- Last-Modified в WordPress
- Что такое Last-Modified
- Как добавить и настроить Last-Modified в WordPress
- Установка кеширующего плагина
- Правим headers.php
- Установка плагина Last-Modified
- Как в WordPress автоматически добавить заголовок Last-Modified?
- Как автоматически проставить Last-Modified?
- Способ 1. Без плагина (правка файлов темы)
- Способ 2. Плагин Last Modified Timestamp
- Способ 3. Плагин Clearfy Pro
- Заголовок Last Modified в WordPress — как добавить и настроить
- Зачем нужен Last Modified WordPress
- Как добавить и настроить Last Modified
- Плагин Last Modified Timestamp
- Clearfy Pro
- Без плагина (в раздел Header)
- Как вставить заголовок If Modified Since WordPress
- If Modified Since
- Clearfy Pro
- Как проверить
- Если не работает
- Last modified в WordPress – что такое, как добавить и настроить заголовок
- Что такое и зачем нужен last modified
- Как настроить last modified в WordPress
- Плагин Clearfy Pro
- Функция в header
- Как добавить плагином if modified since
- Как проверить наличие last modified
- Не работает LM отображение – что делать
- Last Modified и WordPress
- Что такое Last Modified
- Что такое If-Modified-Since
- Как же это влияет на индексацию?
- Как добавить Last Modified?
- Почему необходим If-Modified-Since?
- Как добавить If-Modified-Since
- Как проверить, работает ли у меня Last Modified?
- Где найти правильное рабочее решение?
Last-Modified в WordPress
Что такое Last-Modified
Last-Modified — это часть из ответных HTTP-заголовков, посылаемых сервером в ответ на запрос браузера.
Совсем не секрет, что присутствие этого заголовка в ответе сервера положительно сказывается на работе с сайтом: отсутствие лишнего трафика (ответы сервера кешируются браузером, и если при очередном запросе ответ не изменился, то трафик не передаётся), да и просто экономия ресурсов и повышение скорости работы с сайтом.
Ещё, например, для поисковых систем невозможно понять, изменилось ли содержание страницы, если она не отдаёт Last-Modified, и потому приходится выкачивать страницу заново и сверять с предыдущей версией. Согласитесь, что это неэкономно.
Подробнее про кеширование тут, а пока вернёмся к Last-Modified в WordPress.
Как добавить и настроить Last-Modified в WordPress
Чтобы добавить Last-Modified в Вордпресс, существует несколько вариантов. Рассмотрим их ближе.
Установка кеширующего плагина
Я рекомендую попробовать настроить WP Super Cache. После прохождения по вышеуказанной инструкции, заголовки Last-Modified будут прописываться самим сервером.
При настройке NGINX обязательно отключите ssi
Учтите, заголовок Last-Modified, в данном случае, будет показывать не дату последнего изменения записи, а дату создания кешированной копии страницы, которая, в свою очередь, зависит от того, как вы настроили обновление кеша. Что, в принципе, является вполне нормальным: поисковые системы, для определения даты последнего изменения документа, смотрят, в первую очередь, в разметку, а браузеру подойдёт и дата обновления кеша.
Правим headers.php
У вас в директории с темой WordPress ( /wp-content/themes/имятемы/ ), скорее всего, есть отдельный файл шаблона header.php .
Открываем его и в самой первой строке перед всем кодом записываем
Учтите, этот вариант, возможно, не будет работать так, как вы ожидаете, при наличии установленного и настроенного кеширующего плагина.
Проверить отдаваемые заголовки можно с помощью плагина к Firefox Live HTTP Headers или одного из многочисленных онлайн-сервисов (например, этого).
Итак, проверяем заголовки. Если всё сработало, вы должны увидеть в ответе что-то навроде:
Если файла шаблона header.php нет, то попробуйте следующий вариант.
Установка плагина Last-Modified
Как и в предыдущем пункте, этот вариант будет работать только при отсутствии кеширующего плагина на сайте, например, WP Super Cache. Однако, я настоятельно рекомендую использовать последний, так как страничный кеш никогда не помешает любому хорошему проекту.
Источник
Как в WordPress автоматически добавить заголовок Last-Modified?
Хотите добавить Last Modified и If-Modified-Since WordPress на свой сайт? Разберем, как это просто сделать.
Зачем нужны эти заголовки?
Last-Modified — это часть HTTP-заголовков, которые посылает сервер на запрос от веб-браузера. Содержит точное время (в секундах) последнего изменения страницы. Когда браузер получает этот заголовок, то при следующем обращении к странице, при условии, если она есть в его локальном кэше (Cache), браузер добавляет If-Modified-Since. Дальше сервер, получив этот запрос, сверяет полученную временную метку с временем последнего изменения страницы. Если страница не менялась, то посылает ответ 304 Not Modified.
Присутствие этих заголовков позитивно влияет на работу сайта в целом. Так, если страница была запрошена на сервере, но при этом не изменилась, то она не будет вновь передаваться по сети, так как была закеширована локально, в веб-браузере. В итоге — экономия ресурсов и повышение скорости работы сайта.
Проверить заголовок можно с помощью онлайн-сервиса LastModified.ru.
Как автоматически проставить Last-Modified?
Самый простой вариант — воспользоваться плагином Clearfy Pro.
Способ 1. Без плагина (правка файлов темы)
Все дальнейшие действия подразумевают изменения файлов темы. Настоятельная рекомендация — использовать дочернюю тему, что обезопасит от потери всех сделанных изменений после очередного обновления основной темы.
Для вставки нужного нам заголовка мы будем использовать файл header.php, отвечающий за показ верхней части (“шапки”) сайта WP. Итак, в самом его начале необходимо добавить следующий PHP код:
Важно отметить, что этот способ может не сработать, если на сайте установлен и активирован плагин кеширования.
Способ 2. Плагин Last Modified Timestamp
Плагин Last Modified Timestamp позволяет автоматически и без каких-либо настроек добавить ко всем страницам ВордПресс сайта заголовок Last-Modified. Для этого его необходимо просто установить и активировать.
Способ 3. Плагин Clearfy Pro
Плагин Clearfy Pro, о котором мы писали в одной из наших статей, способен в один клик проставлять заголовок Last-Modified.
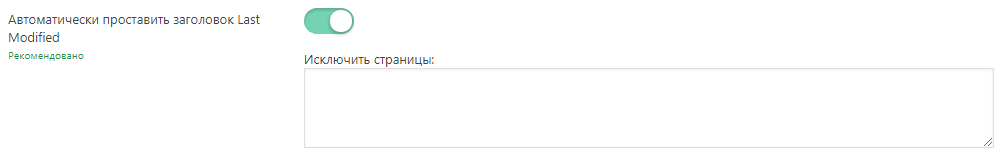
Чтобы настроить эту функцию, в админ-панели следует выбрать Clearfy Pro и на вкладке SEO активировать пункт Автоматически проставить заголовок Last Modified, после чего нажать кнопку Сохранить изменения. Кроме того, дополнение позволяет исключить страницы, которые не нуждаются в наличии заголовка. Для этого в плагине есть специальное поле с названием Исключить страницы:.
Стоит заметить, что в плагине Clearfy Pro доступна еще одна важная функция, связанная с состоянием контента — добавление заголовка If-Modified-Since, который используется следующим образом.
Для задействования этой функции на странице настроек плагина (вкладка SEO) необходимо передвинуть вправо ползунок напротив поля Отдавать ответ If-Modified-Since.
Активировать промокод на 15%
Источник
Заголовок Last Modified в WordPress — как добавить и настроить
Разберем, для чего используется заголовок Last Modified WordPress, как его добавить, настроить и проверить. Рассмотрим способы через плагин и вручную.
Зачем нужен Last Modified WordPress
Это HTTP-заголовок, который посылает сервер хостинга веб-браузеру, когда тот запрашивает страницу сайта. Отдает время последнего изменения страницы. Когда браузер получил его, то добавит к этой странице еще один заголовок — If Modified Since. Если страница не менялась, то пошлет ответ 304 Not Modified.
Главное преимущество — экономия ресурсов хостинга и скорость загрузки сайта. Если страница не менялась, то ее содержимое быстрее увидит клиент (пользователь), так как будет взято из локального хранилища
Как добавить и настроить Last Modified
Сначала посмотрим способ через плагины.
Плагин Last Modified Timestamp
Он автоматом проставляет всем страницам ВордПресс этот заголовок HTTP. Просто установите и активируйте.
Clearfy Pro
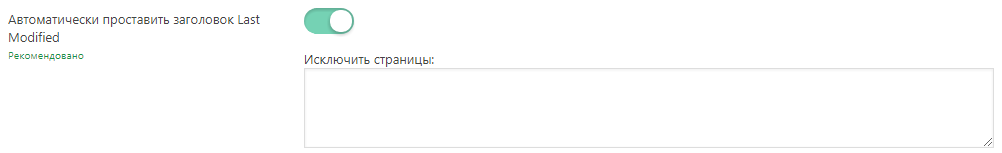
Clearfy Pro — платное WP-дополнение от компании WPShop.ru. Имеет много возможностей для СЕО и защиты. Чтобы настроить Last Modified, откройте в админке раздел Clearfy Pro и на вкладке SEO активируйте одноименную опцию.
Без плагина (в раздел Header)
Тут тоже все просто. Нужно открыть файл header.php и добавить в самом начале всего одну строку PHP-кода:
Если работает плагин кэширования (Cache), то он сам добавляет этот заголовок.
Как вставить заголовок If Modified Since WordPress
В этом случае лучше воспользоваться плагинами.
If Modified Since
Просто установите это расширение . Всю работу оно сделает само.
Clearfy Pro
На той же вкладке задействуйте одноименную настройку.
Как проверить
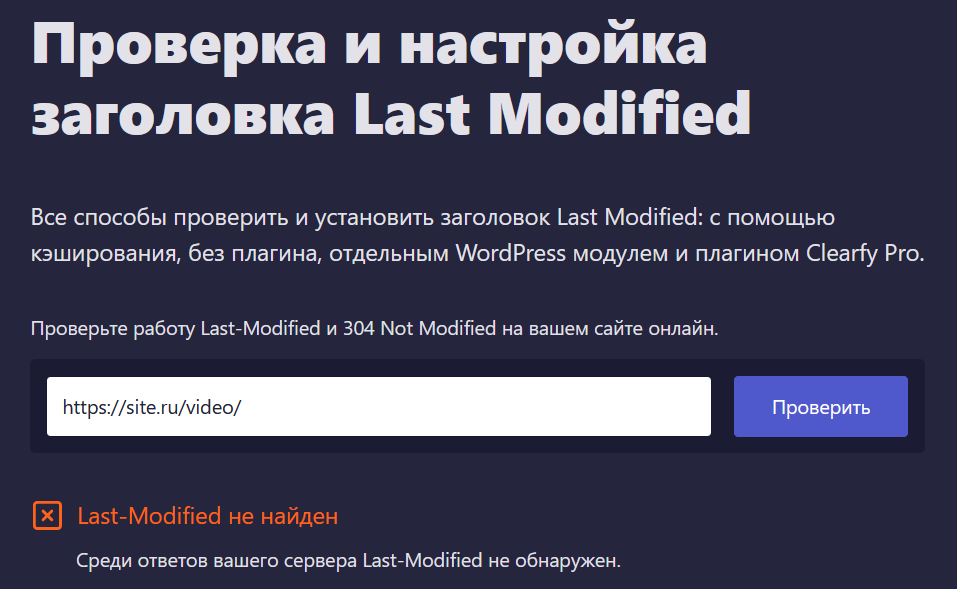
Просто откройте ссылку LastModified.ru и введите адрес страницы. Сервис проверит и выведет результат.
В обоих столбцах первые строки должны быть зелеными. Тогда заголовки отдаются нормально.
Если не работает
Если заголовки Last Modified и If Modified Since WordPress не отдаются:
Источник
Last modified в WordPress – что такое, как добавить и настроить заголовок
Начиная рубрику про SEO продвижение расскажу сначала простые вещи, например про last modified WordPress. Сначала разберемся чем полезен и как использовать заголовок данного типа.
Что такое и зачем нужен last modified
Last modified – это серверный HTTP заголовок, который показывает информацию в какое время было последнее изменение документа. Если просто, то когда обновляете статью, этот параметр меняется и выводит дату изменения, не путать со временем публикации. Применяется чтобы:
- Загружать ли клиенту браузера посетителя новую версию страницы, если она изменилась или оставить кэш как есть
- Информация для поисковых роботов, им легче сравнить даты, чем каждый раз сканировать и скачивать материалы на сервер. Поисковик заходит на страницу, в базе есть дата последнего изменения, если дата совпадает, то идет дальше, если поменялась, то индексирует всю страницу
Как настроить last modified в WordPress
Разберу на примере трех способов, два это дополнения и одной строчкой кода. Забегу немного вперед и скажу, что к оптимизации нужно подходить комплексно и выбрать один продукт, решающий множество проблем.
Плагин Clearfy Pro
Clearfy Pro разработка компании WPShop, ставший бестселлером и обязательным инструментом на множестве сайтов. Решает не только проблему отсутствия Last modified, но и весь известный спектр возможностей для улучшения SEO блога . Заходим в раздел SEO и включаем соответствующую опцию.
В данном разделе еще 14 настроек оптимизации СЕО параметров. Всего исправляет почти 50 ошибок, возникающие при эксплуатации вордпресс. Посмотрите на верхнюю панель в каждом пункте не меньше 10 позиций, можно тонко настроить, оптимизировать и ускорить блог.
Функция в header
Ядро WordPress содержит информацию, нужно указать где ttпоказывать. Копируем данный код:
Вставляете в самый верх файла header.php активной темы. Показал на примере стандартного редактора в админке WP, но лучше делать через ftp соединение с применением дочерней темы. Отмечу что не всегда способ срабатывает.
Как добавить плагином if modified since
Долго искал альтернативу, перепробовал около 10 разных вариантов, ни один не сработал. Пришлось устанавливать устаревший if modified since , потому что остальные не смогли добавить изменения.
Советую устанавливать с помощью архива, потому что поиском найти трудно. Устанавливаете и активируете, инструмент начнет работать автоматически.
Как проверить наличие last modified
Чтобы проверить наличие заголовка на сайте WordPress воспользуемся сервисом LastModified.ru или pr-cy.ru . На сервисах вносим адрес проверяемой страницы и смотрим ответ сервера.
У первого сайта оба столбца должны быть зеленого цвета, у второго строчка с датой внизу списка. Для лучшего понимания процесса приложу авторское видео.
Не работает LM отображение – что делать
Бывает что WordPress никак не хочет показывать последнюю редакцию, в таком случае есть две причины:
- Спор с другими плагинами, отключаем по одному и смотрим какой дает сбой
- Хостинг не поддерживает (обратиться в поддержку)
- Не порядок с 304 редиректом (в поддержку хостинга)
- Ошибки в теме
На этом закончу статью, рассказал как поставить last modified в WordPress с помощью трех способов.
Источник
Last Modified и WordPress
Давайте сегодня рассмотрим такой вопрос: что такое Last Modified и If-Modified-Since, зачем они нужен и как добавить их в WordPress.
Что такое Last Modified
Это один из ответов сервера при открытии любой страницы Вашего сайта. Он содержит в себе дату последнего изменения страницы в определенном Unix-формате.
Поисковые системы смотрят этот заголовок во время индексации перед тем, как скачать страницу и сравнивают с уже существующей записью у них. Если ничего не изменилось — поисковик пропускает страницу и переходит к следующей. Если есть изменения — он скачивает её заново и проверяет, что изменилось.
Что такое If-Modified-Since
Это заголовок, который посылает поисковая система, содержащий дату последней индексации страницы. Наш сайт на этот заголовок должен правильно среагировать — отдать правильный ответ. Если страница не была изменена за это время — дать ответ 304 Not Modified, который скажет поисковой системе, что страница не менялась и можно переходить к следующей. В случае, если страница была обновлена — отдать ответ 200 OK
Как же это влияет на индексацию?
Поисковик за раз может пройти только определенное количество страниц на Вашем сайте и, если он будет каждую выкачивать и проверять на изменения, лимит быстро закончится и часть страниц он просто не успеет проверить. В индекс попадет значительно меньше новых страниц, чем могло быть. Особенно это актуально тогда, когда количество страниц переходит за тысячу.
Если поисковик видит, что изменения не было — он просто пропускает страницу и сразу переходит к следующей.
- Таким образом он может за раз пройти больше страниц
- Объем новых страниц, попадающих в индекс, увеличивается
- Нагрузка на Ваш сайт снижается (т.к. поисковик не выкачивает страницы без изменений)
- Поисковик при сортировке результатов выдачи по дате начнет показывать Ваш сайт
Вот, что пишет у себя Яндекс по поводу Last Modified, если такой заголовок не отдается:
- в результатах поиска не будет показываться дата рядом со страницами вашего сайта;
- при сортировке по дате сайт не будет виден большинству пользователей
- робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
Вывод: отдавать заголовок Last Modified и правильный ответ на If-Modified-Since в крайней степени желательно, если Вы не хотите проблем с индексацией.
Проверить Ваш сайт можно по ссылке.
Как добавить Last Modified?
Интернет пестрит такого рода решениями:
Или ковырянием в ядре движка. Оба варианта не подходят. Объясним почему.
Первый вариант предлагается добавлять в header.php. Какие здесь минусы:
- Это сработает только для записей и страниц, не будет работать для архивов (категорий, тегов, таксономий), для главной
- На всех страницах, кроме записей и страниц, переменная $post отсутствует, что тоже приведет к ошибке
- Если раньше заголовки уже отдались, это приведет к фатальной ошибке, необходима проверка
- Данный код нужно вызывать хуками, а не напрямую в коде
- Не учитывает добавленные комментарии
Второй вариант сразу отпадает и никогда таким не занимайтесь. Лезть в код ядра НЕЛЬЗЯ! При обновлении — все Ваши правки сотрутся.
Почему необходим If-Modified-Since?
При повторном посещении Вашего сайта поисковая система добавить к запросу заголовок If-Modified-Since и не получив ответа 304 Not Modified — она будет заново выкачивать страницу и сравнивать её. Одним Last-Modified не отделаться. Поисковик должен именно получить ответ на вопрос: «менялась ли страница с».
Как добавить If-Modified-Since
Для этого нужно смотреть наличие $_SERVER[‘HTTP_IF_MODIFIED_SINCE’] и сравнивать его с датой последнего изменения страницы. Если изменения были — отдать ответ 200, если изменений не было — отдать ответ 304.
Как проверить, работает ли у меня Last Modified?
Создайте у себя на хостинге файл с содержимым:
Откройте его в браузере и проверьте заголовки.
Где найти правильное рабочее решение?
Мы полностью переработали это решение, добавили различные проверки на ошибки, переписали код через хуки, добавили вывод не только для постов, но и для главной, для категорий, тегов, таксономий и всех остальных архивов. Добавили проверку на новые комментарии, они обновляют дату изменения.
И все это мы упаковали в одну из функций нашего плагина — Clearfy. Проверьте описание плагина — это настоящий комбайн полезных улучшений Вашего блога по минимальной цене.
Результат работы плагина Clearfy:
Источник