- Техническая поддержка
- Вопросы по приобретению лицензии
- Вопросы по использованию API
- Ошибка в API или в документации
- Предложения по улучшению API
- Перестала работать яндекс карта сразу на нескольких сайтах
- 6 ответов 6
- Яндекс.Карты API, я устал. Я ухожу
- Что случилось?
- Версионирование Шрёдингера и др.
- Это просто бизнес, ничего личного.
- Из, возможно, забавного.
- Яндекс api карты не работает
- Яндекс Карты не работают — исправляем проблему
- Причины, по которым Яндекс.Карты не действуют и способы избавиться от проблемы
- Включаем JavaScript для включения Yandex Maps
- Исправляем некорректную работу видеокарты
- Обновляем драйвера видеоадаптера
- Заключение
Техническая поддержка
Если при работе с API у вас возникли трудности или замечания, пожалуйста, сообщите нам об этом. Выберите нужную категорию для обращения:
Вопросы по приобретению лицензии
Прочитайте часто задаваемые вопросы. Если вы не нашли ответ на свой вопрос, задайте его нам по почте.
Вопросы по использованию API
Если ваш код не работает или вы не знаете, как решить свою задачу:
1. Ознакомьтесь со списком часто задаваемых вопросов (ссылка ведет на раздел документации API). Возможно, раздел содержит ответ на ваш вопрос.
2. Поищите ответ в сообществе API Карт на Stack Overflow (сообщество на русском). При поиске используйте метки:
Если вы не нашли свой вопрос на Stack Overflow, задайте его там. Прежде чем публиковать вопрос, внимательно ознакомьтесь со статьей Как задавать хорошие вопросы.
1. Ознакомьтесь со списком часто задаваемых вопросов (ссылка ведет на раздел документации API). Возможно, раздел содержит ответ на ваш вопрос.
2. Поищите ответ в сообществе API Карт на Stack Overflow (сообщество на русском). При поиске используйте метки:
Если вы не нашли свой вопрос на Stack Overflow, задайте его там. Прежде чем публиковать вопрос, внимательно ознакомьтесь со статьей Как задавать хорошие вопросы.
Ошибка в API или в документации
Если вы обнаружили ошибки в API, пожалуйста, сообщите об этом нам через форму обратной связи. По возможности приведите фрагмент кода, в котором возникает ошибка. Для этого загрузите код на JSFiddle и сохраните его, нажав кнопку Save в левом верхнем углу. Полученную ссылку укажите в описании проблемы.
Если вы нашли ошибку в документации, напишите об этом нам также через форму обратной связи. В теме сообщения выберите пункт «Другое» . По возможности приложите скриншот.
Предложения по улучшению API
Если у вас есть предложения по улучшению API, вы можете написать про них в форме обратной связи. Также поделиться с нами своими идеями вы можете в группах ВКонтакте и Facebook. Мы будем рады вашим отзывам и пожеланиям.
Источник
Перестала работать яндекс карта сразу на нескольких сайтах
Есть страница на тестовом поддомене http://solidauto.bestjob.by/contacts. На ней яндекс карта. Долгое время работала, а вчера перестала. В коде ничего не менялось. Есть несколько резервных на других поддоменах. Карта перестала работать сразу на всех. Ещё было такое. Утром дома включаю компьютер — карта работает. Перезагружаю — не работает. Пришёл на работу — ситуация аналогичная
Помогите пожалуйста разобраться в чём причина.
6 ответов 6
У вас там в консоли ошибки, в частности от API Карт ошибка 429. Она означает, что вы используете API без ключа. Без ключа API Карт не работает.
Пропишите ключ, как описано в документации, и всё станет ОК.
Ключ надо получить в Кабинете разработчика: https://developer.tech.yandex.ru/
Благодаря техподдержке Яндекса проблема решена.
Я отправлял запросы к геокодеру без API-ключа.
Исправил следующим образом:
было:
Предположу, что API карт были подключены без использования API-ключа и яндекс отключил эту возможность.
От себя добавлю.
Если у вас к сайту подключена Яндекс Метрика — то может быть конфликт, если она расположена ниже скрипта карты. Решается просто — перенести скрипт метрики в head перед https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=[api-key]
Ну и главное ввести нужный API-ключ от js-api и геокодера, а не какой либо еще.
была такая же проблема — писал в Техподдержку Яндекса — выяснил, есть конфликт ГИС API Ядекс Карт с mootools js библиотекой (у нас сайт на старом движке joomla, mootools отключить не получиться)
ТП посоветовало отключить compatibility для mootools (как и где это сделать я так и не понял)
// Но выяснилось что, подключая разные версии API можно добиться востановления отображение карты Яндекса + Не забываем подставить свой API разработчика
Источник
Яндекс.Карты API, я устал. Я ухожу
О последней и других каплях в чаше решения о прекращении использования Яндекс.Карты API.
Что случилось?
С 1 ноября Яндекс.Карты уменьшили лимиты на бесплатное использование HTTP API Геокодера с 25 000 до 1 000 запросов в сутки. Но не всех об этом уведомили.
Вдобавок, хоть новые лимиты и касаются только HTTP API Геокодера, он остался спаренным с сервисом встраивания карт. Теперь случайное превышение по использованию геокодера отрубает вам на сутки и карты, несмотря на прежний лимит для встраивания в 25 000.
И вот по поводу компенсации начинается переписка с поддержкой.
Сначала она не видит, что мы вообще используем API. Но прозревает после нашего скриншота.
Дальше она не видит, как мы используем геокодер, чем объясняет отсутствие уведомления о новых лимитах. Хотя у нас обычный характер использования геокодера — это до 100 ежедневно со скачками до 1 000, и несколько раз в год — до 25 000.
Разговор завершается отсылкой к договору, где написано, что Яндекс вам ничем не обязан — все так и должно работать.
Переписка заняла 3-и дня, из которых первый день карты не работали, т.к. никто ничего не стал компенсировать даже на время разбирательства.
Но ноги этого начали расти чуть больше года назад. «Почему появилась эта статья» что-то напоминает — да? 🙂
Версионирование Шрёдингера и др.
До лимитов основной проблемой было версионирование.
Вот вы если указываете номер версии, скажем, 1.65, какую рассчитываете получить в итоге?
Я думал, что — 1.65. Но нет, в Яндекса.Картах свято уверены, что это может и 1.72, и 1.75, и т.д. Хорошо хоть только возрастает. Но это не точно.
На вопрос, где они узнали, что это хорошая практика, ответили ссылкой на свою же документацию о версионировании. Ловко — да? 🙂
Таким образом вам прилетают баги, которых вы не ждали. Править их нужно немедленно — вас опять же никто не уведомил, и откатиться некуда.
По началу я рационализировал такой подход задумкой быстрой обратной связи и внесением правок. Поэтому сообщал о всем, что находил. Но опять не угадал. Как я Вас понимаю, ReDev1L.
Поддержка могла реагировать годами. И даже поправленные баги могут возвращаться.
Т.е. вы должны сами отслеживать и знать все изменения, даже те, которые внутри кода, и вносить правки в соответствии с планом работ Яндекса.
Так и получается, что работаешь то с отсутствием отзывчивых стилей карт, то с неработающей потайловой загрузкой у объектных карт, то с недокэшем тайлов подложки и др.
Не буду уже тратить время на документацию и архитектуру кода, которая часто напоминает итальянское блюдо.
Это просто бизнес, ничего личного.
Циничный это подход. И бизнес выходит хреновый, когда маркетологи-двоечники ставят бабло выше репутации.
Лишнее тому подтверждение — недавний срыв большой сделки с Яндексом. Все-таки кто-то считается с настроениями пользователей.
Свои проекты мы строим по-другому.
До этого API Яндекс.Карт использовался больше 7 лет из-за их покрытия и удобных лимитов. Но теперь, учитывая характер использования, новые лимиты, расценки и качество поддержки, в этом нет смысла. Значительно дешевле, удобней и гибче использовать собственные решения на основе других открытых и бесплатных продуктов.
Тем более, что и так приходилось писать свои обертки для решения проблем сервисов Яндекс.Карт. Например, тот же геокодер натренирован на статистике пользовательского ввода. Из-за чего нередко бывает, что точный адрес не гео-кодируется, а вот, например, без вида улицы — находится.
Думаю, многие другие проекты среднего размера поступят также. В итоге, на Картах останутся только небольшие проекты, которые используют самую базовую функциональность, и коммерческие пользователи, которые будут получать все больше пропущенных багов. Как результат начнется и их отток.
Еще одно интересное следствие всей этой истории — это то, что я перестал воспринимать сотрудников Яндекс как серьезных специалистов. И приходится делить, минимум на 10-ть, все что они говорят, даже если и появляется желание их послушать.
Из, возможно, забавного.
Как-то у Яндекса в Недвижимости появилась функциональность, которая очень напоминала то, что являлось уникальным предложением нашего проекта.
После чего внутренний параноик задумался о случайности совпадений. Т.к. мы за 5 лет до того начали решать проблему поиска жилья с учетом качества жизни. В частности, с учетом экологии, и используя интерактивные карты. А это до сих пор очень нишевый сервис.
P.S.
Есть что-то похожее и про Google. Думаю как-нибудь тоже написать, если допечет.
Кто знает, есть ли плагин для leaflet, чтобы можно было его использовать с backend’ом под API Яндекс.Карт? Если что — я уже начал писать похожее решение.
Источник
Яндекс api карты не работает
Примеры. Размещение карты на странице.
«,»contentType»:»text/html»>,»authorId»:»241194289″,»slug»:»45665″,»canEdit»:false,»canComment»:false,»isBanned»:false,»canPublish»:false,»viewType»:»old»,»isDraft»:false,»isOnModeration»:false,»isSubscriber»:false,»commentsCount»:13,»modificationDate»:»Mon Jan 06 2014 14:17:00 GMT+0400 (Moscow Standard Time)»,»showPreview»:true,»approvedPreview»:<"source":"
Примеры. Размещение карты на странице.
/2.0/?load=package.full&l ang=ru-RU » type=»text/javascript»>
/1.1/index.xml?key=ANpUFE kBAAAAf7jmJwMAHGZHrcKNDsb EqEVjEUtCmufxQMwAAAAAAAAA AAAvVrubVT4btztbduoIgTLAe FILaQ==&modules=metro » type=»text/javascript»>
var myMap;
// Дождёмся загрузки API и готовности DOM.
ymaps.ready(init);
myMap = new ymaps.Map(‘map’, <
// При инициализации карты обязательно нужно указать
// её центр и коэффициент масштабирования.
center:[55.625984, 37.619396], // Москва
zoom:13
>);
// Поиск ближайших станций метро
var metro = new YMaps.Metro.Closest(new YMaps.GeoPoint(55.625984, 37.619396), < results : 1 >)
// Обработчик успешного завершения
YMaps.Events.observe(metro, metro.Events.Load, function (metro) <
if (metro.length()) <
metro.setStyle(«default#greenSmallPoint»);
myMap.addOverlay(metro);
> else <
alert(«Поблизости не найдено станций метро»);
>
>);
YMaps.Events.observe(metro, metro.Events.Fault, function (metro, error) <
alert(«При выполнении запроса произошла ошибка: » + error);
>);
>
при запуске количество найденых станций — 0
в чем может быть причина?
глобальная задача которую приследую, по координатам получить статистику как тут:
Источник
Яндекс Карты не работают — исправляем проблему
Яндекс.Карты — самая популярная, на сегодняшний день, русскоязычная поисково-информационная картографическая служба. Аудитория ресурса — около 20 миллионов пользователей, и она постоянно растет. Это неудивительно, ведь карты от Яндекса дополнены большим количеством удобных функций, таких как поиск по организациям, просмотр панорам улиц, изображений с веб-камер, мониторинг автодорожных заторов и др. Кроме того, сервис функционирует на 4 языках и регулярно (раз в две недели) обновляется разработчиками из Yandex. К сожалению, как и в любом другом приложении, в Яндекс.Карты встречаются ошибки, не позволяющие воспользоваться какими-либо элементами ресурса или им целиком. Потому предлагаю подробнее рассмотреть причины, по которым карты от Яндекса не функционируют, и попытаться устранить возникшую проблему.
Яндекс.Карты — самый популярный русскоязычный картографический сервис. С ним, как и любыми другими ресурсами, могут возникать проблемы, чаще всего, программного характера. В статье мы рассмотрим основные причины сбоя данного сервиса и способы решения данной проблемы.
Причины, по которым Яндекс.Карты не действуют и способы избавиться от проблемы
Существует несколько причин, ввиду которых перестают работать карты от Yandex. Связаны они как с ошибками в самом браузере или плагине, так и со сбоями в работе видеокарты. Давайте рассмотрим причины отказа работы Яндекс.Карты подробнее:
- В используемом вами браузере отсутствует интеграция с сервисами Yandex. К сожалению, не все обозреватели могут работать с ресурсом Yandex Maps. Существует 5 веб-серферов, поддерживающих данный сервис: Google Chrome, Яндекс Браузер, Opera, Mozilla Firefox, Internet Explorer (версия 9 и выше).
- У вас дезактивированы JavaScript сценарии. Тут поможет их включение в настройках браузера.
- Проблемы с видеокартой. У некоторых пользователей сбои в работе данного сервиса могут появиться в результате некорректной работы видеокарты. Особенно высока вероятность актуальности данной причины в том случае, если у вас включено так называемое аппаратное ускорение, то есть выполнение сложных операций и сценариев с использованием аппаратных ресурсов компьютера. В нашем случае, это обработка сценариев и изображений, а тут работает именно видеокарта ПК. Таким образом, следует отключить аппаратное ускорение, если оно активировано, а также обновить драйвера видеокарты.
Касательно первой причины, тут поможет только использование одного из перечисленных в списке браузеров. Потому предлагаю подробно рассмотреть способы решения других, перечисленных выше проблем.
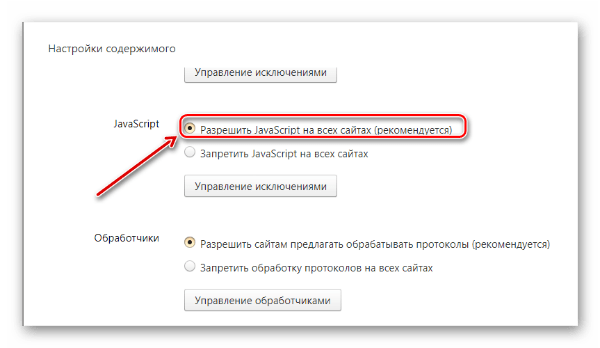
Включаем JavaScript для включения Yandex Maps
Итак, рассмотрим на примере браузера Yandex то, как можно включить поддержку JavaScript сценариев, если перестали работать Яндекс Карты. В остальных перечисленных браузерах это делается аналогичным образом, так как интерфейс этих обозревателей схож, ведь все они работают на основе Chromium:
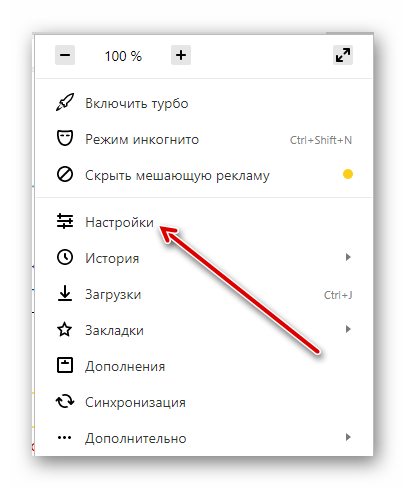
- Нажимаем на значок в виде «трех черточек», расположенных в верхней панели, справа от закладок;
- В выпадающем списке параметров выбираем пункт «Настройки»;


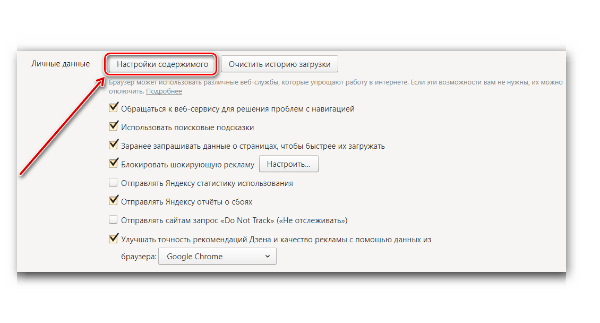
Нелишним будет проверить и раздел «Управление исключениями», находящийся под элементом «Запретить JavaScript на всех сайтах» — если вы увидите в списке исключений Яндекс.Карты, откройте список вариантов действия с исключением, расположенный справа от него и нажмите «Разрешить».
Исправляем некорректную работу видеокарты
Как уже оговаривалось выше, неправильное функционирование видеоадаптера может стать причиной отказа работы Yandex Maps. Поэтому, для начала советую отключить аппаратное ускорение, которое использует ресурсы GPU (графического процессора видеокарты) для загрузки и обработки сложных элементов карт от Yandex. Итак, для дезактивации аппаратного ускорения необходимо:
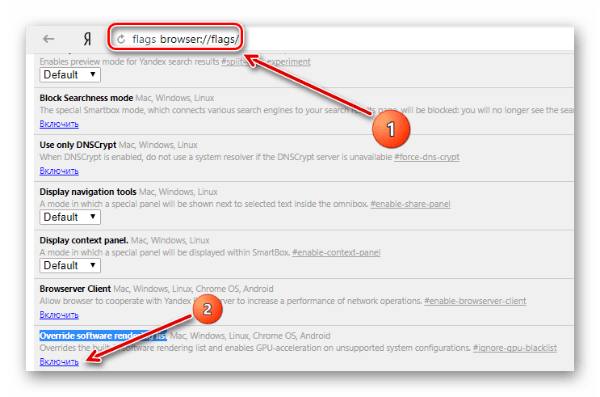
Перейти в раздел экспериментальных функций Flags, набрав в адресной строке:
- Для Яндекс.Браузер — browser://flags;
- Для Google Chrome — chrome://flags;
- Для Opera = opera://flags;
- Для IE — about://flags;
Для Mozilla Firefox необходимо скачивание специальной утилиты TestPilot: подробнее об этом рассказывается в данном видеоролике:
- В пустом окне нажимаем сочетание клавиш «Ctrl + F» и в открывшуюся форму поиска вставляем «Override software rendering list» — эта функция отвечает за аппаратное ускорение;
- Под найденной по запросу опцией расположена вкладка с включением/отключением функции — если она у вас активирована, то жмем «Отключить», перезагружаем браузер, готово.
Обновляем драйвера видеоадаптера
Для того, чтобы обновить драйвера видеокарты, рекомендую воспользоваться стандартными средствами Windows, так как большинство утилит, предоставляющих такую возможность, являются платными. В условно-бесплатных же версиях, как правило, производится лишь поиск устаревших драйверов. Кроме того, большинство таких программ в своих БД содержат некорректные версии драйверов.
Чтобы обновить дрова видеокарты стандартными средствами Win (а это нужно сделать если не работают карты от Яндекса) необходимо:
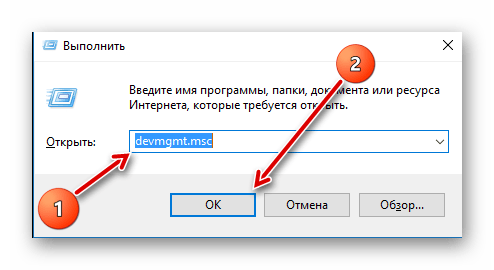
- Открыть раздел «Выполнить», для этого нажимаем сочетание клавиш «Win +R» (актуально для большинства версий Windows);
- В появившемся окошке вводим «devmgmt.msc», затем жмем «Enter»;
- Открывается диспетчер устройств, находим там вкладку «Видеоадаптеры» и раскрываем ее ветвь;
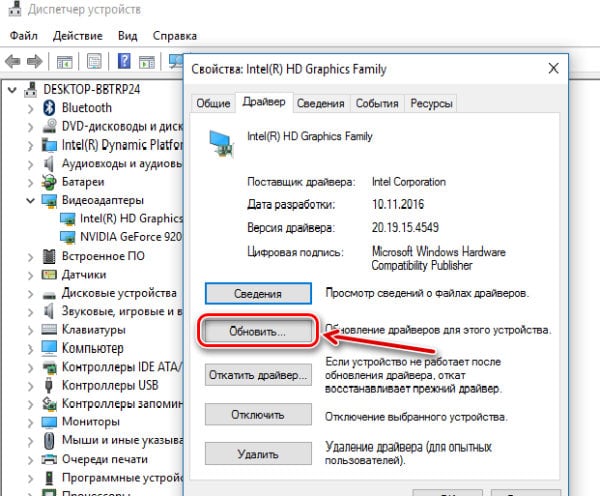
- Нажимаем на вкладку с названием видеокарты правой кнопкой мыши и в открывшемся меню параметров выбираем «Свойства»;
- В следующем окне находим пункт «Драйвер», в окне параметров которого есть опция «Обновить», выбираем ее;

Заключение
Мы рассмотрели наиболее актуальные решения проблем, связанных с работой сервиса Яндекс.Карты. Стоит отметить, что перечисленные выше способы хотя и помогают в большинстве случаев, связанных с неправильной работой Yandex Maps, но являются общими для любых ПК и систем. Существует также индивидуальный момент касательно сбоев в функционировании карт от Yandex. К примеру, около 4 лет назад некоторые пользователи не могли просматривать панорамы улиц в Яндекс.Карты. Виновником оказался плагин Noscript, запрещающий функционирование JavaScript сценариев на небезопасных, по его мнению ресурсах, в число которых попали и карты. Решением оказалось добавление данного сервиса в исключения плагина. Поэтому, пишите в комментариях, если не запускаются карты Яндекса, я постараюсь вам помочь.
Источник