Contact Form 7 не отправляет письма.
Приветствую вас дорогие друзья!
В этой статье я вам расскажу о том, почему Contact Form 7 не отправляет письма и как решить проблему с отправкой писем для плагина Contact Form 7 и для всего WordPress сайта в целом.
На самом деле, проблема с отправкой почты для Contact Form 7 возникает очень часто. В первую очередь, это зависит от того на каком хостинге размещен ваш сайт, а так же от того, какие плагины у вас установлены. Ну и, собственно говоря, от самого плагина Contact Form 7, потому что иногда у него, все-таки, случаются глюки.
Для устранения проблемы с отправкой писем Contact form 7 нам нужно будет настроить отправку почты через SMTP. Для WordPress существует множество различных плагинов для реализации данной задачи, но я, в основном работаю с плагином WP Mail SMTP потому как он достаточно прост в настройке, и он меня еще не разу не подводил. Поэтому давайте установим этот плагин и посмотрим, как его нужно настраивать.
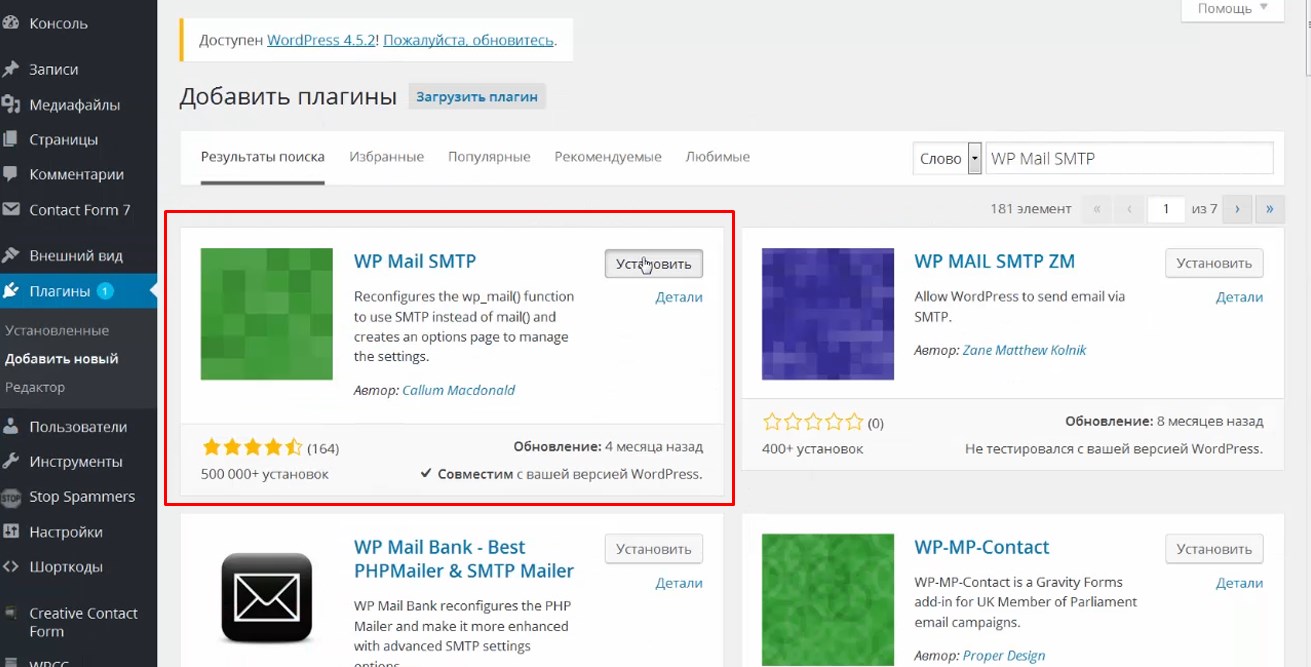
Копируем название плагина и переходим в админку нашего сайта. Здесь переходим в «Плагины» => «Добавить новый» и устанавливаем его так же, как и другие плагины. После его активации в разделе «Настройки» появится новый пункт, который называется «email».
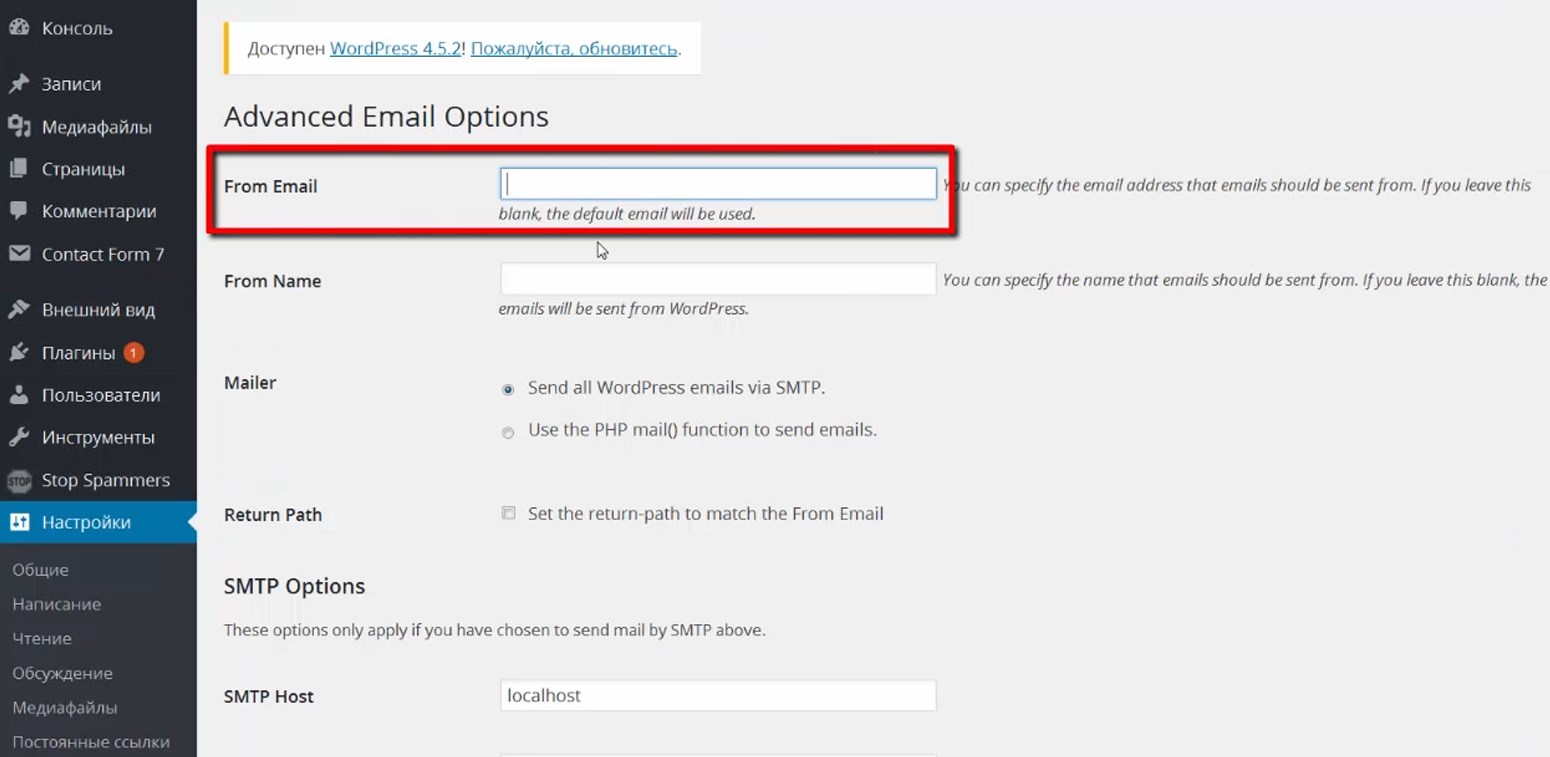
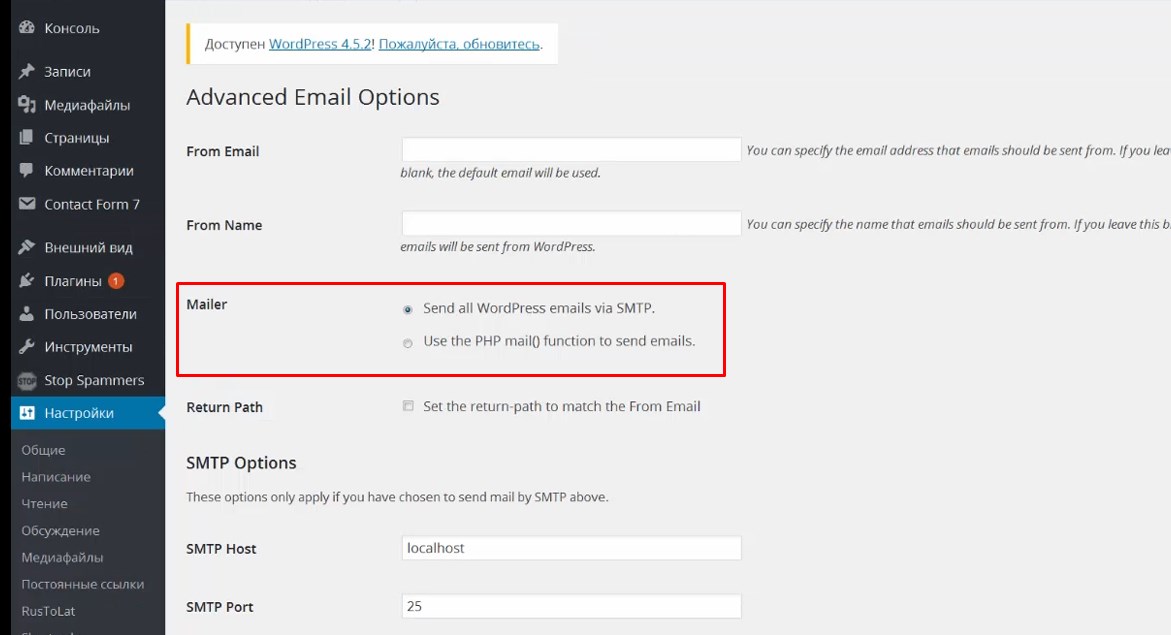
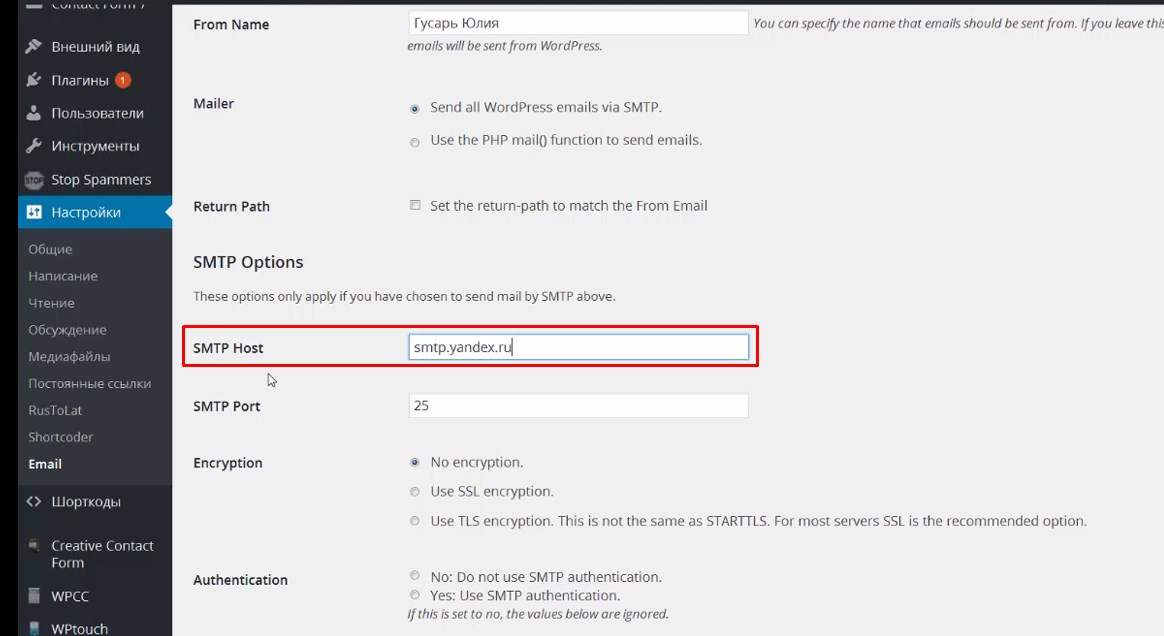
- 1. Первое что нам нужно сделать — это заполнить поле «From Email». Сюда вы вставляете адрес вашего почтового ящика размещенного на сервисе Яндекс или Gmail.
Для решения проблемы c отправкой писем Contact form 7 я создала специальный почтовый ящик на Яндекс, поэтому в этом поле я указываю его.
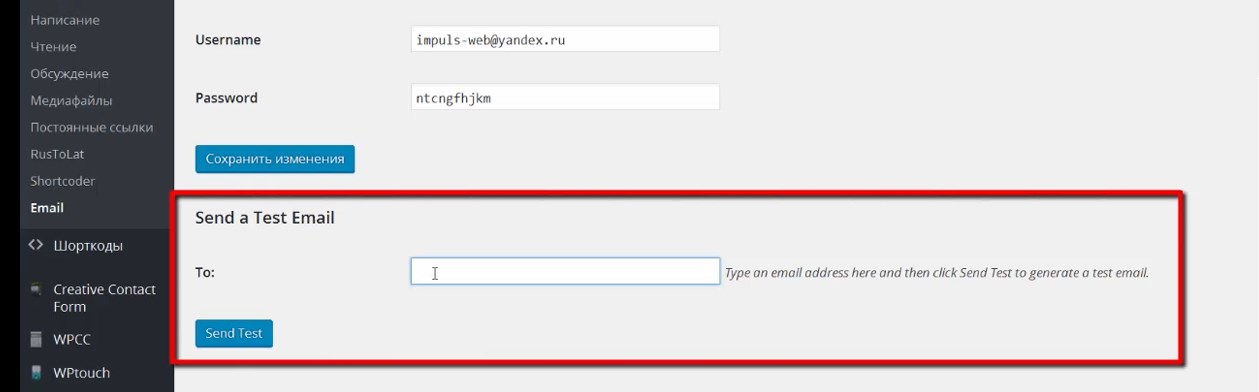
Теперь нам нужно проверить, правильно ли мы все настроили. Для этого воспользуемся опцией «Send test email». В этом поле я укажу свой почтовый ящик на Яндекс и отправлю тестовое сообщение.
Здесь нам нужно будет ввести адрес почтового ящика, на который вам бы хотелось получать все ваши письма, заявки, уведомления с данного сайта. Это не обязательно должен быть почтовый ящик, который вы использовали в настройке, это может быть любой другой. Желательно, что бы этот email находился не на mail.ru, потому, что они ужесточают свои спам-фильтры, и все письма, которые отправляются в автоматическом режиме с какого-то сайта, либо какого-то сервиса могут попадать в спам. Поэтому, лучше использовать тот же Яндекс или Gmail.
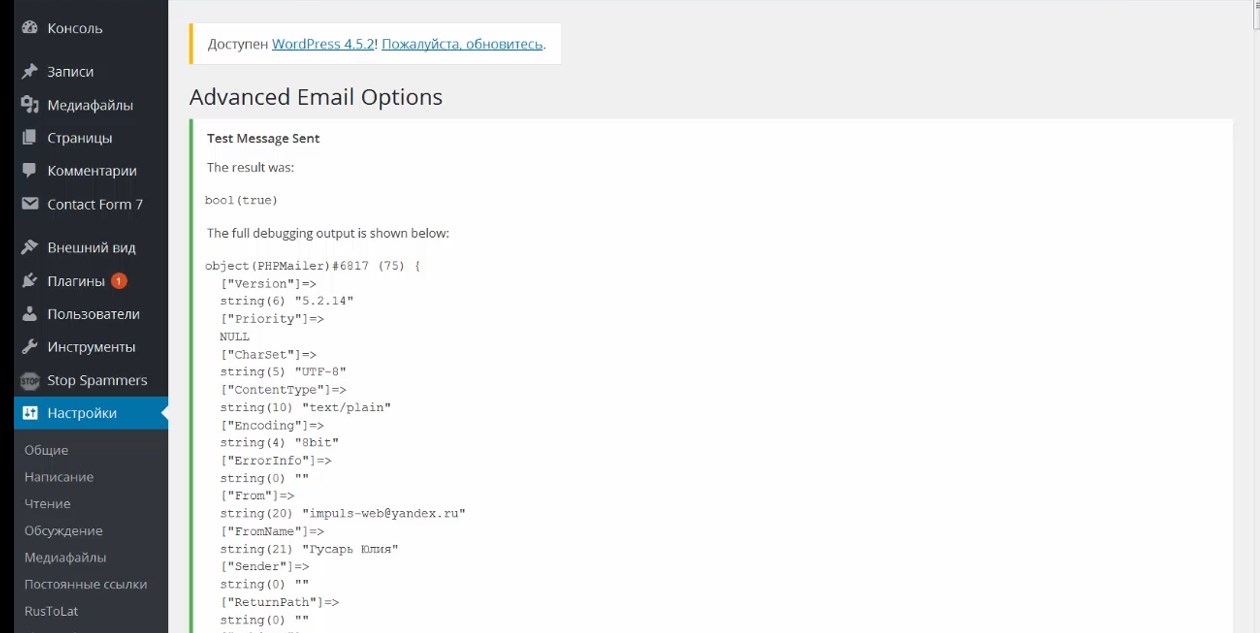
После нажатия на кнопку «Send Test» мы увидим сообщение о том, что наше письмо было отправлено, после чего мы можем перейти в почтовый ящик и проверить, дошло ли оно.
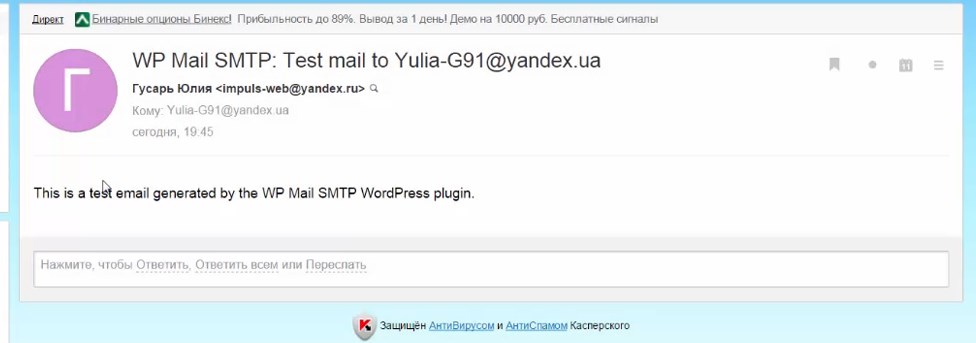
Итак, я получила вот такое сообщение:
В тексте написано, что данное сообщение было сгенерировано плагином WP Mail SMTP. Вверху, в адресе отправителя, мы видим данные, которые указывали в настройке плагина.
То есть email, который я указала в настройках плагина, указывается в качестве отправителя.
Теперь если я попробую отправить сообщение с формы Contact Form 7, то оно будет успешно доставлено.
Данный плагин так же можно использовать в том случае, если у вас не только с Contact Form 7 не приходят письма, а в целом, почта с сайта WordPress не доходит на ваш email. То есть, в этом случае, вы можете настроить отправку через SMTP, и таким образом решить эту проблему.
Я сталкивалась с такими хостингами, у которых возможность отправки через SMTP активировалась только на каких-то более дорогих тарифных планах, либо за отдельную плату.
Конечно, на большинстве хостингов эта функция есть, проблем с ней ник каких не возникает. Но если вдруг у вас, при настройке отправки писем, ни чего не получается, то есть смысл написать в техподдержку вашего хостинга и уточнить, осуществляется ли у них отправка почты через SMTP и в чем могут выть вызваны возникающие ошибки, возможно это проблема самого хостинга.
Вы также можете посмотреть видео инструкцию по данной теме:
Что же, на этом у меня все. Надеюсь, эта статья была для вас полезна, и теперь у вас не будут возникать проблемы с отправкой писем как для Contact form 7, так и для всего сайта WordPress в целом. Пишите комментарии, подписывайтесь на мою рассылку и не забудьте подписаться на новости блога и мой канал на YouTube чтобы не пропустить ничего интересного.
Источник
Не работает форма обратной связи WordPress
Не работает форма обратной связи на блоге WordPress? Покажу как я вышел из этого положения.
После написания этой статьи, мне писали люди и советовали разобраться с проблемой, а не обходить ее. Проблему я решил, а как я решил проблему, что еще пришлось настраивать, читайте в статье «Не работает форма обратной связи WordPress – Часть II»
Моя история
Коротко, что произошло у меня. Я «переехал» на другой хостинг, переустановил WordPress (установил последнюю версию) и поставил новую тему Root.
О теме Root читайте в статье «Тема Root для WordPress»
Форму обратной связи я поставил через плагин Contact Form 7 (пробовал и другие плагины), письма отправлялись, но на почту не приходили.
Пришлось поставить еще один плагин, Mail SMTP. Этот плагин используется для исправления проблем с доставляемостью электронной почты, но и это не помогло.
Убрал плагины поставил форму через шорткод (в теме Root есть такая возможность), письма тоже не приходили.
Тогда решил поменять простую почту, на доменную (имя@ваш домен), результат — ноль.
Мое решение проблемы
Но форма нужна и нужно было как-то выходить из положения.
Возможно мой метод кому-то покажется сложным, но на его осуществление у меня ушло 15 минут.
Если вы знакомы с программой Adobe Muse, то этот способ для вас, но даже если вы не знаете этой программы, то просто делайте все как я покажу и у вас получится.
Кстати, если вы знакомы с Photoshop, то и Adobe Muse вы «осилите». Эти обе программы выпустила одна компания Adobe и интерфейс у них похожий.
В двух словах, что я сделал, а потом разберем подробно.
Я сделал отдельную страницу в Adobe Muse, поставил на нее форму обратной связи.
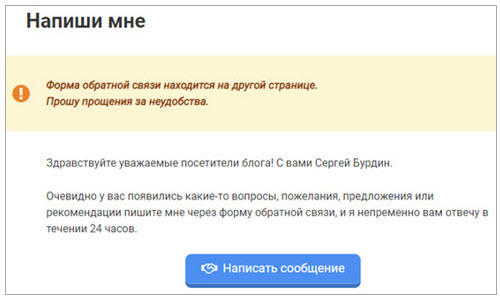
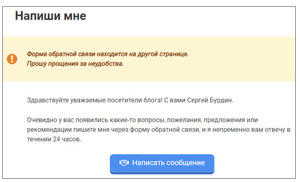
На своем блоге сделал страницу Напиши мне и поставил туда кнопку Написать сообщение, кликнув по которой посетитель попадает на страницу с формой подписки.
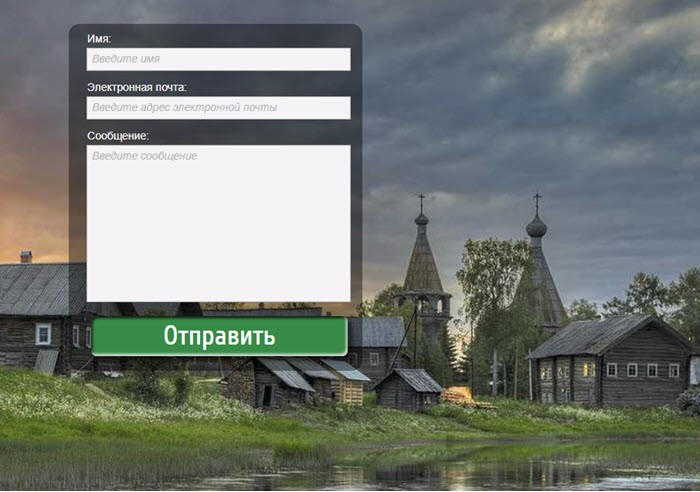
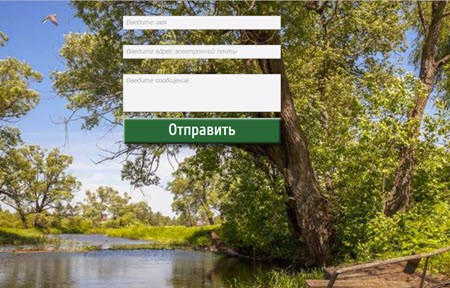
Кликаем по кнопке и попадаем на страницу с формой. На этой странице вы можете поставить любой фон (любую картинку) и написать любой текст.
Можно поставить даже видео фон, об этом читайте в статье «Видео фон для одностраничника»
ВНИМАНИЕ! Для такой формы понадобится почта с доменным именем. Если у вас еще нет такой почты, то самое время задуматься об этом, в любом случае рано или поздно вам придется создать такую почту.
Если у вас еще нет своего блога, то советую обратить внимание на недорогой хостинг OFFERHOST. На этом хостинге вы создадите свою доменную почту «в два клика».
Также почту с доменным именем можно создать в Яндекс Почта.
Читайте мои статьи:
Форма обратной связи в Adobe Muse
Будем считать, что программа Adobe Muse установлена – «запускаем» ее. У меня версия 2018.0.0.685, на ней я и буду показывать.
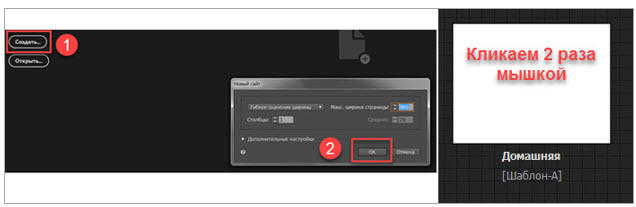
Кликните Создать (1) , потом ОК (2) . В следующем окне кликаем мышкой 2 раза.
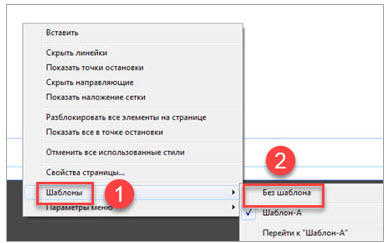
Попадаем в окно программы. Кликните правой кнопкой мыши в любом месте и выберите Шаблон (1) – Без шаблона (2) .
Ставим фон
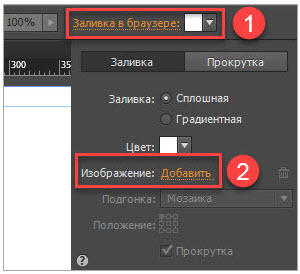
Чтобы поставить фон, в верхнем меню выберите раздел Заливка в браузере (1).
Можно поставить простой фон или градиентную заливку, но нас интересует Изображение, кликаем Добавить (2) и выбираем картинку у себя на компьютере.
У вас должна быть приготовлена и оптимизированна картинка для фона.
Как оптимизировать картинки, читайте статью «Картинки для вашего блога. Где взять, как оптимизировать»
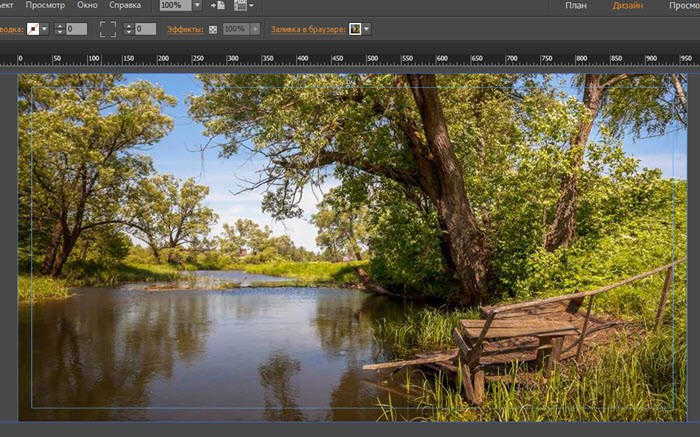
Что-то подобное должно у вас получится.
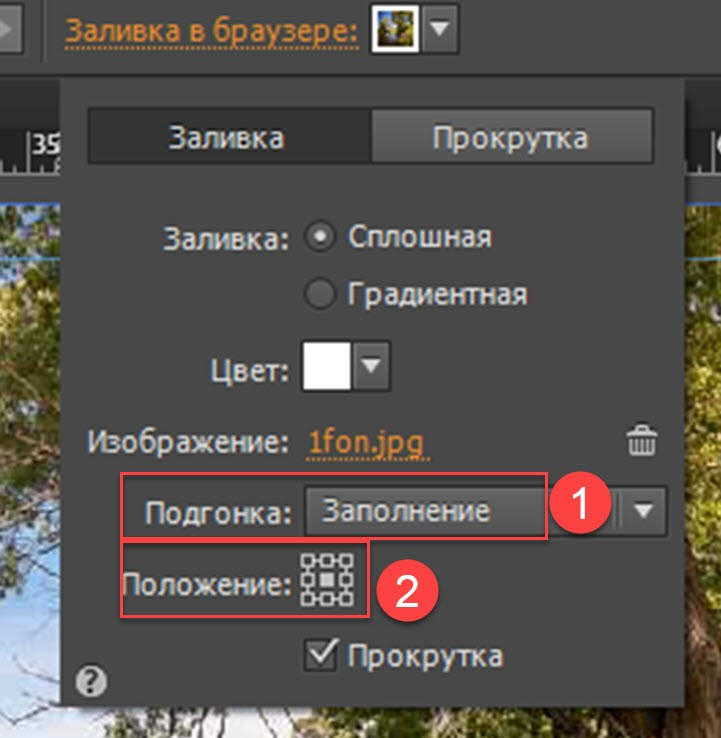
Снова зайдите Заливка в браузере и поставьте Подгонка – Заполнение (1) , а Положение (2) точку поставьте по середине.
Это нужно для того, чтобы фон заполнил весь экран. Можете поэкспериментировать.
Ставим форму
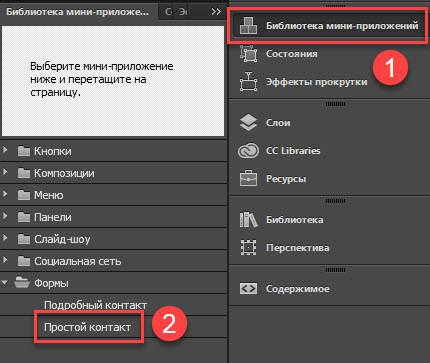
Теперь, правое меню, раздел Библиотека мини-приложений (1) . Выберите Формы — Простой контакт (2) и перетащите мышкой в окно программы.
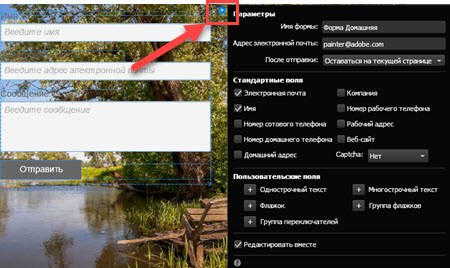
В правом верхнем углу формы, кликните на синий кружок с белым треугольником (сначала выделите форму), откроется окно настроек формы.
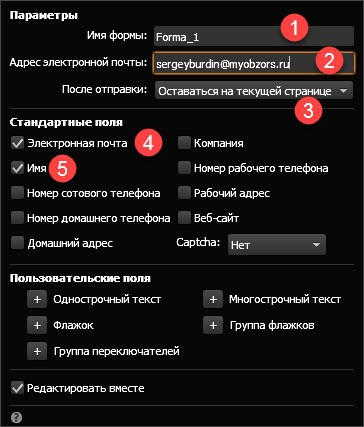
Необходимые настройки формы
(1) – название формы латинскими буквами
(2) – адрес доменной почты, куда будут приходить сообщения
(3) – ставим Остаться на текущей странице
(4) – поле, Электронная почта
(5) – поле, Имя
Советую на первый раз больше ничего не отмечать, хотя в остальных настройках, я думаю, вы легко разберетесь сами.
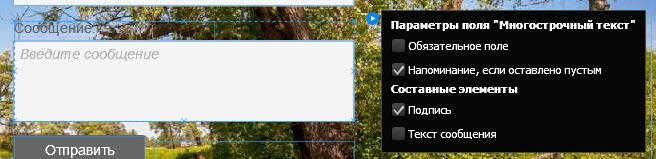
Хочу сказать, что каждый элемент формы можно редактировать отдельно. Выделите нужный элемент, и вы увидите синий кружок, кликнув по которому можно отредактировать этот элемент.
Вот для примера Окно сообщений.
Мы отредактируем Кнопку, а остальные элементы вы редактируйте сами, подбирайте цвет текста, размер и прочее, ориентируясь на дизайн страницы.
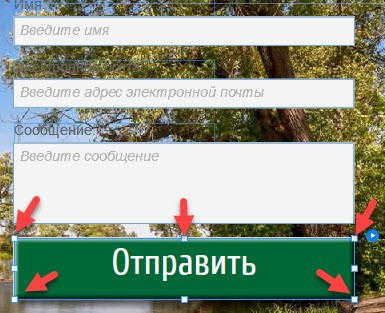
Настройка кнопки
Сначала растяните кнопку до нужных размеров, для этого выделите кнопку, потом возьмите за любой маркер (показано стрелочками) и потяните.
Меняем надпись на кнопке, шрифт и если нужно цвет. Кнопка должна быть выделена (вокруг кнопки должны быть маркеры).
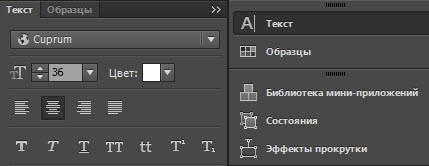
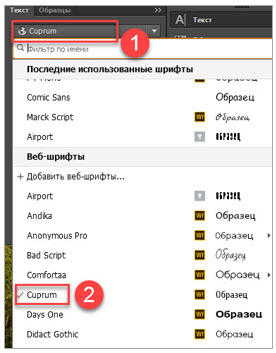
В левом меню нажимаем букву Т (Инструмент Текст). В правом меню и в верхнем меню появятся инструменты для работы с текстом. Я чаще работаю в правом меню.
Кликните по полю с названием текста (1) и выберите нужный текст (2) , у меня это Cuprum.
У вас этого шрифта не будет. Установка шрифтов, это отдельная тема.
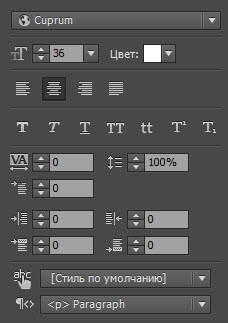
В следующем окне сделайте все остальные настройки. Размер шрифта, цвет, выравнивание и т. д.
Теперь поменяем цвет кнопки и придадим ей некоторые эффекты. Кнопка должна быть выделена. Для выделения объектов, в левом меню есть инструмент Выделение (черная стрелочка).
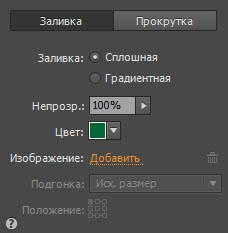
После выделения кнопки перейдите в верхнее меню, раздел Заливка и подберите цвет кнопки, настройки те же, что и при заливке фона.
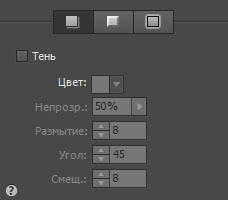
Можно Кнопке добавить Эффекты — Тень, Скос, Свечение. Попробуйте разные эффекты и выберите те, которые вам нравятся.
Верхнее меню и разделы, которые нужны для настройки Кнопки и Фона.
(1) — Заливка
(2) — Обводка
(3) – Скругление углов
(4) – Эффекты (Тень, Скос, Свечение)
(5) – Заливка в браузере (Сплошная, Градиентная, Изображение)
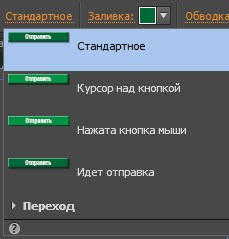
Еще можно настроить состояния кнопки, например:
Стандартное
Курсор над кнопкой
Нажата кнопка мыши
Идет отправка
СОВЕТ! Чтобы сделать эффект нажатия кнопки нужно, выбрать Стандартное, перейти в Эффекты и поставить Тень.
Потом выбрать Нажата кнопка мыши, перейти в Эффекты и убрать Тень.
Просмотр результата в браузере
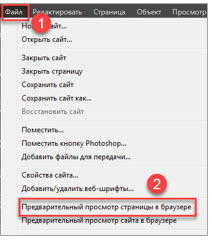
В верхнем меню выберите Файл (1) – Предварительный просмотр страницы в браузере (2)
Вот, что получилось, но сейчас форма работать не будет. Проект, который мы создали нужно загрузить к себе на сайт, на свой хостинг.
Сохраняем файлы проекта и загружаем на хостинг
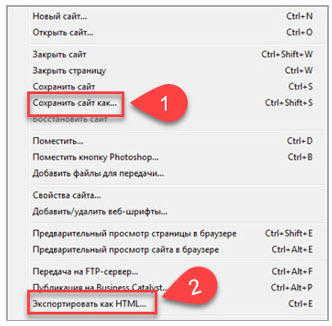
Снова зайдите меню Файл, выберите Сохранит сайт как… (1) и сохраните где-нибудь на компьютере (создайте отдельную папку для этого проекта).
Далее, нажмите Экспортировать как HTML… (2)
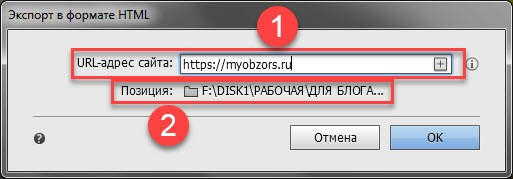
Откроется окно экспорта. Пропишите свой домен (1) , потом кликните по иконке в виде папки (2) и выберите папку, которую создали для проекта (см.выше).
Нажмите ОК.
Сейчас закачаем файлы проекта на хостинг. Для этого нам понадобится файловый менеджер, Total Commander или FileZilla. Я пользуюсь Total Commander, на нем я и покажу.
Если у вас есть или будет свой сайт (блог), вы должны уметь работать с файловыми менеджерами (посмотрите уроки на YouTube).
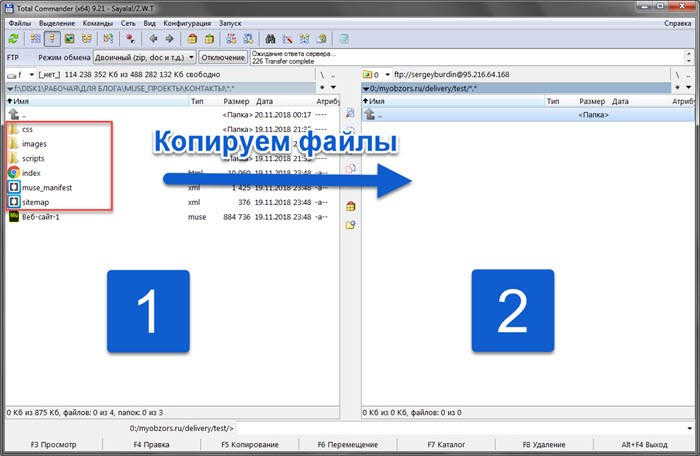
Запускаем Total Commander, видим 2 окна.
1-е ОКНО – это наш компьютер
2-е ОКНО – это наш хостинг (сайт)
В правом окне (на сайте) создайте новую папку (название латинскими буквами), откройте ее.
В левом окне найдите папку с проектом, выделите все файлы, кроме последнего, Веб-сайт-1 (это файл проекта) и нажмите F5 (копировать файлы).
Все файлы копируются на хостинг.
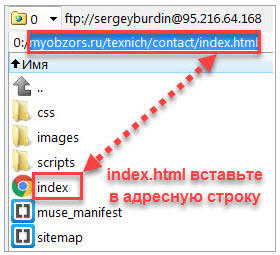
Дальше я делаю так. На хостинге захожу в папку, куда скопировали файлы проекта.
Название, index.html я прописываю в адресную строку, а потом копирую весь адрес страницы (выделено синим), осталось только подставить в начало http.
Это и будет адрес вашей страницы с формой обратной связи.
Пример адреса моей странички myobzors.ru/texnich/contact/index.html (без http)
Эту ссылку и надо вставить в Кнопку.
Сделать Кнопку и вставить ссылку, вы можете с помощью шорткода. Как это делается вы узнаете из статьи «WordPress шорткод. Плагин Shortcodes Ultimate»
Плагин Shortcodes Ultimate один из самых востребованных плагинов, на сегодня его установили 700 000+ человек.
Этот плагин умеет не только вставлять кнопки, почитайте статью и все узнаете о плагине.
Как я уже говорил в начале, у меня ушло примерно 15 минут, а если у вас уже есть оптимизированная картинка и вы заранее определились с дизайном, то времени уйдет еще меньше.
Источник