддерживается Google. Поэтому вам необходимо создать учетную запись в Google reCAPTCHA:
- Перейдите по этой ссылке https://www.google.com/recaptcha/admin/create
- Введите необходимую информацию для подключения reCAPTCHA к вашей учетной записи.
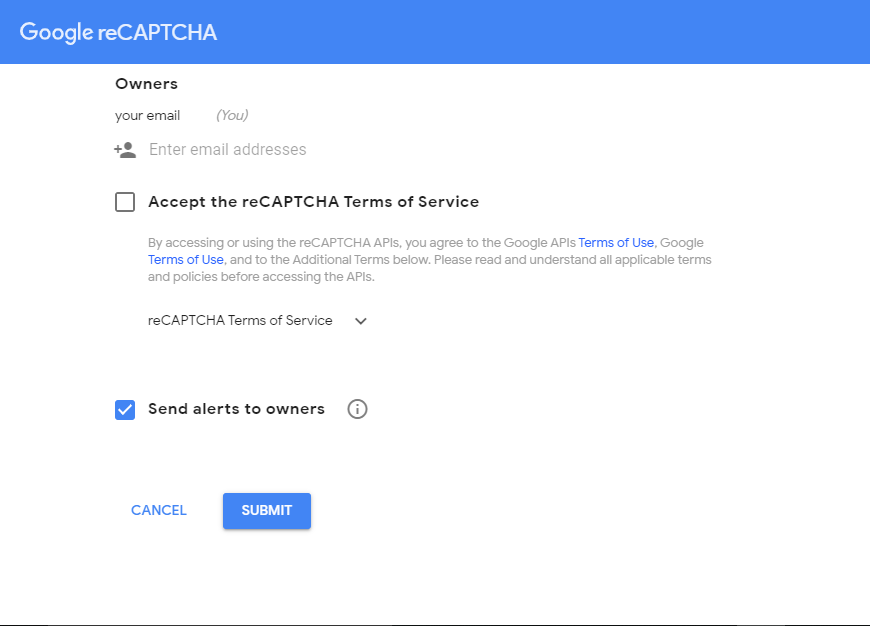
- Затем зарегистрируйтесь, нажав на «Отправить».
- После завершения процесса регистрации вам будут отображены ключ сайта и секретный ключ. Обязательно скопируйте их в блокнот. Эти ключи понадобятся вам для активации плагина.
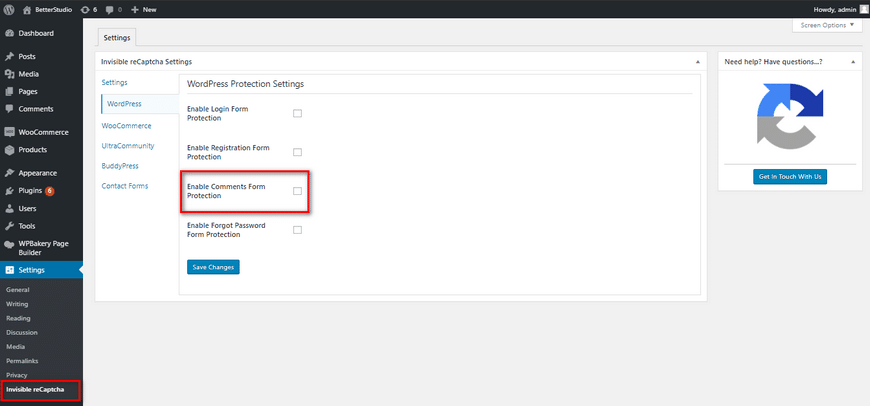
- На следующем этапе нам нужно активировать нужные нам функции. Перейдите в панель управления WordPress и выберите пункт «Невидимые настройки reCAPTCHA».
В настройках есть несколько вкладок. Чтобы включить reCAPTCHA в разделе комментариев, вам необходимо установить флажок «Включить комментарии от защиты».
Наконец, сохраните изменения.
Чтобы изменить заголовок над формой комментариев WordPress, добавьте приведенный ниже код в файл functions.php или плагин, который вы используете для настройки формы комментариев WordPress:
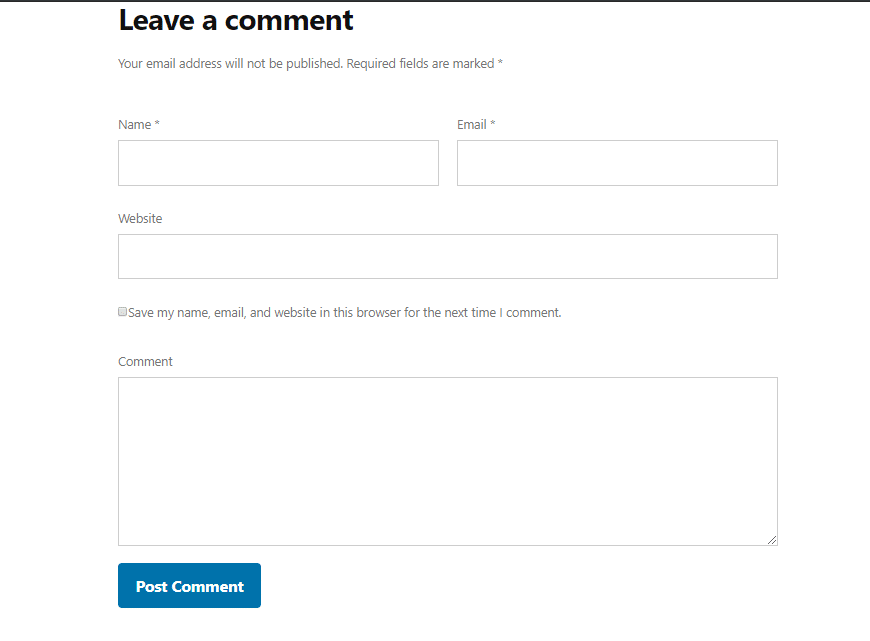
По умолчанию, после версии WordPress 4.4, в разделе комментариев первым полем является текстовое поле, затем имя, адрес электронной почты и URL-адрес веб-сайта.
В предыдущих версиях это были имя, адрес электронной почты и URL-адрес веб-сайта, а затем текстовое поле. Если вы хотите использовать старый формат на своем веб-сайте, просто скопируйте приведенный ниже код в файл functions.php или плагин, который вы используете для настройки формы комментариев WordPress:
Этот код просто перемещает текстовое поле в нижнюю часть формы комментариев.
Когда пользователь отправляет комментарий на вашем сайте, он может захотеть получать уведомления об ответах.
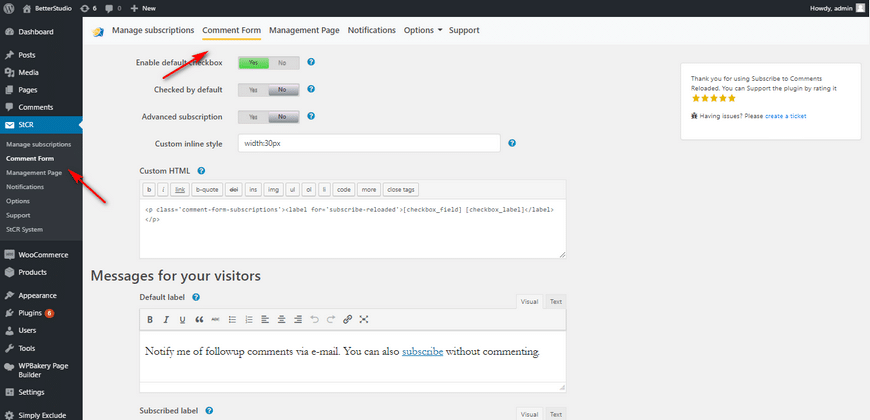
Если вы установите флажок «Подписаться» в разделе комментариев, пользователи смогут проверять и получать уведомления на свои адреса электронной почты.
Чтобы добавить эту функцию, вам необходимо установить и активировать плагин Subscribe to Comments Reloaded. В настройках нажмите «Подписаться на комментарии», чтобы настроить плагин.
Настраивая плагин, вы устанавливаете флажок в разделе комментариев WordPress. Имейте в виду, что пользователям WordPress не обязательно оставлять комментарии, чтобы подписаться на комментарии и получать уведомления по электронной почте.
Quicktags – это параметры, которые вы видите над текстовым полем в форме комментария. Quicktags используются для изменения шрифта и стиля текста, вы можете использовать их для выделения жирным шрифтом, добавления ссылок и т.д. В текст.
Чтобы добавить Quicktags, вам необходимо установить и активировать плагин Comment Form Quicktags.
Затем в настройках нажмите обсуждения, найдите Quicktags и включите его. Наконец, сохраните изменения.
Если вы хотите изменить CSS своего раздела комментариев, скопируйте и вставьте приведенный ниже код в файл style.css:
Вы можете добавить или удалить поля из формы комментариев WordPress для определенного типа публикации. Например, в приведенном ниже коде вы можете увидеть поле «Возраст» в типе записи «Фильмы»:
Как мы уже упоминали ранее, темы WordPress по умолчанию довольно просты.
Кроме того, хотя комментарии, публикуемые под каждым сообщением, привлекают и побуждают посетителей просматривать содержание веб-сайта, некоторые администраторы веб-сайтов предпочитают отключать раздел комментариев, чтобы спамеры не могли оставлять комментарии.
В любом случае, если вы когда-нибудь хотели включить раздел комментариев в WordPress, существует множество отличных плагинов, которые помогут вам настроить форму комментариев WordPress. Давайте представим несколько полезных плагинов в этом жанре:
JetPack
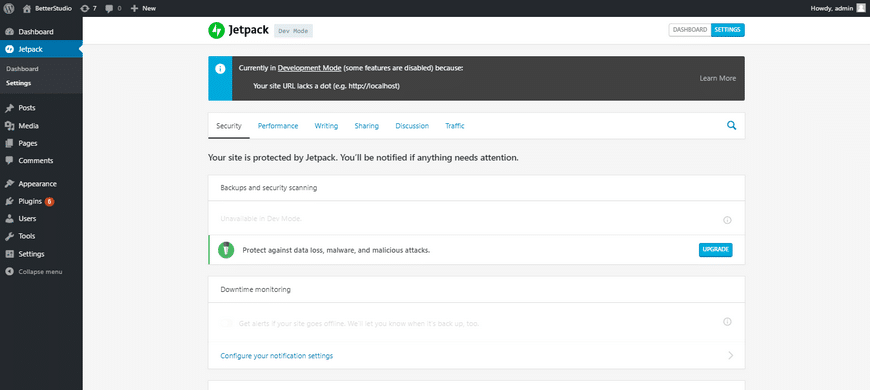
JetPack – это больше, чем плагин для комментариев. В этом плагине более 20 модулей, и ключевой особенностью этого плагина является возможность использовать старую форму комментариев.
Пользователи могут публиковать комментарии, не заполняя каждое из полей в разделе комментариев, а также они могут использовать свои учетные записи в социальных сетях для отправки комментария.
Однако пользователям не обязательно использовать свои учетные записи в социальных сетях, они всегда могут заполнить поля вручную.
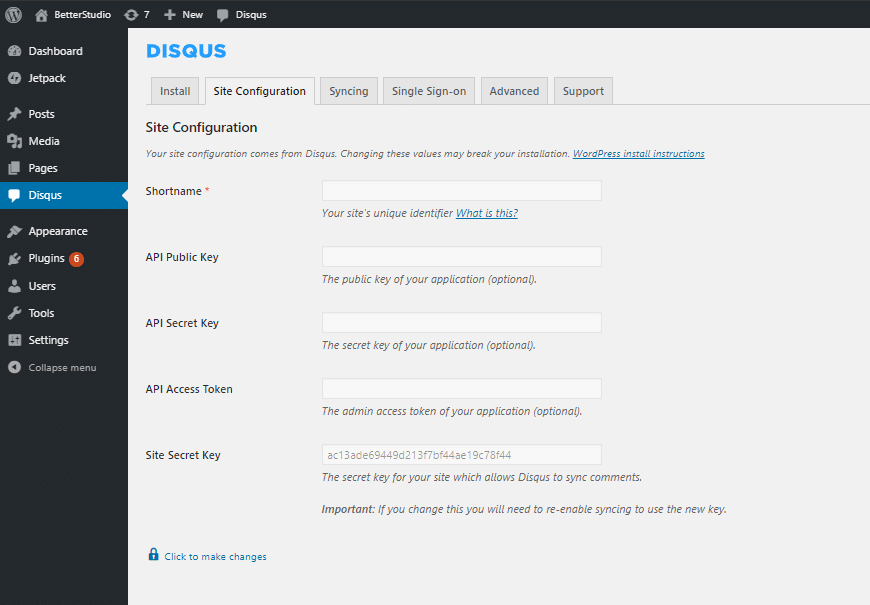
Система комментариев Disqus – один из популярных плагинов в жанре комментирования. Хотя этот плагин очень популярен в сообществе WordPress, он имеет множество недостатков и преимуществ и нашел много сторонников и анти-Disqus среди пользователей WordPress.
Ниже приведены некоторые преимущества этого плагина:
- У нее лучший дизайн по сравнению с формой комментариев WordPress.
- Пользователи могут сортировать комментарии по новым и старым. Кроме того, они могут предлагать другим свои любимые комментарии.
- Он рекомендует пользователям другой контент с вашего сайта.
- Если у вас много комментариев на вашем веб-сайте, рекомендуется использовать плагин Disqus, чтобы уменьшить отправку и получение с сервера WordPress.
- Он синхронизирует комментарии с вашей базой данных WordPress. Таким образом, вы можете вернуться к форме комментариев WordPress по умолчанию, когда захотите.
- Имея учетную запись Disqus, пользователи могут комментировать веб-сайты, использующие этот плагин. Следовательно, если пользователи находятся на другом веб-сайте, как только они увидят ответное уведомление, они могут вернуться к своим комментариям.
- Для комментирования вам необходимо иметь аккаунт на Disqus. Вам не нужно было регистрироваться, чтобы оставить комментарий в старой форме комментариев WordPress.
- Вам нужно отключить рекламу. В противном случае Disqus может использовать свои ссылки на других веб-сайтах.
- Некоторые пользователи заметили, что после того, как вы покидаете сервисы Disqus, этот плагин оставляет свой URL в разделе комментариев.
Основная причина его популярности – дружественный интерфейс и тот факт, что он уменьшает размер ваших комментариев. Наконец, мы рекомендуем обратить особое внимание на конфиденциальность, которую требует этот плагин, прежде чем устанавливать его на свой веб-сайт.
Если вы планируете установить этот плагин на свой веб-сайт, мы рекомендуем также скачать Disqus Conditional Load. Этот плагин увеличивает время, необходимое для загрузки раздела комментариев, поэтому ваш сайт загружается быстрее.
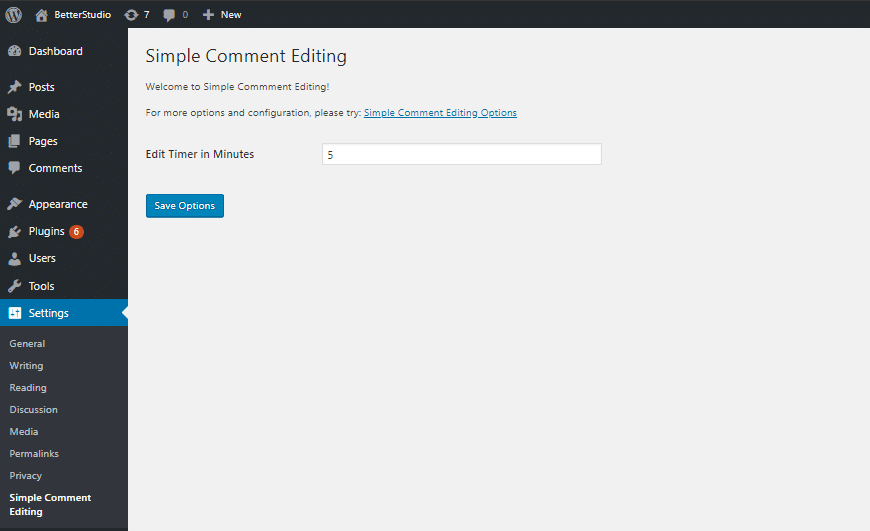
Простой комментарий ктиры г делает простое изменение комментария формы в WordPress по умолчанию. Это дает возможность редактировать комментарии через 5 минут после их публикации.
По словам исследователей, после публикации комментария пользователи замечают, что сделали орфографические ошибки. С помощью этого плагина у них есть второй шанс опубликовать тот же комментарий.
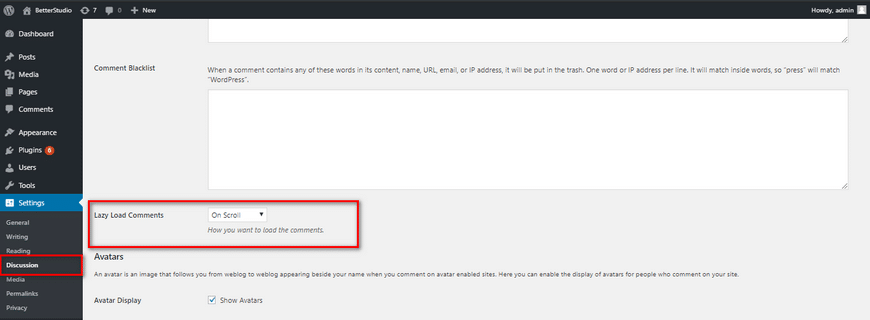
Ленивая загрузка комментариев не добавляет никаких новых функций на ваш сайт, но оптимизирует ваш сайт. Если сайт загружается быстро, его пользователи довольны и счастливы.
Плагин Lazy Load for Comments сокращает время загрузки ваших комментариев.
Раздел комментариев всегда отображается внизу страницы, поэтому к тому времени, когда пользователи прокручивают страницу или публикацию, для них загружается раздел комментариев.
Вывод
Раздел комментариев очень важен на любом сайте. Проще говоря, вы можете создать свое сообщество в разделе комментариев.
Несмотря на то, что форма комментариев WordPress по умолчанию никому не нравится, но, к счастью, эта платформа очень настраиваема, и вы можете настроить каждый ее раздел, даже раздел комментариев.
В результате на основе дизайна вашего веб-сайта вы можете настроить форму комментариев WordPress.
Источник