Верхняя панель (admin bar)
В WordPress версии 3.1 появилась довольно спорная функция в виде «верхней панели«, так же известной как «admin bar«. Для кого-то эта панелька оказалась совершенно ненужной и лишней, а кто-то теперь и представить себе не может, как без нее жить. Лично я пока еще не определился нужна ли она мне или нет. Но в любом случае я хочу рассказать про различные хаки и плагины, связанные с этой панелью – от банального удаления панели до ее полной модификации.
1. Простое скрытие верхней панели
Если у вас в блоге запрещена регистрация пользователей и вы единственный админ блога, то для удаления панели не нужно применять никаких хаков — достаточно зайти в свой профиль и убрать галки с пунктов меню «Показывать верхнюю панель«: «при просмотре сайта» и «в консоли«:
2. Простое удаление верхней панели
Теперь удаляем верхнюю панель полностью для всех зарегистрированных пользователей блога, включая и админа. Откройте файл functions.php вашего шаблона и добавьте туда строчку:
Вернее будет сказать, что панель будет не удалена, а просто скрыта для всех пользователей. В профиле по-прежнему можно будет ставить галочки на «Показывать верхнюю панель«, только вот они не будут работать.
3. Полное удаление верхней панели
Чтобы полностью избавиться от верхней панели, включая опции выбора в профиле пользователя надо использовать более объемный код. Вставьте в functions.php вашего шаблона следующий код:
add_filter( ‘show_admin_bar’, ‘__return_false’ ); ?> add_menu( array( ‘title’ => __( ‘Log In’ ), ‘href’ => wp_login_url() ) ); > add_action( ‘admin_bar_menu’, ‘pjw_login_adminbar’ ); add_filter( ‘show_admin_bar’, ‘__return_true’ , 1000 );
Но при этом панель будет показываться всегда, независимо от настроек, которые установил пользователь в своем профиле.
9. Скрытие блока «Поиск» в верхней панели
Из панели можно удалить блок поиска:
Для удаления этого блока добавьте в functions.php код:
if ( !function_exists(‘hide_admin_bar_search’) ) < function hide_admin_bar_search () < ?>remove_menu(‘comments’); $wp_admin_bar->remove_menu(‘appearance’); > add_action( ‘wp_before_admin_bar_render’, ‘my_admin_bar_render’ );
Как видно из кода, чтобы удалить определенные меню из панели достаточно знать их обозначения. Полный список этих меню можно найти в файле «wp-includes/admin-bar.php«, а вот некоторые из них:
- my-account — ссылка на меню профиля (при отключенных граватарах)
- my-account-with-avatar — ссылка на меню профиля (граватары включены)
- my-blogs — ссылка на меню «мои сайты»
- get-shortlink — меню «короткая ссылка» для текущей записи
- edit — меню «редактировать запись»
- new-content — меню «новый материал»
- comments — меню «комментарии»
- appearance — меню «внешний вид»
- updates — меню «обновления»
Для добавления в панель ссылок код должен быть немного сложнее. Например, чтобы добавить в меню «Новый материал» ссылку на «Медиафайлы«:
Надо добавить в файл functions.php следующий код:
function my_admin_bar_render() < global $wp_admin_bar; $wp_admin_bar->add_menu( array( ‘parent’ => ‘new-content’, //’false’ для корневого меню //или ID нужного меню ‘id’ => ‘new_media’, // ID ссылки ‘title’ => __(‘Media’), //заголовок ссылки ‘href’ => admin_url( ‘media-new.php’) //имя файла )); > add_action( ‘wp_before_admin_bar_render’, ‘my_admin_bar_render’ );
Это самый простой вариант добавления своей ссылки в верхнюю панель. В Codex’е вы можете увидеть код, который будет выводить отдельное меню «Facebook» с внешними ссылками:
Забавно, что плагинов удаления верхней панели существует с десяток минимум, а вот создать плагин для редактирования, добавления и удалению меню в панели никому в голову не пришло. Может я плохо искал?
11. Плагин Admin Bar Minimiser
Данный плагин позволяет плавно скрыть или показать панель при нажатии на маленькие кнопочки плагина:
При нажатии на «Hide» панель будет скрыта, а при нажатии на «Show» опять показана. По сути, конечно, бесполезный плагин, но возможно кому-нибудь он пригодится. Слова «Show» и «Hide» вы можете перевести на русский в файле плагина admin-bar-minimiser.php, просто найдите их поиском и замените.
12. Плагин WP Custom Admin Bar
Еще один плагин управления верхней панелью. Помимо полного удаления панели для выбранных ролей пользователей плагин позволяет настроить внешний вид панели через css:
К сожалению, встроенных готовых стилей плагин не предоставляет, а составить свою красивую панельку мне не удалось, я все-таки не дизайнер. Странно, что автор плагина не включил в плагин встроенные стили, так как в описании плагина он дает скриншоты уже настроенных стилей панели вроде:
Этот плагин позволяет пользователям менять шаблон блога прямо из панели:
Не знаю, как для пользователей, но при создании блога эта функция очень удобна – можно легко оценивать скаченные шаблоны, не переключаясь постоянно на вкладку админки блога.
14. Плагин Admin Menus Fixed
Единственная задача плагина Admin Menus Fixed это «подружить» новую верхнюю панель WordPress с меню от плагина Ozh Admin Drop Down Menu:
Но плагин полезен только при выводе верхней панели в консоли. Если вы не выводите там панель (а зачем, если плагин Ozh Admin Drop Down Menu практически повторяет собой верхнюю панель?), то и плагин вам вряд ли может понадобиться.
Источник
Фиксированное верхнее меню и плавающий сайдбар в WordPress
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Это скорее заметка для себя, чтобы не забыть, что именно делал, когда захочу все вернуть взад. Началось все с того, что один из читателей предложил написать про плагин для WordPress под названием Q2W3 Fixed Widget (Sticky Widget), который может сделать любой виджет в сайдбаре плавающим или, другими словами, фиксированным.
Т.е. прокручивая страницу вы увидите, что основная часть сайдбара уйдет вверх, но вот тот виджет, что будет расположен в самом низу, останется в области просмотра как бы далеко вы не продвигались вниз по тексту. Сразу оговорюсь, что размещать контекстную рекламу подобным образом запрещено и за это могут наказать (как выяснилось в комментариях — РСЯ это допускает, а Адсенс запрещает так делать).
Плагин замечательный, но виджеты у меня в теме отключены, поэтому я решил данную задачу с помощью нескольких строк джавскрипт кода, которые нашел на просторах интернета.
В итоге мое верхнее меню зафиксировано в самом верху области просмотра (по сути для этого достаточно было только CSS кода, но мы легких путей не ищем), а нижняя часть сайдбара фиксируется в верхней правой части экрана, когда вы дойдете до нее при прокрутке страницы. Будет ли от этого толк не знаю, но решение действительно простое.
Зачем фиксировать меню и делать плавающий сайдбар
Зачем фиксировать верхнее меню, спросите вы? Ну, в общем-то, это небольшой эксперимент на тему улучшение поведенческих характеристик. Чисто гипотетически можно предположить, что это может вызвать увеличение числа просмотренных страниц и времени проведенного пользователем на сайте.
С другой стороны, излишняя назойливость подобной фиксированной панели может вызвать негативную реакции читателей, поэтому вопрос полезности сего действа остается открытым. Надо будет посмотреть на результат после недельки использования — если меню перестанет быть фиксированным (прибитым к верхнему краю области просмотра), то значит эксперимент не удался. На всякий случай сделаю скриншот, как все это было.
Плавающий же сайдбар в WordPress делают немного по другой причине — привлечь побольше внимания к чему-либо. В принципе, здесь можете вставить и список рубрик, и список популярных или последних постов, что опять же будет пытаться служить задаче улучшения поведенческих. Но чаще всего в такой плавающий блок помещают рекламу (контекстную нельзя, как я уже упоминал), что чисто гипотетически должно повысить доход вебмастера. Посмотрим на результат через неделю.
Итак, начнем с плагина Q2W3 Fixed Widget, который вы можете скачать по приведенной ссылке или же просто набрать его название в админке WordPress (вкладка Плагины — Добавить новый) и установить без всяких лишних манипуляций. Работает он довольно просто и самый наглядный способ это увидеть заключается в просмотре семисекундного ролика:
Как уже упоминал, виджеты в теме оформления я отключил, ибо не было в них особой нужды, а если она все же возникнет, то весь этот функционал можно будет реализовать с помощью функций.
Например, вот так можно организовать вывод последних пяти (число в коде менять можно) комментариев (цифра 60 задает число знаков сообщения, которое будет отображаться, чтобы не загромождать сайдбар полными тестами):
Правда вам еще понадобиться файлик от одноименного плагина simple_recent_comments.zip, который предстоит извлечь из приведенного архива и кинуть в папку с используемой вами темой ( /wp-content/themes/тема )
А так можно вывести в сайдбаре список пяти последних постов, опубликованных у вас на блоге (цифирьку можно менять):
Суть в том, что для использования плагина Q2W3 Fixed Widget мне пришлось бы подключать виджеты. Делать этого не хотелось, тем более что детали уже растаяли в памяти за давностью лет. Да и вообще, использование плагинов и виджетов, как мне кажется, лучше свести к минимуму.
Если с WordPress плагинами на своем блоге мне все же мириться приходится, ибо без некоторых из них работать будет просто не возможно, то с виджетами я решил покончить окончательно и бесповоротно. Поэтому про настройку Q2W3 Fixed Widget можете почитать, например, тут.
Как зафиксировать верхнее меню в WordPress
Я же нашел для себя решение в сети. Для использования данного способа обязательно должна быть подключена библиотека jQuery. Как это сделать, подробно описывал в статье про использования Ajax (Аякс) для подгрузки контента.
Если вы помните, то в статье про оптимизацию скорости загрузки страниц нужно постараться объединить все CSS и JS в один общий (в смысле в два — один для стилей, а другой для скриптов). Вот, собственно, в такой файлик я и добавлял приведенные чуть ниже строчки кода. Хотя можно их добавить и непосредственно в Html код, окружив тегами script. Например, это можно сделать в шаблоне header.php внутри тегов head.
Реализовать фиксацию верхнего меню можно и с помощью чистого CSS — Position fixed нам в помощь. Собственно, здесь тоже используется позиционирование с помощью этого CSS свойства, но так же появляется возможность начать отображать фиксированное меню не сразу, а спустя некоторое время после начала прокрутки (на определенном расстоянии от верха).
В моем случае код фиксации верхнего меню выглядит вот так:
Напоминаю, что вставить этот фрагмент кода можно в:
- Файлик с расширением .js, который живет в папке с используемой вами темой оформления ( /wp-content/themes/тема ). Он вам подойдет только в том случае, если для него в файле header.php прописана строка подгрузки его вместе с вебстраницами вашего сайта, которая может выглядеть так:
- Можно использовать сам файл header.php, заключив данный код между открывающим и закрывающим тегами head и обрамив его в теги script, например, так:
- Можно и в любое другое место прописать этот код в тегах script. Главное, чтобы он подгружался на нужных страницах блога. Например, можно в footer.php перед закрывающим тегом body.
Теперь обратимся непосредственно к этому коду. Получается, что через 10 пикселов от верха относительное позиционирование сменяется фиксированным (см. статью по приведенной чуть выше ссылке). Если необходимо, то в строчке с else в качестве значения для top можно выбрать не ноль, и тогда фиксированное в верхней части меню будет отступать от верхнего края области просмотра на данное значение пикселов (по-моему, это лишнее).
В отличии от оригинального кода мне пришлось еще добавить width: ‘100%’, ибо в противном случае размер меню по ширине уменьшался, что портило всю картину.
Теперь самое главное — этот код у вас работать не будет (скорее всего). Почему? Возможно потому, что у вас используются другие классы или ID для задания положения верхнего меню в CSS коде. Понимаете о чем я? Если нет, то вам следует пробежаться по статье про селекторы класса (class) и Id, да и вообще посмотреть одним глазком на справочник CSS для начинающих.
Смотрите, для наглядности я приведу Html код, с помощью которого формируется верхнее меню в моем шаблоне WordPress блога (живет он у меня в файлике header.php из папки с темой оформления):
У вас, скорее всего, в шаблоне вывод пунктов меню будет задан с помощью, например, вот такой конструкции (функции), но это не суть важно.
Функция wp_list_pages, конечно же, хороша (позволяет настроить сортировку, задать исключения и т.п.), но лучше все же все делать вручную через обычный Html, как и показано выше. ИМХО.
Тут важно уловить то, что все это дело заключено в контейнеры div, и самый верхний из них имеет атрибут . Вот к нему мы и будем цепляться. Видите в приведенном выше JS коде два раза встречается #navi? Вам нужно будет там проставить вместо #navi свой ID (или класс, который, как вы помните, записывается не через решетку, а через точку, например, так: .menu ).
Вот после этого у вас меню должно будет зафиксироваться в верхнем положении при прокрутке страницы на определенное число пикселей. У меня, правда, возникла проблема с тем, что это самое меню не всегда оказывалось поверх тех элементов страницы, над которыми оно проплывало.
Это, согласитесь, не есть хорошо. Поэтому пришлось залезть чуток в CSS код и добавить правило z-index со значением 1000 для id селектора #navi:
Дело в том, что когда вы задаете с помощью Position один из трех видов позиционирования, то данный элемент перестает взаимодействовать с обычными элементами Html кода. Но вот с другими такими же спозиционированными он будет конкурировать за положение «над или под». z-index:1000 позволяет расположить наше меню заведомо выше всех других блоков. Подробности читайте в приведенной чуть выше статье.
Как в WordPress сделать плавающий сайдбар без плагинов
Описанным ниже способом можно заставить плавать (или другими словами, фиксироваться в определенном месте области просмотра) как весь сайдбар, так и его часть. Если эта область у вас совсем небольшая и умещается на одном экране (даже портативного устройства), то можно весь его заставить плавать.
Но чаще всего это будет не так, и плавать можно будет заставить нижнюю часть. Если сайдбар, как в моем случае, представляет из себя нераздельный монолит, то можно будет плавающий блок создать самим, используя заложенные в используемой вами теме оформления принципы и разместить его ниже основного.
Все это я делал быстро и не особо утруждая себя изысками и поиском оптимального решения, ибо из своего богатого опыта экспериментов вынес закономерность, что чем больше ты возлагаешь надежд на какую-то задумку, тем меньше вероятность того, что она «выстрелит». Ну и, наоборот. В общем, заморачиваться пока не было смысла, ибо вероятность того, что все это приживется, не так уж и велика.
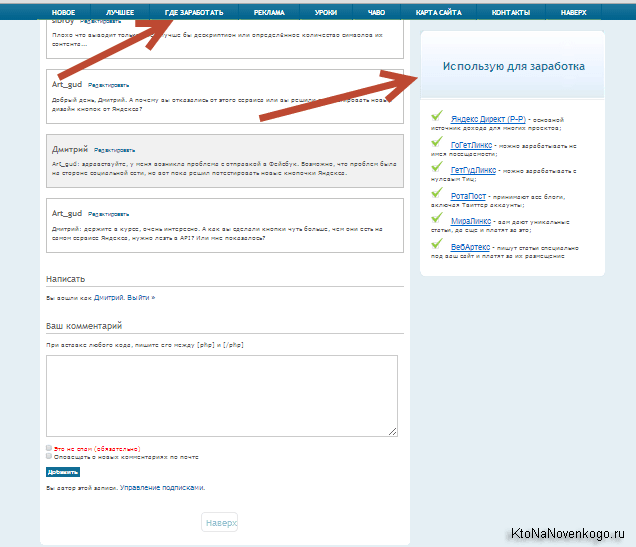
Посему я просто взял для создания нижнего блока верхнюю часть своего основного сайдбара (в шаблоне sidebar.php), потом перенес из верхнего в нижний блок «Использую для заработка», ну и в конце прилепил то, что в основном блоке являлось окончанием. Получилось примерно так:
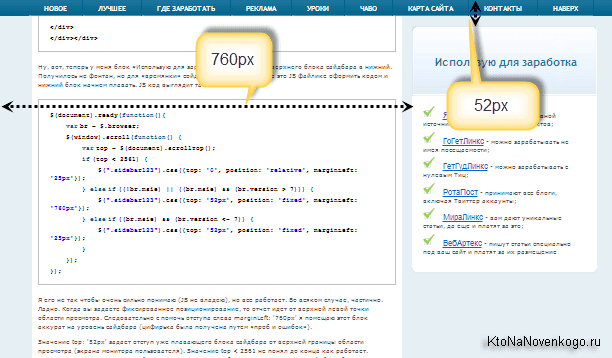
Ну вот, теперь у меня блок «Использую для заработка» переехал их верхнего блока сайдбара в нижний. Получилось не фонтан, но для «времянки» сойдет. Осталось только все это в JS файлике оформить кодом и нижний блок начнет плавать. JS код выглядит так:
Обратите внимание, что вместо .sidebar123 вам нужно подставить свой класс или ID того внешнего контейнера, в котором живет ваш нижний блок сайдбара.
Код этот я не так чтобы очень сильно понимаю (JS не владею), но все работает. Во всяком случае, частично. Когда вы задаете фиксированное позиционирование, то отчет идет от верхней левой точки. Следовательно, с помощью отступа слева marginLeft: ‘760px’ я помещаю этот блок аккурат на уровень сайдбара (цифирька была получена путем «проб и ошибок»).
Значение top: ’52px’ задает отступ уже плавающего блока сайдбара от верхней границы. Значение top меньше 2561 не понял до конца как работает.
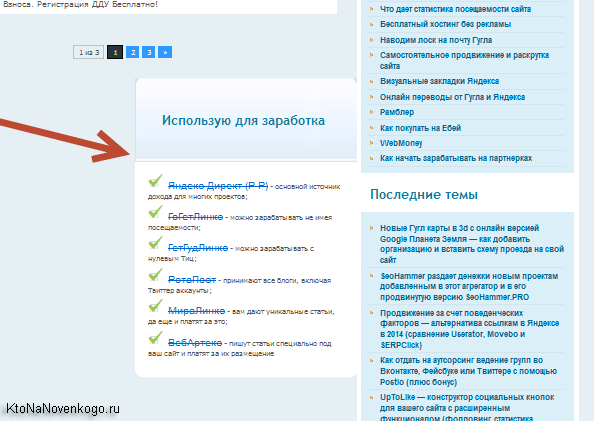
Однако, у меня возникала проблема в том случае, если общая высота основного сайдбара была меньше высоты области с контентом. Такая штука вылезала, например, при просмотре архива рубрик:
C точки зрения CSS я понимаю почему так происходит, но вот думать над исправлением было лень. Пришлось просто отказаться от показа этого плавающего блока сайдбара на подобных страницах (он там и не нужен).
Для этого в файл sidebar.php я добавил условие вывода этого блока только в статьях и на главной с помощью условий is_single () и is_home ():
Обратите внимание, что если в коде, заключенном в echo » , будут встречаться одиночные кавычки, то их нужно будет экранировать, т.е. поставить перед каждой из них обратный слеш (\’) без скобок, естественно.
В общем получилось, как получилось. Как это конкретно прикрутить к вашей теме, вам придется решать самим — когда есть время, то это даже прикольно «поломать голову». Спасибо.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (33)
Наконец-то НЕ заказная статья)) Спасибо!
Давно хотела это реализовать, но всё руки не доходили. Теперь точно займусь этим.
Мудрено, но за мелочи спасибо. Мне предстоит прикрутить один экземпляр такого чуда на сайт в чистом html без движка. Побробую разобрать именно стилевые решения. Скрипты ужасно не люблю, т.к. не всегда они бывают включены в браузерах. Оформление только с помощью CSS — это красиво 🙂
«будет отступать от верхнего края области просмотра на данное значение пикселов (по-моему, это лишнее)»
. не лишнее. Как раз возникало желание удержать сдвинутый вниз до центра экрана блок на месте, т.е. скроллинг блока не буден заметен 🙂
Это интересное решение, спасибо! Я как-раз на одном из сайтов собираюсь переместить меню вверх над шапкой и его фиксация думаю, будет очень удобна, как посетителям, так и мне.
Вообще не очень люблю такие вещи. Но у вас на блоге плавающее верхнее меню смотрится очень даже симпатично. Видимо это по тому что у верхнего меню не большая высота которая не мешает воспринимать контент. А бывает что такого наворотят что читать не удобно. А вообще прикольно. Может еще для joomla напишете решение в будущем.;)
С чего вы взяли, что размещать контекстную рекламу в плавающем сайдбаре запрещено? Запрещается во всплывающих окнах, которые закрывают собой контент. А в данном случае ничего не противоречит правила показа контекстной рекламы. Я встречал много примеров такой рекламы на солидных трастовых зарубежных и отечественных сайтах.
Согласен с Андреем, запрета использования контекста в плавающих блоках боковых колонок нигде не встречал.
Дмитрий удачно получилось — ничего не напрягает назойливостью 🙂
Андрей и Alex: лучше все же будет у техподдержки проконсультироваться — мне кажется, что есть вероятность нарушения. Да, и отписаться не забудьте, ибо всем интересно.
По Яндексу был официальный ответ.
По Гуглу не искал, если кто встретит, отпишитесь, тоже интересно.
Alex: спасибо, значит ошибался относительно РСЯ.
Круто верхнее меню смотрится) Интересно теперь повлияет ли, это, на поведенческие факторы)
Насчет размещения контента в плавающих сайдбарах могу сказать следующее.
Google AdSense — запрещено. Это четко указано в правилах системы. Никакие доводы, что мол встречал подобное на трастовых уважаемых сайтах Вам не помогут. Накажут баном!
Яндекс Директ — разрешено. Сам задавал этот вопрос техподдержке, на что получил положительный ответ.
Да, действительно, показ рекламы Google AdSence в плавающих блоках запрещён. В техподдержке подтвердили.
alexzsoft: спасибо за отзыв. Да, мне тоже интересно — пройдет неделька после праздников и отпишусь (если не забуду).
Сергей и Андрей: спасибо за информацию. Вынес ее в начало публикации, чтобы не вводить пользователей РСЯ в заблуждение.
Дмитрий, могу подтвердить увеличение длительности нахождения на сайте и просмотров на посетителя. Зафиксировал навигационную панель 3 недели назад — результат стабилен. 🙂 Правда чуть-чуть другим способом делал, сам и тоже без плагинов.
Могу посоветовать ещё тень снизу панели сделать — обалденный эффект 3D получите. Очень понравилось читателям.
Я так понял, что ссылку на пример дать низя? Тогда верьте наслово. 🙂
Svengali: почему, можно. Только спамные удаляю, а если по делу, то я только «за». Спасибо.
Доброй ночи и с праздником. 🙂 Тогда вот ссылочка, как это всё дело я реализовал у себя — optimakomp.ru
так и не понял — зачем использовать скрипт, если зафиксировать меню можно с помощью css ?
Коляныч: ну, скрипт нужен, если Вам надо, чтобы меню не было приклеено вверху всегда, а появлялось спустя какое-то время после прокрутки экрана. А так да, Вы правы.
Цитата: «Значение top Юрий
Здравствуйте Дмитрий, пожалуйста подскажите по какой причине может не работать скрипт фиксации меню, пробовал и вставлять в код, и подключать файл по ссылке, ничего не получатся, нулевой результат? Заранее спасибо буду очень признателен!
Юрий: здравствуйте. Может быть jQuery не подключили?
Большое спасибо за статью!
Внедрил у себя на блоге!
Скажите, пожалуйста, у меня на главной и в рубриках плавающий виджет хоть и устанавливается, но из-за малого количества материалов скрипт никак не дает прокрутить страницу до конца (автоматически и резко прокручивает обратно наверх).
Можно ли сделать условие, чтобы этот виджет в рубриках и на главной выводился, но не прокручивался?
И где его писать?
Дмитрий, делитесь результатами! )
Увеличилось ли число просмотров после фиксации меню? Как в целом, положителен ли эффект от такого внедрения?
Сергей: как ни странно это звучит, но я не могу заметить ощутимой разницы. Пробовал откатывать назад — имелся отрицательный эффект . С фиксированным меню вроде бы чуток стало лучше, но вот прям чтобы «ах» — нет такого. Но и возвращать взад пока не вижу необходимости, ибо не особо мешает.
Ясно. Но небольшое улучшение — это тоже хорошо. «Курочка по зернышку клюет» )
Спасибо что оговорился ) А то был бы бан в адсенсе 🙂 Печалька что он запрещает это 🙁 может есть какой то выход? 🙂 Делать контент во фрейме на высоту экрана !? 🙂
Дмитрий, добрый день! Подключил все по инструкции, вставил в коде свой ID, и вот что получилось. Как думаете, в чем проблема? http://www.headoffamily.ru/
Здравствуйте! а почему вы убрали плавающий сайт бар? У меня такое ощущение что на него поисковики смотрят косо! просто поставил сам его и упала посещалка в двое! Дмитрий, вы не замечали падения посещалки с яндекса из-за сайт-бара?
Супер! Для верхнего меню — лучшее решение!
А как сделать чтобы заголовок не заплывал под прилипающее меню?
Добрый день Дмитрий. Вопрос такого плана.
Скажи, если меню в сайтбаре справа выводить не через виджеты вывода постов и категорий, а списком через html прописать, нагрузка потребляемая сайтом уменьшится?
Сделал ком сайт на бегете, ориентировочная посещалка — 80. 100 уников в сутки. Хочу попробовать удержаться на бесплатном хосте. Там нагрузка 10 CP .
Дмитрий здравствуйте, на данный момент у вас верхнее меню не фиксируется как раньше, есть какие то причины? У себя на блоге хочу тоже сделать но процесс трудоемкий так как много способов не сработало. Поэтому и вопрос есть ли смысл дальше «пыхтеть» что бы реализовать залипание меню?
Они фиксируется, но внизу (перепрыгивает туда при начале прокрутки).
Источник